目录
- Servlet 是什么?
- 完成一个servlet程序
- 1.创建一个maven项目
- 2.引入依赖
- 3.创建目录
- 4.编写Servlet代码
- 5.打包
- 6.部署
- 7.验证程序
- 第三方工具简化
Servlet 是什么?
Servlet 是一种实现动态页面的技术. 是一组 Tomcat 提供给程序猿的 API, 帮助程序猿简单高效的开发一个 web app.
完成一个servlet程序
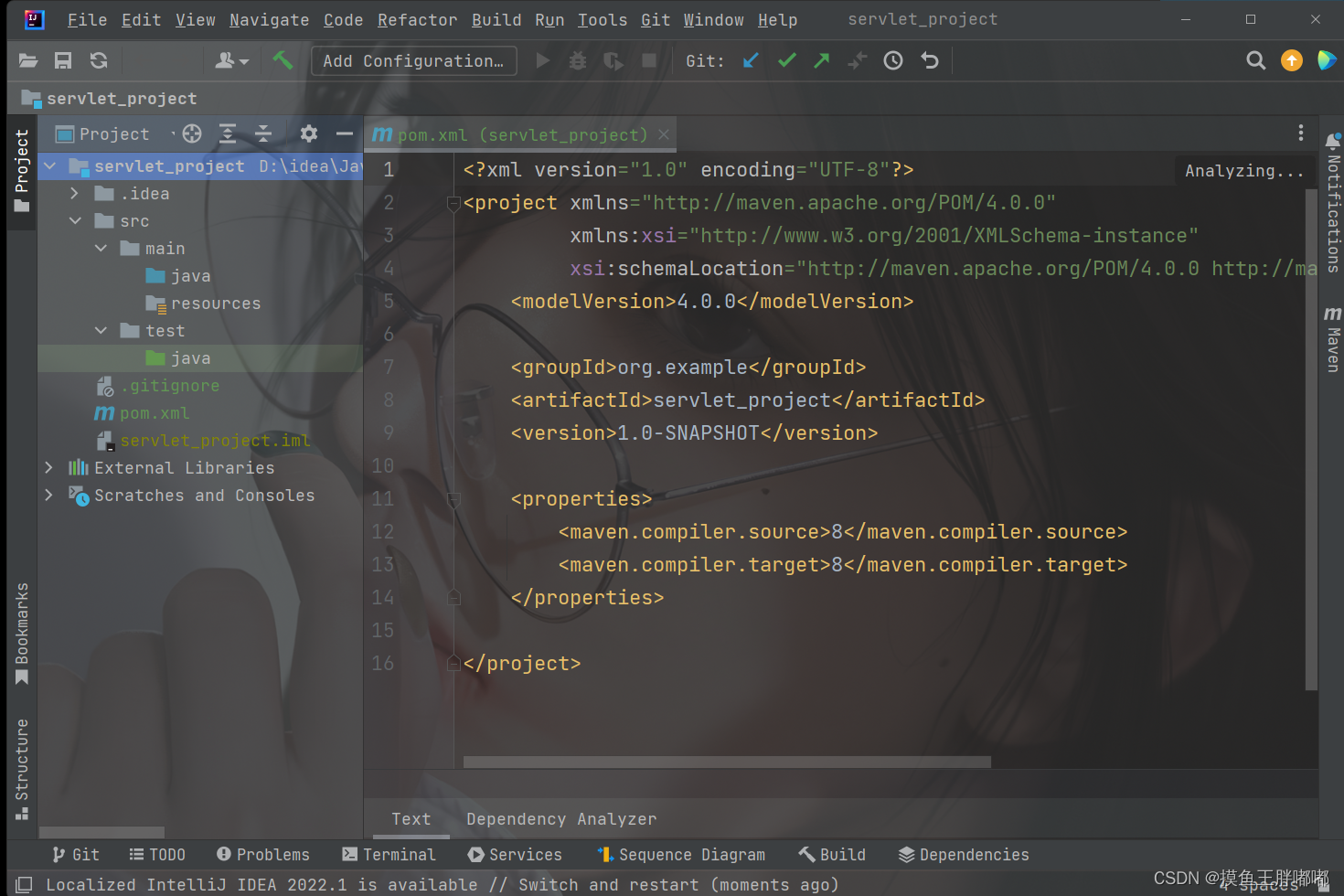
1.创建一个maven项目
首先创建一个maven项目:servlet_project

2.引入依赖
需要在代码中引入 Servlet api,这个api不是JDK内置的,而是第三方(Tomcat提供的)
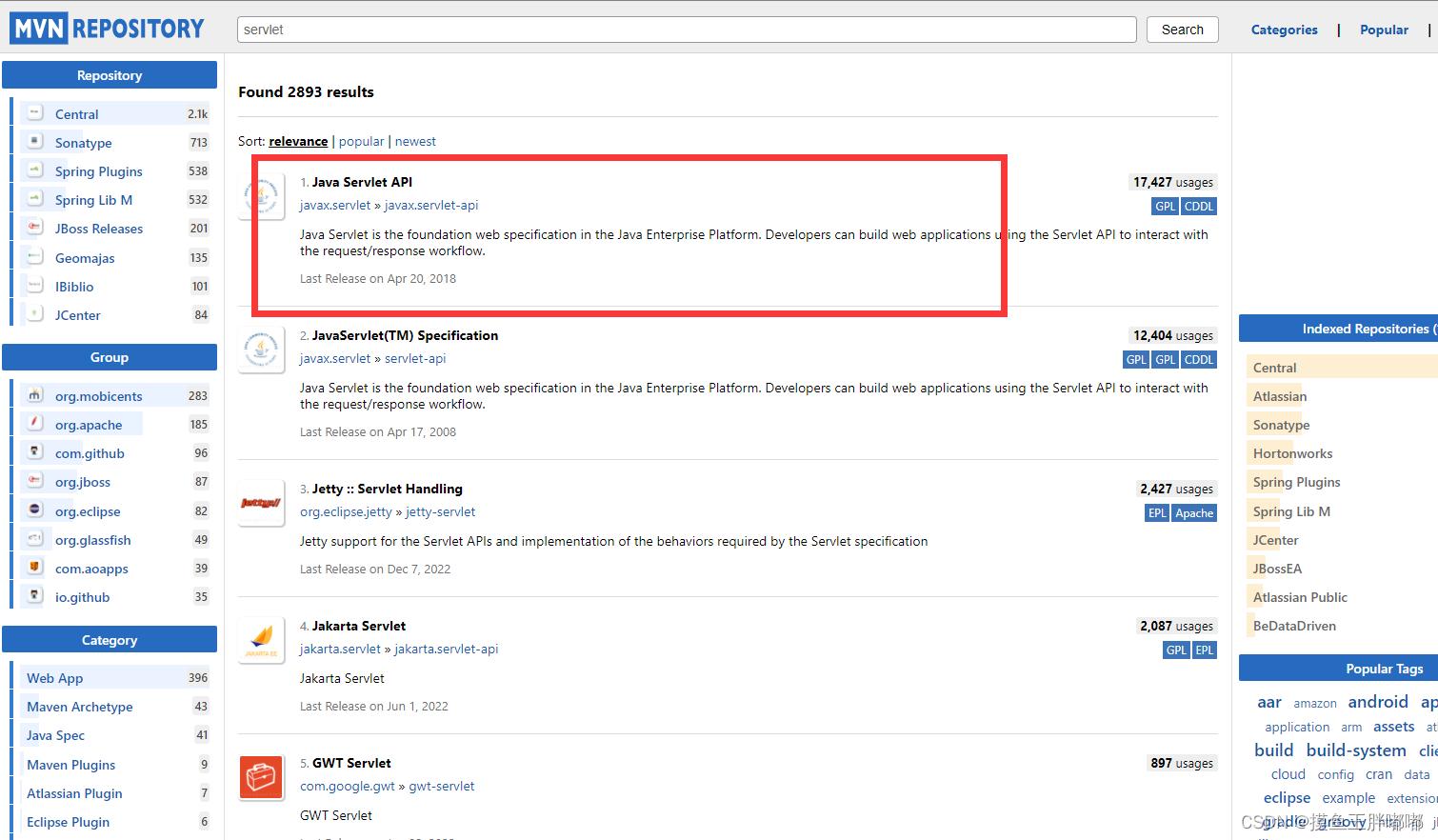
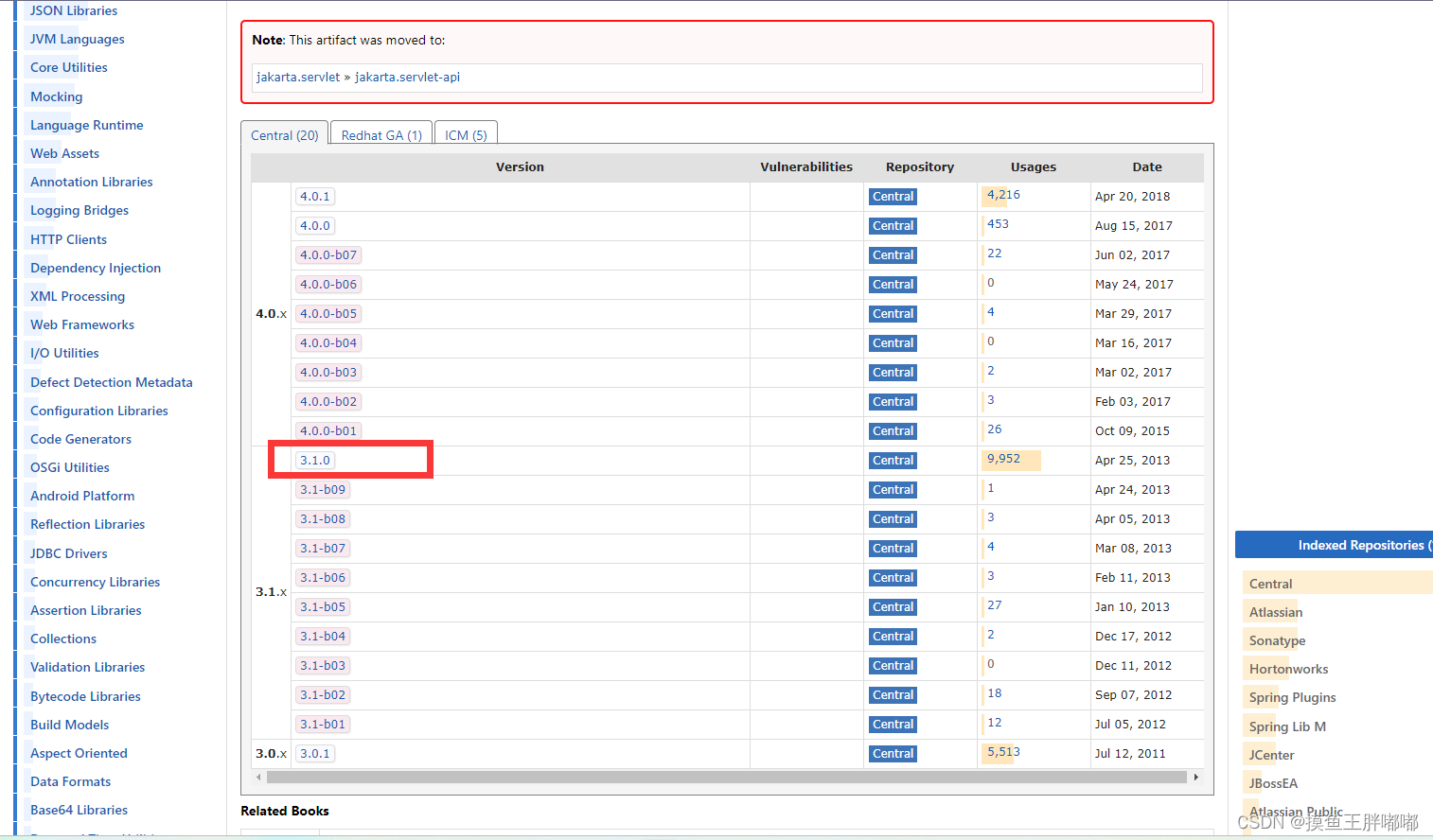
maven中央仓库:maven
打开后在搜索栏里面输入servlet;选择第一个。

