目录
隐式等待
显式等待
注意事项
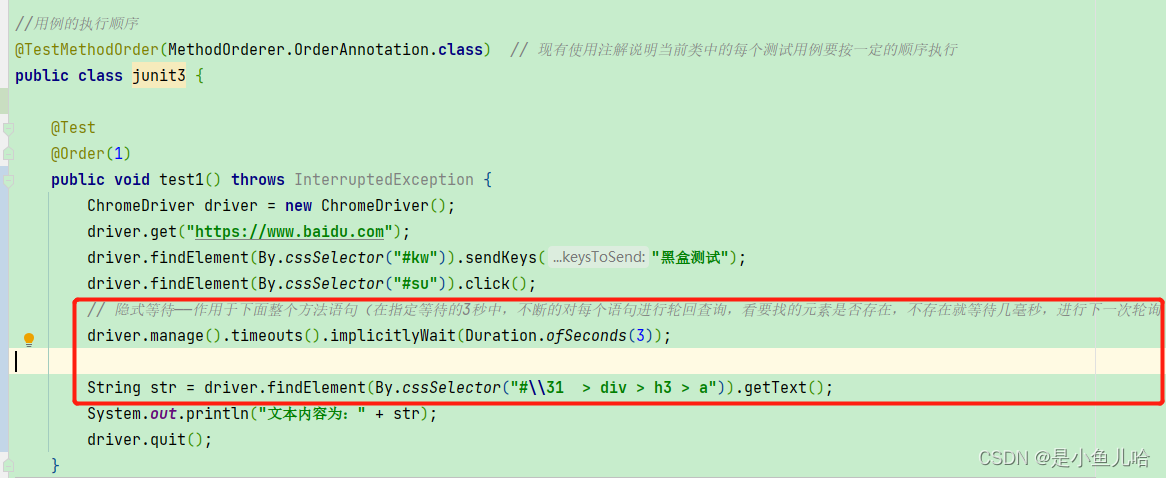
隐式等待
简单来说:
在规定的时间范围内,轮询等待元素出现之后就立即结束。
如果在规定的时间范围内,元素仍然没有出现,则会抛出一个异常【NoSuchElementException】,脚本停止运行
另外, 隐式等待 作用于 WebDriver 整个生命周期。
【只要没有走到 driver.quit,即没有退出浏览器,隐式等待都是一直存在的】
所以,隐式等待的代码的位置,可以随意。
需要注意的是:
规定的时间要合理,时间太短,那就和没设置一样了
// 隐式等待是作用不了非HTML页面的元素的,所以弹窗无法等待,看下是否在切换到弹窗之前弹窗还没有出现,终端报的错误是不是noalert
注意:不要同时使用隐式等待和显式等待
优点:
节省了大量的等待时间,元素展示之后,就可以直接执行下一步。
缺点:
需要等待页面元素全部加载完成,才能执行下一步。
因此,仍然会有额外的时间浪费。【但是比强制等待要强一点】
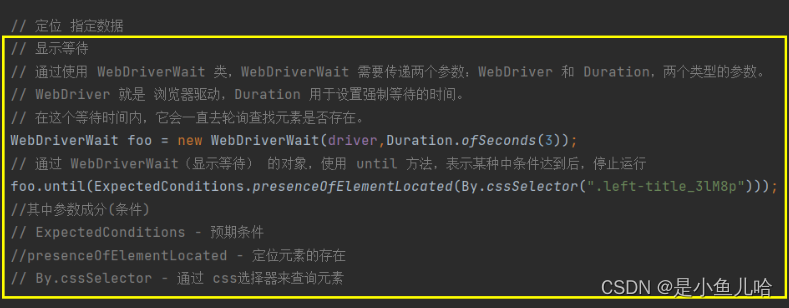
显式等待
这里我们需要使用到 selenium 里中的一个类 ExpectedConditions,以及 until 方法。
如果在规定的等待时间内,没有找到元素,就会报异常【NoSuchElementException】。
至于代码运行,非常丝滑,没有问题。
非要说有问题的话:写法太复杂了更多信息:详见——Selenium 中ExpectedConditions 用法说明(最全整理)_悠悠做神仙的博客-CSDN博客_expectedconditions selenium
。
显示等待的优缺点:
优点:
针对某一个元素来进行等待,极大降低了自动化整体的等待时间。
缺点:
写法相比前面两种,要复杂一些。
注意事项
1、 隐式等待无法处理弹窗,但显式等待、和强制等待可以处理弹窗
2、代码里面是可以同时使用显示等待和隐式等待!
但是!不推荐!
因为同时使用可能会造成一些意向不到的结果。
比如:
显示等待10s,隐式等待 5s。【等待时间不可以累加】
那么它等待时间可能是 10s,11s。。。。
总之等待时间不是固定的,
比如如果你父类用了隐式等待,你的子类中要处理弹窗。
你就只能用强制等待,隐式等待无法处理弹窗 && 显示等待和隐式等待无法共存