在本教程中,我将逐步教您如何使用 Kadence Blocks 构建一个五列Kadence产品网格,它可以作为全宽区块放置在您的博客文章的顶部。
使用这个包含五列的产品网格是在文章顶部展示产品、对每个产品进行简要描述,然后包含一个供用户访问该站点的按钮的绝佳方式。
这可以为那些读者尽早获取点击次数,并最终为您带来更多点击次数和更多收入。
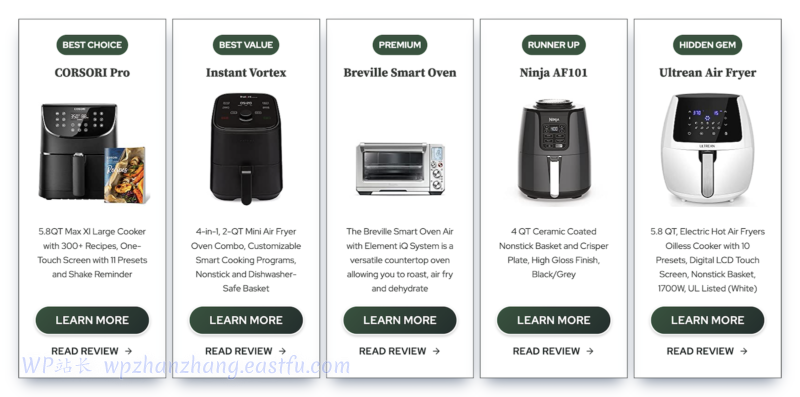
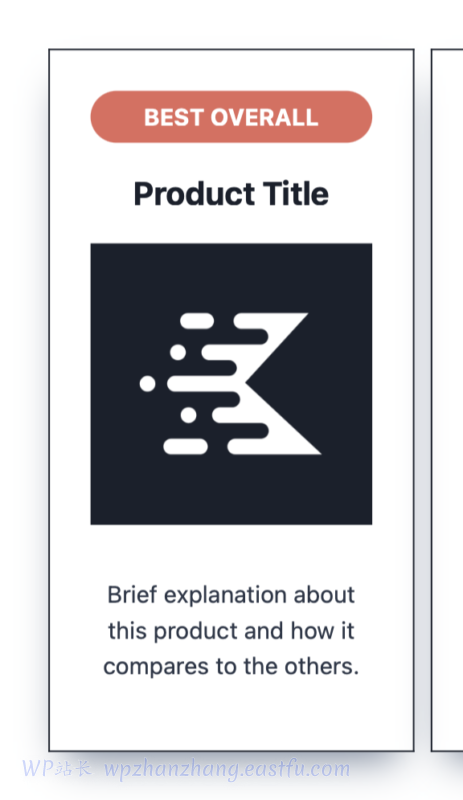
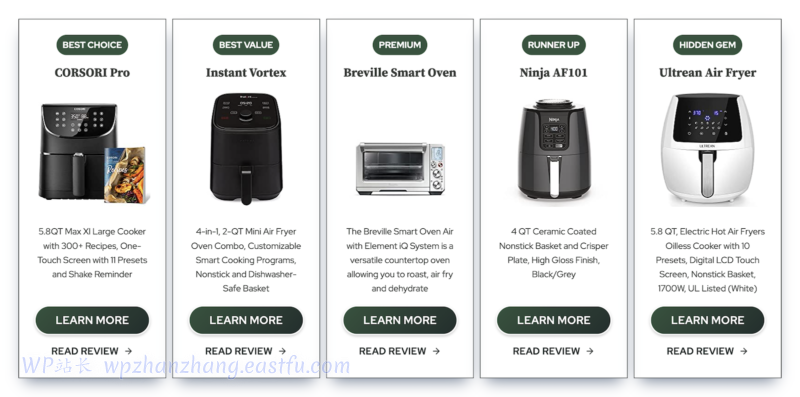
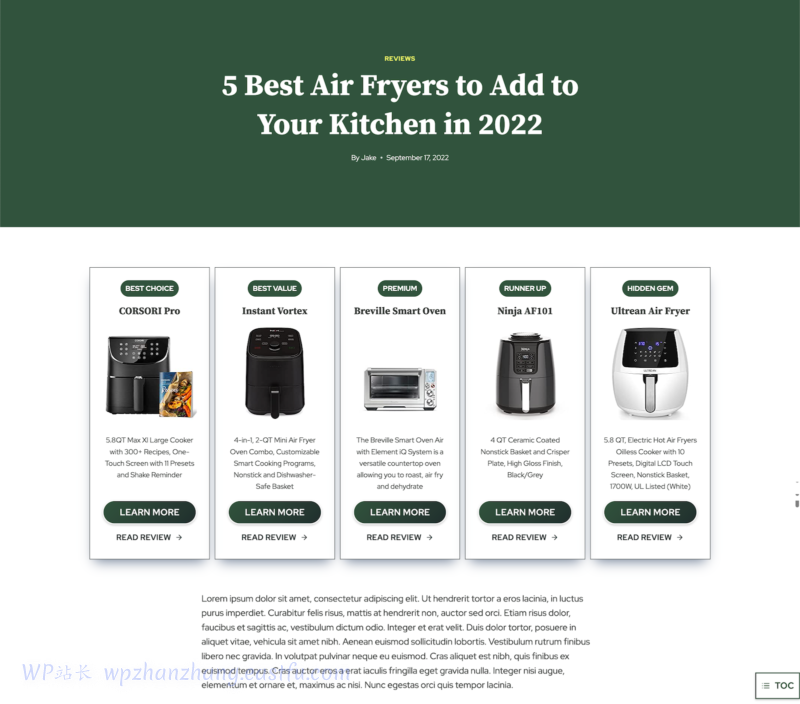
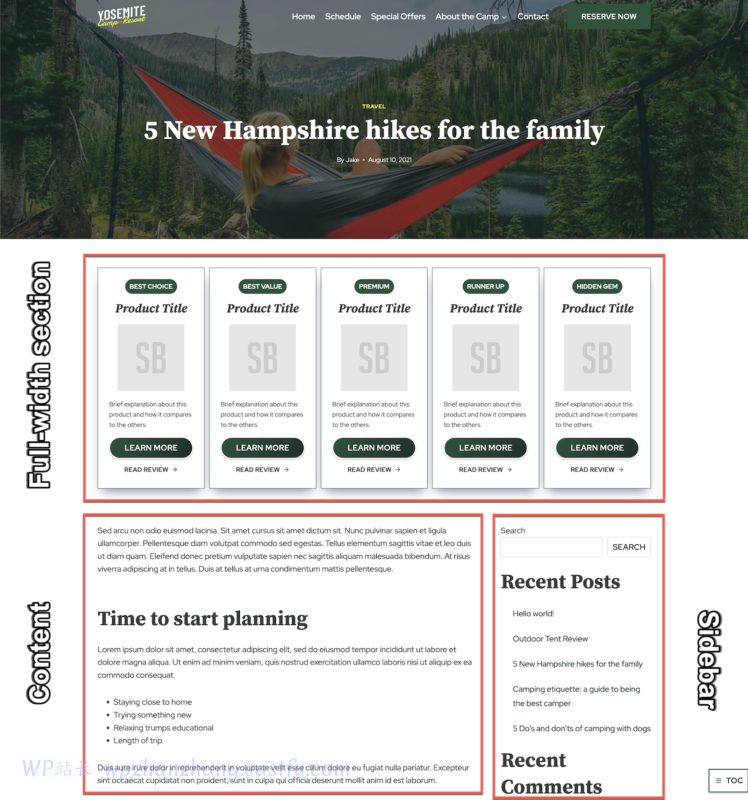
这是我们将使用 Kadence Blocks 构建的全宽产品网格示例:

让我们开始吧。
目录
1.构建Kadence产品网格的五列行布局
2.样式内部
3. 添加标注部分
4. 添加产品信息
产品名称
产品图片
嵌入图像
常规图片
产品描述
5. 添加号召性用语按钮
6. 增加“阅读评论”按钮
7.将内容复制到其他部分
8. 移动响应
9. 产品网格放置选项
1.构建Kadence产品网格的五列行布局
构建此产品网格的第一步是添加一个五列行布局,这将为我们的全宽产品网格创建结构。
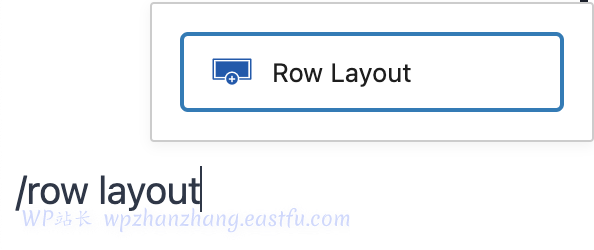
使用 Kadence Blocks 添加行布局的快速方法是在编辑器中键入正斜杠 ‘ / ‘,然后键入您想要的块。所以,你会这样输入/row layout:

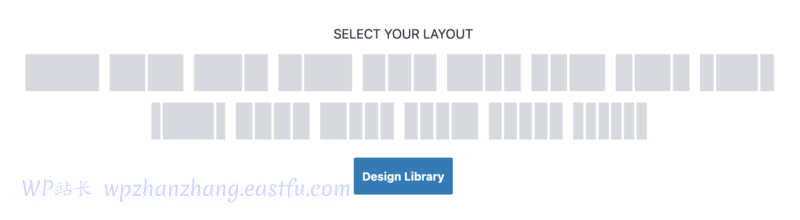
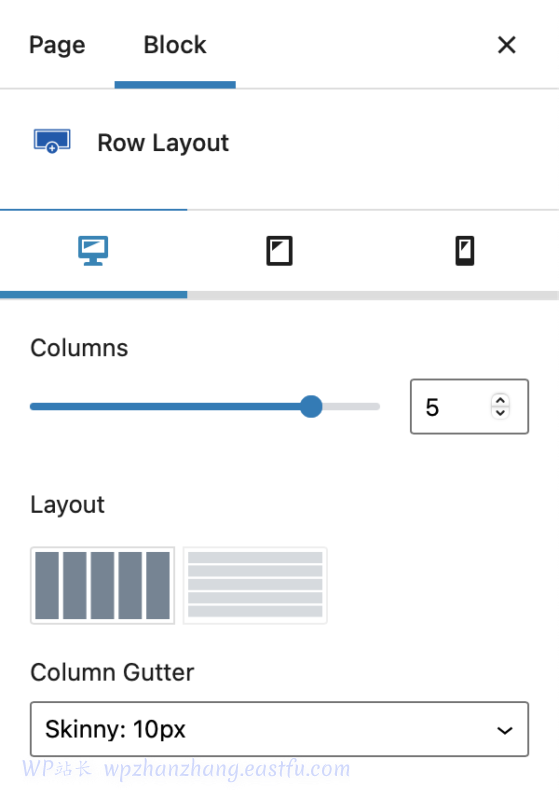
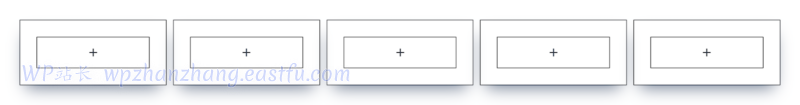
选择“行布局”块后,您会看到一个区域来选择您的布局,这将是您希望行具有的列数。

选择具有5 列的选项(底部右数第二个)。此外,如果您只需要 3 或 4 列,您也可以选择该选项。
一旦我们将五列行布局添加到我们的编辑器中,接下来我们需要做的就是强制行布局为全宽。
如果创建博客文章,这一点尤其重要,因为博客文章内容部分更窄。
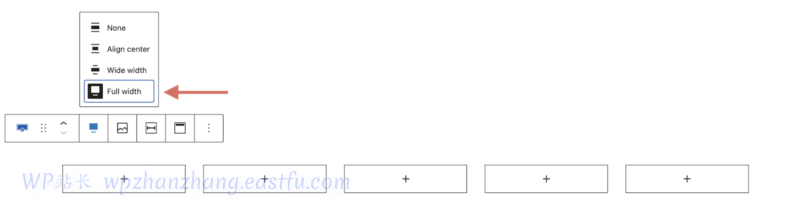
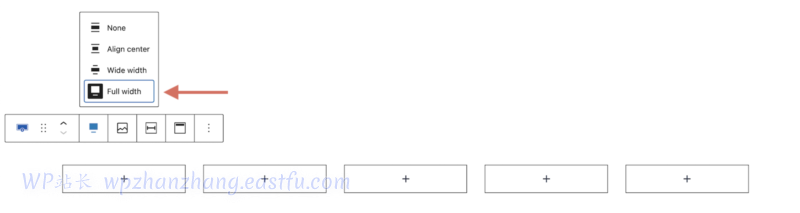
确保您处于“行布局”级别,然后单击显示在块上方的工具栏中的“更改对齐方式”按钮。
在选项中,选择“全宽”选项以强制您的行布局为全宽。

如果您的编辑器由于创建博客文章而宽度较窄,您会注意到更改对齐方式会导致行布局“突破”狭窄的限制并占据全宽。
一旦我们将五列行布局设置为全宽,我们需要设置内容宽度以匹配您网站的最大宽度。
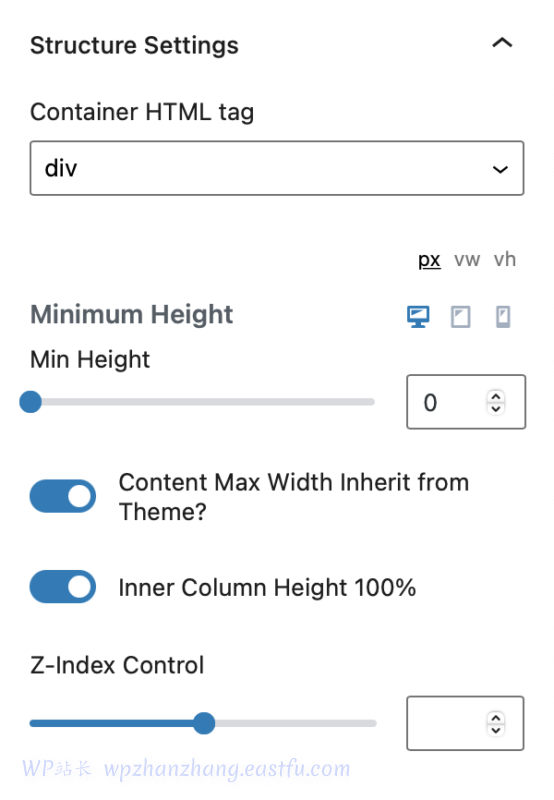
在右侧边栏的“块设置”中,打开“结构设置”部分。
找到显示“ Content Max Width Inherit from Theme? ”的设置。“
如果您打开此设置,行布局的内容将自动匹配您在 Kadence 定制器中为您的网站设置的最大宽度。
确保打开“ Content Max Width Inherit from Theme? “ 选项。
您还需要打开“ Inner Column Height 100% ”选项。