点击进去之后,找到servlet 3.1.0版本。(注意这里的版本要匹配jdk8,tomcat8.5,servlet3.1)

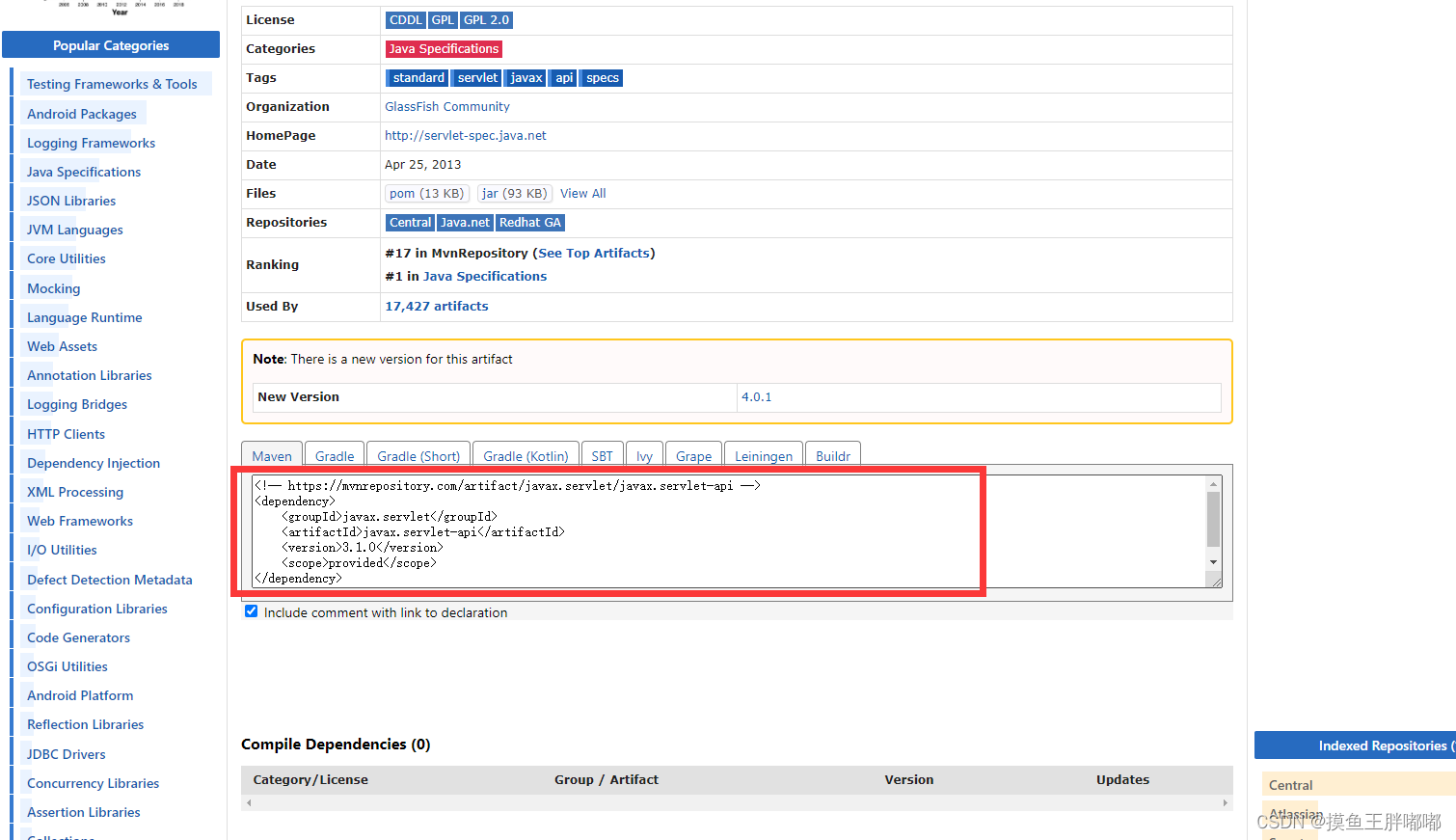
复制这里的代码到idea。

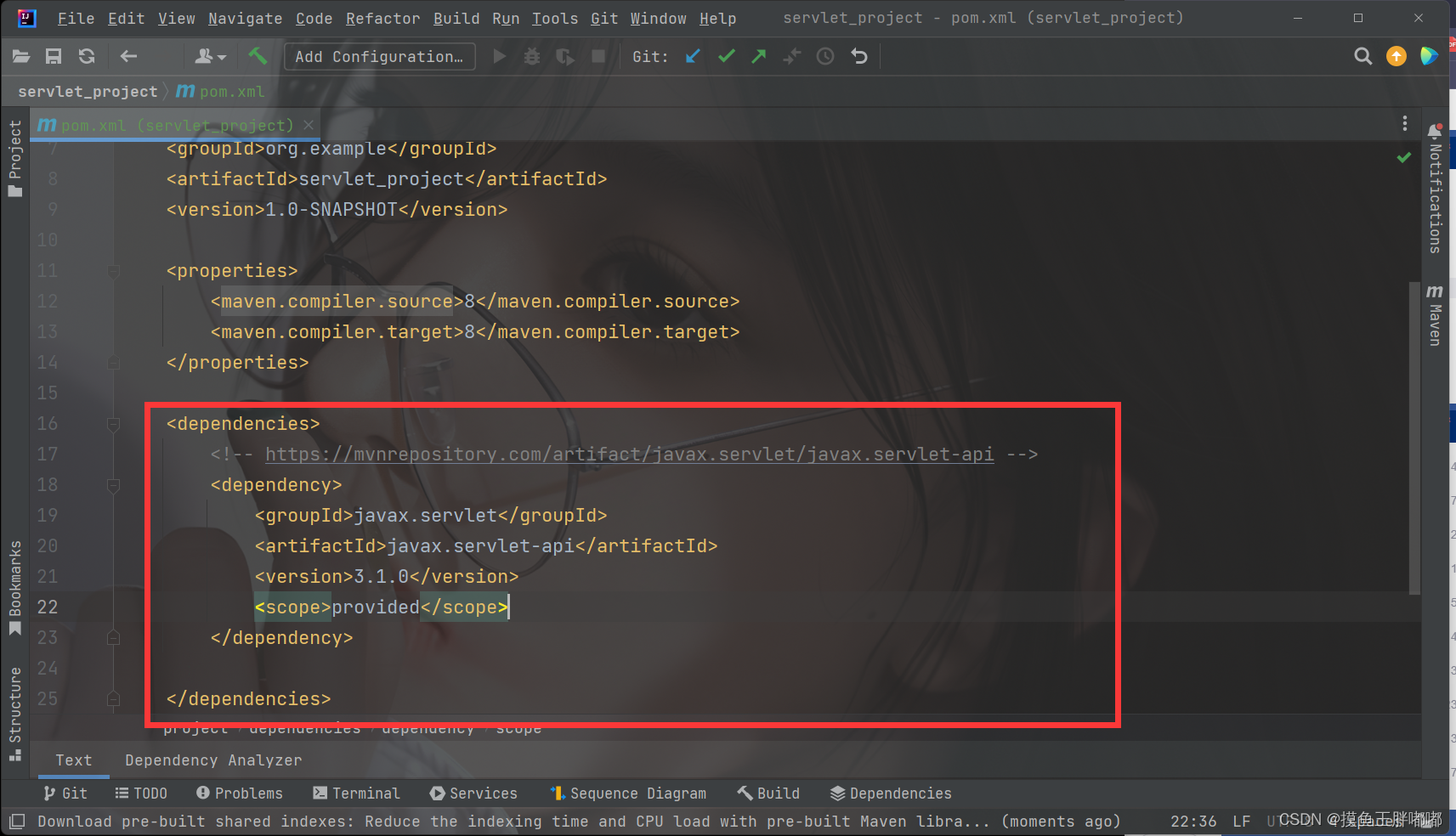
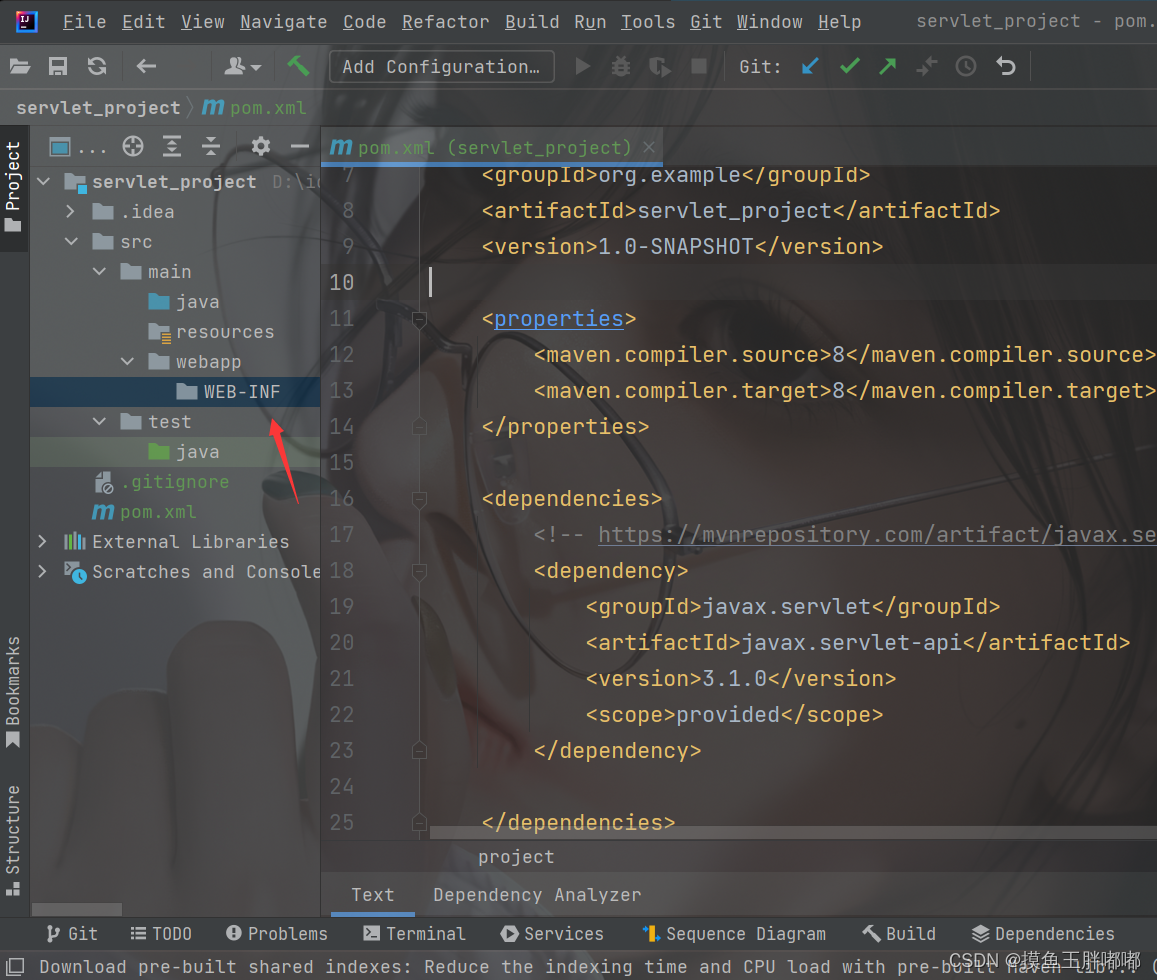
配置在pom.xml中。

