需求: 后端返回的字符串中带有br换行符,前端需要处理行内及行尾的换行符。具体需求可分为以下两个:
- 若是字符串末尾有换行符,需要去掉。
- 若是字符串内有换行符,有两种需求:①将换行符转换成逗号或其它符号;②识别br符,实现换行的效果。
整理一下,则会变成以下两个问题:
- 需要一个方法对字符串进行处理(去掉字符串末尾的换行符,并将行内的换行符换成我们指定的字符)。
- 识别换行符,实现换行的效果
一、首先去掉字符串末尾的< br >符,并将行内的换行符替换成指定的字符
封装了一个方法,如下:
// 输入字符串,如果字符串末尾有<br>,去掉;字符串内如果有<br>,可选:去掉或不去掉。若去掉,则需要传第二个字符串(替换的字符串)。
var removeBr = function(originStr, replaceStr="aaa") {
var str = originStr;
// 去除字符串前后空格
str = str.replace(/(^\s*)|(\s*$)/g, "");
// 去掉末尾的<br>符号
str = str.replace(/(<br>)*$/g, "");
if(replaceStr != "aaa") {
str = str.replace(/<br>/g, replaceStr);
}
return str;
}
export default removeBr;
应用的时候将该方法直接引入对应的文件中
// 页面引用
<template>
<div>
{{ str1}}
<div>{{ handleBr(str1) }}</div>
</div>
</template>
// 定义方法
<script>
// 获取br字符处理方法--(removeBr为方法对应的文件名字,from后面跟的是removeBr.js文件所在位置)
import removeBr from '@/util/removeBr.js';
export default {
data(){
return {
str1: "第三方监测D.004.2-TE04标<br>工程测量D.004.2-TE03标<br>质量检测D.004.2-TE02标<br>质量检测D.004.2-TE01标<br>",
}
},
methods: {
handleBr(str){
return removeBr(str, ',');
},
},
}
</script>
效果如下:

到此,已经完成了一个需求。
二、只去掉字符串末尾的< br >符,行内的换行符展示换行效果
这种只需要在上面的基础上进行改进,然后再利用v-html。
在vue中,在页面上的字符串展示,并不会识别字符串中的标签等元素,为了识别到字符串中的标签,需要使用v-html指令。
// 页面引用
<template>
<div>
{{ str1}}
<div>{{ handleBr(str1) }}</div> // 变逗号
<div v-html="handleBr(str1)"></div> // 识别标签
</div>
</template>
// 同时,方法也需要改造一下
methods: {
handleBr(str, tStr = ''){
if(tStr == '') {
return removeBr(str);
} else {
return removeBr(str, tStr);
}
},
},
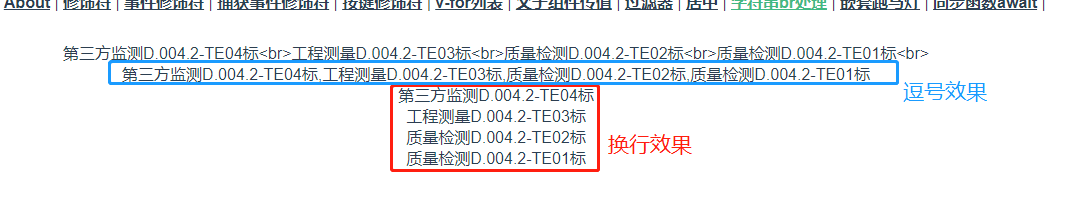
效果如下:

到此,所有的需求已满足。