启用“内容最大宽度继承自主题?” 选项设置您的行布局内容宽度以匹配您在 Kadence 定制器中设置的站点的最大宽度。
此外,启用“ Inner Column Height 100% ”选项将确保您的所有五个栏将保持相同的高度,无论每个栏中有多少内容。
我们要做的最后一件事是设置我们的列间距。
在仍然选择行布局块的情况下,找到块设置顶部的“列间距”下拉列表并将其设置为“Skinny: 10px ”。

现在我们已经添加了五列行布局,对齐设置为全宽,并且我们将其配置为匹配我们网站的最大宽度,是时候继续执行第 2 步了!
2.样式内部
下一步是设置我们内部部分的样式,这些部分是我们从第一步中选择的五列。
Kadence Blocks 的一个非常方便的事情是我们只需要在其中一个部分设置样式,然后我们可以将部分样式复制到我们所有其他部分。当我们到达那里时,我会告诉你如何做到这一点!
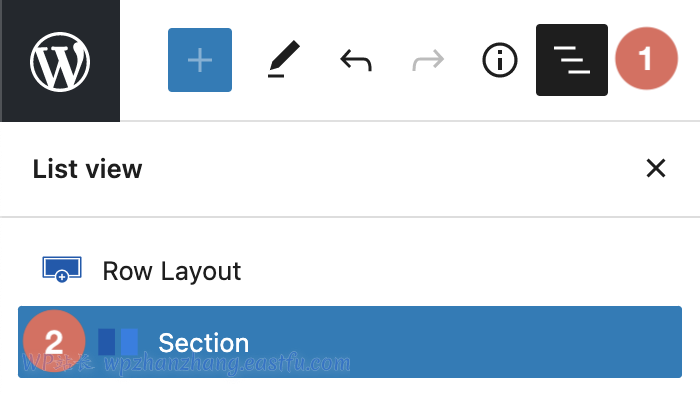
要移动到我们的第一个“部分”(这是我们的第一列),请转到编辑器的左上角并选择“列表视图”图标以打开列表视图。
这个列表视图是一种超级方便的方式,可以逐块查看整个布局的结构,并允许轻松导航。
打开列表视图后,展开“行布局”并单击嵌套在下方的第一个“部分”。

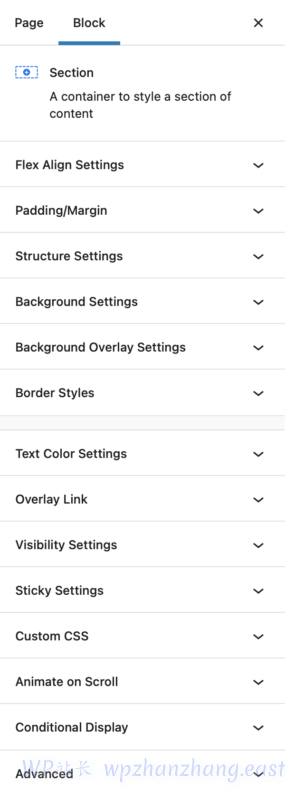
你会知道你在正确的区域,因为你在右侧的块设置将更改为向你显示 Kadence 部分设置。

选择第一部分后,我们将添加边框和框阴影。
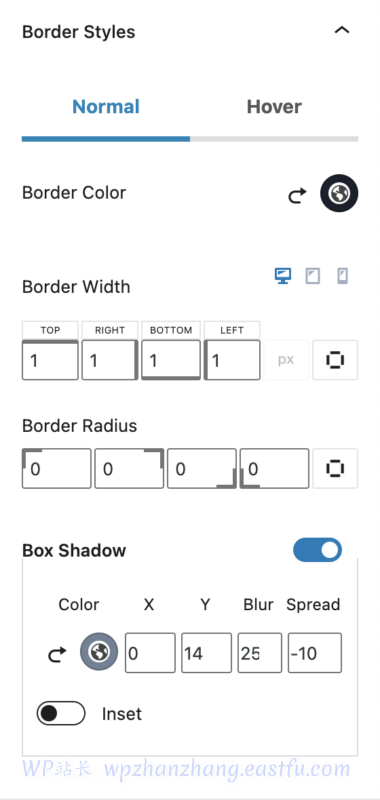
打开“边框样式”下拉菜单并执行以下操作:
设置边框颜色(我将其设置为我的第三个全局调色板颜色)
在所有边上添加1 px边框
启用“框阴影”切换
设置框阴影颜色(我将其设置为我的第 6 个全局调色板颜色)
将框阴影值设置为0 (X)、14 (Y)、25(模糊)和-10(展开)

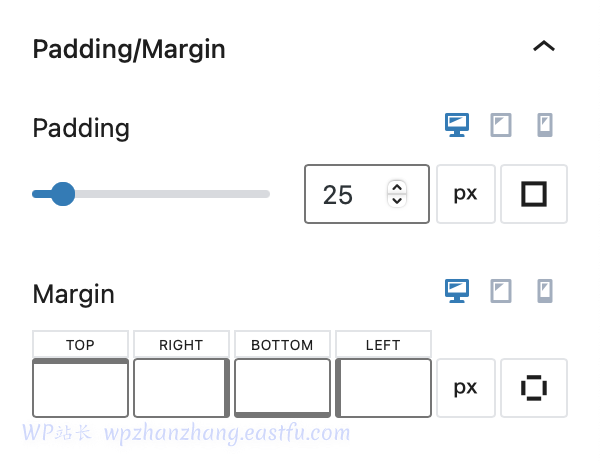
现在,我们要给该部分填充,以便我们的产品网格中的内容有一些空间。
打开“内边距/边距”下拉菜单,在你的部分的所有边上添加25px的内边距。

现在我们的第一部分有边框、框阴影和填充,我们已经按照我们想要的方式设置了样式。
是时候为剩下的四个部分设置样式了。
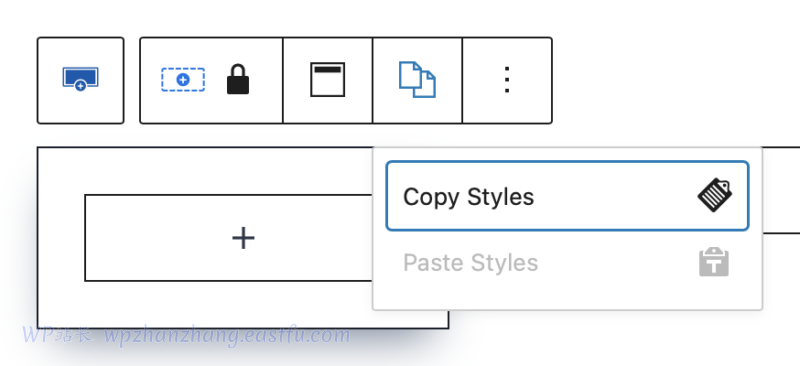
在您对所有其余部分进行相同的样式设置之前,我们所要做的只是复制第一部分的样式并将样式粘贴到其余部分。
选择您的部分后,在其上方的工具栏中找到双页图标(复制/粘贴样式)。
单击它并选择“复制样式”。