3.创建目录
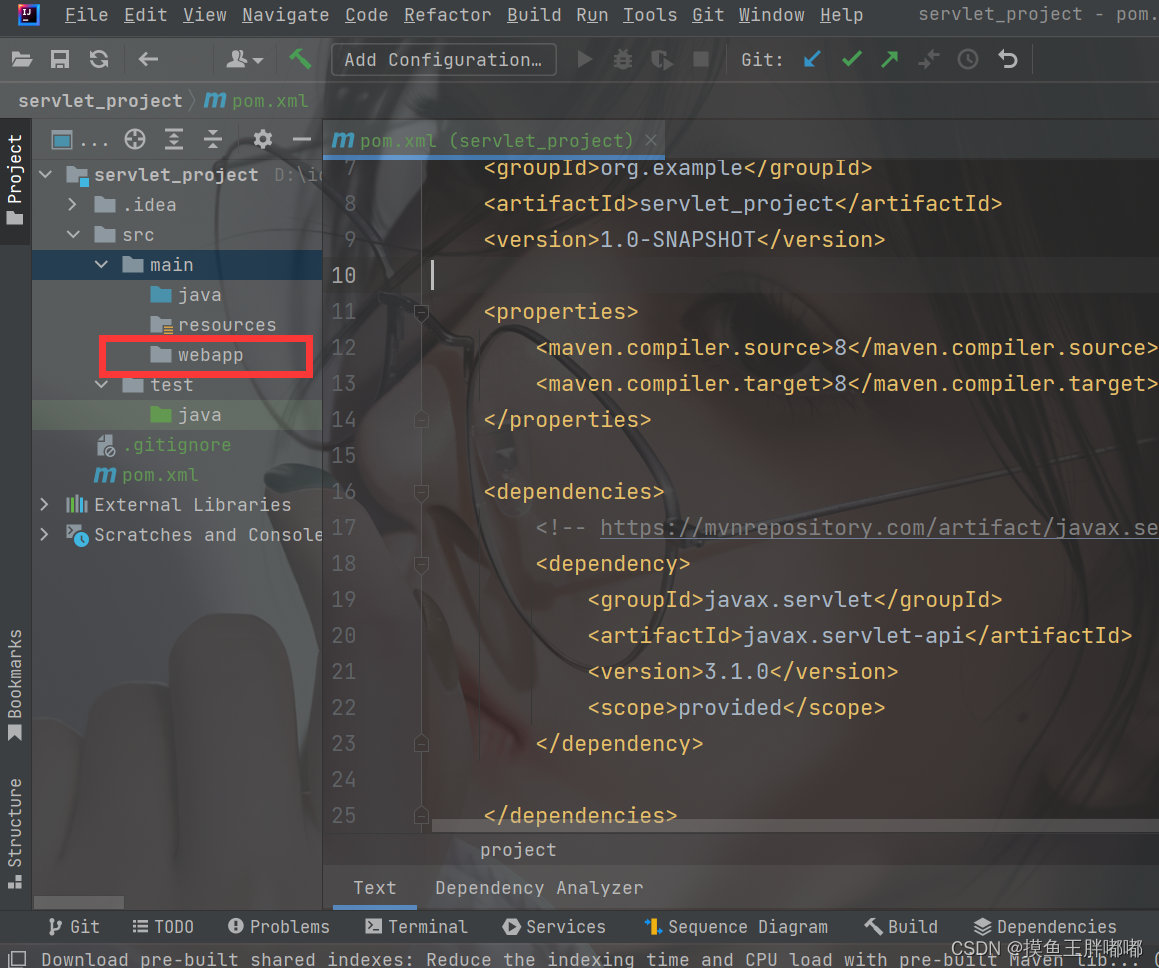
当项目创建好了之后, IDEA 会帮我们自动创建出一些目录. 形如

这些目录中:
src 表示源代码所在的目录
main/java 表示源代码的根目录. 后续创建 .java 文件就放到这个目录中.
main/resources 表示项目的一些资源文件所在的目录. 此处暂时不关注.
test/java 表示测试代码的根目录. 此处暂时不关注.
这些目录还不够, 我们还需要创建一些新的目录/文件
- 选中main右键创建一个目录,目录名叫做webapp。因为tomcat可以同时加载多个webapp,所以tomcat的目录是带s的,咱们写的就是一个webapp,就没有s。

