文章目录
- 前言
- Ajax
- Fetch
- Axios
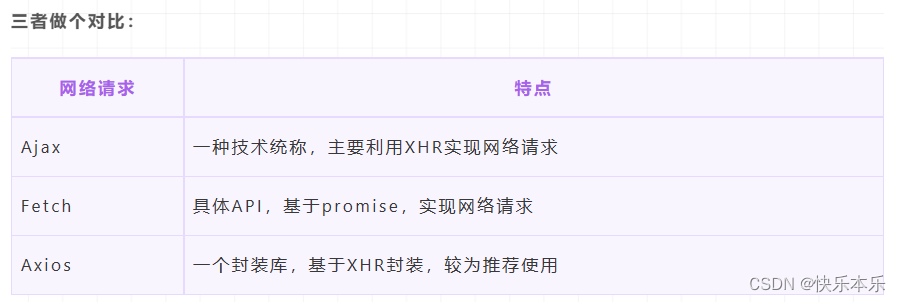
- 三者关系
前言
在掘金看到一篇关于ajax和fetch以及aixos的文章,才发现自己对ajax的理解是错误的,一直以为ajax就是js中xhr对象,把他们两之间画上了等号,殊不知从根本上就理解错了。
这里就不对原生的xhr和jQuery中的ajax封装进行分析了,如果要了解则看第二个链接,里面有

所以就决定重新梳理一遍前端中使用到的网络请求方式,真的弄懂,也作为自己的八股,因为我感觉这一块肯定是重点!
参考文章:
你知道Ajax、Fetch、Axios三者的区别吗? - 掘金 (juejin.cn)
全面分析前端的网络请求方式 - 掘金 (juejin.cn)
用到了文章里的很多图片和代码
Ajax
一种技术思想
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,让我们轻松实现网页与服务器之间的数据交互。
Ajax 是一个技术统称,是一个概念模型,它囊括了很多技术,并不特指某一技术,它很重要的特性之一就是让页面实现局部刷新。
简单来说,Ajax 是一种思想,XMLHttpRequest 只是实现 Ajax 的一种方式。
利用 XMLHttpRequest 模块实现 Ajax。
<body>
<script>
function ajax(url) {
const xhr = new XMLHttpRequest();
xhr.open("get", url, false);
xhr.onreadystatechange = function () {
// 异步回调函数
if (xhr.readyState === 4) {
if (xhr.status === 200) {
console.info("响应结果", xhr.response)
}
}
}
xhr.send(null);
}
ajax('https://smallpig.site/api/category/getCategory')
</script>
</body>
输出结果:


这里也放上我之前对ajax的理解
Fetch
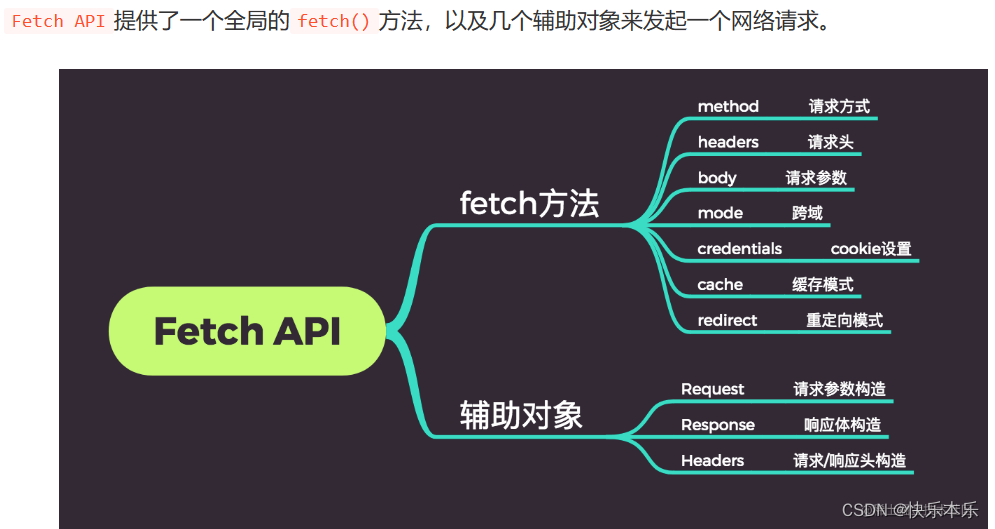
一个API

示例代码:
<body>
<script>
function ajaxFetch(url) {
fetch(url).then(res => res.json()).then(data => {
console.info(data)
})
}
ajaxFetch('https://smallpig.site/api/category/getCategory')
</script>
</body>

上段代码利用 Fetch 发送了一个最简单的 get 请求,其中最重要的特点之一就是采用了.then 链式调用的方式处理结果,这样不仅利于代码的可读,而且也解决了回调地狱的问题。
一个基本的 fetch请求:
const options = {
method: "POST", // 请求参数
headers: { "Content-Type": "application/json"}, // 设置请求头
body: JSON.stringify({name:'123'}), // 请求参数
credentials: "same-origin", // cookie设置
mode: "cors", // 跨域
}
fetch('http://www.xxx.com',options)
.then(function(response) {
return response.json();
})
.then(function(myJson) {
console.log(myJson); // 响应数据
})
.catch(function(err){
console.log(err); // 异常处理
})



Axios
Axios 是随着 Vue 的兴起而被广泛使用的,目前来说,绝大多数的 Vue 项目中的网络请求都是利用 Axios 发起的。当然它并不是一个思想,或者一个原生 API,它是一个封装库。
特别注意:
axios是一个顶层的封装库,底层可以选择xhr或者fetch进行请求
axios不是xhr的子集,axios利用xhr进行了二次封装的请求库,xhr只是axios中的其中一个请求适配器,axios在nodejs端还有个http的请求适配器;axios= xhr + http;axios本身就是独立的请求库。

示例代码:
// 发送 POST 请求
axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
})
三者关系
ajax是js异步技术的术语,早起相关的api是xhr,它是一个术语。
fetch是es6新增的用于网络请求标准api,它是一个api。
axios是用于网络请求的第三方库,它是一个库。