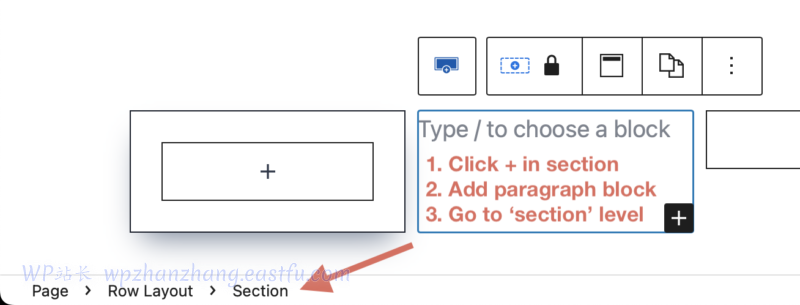
现在,返回您的列表视图并单击第二部分。否则,选择部分的另一种方法是单击部分中的“ + ”,添加段落块,然后使用编辑器左下角的面包屑栏转到部分级别。

选择下一个部分后,返回到“复制/粘贴样式”按钮,单击它并选择“粘贴样式”。
您的部分将立即获得与第一部分完全相同的边框、框阴影和填充。
很整洁吧?只需对其余四个部分执行此操作,您就会为所有部分设置适当的样式。

是时候进入第 3 步了,我们将在其中添加我们的标注部分!
3. 添加标注部分
构建我们的 Kadence Blocks 产品网格的下一步是添加标注部分。
这是标注,上面写着“最佳整体”、“最佳价值”、“高级”等。
与第 2 步类似,我们只构建其中一个标注部分,然后将其复制并粘贴到其余四个部分中。
构建这个部分是产品网格中最棘手的部分,因为它需要添加一个额外的部分。我会让你很容易理解并逐步解释它。
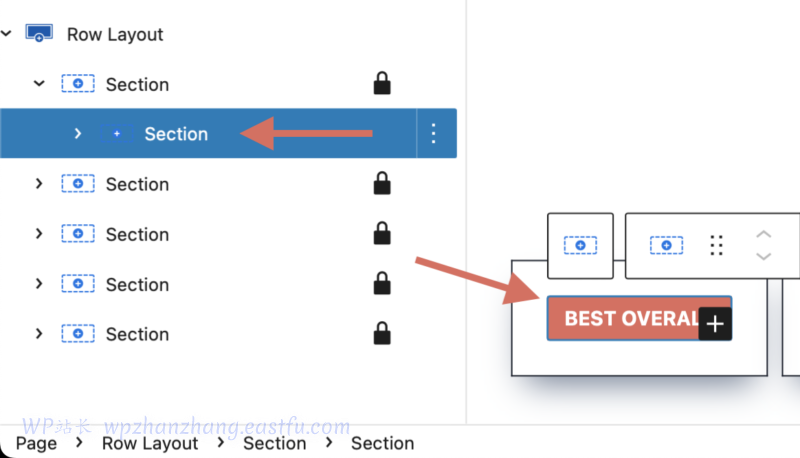
我们需要做的第一件事是在我们的包含部分中添加一个额外的部分来容纳我们的内容。
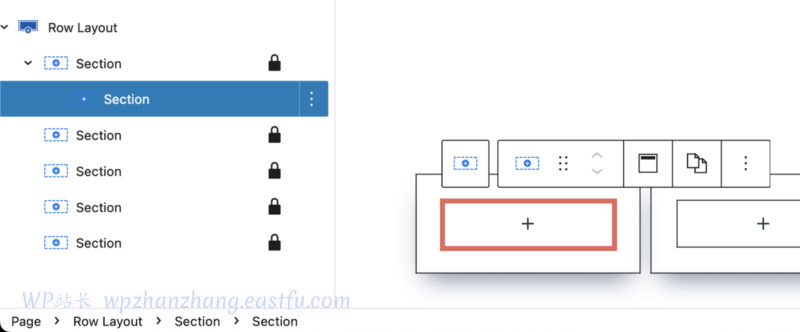
单击第一部分中的“ + ”并搜索“部分”并添加一个部分块。是的,这将是我们包含部分中的一个附加部分。
您可以使用列表视图看到新部分嵌套在我们的第一部分中。我还在我们添加的内部部分周围放置了一个框。

现在,在那个新部分中,我们要添加一个高级文本块,它将成为我们的内容。
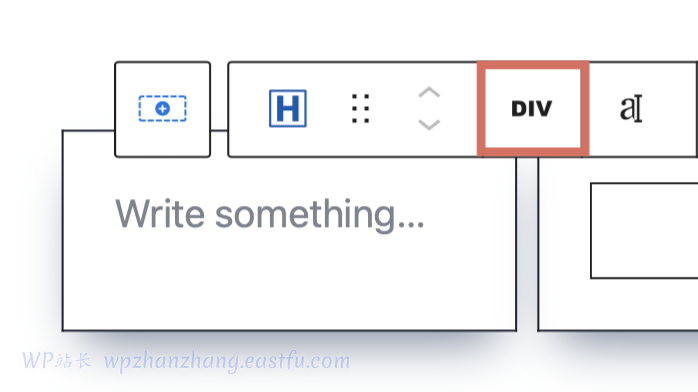
单击我们内部部分中的“ + ”按钮,搜索“高级文本”块并添加它。
添加高级文本块后,单击工具栏中的“更改标题标签”按钮并选择“ DIV ”以将标题更改为 div。

现在,在它说“写点什么…… ”的地方,输入你想让你的标注显示什么。例如第一栏显示“最佳整体”。
一旦你输入了它,我们需要将我们的高级文本块设置为看起来像标注。
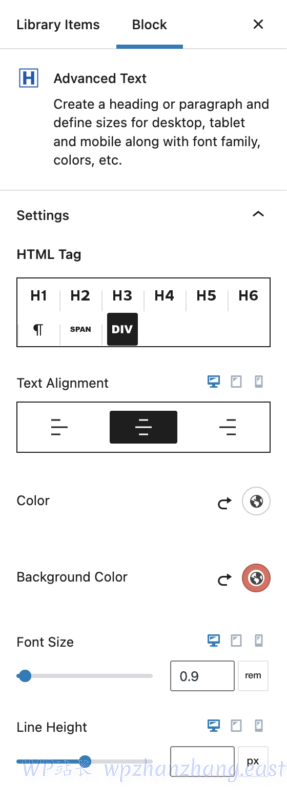
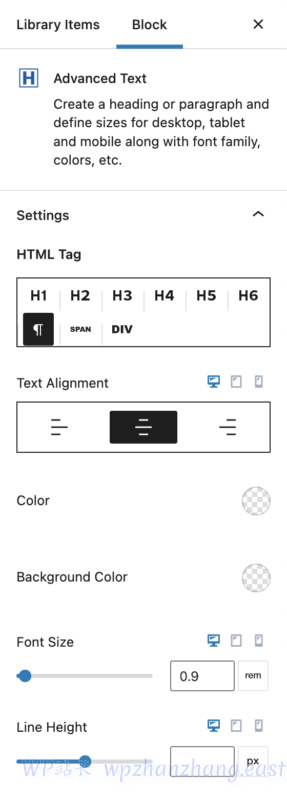
确保选择了高级文本块,转到主块设置并更改以下内容:
将HTML 标签设置为“ DIV ”(我们刚刚这样做了)
将文本对齐设置为居中
将颜色设置为白色(我使用了我的第 9 个全局调色板颜色)
将背景颜色设置为全局调色板中的第一种强调色
将字体大小设置为0.9 rem