2. 右键webapp,新建一个目录叫做WEB-INF

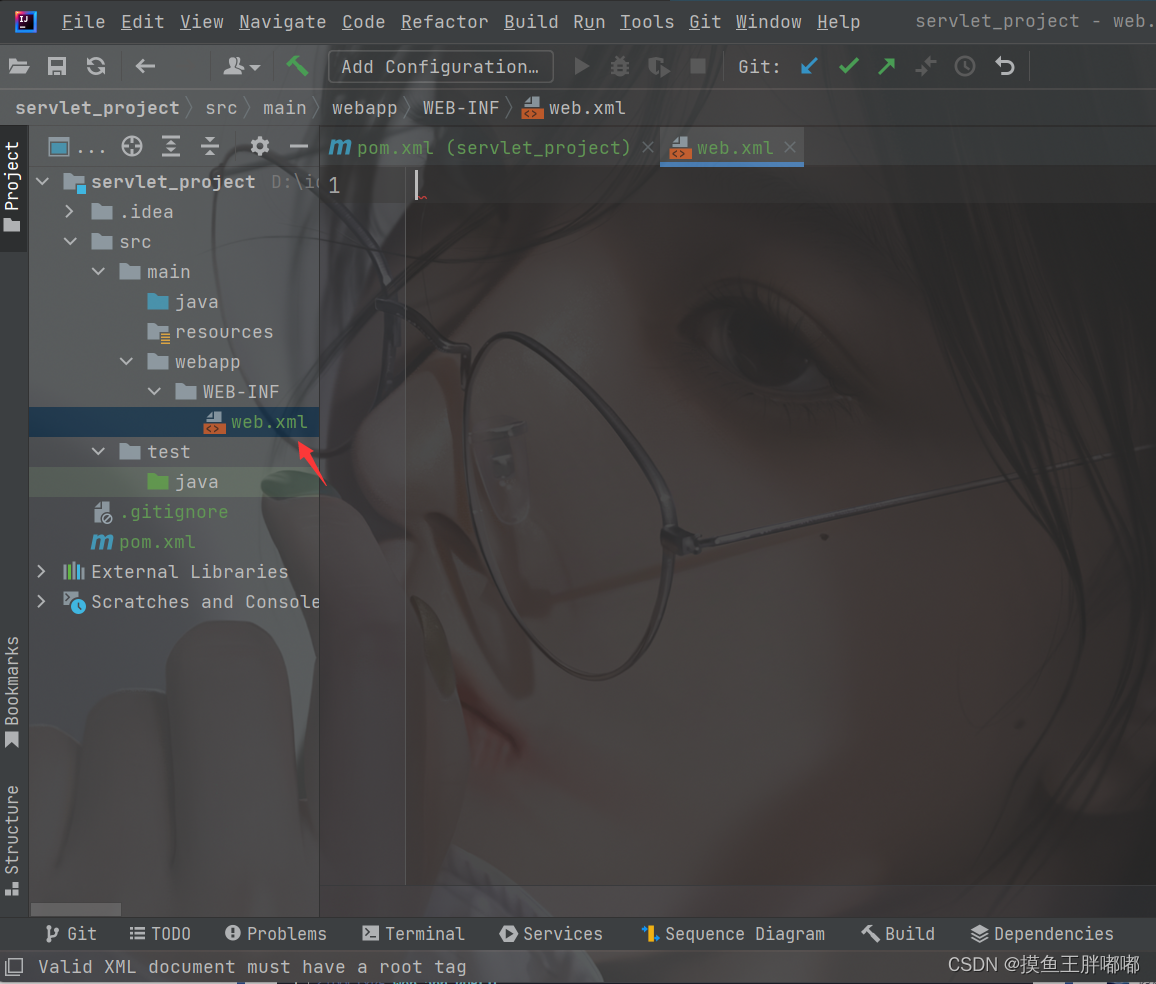
- 右键WEB-INF创建一个文件web.xml

此处,千万不要把目录的名字/位置搞错。
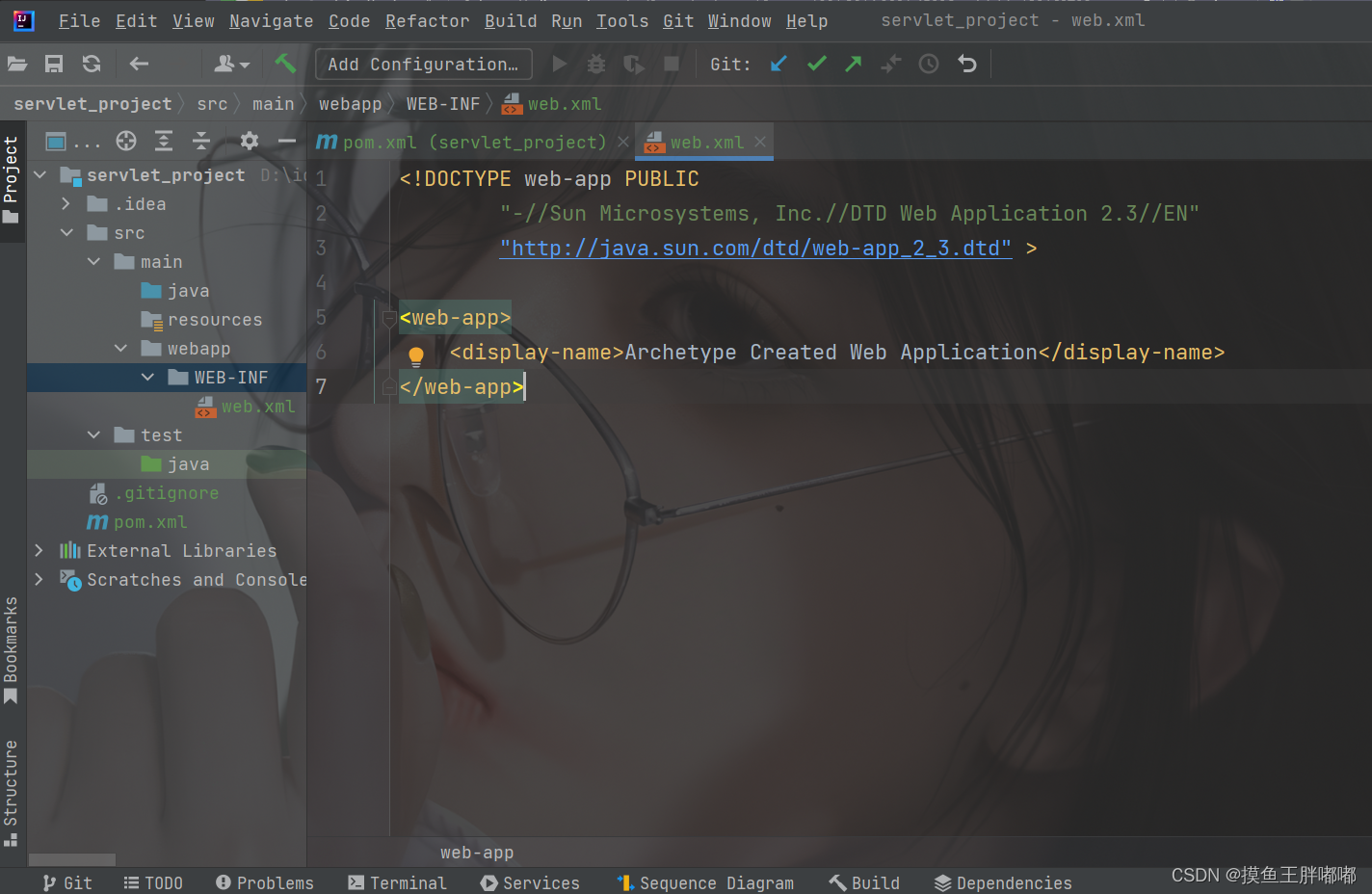
接下来,需要给 web.xml中写点内容(不能是空着的)
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
</web-app>

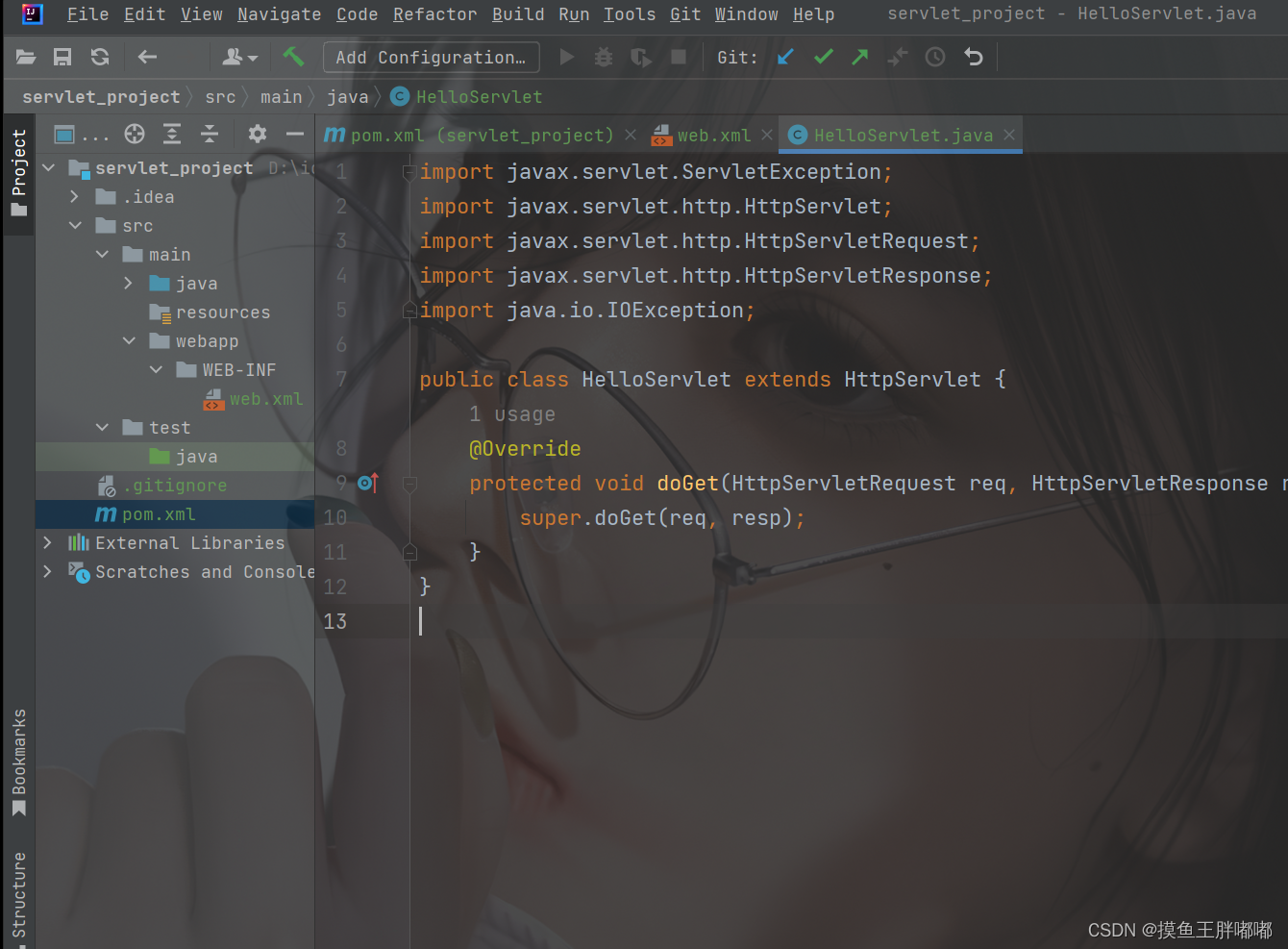
4.编写Servlet代码
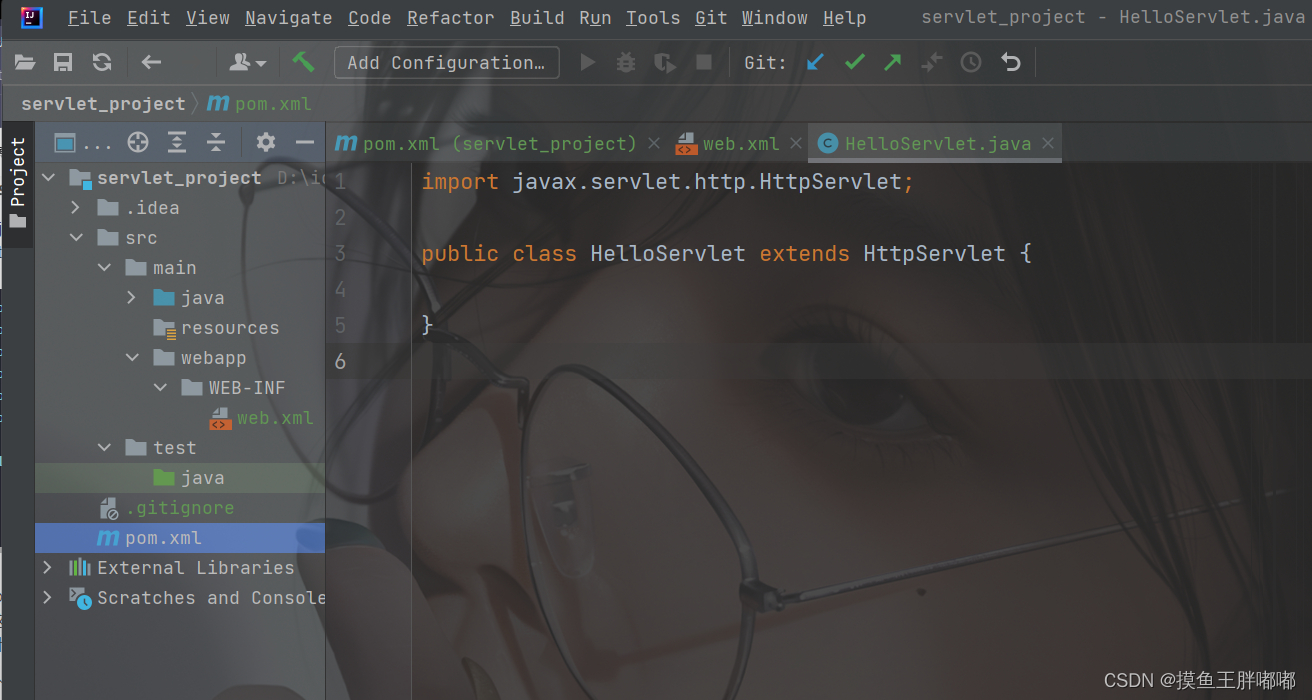
- 在Java这个目录下创建一个类:HelloServlet,继承自HttpServlet,如果代码爆红,说明httpServlet没有被正确引入,只需要点击maven中的刷新即可。

