Vue简介
Vue文档
vue是一款用于构建用户界面的JavaScript框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
ECharts简介
快速入门 ECharts
Echarts实例
Apache ECharts 一个基于` JavaScript 的开源可视化图表库。
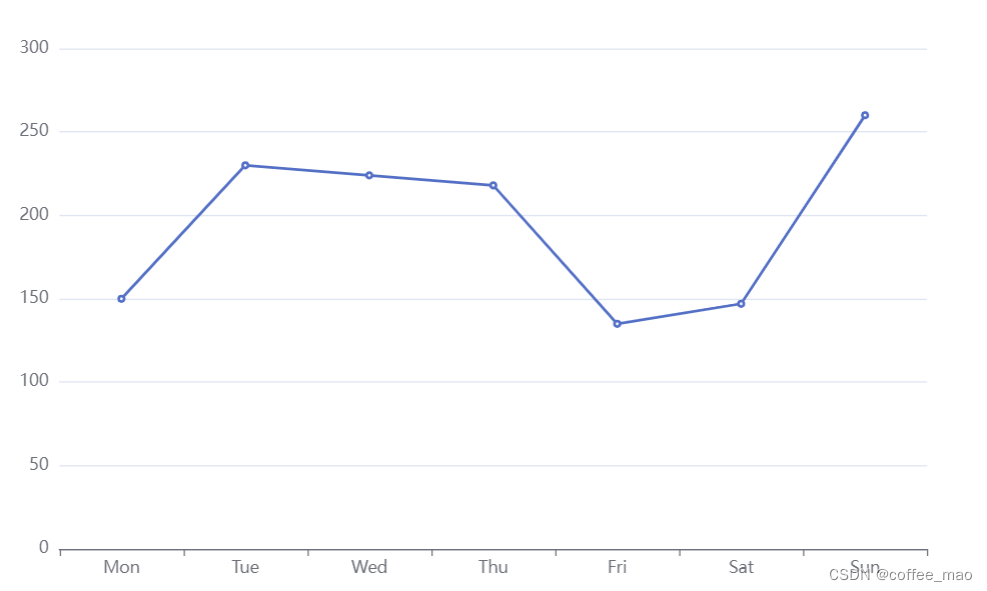
例如折线图代码
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};

Vue使用 Echarts
官方的使用ECharts,HTML中使用如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
在Vue文件使用如下,npm下载echarts
npm install echarts --save
main.js文件中实现添加
// 导入并且绑定 echarts
import * as echarts from 'echarts';
Vue.prototype.$echarts = echarts
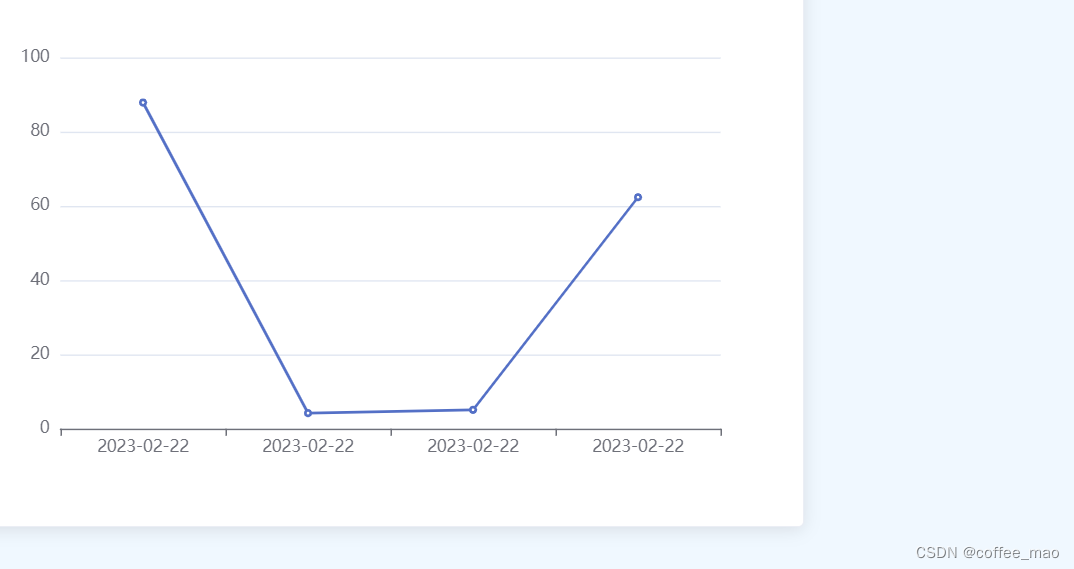
Vue文件中使用,显示随机的数据,规定在3s实现动态的变化
<template>
<div class="Echarts">
<el-card id="main" style="width: 600px;height:400px;">
</el-card>
</div>
</template>
<script>