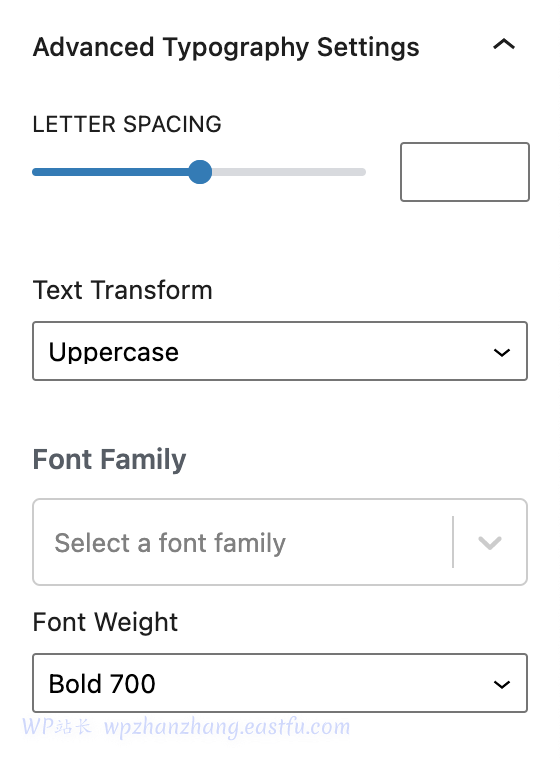
接下来,打开“高级版式设置”部分并更改以下内容:
将文本转换设置为“大写”
将字体粗细设置为“粗体 700 ”

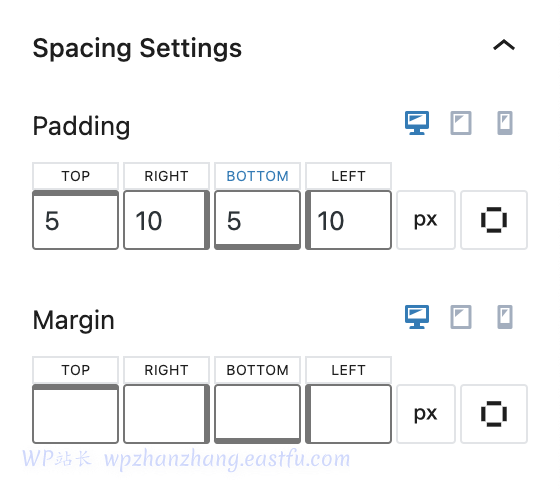
然后,打开“间距设置”下拉菜单并将“填充”更改为5px(上)、10px(右)、5px(下)和10px(左)。

这将为我们的标注提供一些空间。
我们要做的最后一件事就是把我们的标注做成圆角。
不幸的是,高级文本块目前没有添加边框 raidus 的选项,因此我们将不得不编写一些自定义 CSS。
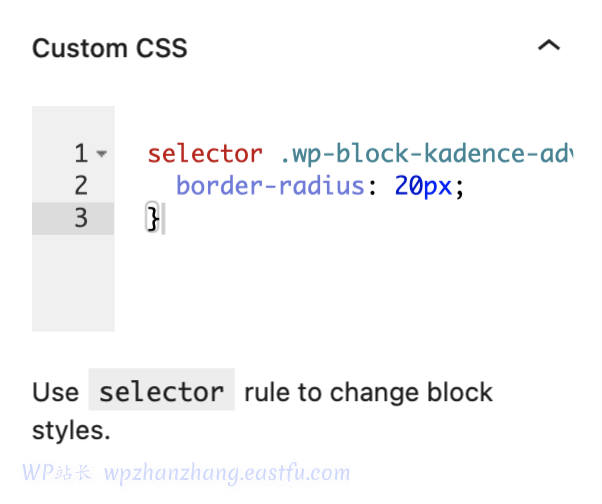
回到“ Section ”层级。确保您位于包含高级文本块的部分,并在块设置中打开“自定义 CSS ”下拉菜单。

将以下代码复制并粘贴到编辑器中:
selector .wp-block-kadence-advancedheading { border-radius: 20px;}
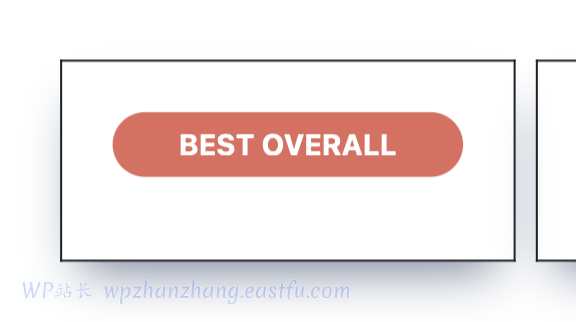
添加自定义 CSS 后,您会看到标注现在已圆角并且已完成!

现在我们的 callout pill 已经完成,我们所要做的就是将这个部分复制到其余的列中。
再次确保您处于“section”级别,然后转到垂直的三点菜单并选择“复制”或使用键盘上的复制快捷键。
您应该会看到一条消息,内容为“ Copied ‘Section’ to clipboard. “
复制标注部分后,点击每个列中的“ + ”按钮,添加一个基本段落块,然后转到菜单并选择“粘贴”或使用键盘上的粘贴快捷键。
对其余四列执行此操作。
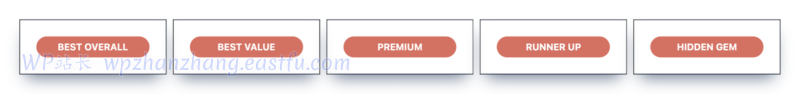
最后,更改每个标注的文本,以显示您想说的任何内容。
我使用以下五种标注:最佳整体、最佳价值、优质、亚军和隐藏的钻石。但是,你可以让你显示任何你想说的!

现在我们所有的标注都已完成,是时候在第 4 步中添加我们所有的产品信息了!
4. 添加产品信息
我们的区域都是样式化的,我们添加了标注。现在是添加所有产品信息的时候了,这将是我们的产品标题、产品图片和产品描述。
产品名称
我们要为我们的产品信息做的第一件事是添加产品标题。
在第一列中,确保您位于包含我们刚刚构建的 Advanced Text pill的“部分”,然后点击“ Enter ”以在其后添加一个块。
添加另一个“高级文本”块并使用“更改标题标签”将其更改为H3 标题。我使用 H3 标题作为产品标题,但您可以使用任何您喜欢的标题。
如果您不希望产品标题成为标题,您可以将高级文本块更改为段落。
输入您的产品名称。
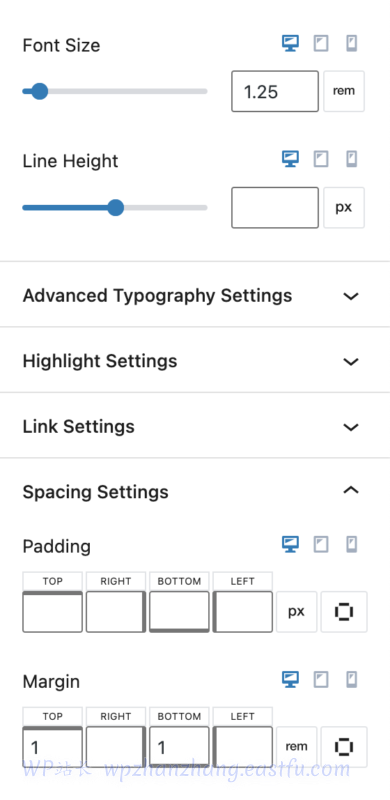
然后,我们要更改的唯一两件事是字体大小和边距。
将字体大小更改为1.25 rem
打开“间距设置”下拉菜单并将边距设置为1 rem(顶部)和1 rem(底部)