2. 重写父类的方法doGet

do:处理
Get对应到HTTP的GET方法
这个方法就是在tomcat收到了一个HTTP GET请求的时候,会被Tomcat调用到~
在网络程序中,就涉及到一对相当重要的概念:
请求 Request
响应 Response
HttpServletRequest req代表一个http请求,HttpServletResponse resp代表http响应
当前方法中并没有代码,这里的resp是一个空的响应对象,需要给这个方法中设置一些属性。
doGet方法需要做的事情就是根据请求,计算生成响应。
一个服务器的工作流程分为三个典型步骤:
- 接收请求并解析
- 根据请求计算响应
- 构造响应数据,并返回给客户端
1和3Tomcat已经帮我们做好了,程序员需要做的事情就是第2步,就是doGet需要做的事情。
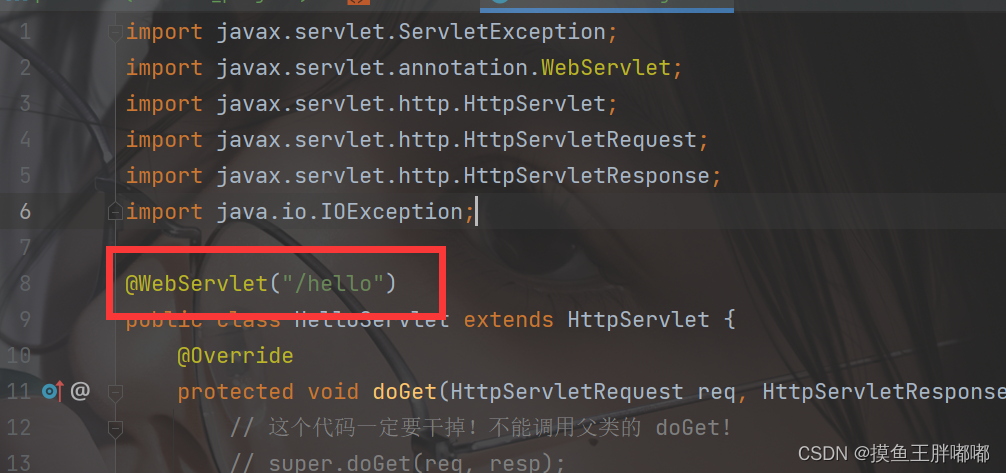
public class HelloServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 这个代码一定要干掉!不能调用父类的 doGet!
// super.doGet(req, resp);
// 这个是让服务器在自己的控制台打印
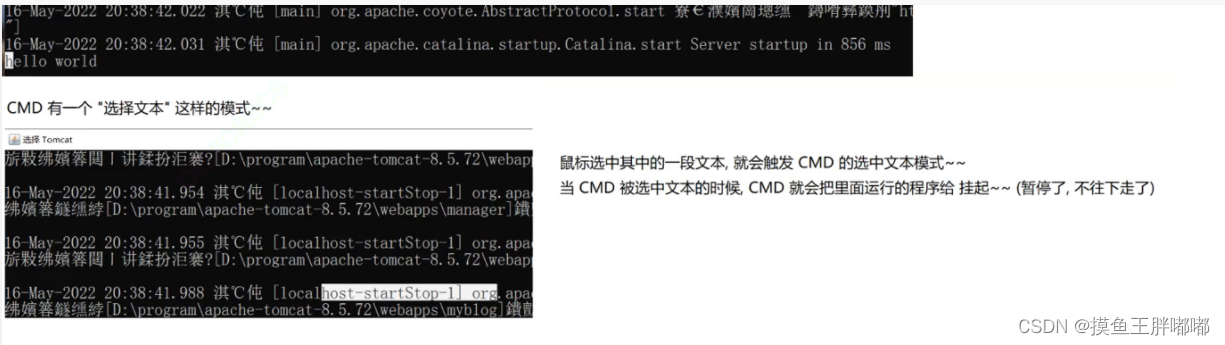
System.out.println("hello world");
// 在页面上也能打印 hello world , 把 hello world 字符串, 放到 http响应的 body中, 浏览器就会把body中
// 显示到响应上
resp.getWriter().write("hello world");
}
}
getWriter其实返回了一个Writer对象(字符流对象),此处的Writer对象就不是往文件里面写,而是往http响应的body中写入数据。
write()是真正用来干活的,写数据的方法。
还差最后一步:在整个类的上一行写入这行代码,作用就是把当前的这个 hello world 这个类,和 HTTP 请求中 URL 里面路径带有 /hello 这样的请求,给关联起来。
@WebServlet("/hello")
因为tomcat可能会收到很多请求,这么多请求,咱们需要的是路径里带/hello的这种情况,才会让tomcat来调用hello world 这个类,同时需要保证方法也是doGet方法。
5.打包
当前的代码,是不能单独运行的(没用main方法)
需要把当前的代码,打包,部署到tomcat上,有tomcat进行调用。
准备工作:
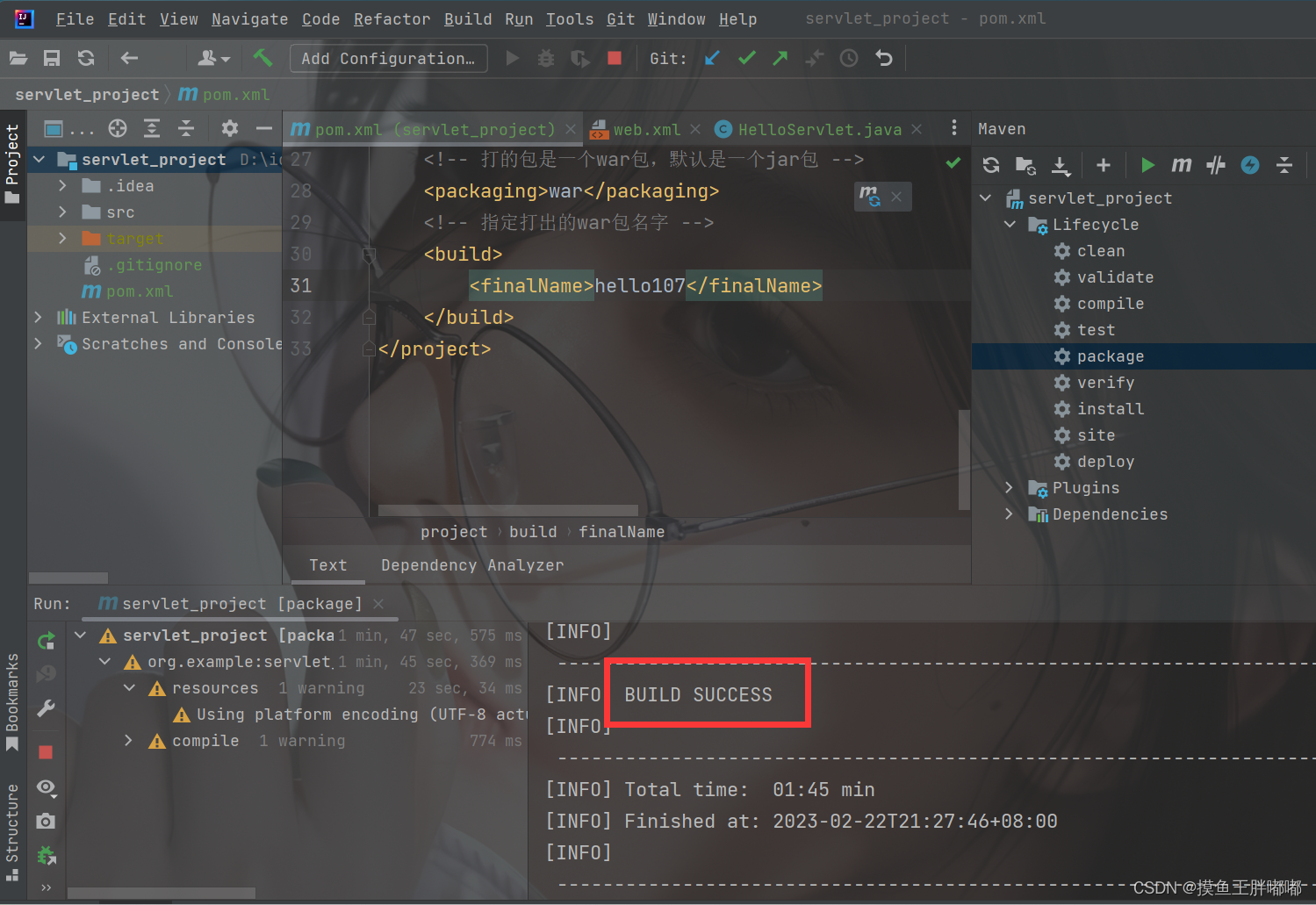
打包之前,需要一些准备工作,在pom.xml文件中配置以下代码,注意是和在同一级目录,war包算是给tomcat专门用的,这里不光包含一些.class文件,还可以包括一些配置文件,以及一些依赖的第三方jar包,html,css,js……
<!-- 打的包是一个war包,默认是一个jar包 -->
<packaging>war</packaging>
<!-- 指定打出的war包名字 -->
<build>
<finalName>hello107</finalName>
</build>
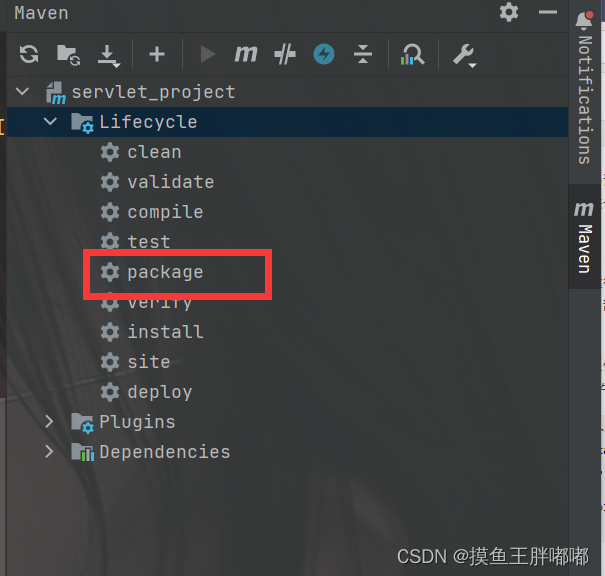
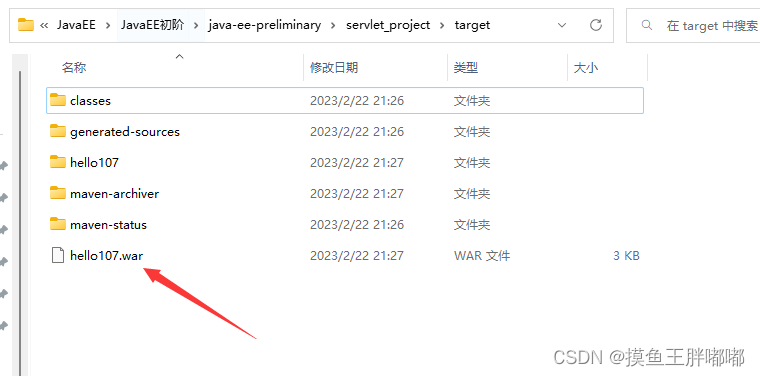
点击idea右上角的maven,找到package双击

