目录
一、什么是HTML?
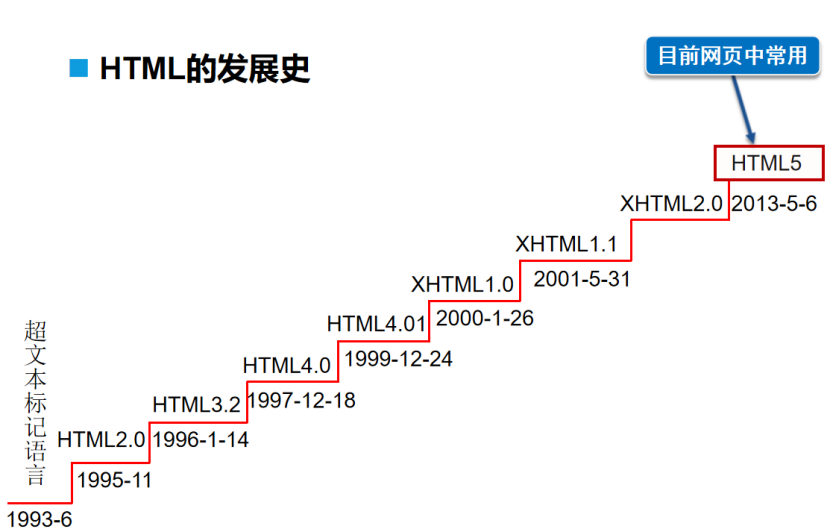
二、HTML的发展史
三、HTML5的优势
四、HTML基本结构
五、DOCTYPE声明
六、title标签
七、meta标签
八、标题标签
九、段落标签
十、换行标签
十一、水平线标签
十二、字体样式标签
十三、特殊符号
十四、图像标签
十五、链接标签
十六、锚链接
1、创建跳转标记
2、创建跳转链接
十七、邮件链接
十八、行内元素和块元素
块元素
行内元素
一、什么是HTML?
HTML是超文本标记语言,超文本标记语言包括文字、图片、音频、视频、动画等。
二、HTML的发展史

三、HTML5的优势
世界知名浏览器厂商对HTML5的支持、微软、Google、苹果、市场的需求等
四、HTML基本结构
<html>
<!--网页头部-->
<head>
<title>我的第一个网页</title>
</head>
<!--主体部分-->
<body>
我的第一个网页
</body>
</html>五、DOCTYPE声明
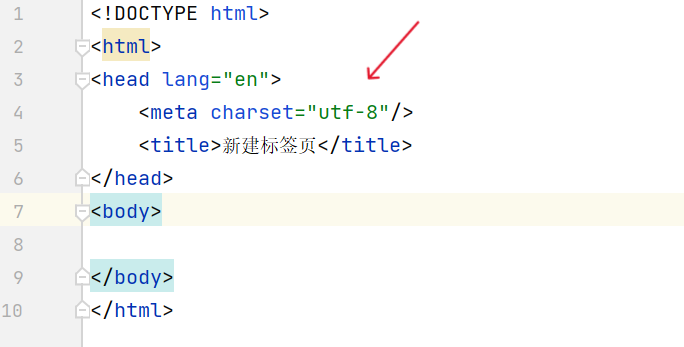
<!DOCTYPE html>
<!--html告诉浏览器使用什么规范-->
<html>
<head lang="en">
<meta charset="utf-8"/>
<title>新建标签页</title>
</head>
<body>
</body>
</html>六、title标签