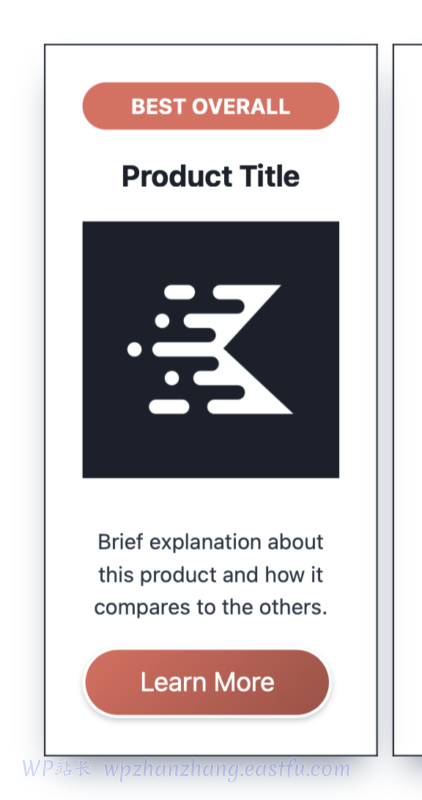
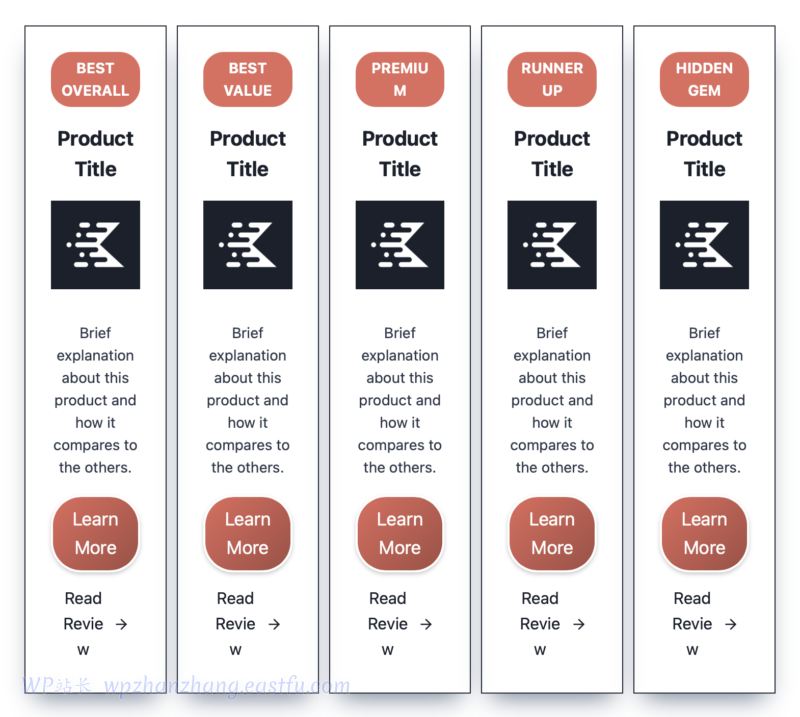
您的产品标题在标注下面应该看起来像这样。

我们的产品标题完成了。让我们继续添加产品图片!
产品图片
在您用于产品标题的高级文本块之后添加一个新块。
对于产品图片,我们有几种添加方式的选择。让我们来看看每个选项。
嵌入图像
如果您使用 Amazon Associates 之类的软件,您将拥有一个必须嵌入的代码才能显示来自亚马逊的产品图片。
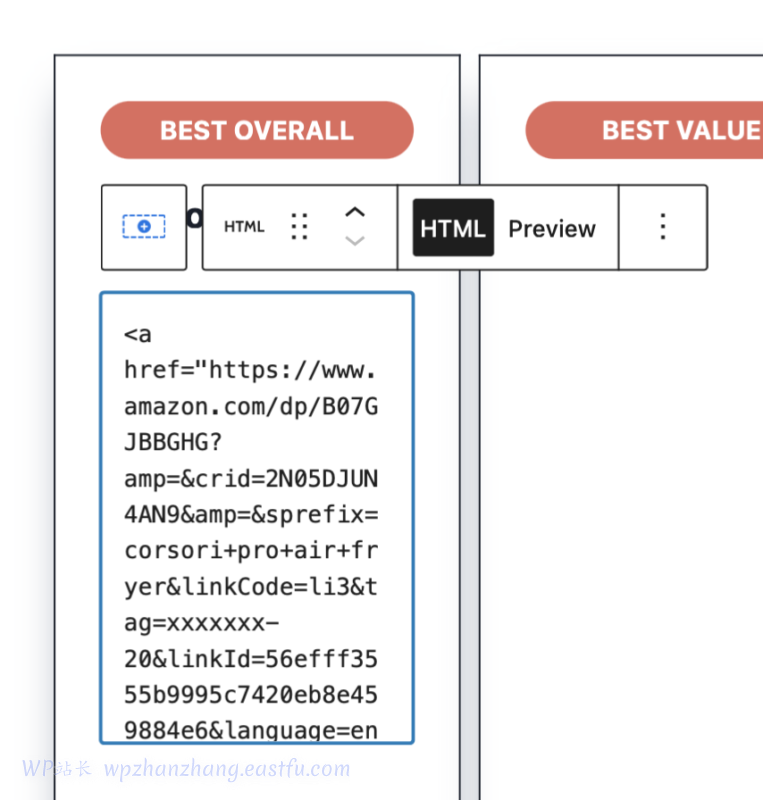
在这种情况下,您需要使用自定义 HTML块来添加它。
添加自定义 HTML块并粘贴产品图片的代码。它看起来像这样:

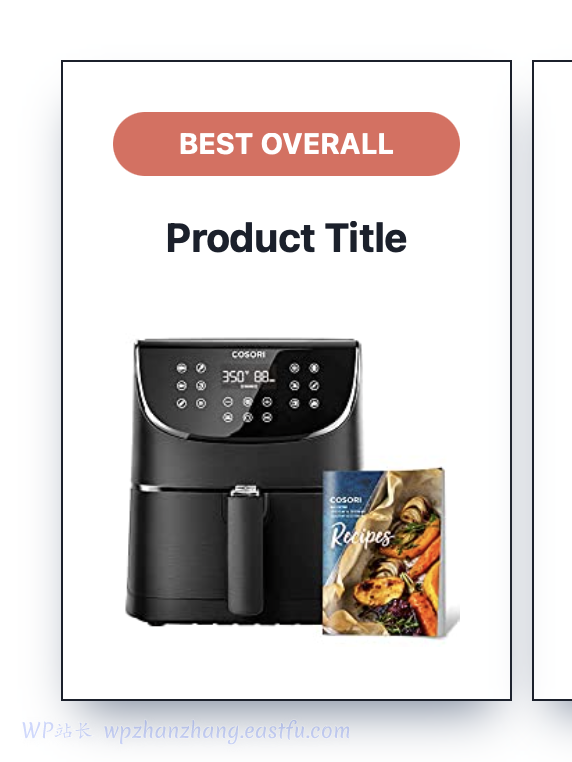
然后,一旦您在前端查看您的页面,它将如下所示:

看起来不错!
常规图片
如果您拥有有权使用的产品图像,则可以使用高级图像块来添加图像。
添加高级图像块并上传您要使用的图像。Kadence 的 Advanced Image block 的好处在于它为您提供了一系列额外的选项来自定义您的图像。
因此,如果您想设置最大图像宽度、将图像设为圆形、关闭图像标题或其他一些操作,您都可以做到!比常规的 WordPress 图像块好得多。