当控制台出现build success的时候,说明打包成功


6.部署
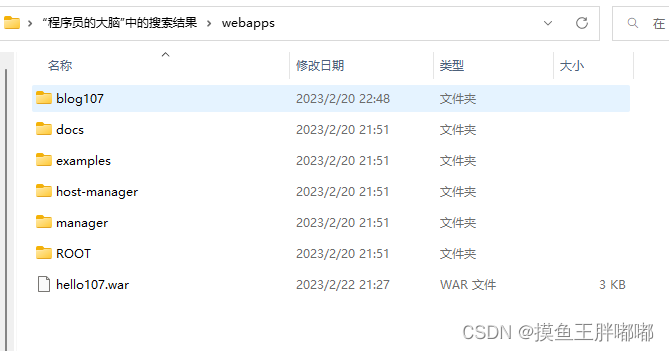
把刚才的war包拷贝到tomcat的webapps目录下
-
找到当前项目的目录中的hello.war文件

-
复制该文件到tomcat的webapps目录下

-
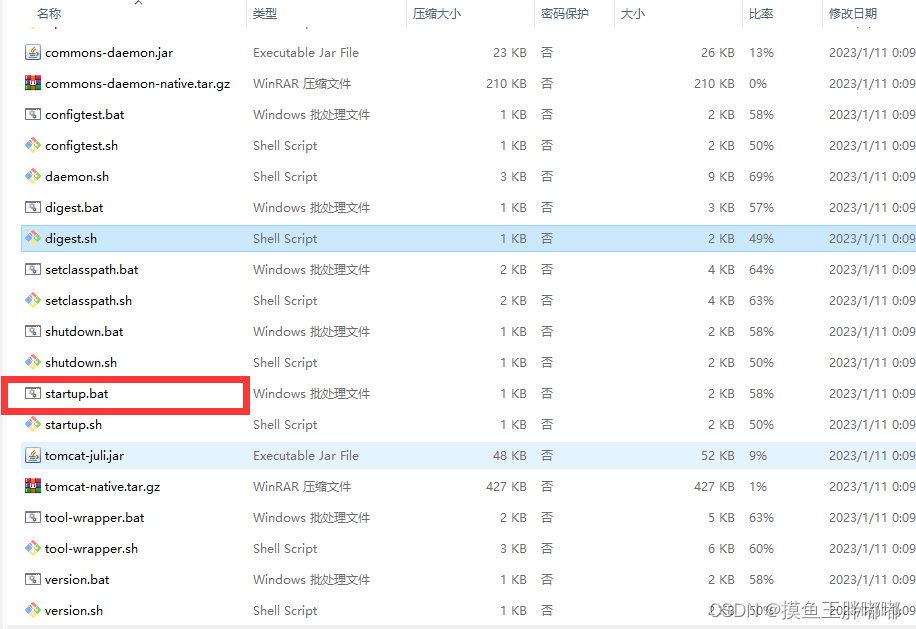
启动tomcat

7.验证程序
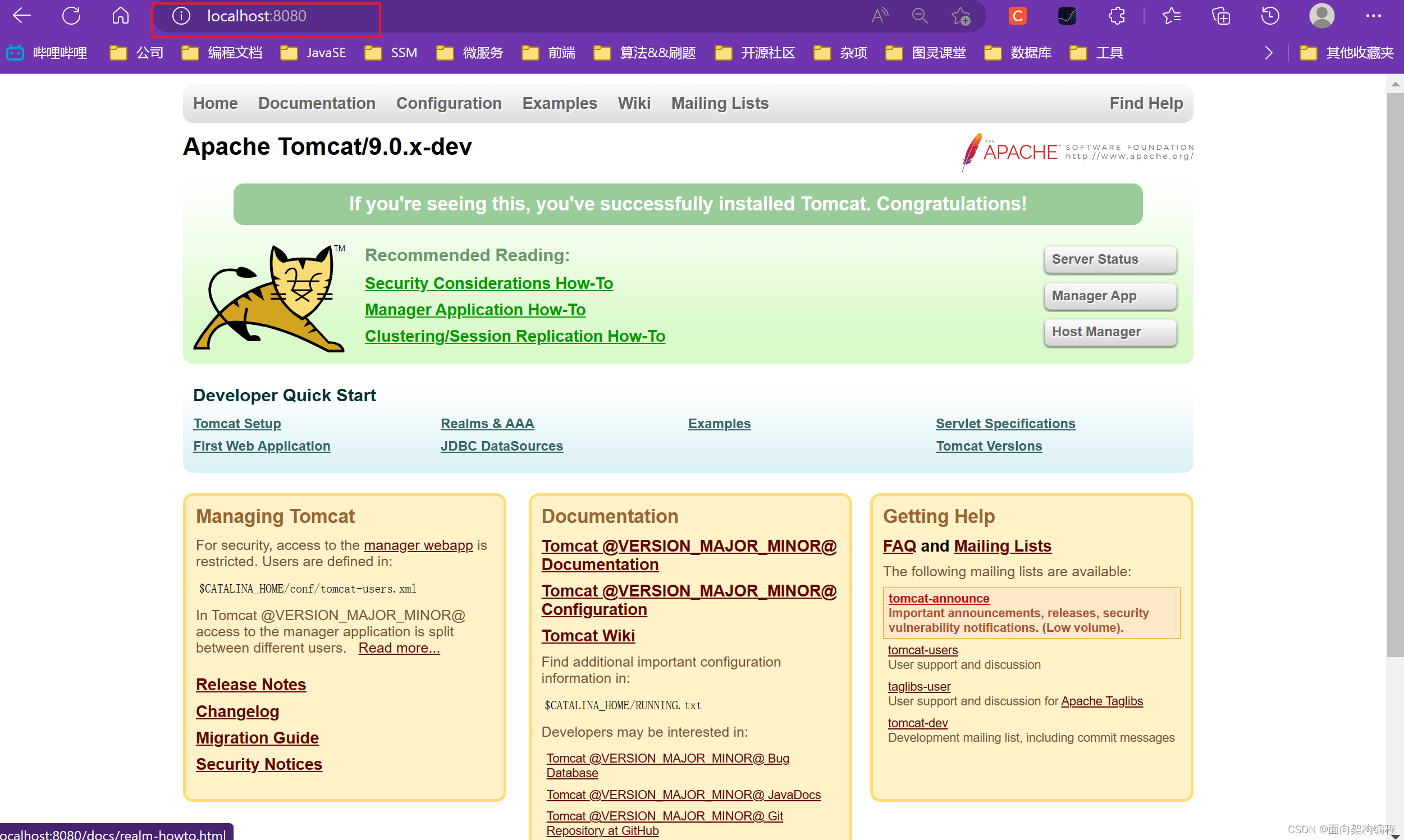
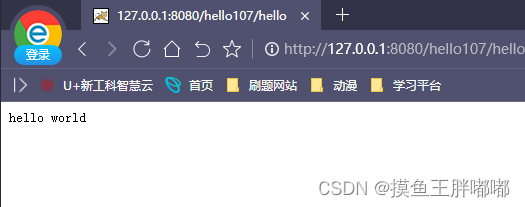
在浏览器输入对应的地址:http://127.0.0.1:8080/hello107/hello
第一级路径hello107叫做content path,第二级路径hello是servlet path;(注意和自己创建的目录一致)

第二级路径和自己写的代码里的注解是相匹配的

可以这样认为:一个Tomcat上可以同时部署多个网站,一个网站上又有多个页面。一个请求中的第一级路径,就告诉Tomcat,要访问的网站是哪个?第二级路径,就告诉Tomcat要访问的页面是这个网站的哪个页面!

