集成步骤:
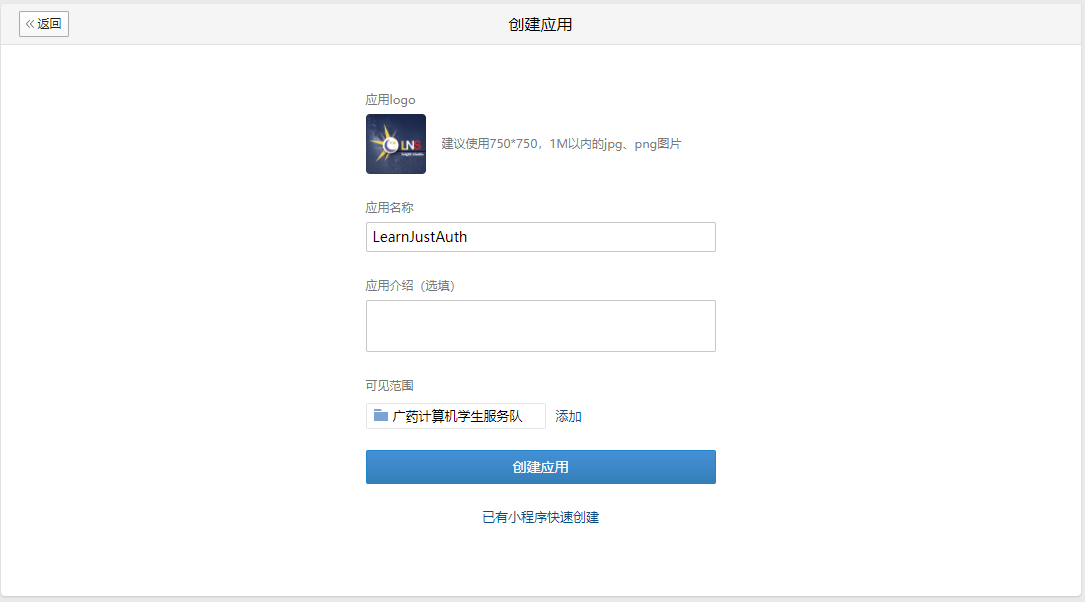
1、在企业微信后台中添加应用




2、记录下应用的相关信息,在后文要用到


3、引入企业微信js
旧版:http://rescdn.qqmail.com/node/ww/wwopenmng/js/sso/wwLogin-1.0.0.js
新版(20210803更新):http://wwcdn.weixin.qq.com/node/wework/wwopen/js/wwLogin-1.2.4.js
4、登录页面实例js对象
//redirect_uri一定要有http、https的协议,不然就会一直显示参数错误
var wwLogin = new WwLogin({
“id”: “wx_reg”,
“appid”: “”,
“agentid”: “”,
“redirect_uri”: “”,
“state”: “”,
“href”: “”,
“lang”: “zh”,
});
//返回的二维码图片位置
<div id="wx_reg"></div>
---用的是跨域iframe、监听5、扫码登录成功后,会回调传过去的redirect_uri,并返回参数code;
6、获取token
请求方式: GET(HTTPS)
请求地址: https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=ID&corpsecret=SECRET
7、然后通过token和code获取用户信息
问题:登录页面加载时,同时存在账号登录和扫码登录,初始化时默认显示账号、密码,隐藏(display:none)扫码登录,导致扫码登录失效。
原因:display:none导致监听事件失效
解决方法:默认显示扫码登录,隐藏账号、密码登录