我们现在添加了产品图片。是时候继续添加产品描述了!
产品描述
我们产品信息的最后一条是产品描述。这将是对该产品的简要说明以及它与您网格中的其他产品的比较。
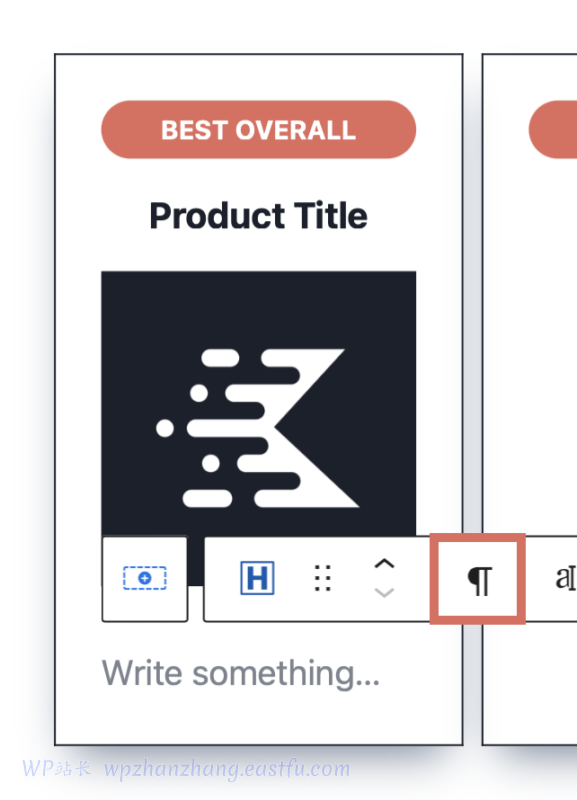
在产品图片下方再添加一个高级文本块,并使用“更改标题标签”将该块更改为段落。

我们将在主块设置中更改两件事:
将文本对齐设置为居中
将字体大小设置为0.9 rem

完成后,打开“间距设置”下拉菜单并将边距设置为0 rem(顶部)和1 rem(底部)。
现在,输入您的产品描述来描述产品!完成后,带有标注、产品图片和产品描述的第一个产品网格列应如下所示:

我们的 Kadence 产品网格即将整合!
如果您想了解其他专栏中的所有内容,请不要担心!构建按钮后,我们会将所有内容从第一列复制到其他列。
说到按钮,让我们继续第 5 步,我们将在其中添加我们的CTA 按钮。
5. 添加号召性用语按钮
我们几乎完成了 Kadence 产品网格的第一列!但首先,我们必须添加让用户点击的CTA 按钮。
在您的产品描述之后添加一个新的高级按钮块。高级按钮块是按钮块的 Kadence 版本,它为您提供大量自定义选项,使您的按钮脱颖而出。
添加按钮后,在显示“按钮… ”的按钮内部单击,然后键入您希望按钮显示的内容。
对于本教程,我会让 CTA 按钮说“了解更多”,但您可以使用任何您喜欢的方式,例如“立即购买”、“转到网站”等。
现在,让我们将链接添加到我们的按钮。
如果您使用的是 Amazon Associates,我会教您如何添加它。否则,如果您已经拥有产品的联盟链接,则可以立即添加!
去亚马逊的网站。确保为要链接到的产品设置了产品页面。
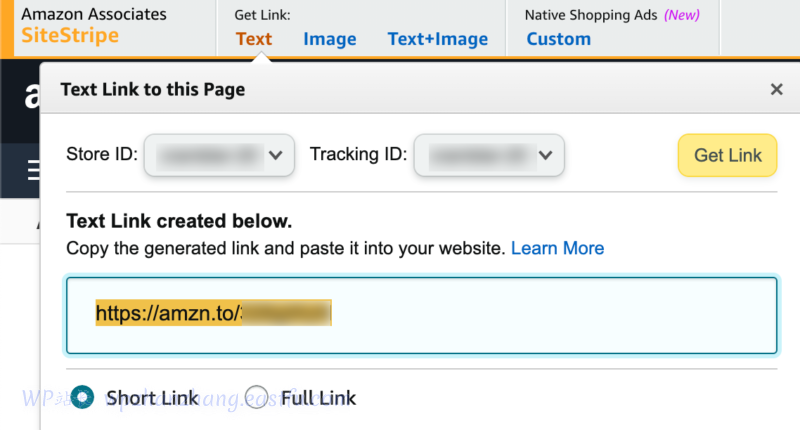
如果您是 Amazon 的会员,您将在顶部看到一个SiteStripe栏,我们将在此处获得我们的联盟链接。
单击“获取链接”部分中的“文本”选项。

就个人而言,我喜欢使用“短链接”选项而不是“完整链接”,但可以选择您喜欢的任何选项。
复制亚马逊提供的链接,然后返回到 WordPress 编辑器。
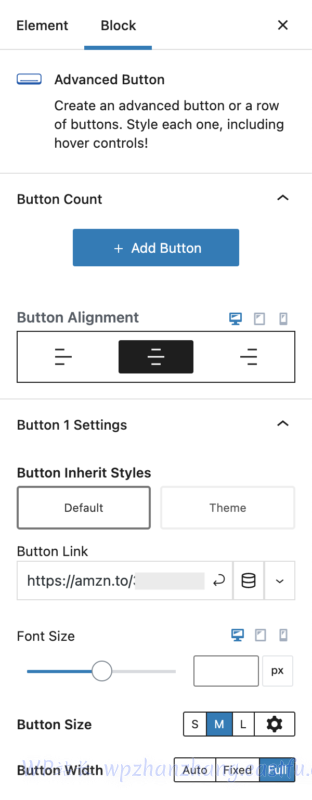
在“ Button 1 Settings ”下的 Advanced Button 的块设置中,执行以下两件事:
将您从亚马逊复制的链接添加到“按钮链接”区域,然后按 ↩︎ 图标。
将 按钮宽度设置 为 Full。

这将确保您的联盟按钮链接到您的亚马逊产品,并且还将设置您的按钮的宽度以占据产品网格列的整个宽度。
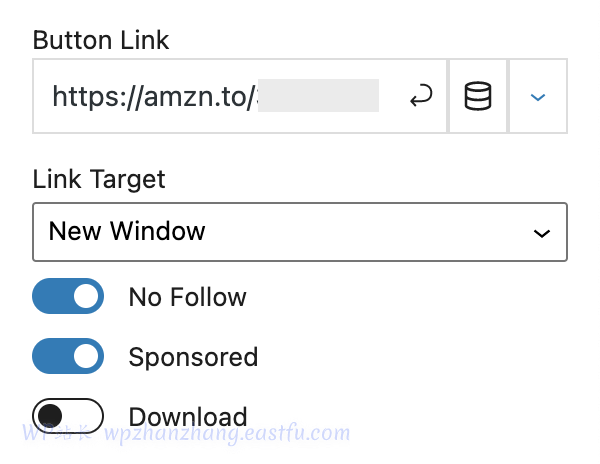
完成这两件事后,使用右侧的下拉箭头展开“按钮链接”区域并设置这三个按钮链接设置:
将链接目标 从 同一窗口更改 为 新窗口。
启用 无关注 切换。
启用 赞助 切换。