当前页面是通过Java代码生成的,和直接创建一个html文件,里面写个hello world有什么区别呢?
前者的内容是可变的,根据用户不同的输入,可以得到不同的结果;后者页面的内容是固定的,是静态的,不变的。
上述七个步骤是针对一个新的项目来设计的;当当项目创建好了之后,后续只需要修改代码,前三个步骤就可以省略了,从4-7即可。
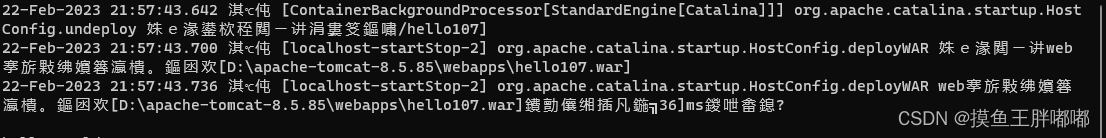
重新部署的时候,不一定需要重启tomcat。

当看到tomcat中有这样的提示deployWAR,表示已经重新部署了。
第三方工具简化
咱们可以通过一些第三方工具来简化第5和6的操作。
咱们是通过idea上面的插件,直接把Tomcat给集成进来,做到“一键式”完成打包部署了。
下载步骤:
-
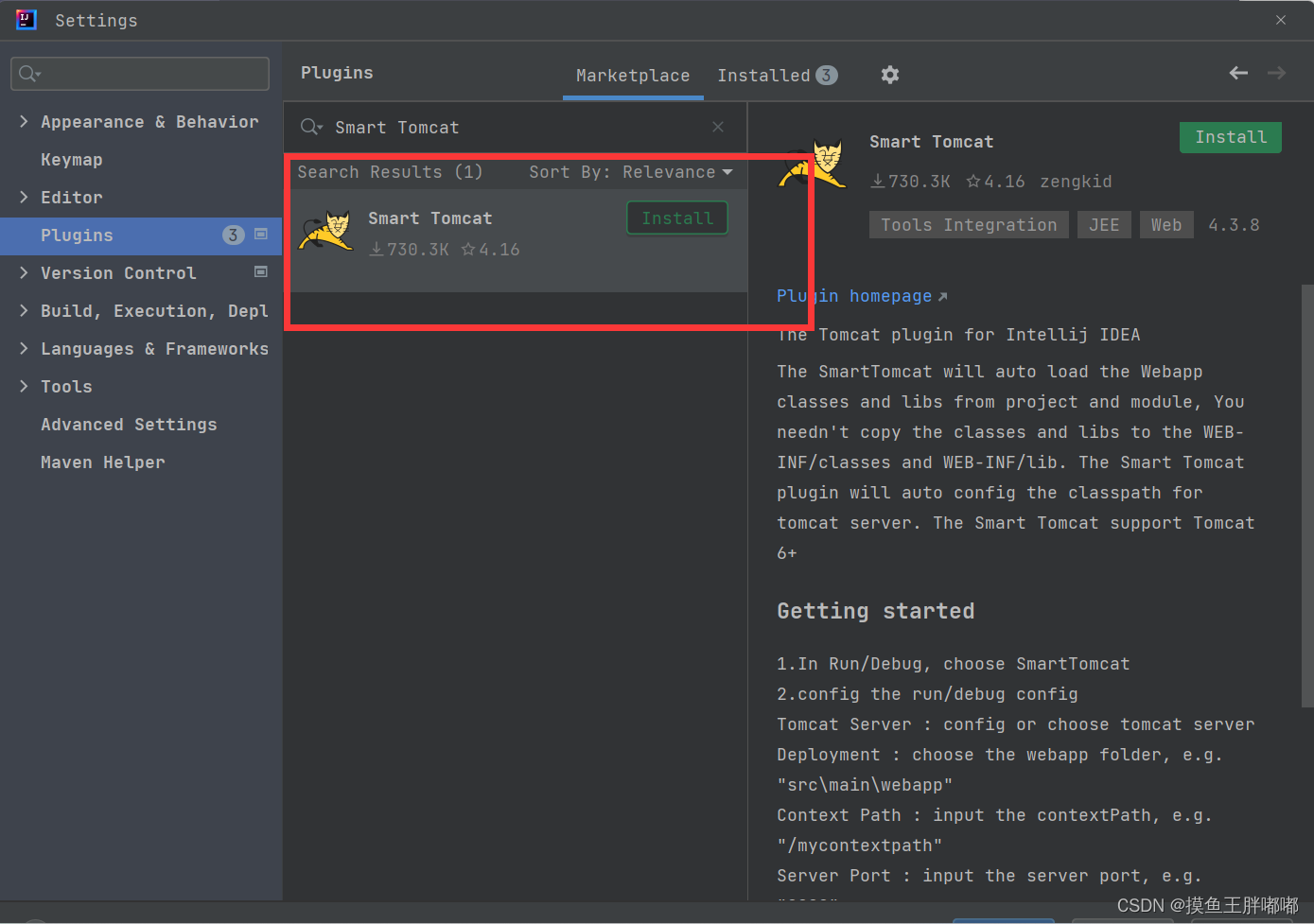
打开idea,file->settings->plugin;在搜索栏搜索smart tomcat

-
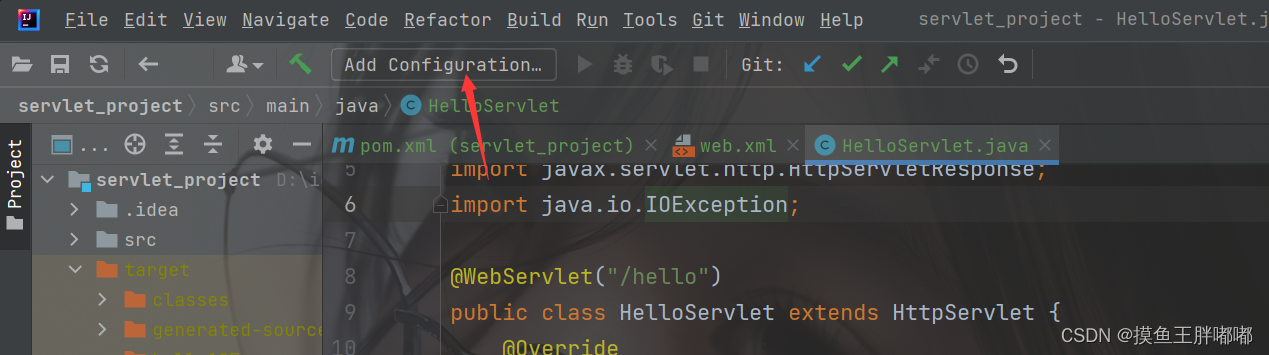
第一次使用需要配置一下;首先点击右上角红色箭头指向的地方

-
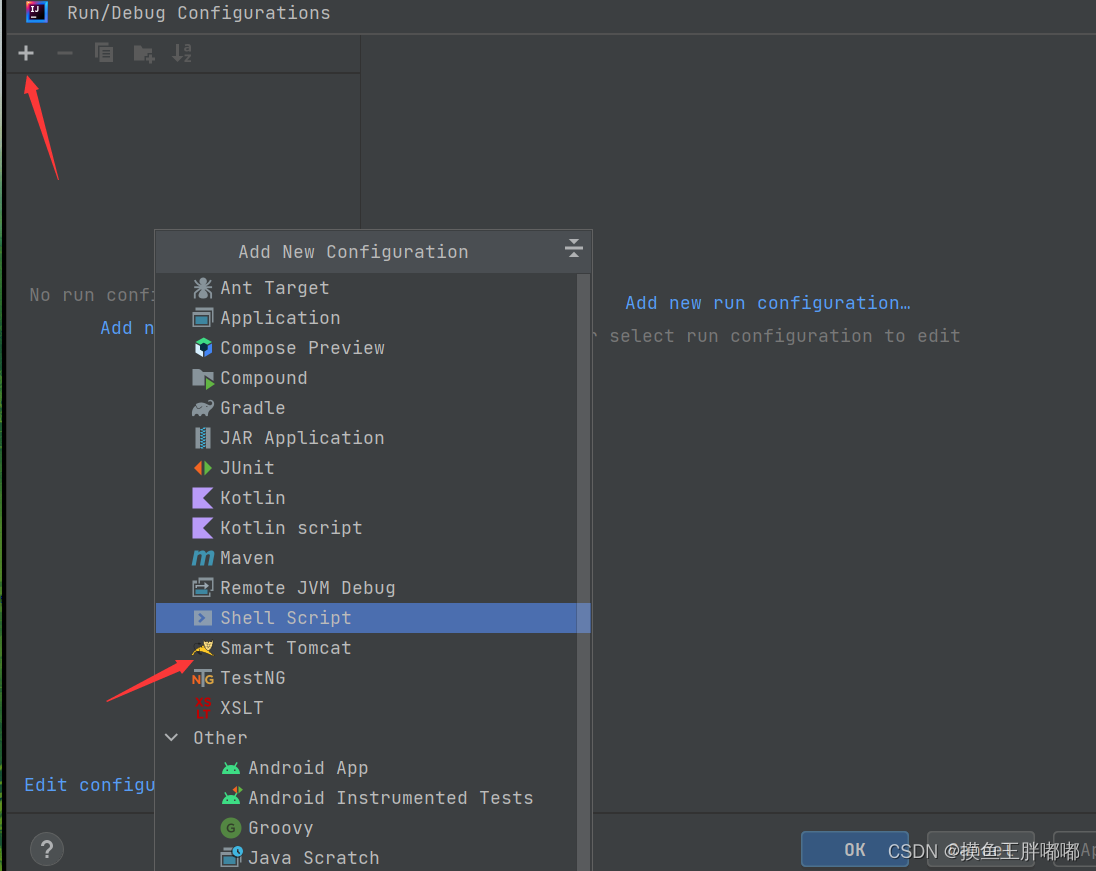
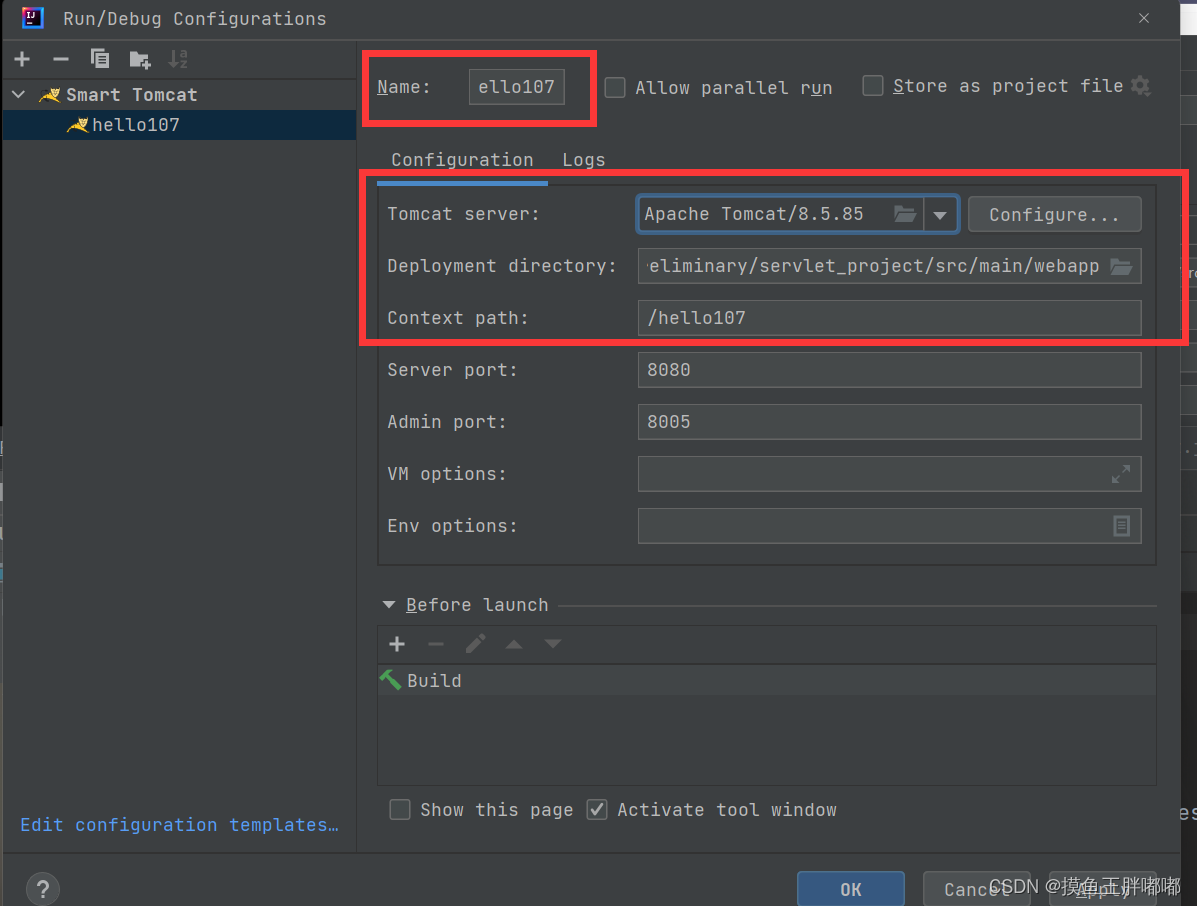
点击+号,找到smart tomcat;name可以随便取,选择一下对应的版本、目录;注意这个content path路径要和URL的第一级路径保持一致