七、meta标签
utf-8 则包含全世界所有国家需要用到的字符,页面编码应与页面文件保存时的编码一致

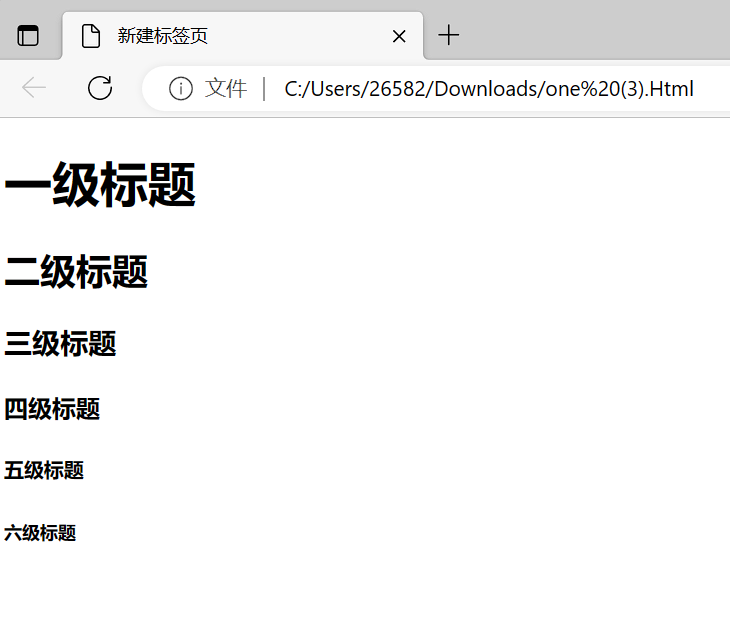
八、标题标签
<h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>

九、段落标签
<p>有勇气就会有奇迹</p>
十、换行标签
<p>
有勇气!<br/>有奇迹!<br/>....
</p>
十一、水平线标签
<p>
有勇气!<br/><hr/>有奇迹!<br/><hr/>....
</p>
十二、字体样式标签
加粗:<strong>…</strong>
斜体:<em>…</em>
<p>
<strong><em>有勇气,有奇迹!</em></strong>
</p>
十三、特殊符号
| 特殊符号 | 字符实体 | 示例 |
| 空格 | 百度 新浪 | |
| 大于号(>) | > | 如果时间>晚上6点,就坐车回家 |
| 小于号(<) | < | 如果时间<早上7点,就走路去上学 |
| 引号(") | " | HTML的属性值必须用成对的"引起来 |
| 版权符号@ | © | © 百度 |
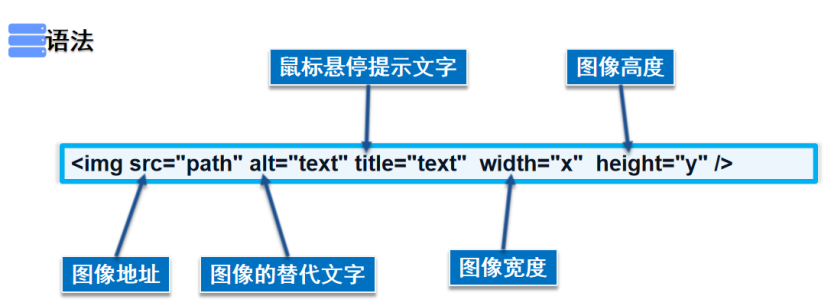
十四、图像标签
常见的图像格式:JPG、GIF、PNG、BMP
<img src="path" alt="text" title="text" width="x" height="y" />
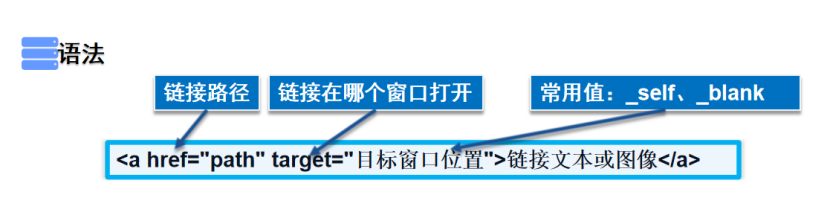
十五、链接标签
<a href="path" target="目标窗口位置">链接文本或图像</a>
十六、锚链接
从A页面的甲位置跳转到本页中的乙位置
从A页面的甲位置跳转到B页面中的乙位置
1、创建跳转标记
<a name="marker">乙位置</a>2、创建跳转链接
<a href="#marker">甲位置</a>十七、邮件链接
<a href="mailto:.....@gmail.com">联系我们</a>十八、行内元素和块元素
块元素
无论内容多少,该元素独占一行(p、h1-h6…)
行内元素
内容撑开宽度,左右都是行内元素的可以排在一行(a、strong、em…)