JavaScript 基础
第五章 类型转换
一、为什么需要类型转换?
JavaScript是弱数据类型: JavaScript也不知道变量到底属于那种数据类型,只有赋值了才清楚。
坑: 使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算。

此时需要转换变量的数据类型。
通俗来说,就是把一种数据类型的变量转换成我们需要的数据类型。
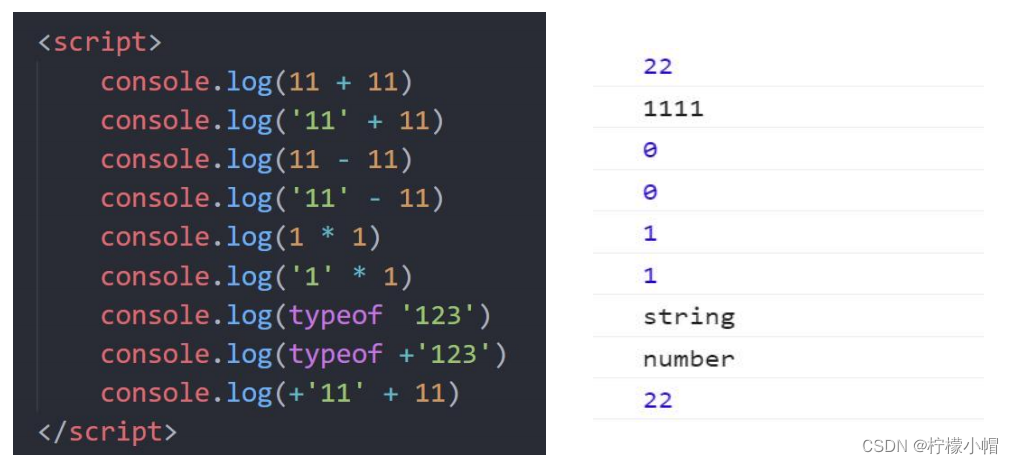
二、隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
规则:
- + 号两边只要有一个是字符串,都会把另外一个转成字符串
- 除了+以外的算术运算符 比如 - * / 等都会把数据转成数字类型
缺点:
- 转换类型不明确,靠经验才能总结
小技巧:
- +号作为正号解析可以转换成数字型
- 任何数据和字符串相加结果都是字符串

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 隐式转换</title>
</head>
<body>
<script>
let num = 13 // 数值
let num2 = '2' // 字符串
// 结果为 132
// 原因是将数值 num 转换成了字符串,相当于 '13'
// 然后 + 将两个字符串拼接到了一起
console.log(num + num2)
// 结果为 11
// 原因是将字符串 num2 转换成了数值,相当于 2
// 然后数值 13 减去 数值 2
console.log(num - num2)
let a = prompt('请输入一个数字')
let b = prompt('请再输入一个数字')
alert(a + b);
</script>
</body>
</html>
三、显式转换
编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。
为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
1. 概念
- 自己写代码告诉系统该转成什么类型
2. 转换为数字型
- Number(数据)
- 转成数字类型
- 如果字符串内容里有非数字,转换失败时结果为 NaN(Not a Number)即不是一个数字
- NaN也是 number 类型的数据,代表非数字
- parseInt(数据)
- 只保留整数
- parseFloat(数据)
- 可以保留小数
3. 转换为字符型
- String(数据)
- 变量.toString(进制)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 显式转换</title>
</head>
<body>
<script>
let t = '12'
let f = 8
// 显式将字符串 12 转换成数值 12
t = Number(t)
// 检测转换后的类型
// console.log(typeof t);
console.log(t + f) // 结果为 20
// 并不是所有的值都可以被转成数值类型
let str = 'hello'
// 将 hello 转成数值是不现实的,当无法转换成
// 数值时,得到的结果为 NaN (Not a Number)
console.log(Number(str))
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<script>
let str = '123'
console.log(Number(str)) // 123
console.log(Number('alex')) // NaN
// let num = Number(prompt('输入年薪'))
// let num = +prompt('输入年薪')
// console.log(Number(num))
// console.log(num)
console.log(parseInt('12px')) // 12
console.log(parseInt('12.34px')) // 12
console.log(parseInt('12.94px')) // 12
console.log(parseInt('abc12.94px')) // NaN
// -------------------
console.log(parseFloat('12px')) // 12
console.log(parseFloat('12.34px')) // 12.34
console.log(parseFloat('12.94px')) // 12.94
console.log(parseFloat('abc12.94px')) // NaN
</script>
</body>
</html>
四、总结
1. 类型转换的概念
- 一种数据类型转成别的类型, JavaScript是弱数据类型,很多情况计算的时候,需要转换数据类型
2. 隐式转换
- 系统自动做转换
3. 显式转换
- 自己写代码告诉系统转成什么类型
- Number
- 字符串内容里有非数字得到NaN
- String
五、案例
- 输入2个数,计算两者的和,打印到页面中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 用户输入 prompt 得到是字符串类型 要转换为 数字型
let num1 = +prompt('请输入第一个数字:')
let num2 = +prompt('请输入第二个数字:')
// 2. 输出
alert(`两个数相加的和是:${num1 + num2}`)
</script>
</body>
</html>
第六章 实战案例 - 用户订单信息
- 需求:用户输入商品价格和商品数量,以及收货地址,可以自动打印订单信息

- 分析:
- ① 需要输入3个数据,所以需要3个变量来存储 price num address
- ② 需要计算总的价格 total
- ③ 页面打印生成表格,里面填充数据即可
- ④ 记得最好使用模板字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h2 {
text-align: center;
}
table {
/* 合并相邻边框 */
border-collapse: collapse;
height: 80px;
margin: 0 auto;
text-align: center;
}
th {
padding: 5px 30px;
}
table,
th,
td {
border: 1px solid #000;
}
</style>
</head>
<body>
<h2>订单确认</h2>
<script>
// 1 用户输入
let price = +prompt('请输入商品价格:')
let num = +prompt('请输入商品数量:')
let address = prompt('请输入收获地址:')
// 2.计算总额
let total = price * num
// 3.页面打印渲染
document.write(`
<table>
<tr>
<th>商品名称</th>
<th>商品价格</th>
<th>商品数量</th>
<th>总价</th>
<th>收货地址</th>
</tr>
<tr>
<td>小米青春版PLUS</td>
<td>${price}元</td>
<td>${num}</td>
<td>${total}元</td>
<td>${address}</td>
</tr>
</table>
`)
</script>
</body>
</html>











![Melis4.0[D1s]:2.启动流程(GUI桌面加载部分)跟踪笔记](https://img-blog.csdnimg.cn/d389a0cf179f48b1a6cb5f951a9b19e4.png)