-
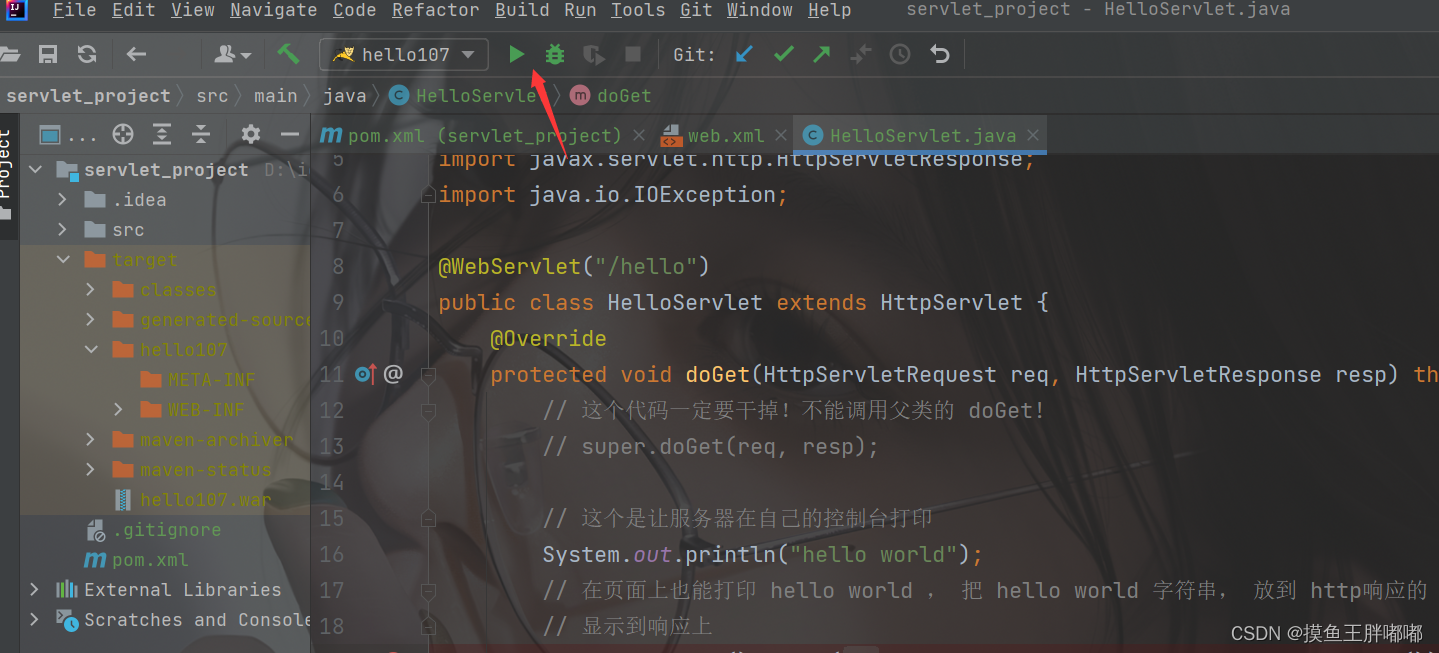
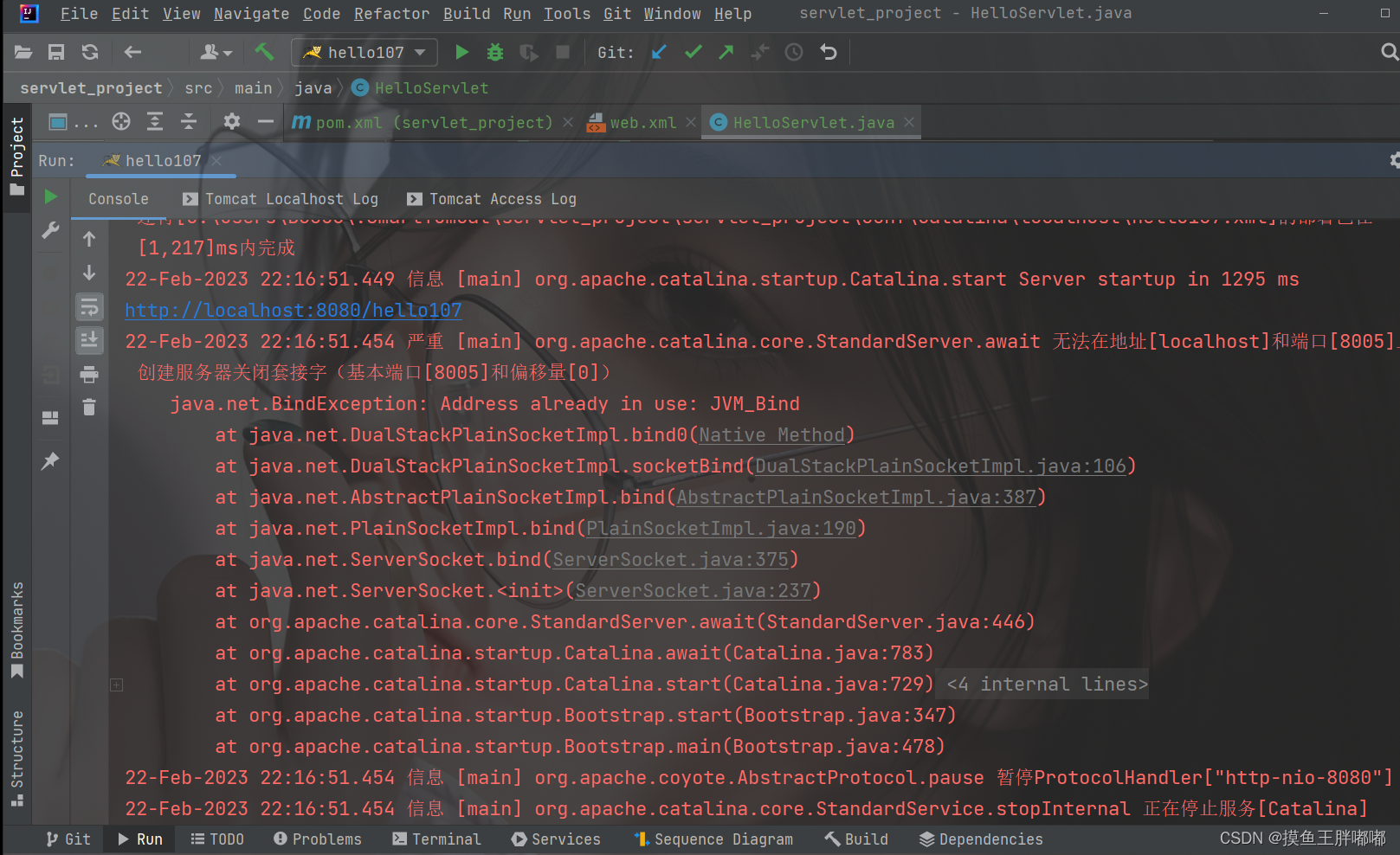
点击右上角的这个绿色的三角,便可自动的进行打包部署

-
点击三角箭头,打包部署

这里的内容本身就是红色的,异常调用栈才是错误.

如果一个端口,已经被服务器绑定了,再次启动一个程序绑定同一个端口,就会出错。
当下存在这个问题,是因为已经在命令行里启动了一个Tomcat了,如果在idea中再启动一个,显然是不能重复占用的。

这样就成功了!