export default {
name: 'Reader',
data(){
return{
data: this.getRandomData()
}
},
computed: {
option() {
return {
xAxis: {
type: 'category',
data: this.data.map(d => d.time)
},
yAxis: {
type: 'value'
},
series: [{
type: 'line',
data: this.data.map(d => d.value)
}]
}
}
},
methods: {
getRandomData(){
return [
{
time: '2023-02-22',
value: Math.random()*100
},
{
time: '2023-02-22',
value: Math.random()*100
},
{
time: '2023-02-22',
value: Math.random()*100
},
{
time: '2023-02-22',
value: Math.random()*100
}
];
},
FoldLineChart() {
// 基于准备好的dom,初始化echarts实例
var myChart = this.$echarts.init(document.getElementById('main'));
// 获取到option对象
var option = this.option
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
},
mounted() {
this.FoldLineChart();
},
created(){
//this.FoldLineChart();
setInterval(() => {
this.data=this.getRandomData();
this.FoldLineChart();
}, 3000);
}
}
</script>
<style></style>
运行结果如图

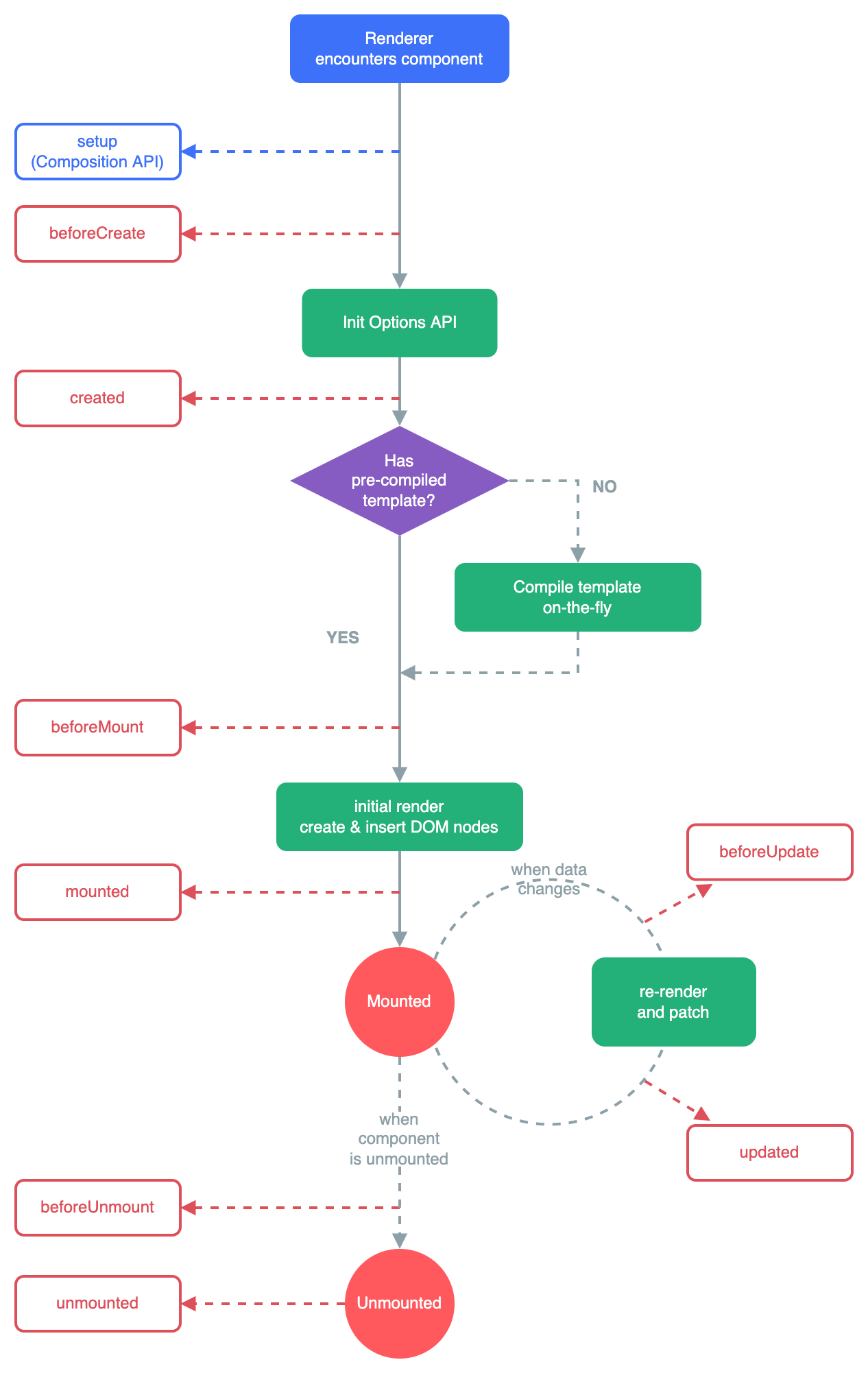
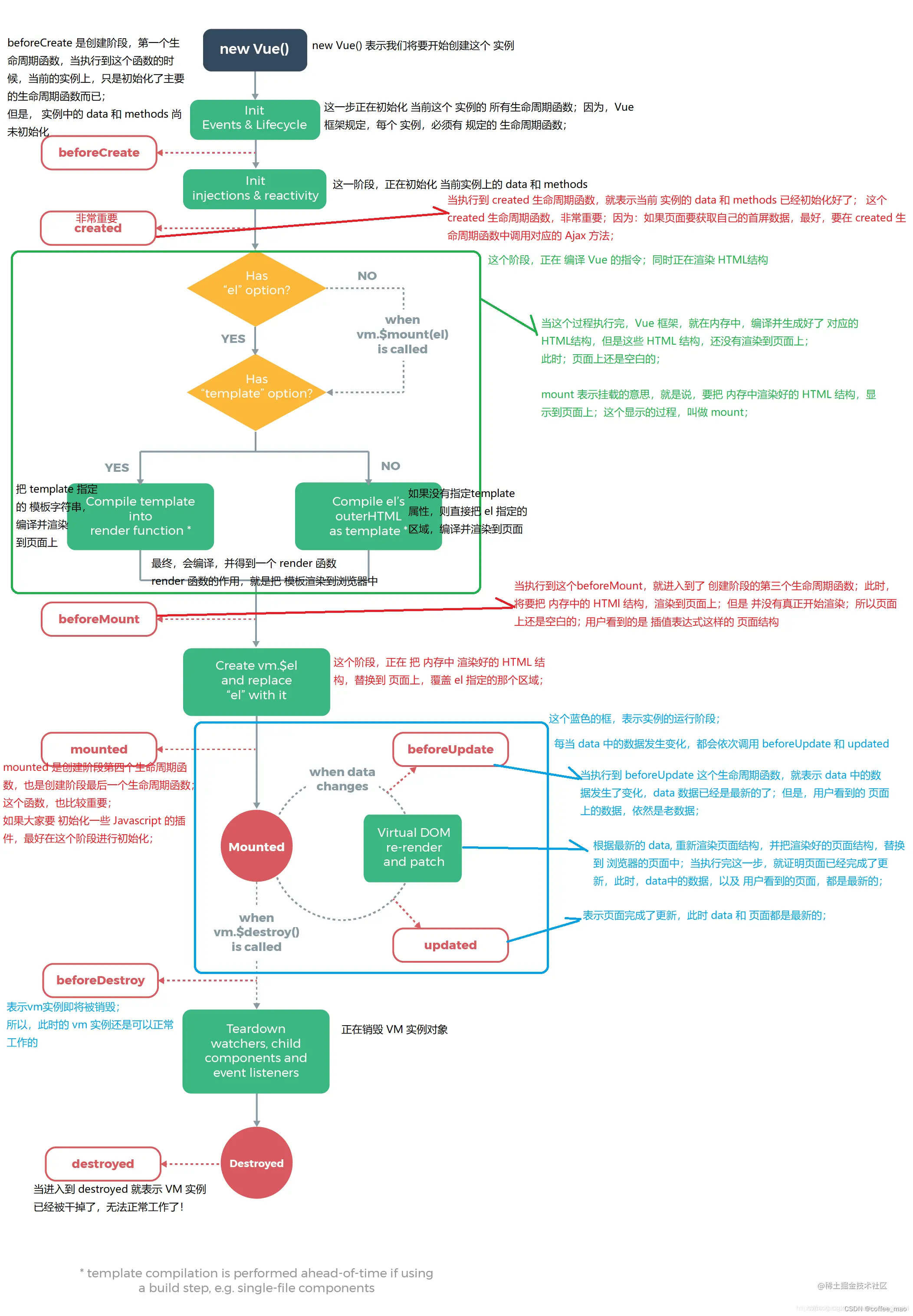
vue生命周期
别名 生命周期回调函数、生命周期函数、生命周期钩子。
created 在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
mounted在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。

详细介绍

beforeCreate( 创建前 )
created ( 创建后 )
beforeMount(挂载开始之前被调用)
mounted(挂载完成)
beforeUpdate(数据更新之前被调用)
updated(数据更改导致的虚拟 DOM 重新渲染和打补丁之后调用)
beforeDestroy(我们将要销毁整个页面或实例时调用)
destroyed(我们的整个页面或实例被销毁之后调用)
activated(被 keep-alive 缓存的组件激活时调用)
deactivated(子可以看做是beforeDestory和destoryed的替代)