将 链接目标设置 为在新窗口中打开意味着您的访问者在单击您想要的按钮时将获得一个新选项卡。
然后,您还需要确保您的按钮设置为“不关注”和“赞助”,因为您专门使用附属链接。
请记住,对于其中包含附属链接的任何页面或博客文章,您都需要一份附属免责声明。
接下来我们要做的是设计我们的按钮。我们将为我们的按钮提供一个很酷的渐变效果,它使用您的主要强调色,并且与您的品牌相得益彰。
在“颜色设置”部分下,更改以下项目。
正常颜色设置:
将 文本颜色设置 为 白色(全局调色板中的第 9 种颜色)。
将背景类型 从 纯色更改 为 渐变。
将 渐变颜色 1设置 为全局调色板中的第一个强调色。
将 渐变颜色 2设置 为全局调色板中的第二种强调色。
将 渐变角度设置 为 135。
将 边框颜色设置 为 白色。
启用 框阴影。
将 框阴影 值设置为0 (X)、2 (Y)、4(模糊)和0(扩散)。
将边界半径设置为30。
悬停颜色设置:
将 悬停文本颜色设置 为全局调色板中的第一个强调色。
保持 背景类型 为 Solid。
将 背景颜色设置 为 白色(全局调色板中的第 9 种颜色)。
将 悬停边框颜色设置 为全局调色板中的第一个强调色。
启用 悬停框阴影。
将 框阴影 值设置为0 (X)、2 (Y)、10(模糊)和0(扩散)。
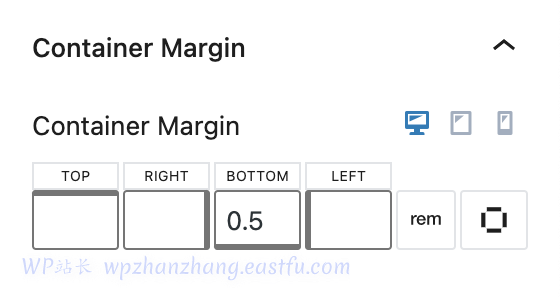
设置按钮样式后,您需要做的最后一件事是打开“ Container Margin ”下拉菜单并将底部容器边距设置为0.5 rem。

您现在已经完成了 CTA 按钮!
您的第一个产品网格列应如下所示,但带有您自己的品牌:

好的。是时候进入第 6 步了,我们将在其中添加“阅读评论”按钮!
6. 增加“阅读评论”按钮
此时,您已经有了标注、产品标题、产品图片、产品描述和 CTA 按钮。
如果需要,您可以跳到第 7 步,我们会将所有内容复制到其他部分。但是,如果您想添加“阅读评论”按钮,请按照此步骤操作,我将向您展示如何操作!
使用此产品网格的一个示例可能是写一篇名为“ 5 个最适合您厨房的空气炸锅”的帖子,您将在该产品网格的顶部列出您的前 5 个选择。
然后,您可能会为每个空气炸锅撰写单独的产品评论。在这种情况下,您可以在每个产品网格列的底部添加这个“阅读评论”按钮,让用户在需要时查看您的评论!
在 CTA 按钮之后添加另一个高级按钮块。
添加按钮后,在显示“ Button… ”的按钮内部单击,然后键入“ Read Review ”。
现在,让我们将您的评论链接添加到按钮。单击该按钮并输入您要链接到的评论帖子的 URL。
由于这可能是您自己网站上的评论,因此我会在“同一窗口”中打开链接。
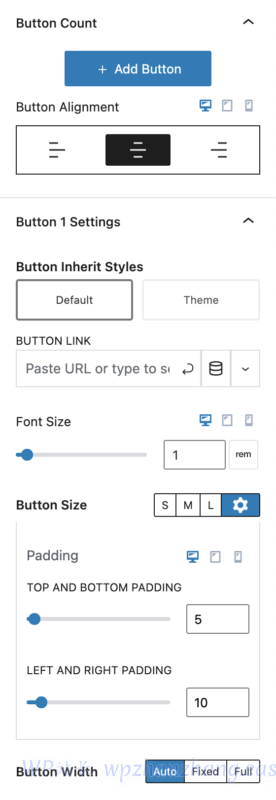
在“ Button 1 Settings ”下的 Advanced Button 的块设置中,执行以下操作:
将字体大小设置为1 rem
将按钮大小更改为自定义(使用
图标)
将顶部和底部填充设置为5
将左右填充设置为10
保持按钮宽度设置为自动

你会看到你的“阅读评论”按钮开始成形。
接下来我们要做的是将这个 Kadence 按钮变成一个没有边框和背景的纯文本按钮——只有文本。
在“颜色设置”部分下,更改以下项目。
正常颜色设置:
将 文本颜色设置 为全局调色板中的第三种颜色
确保背景颜色是透明的
将边框宽度设置为0
悬停颜色设置:
将悬停文本颜色设置为全局调色板中的第三种颜色
确保背景颜色是透明的(您可以单击颜色旁边的箭头以删除任何先前设置的颜色)
将我们的“阅读评论”按钮样式设置为纯文本按钮后,我们要做的最后一件事是添加向右箭头图标。
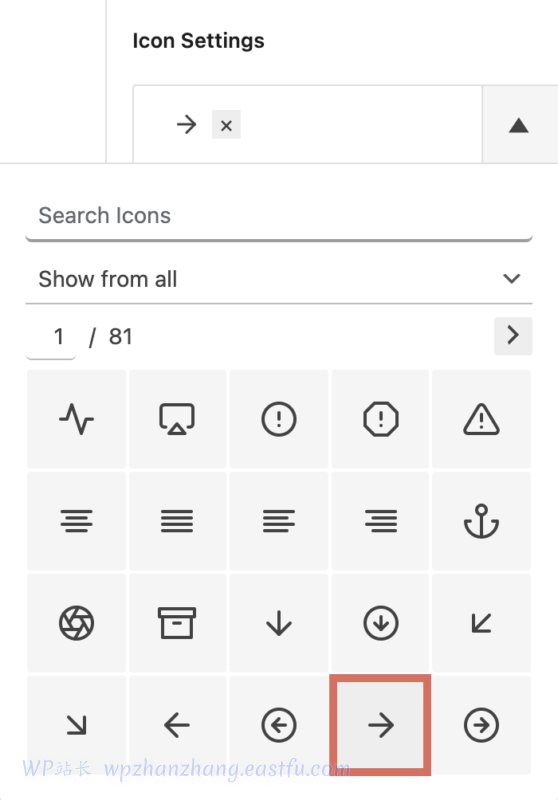
在 Icon Settings下,打开下拉菜单并选择第一页上的右箭头 (→) 图标。否则,您可以添加任何您想要添加的图标。

您还可以将 图标位置选择 为 按钮内文本的左侧 或 右侧 。
哇!您已完成为您的第一个 Kadence 产品网格列创建所有内容。
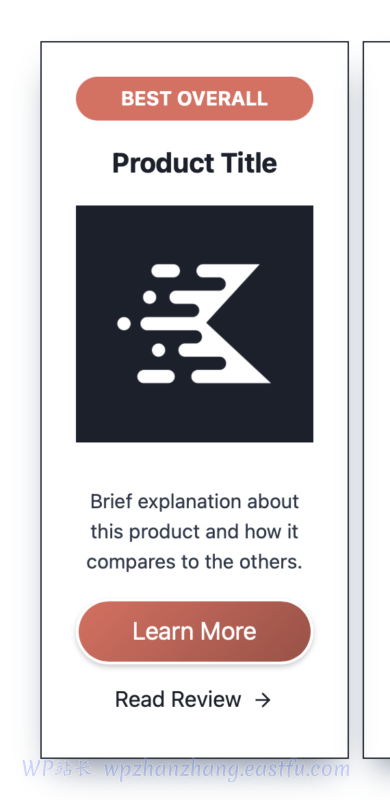
您的设计现在应该如下所示:

看起来不错。
让我们继续执行第 7 步,我们将在此处将内容复制到其余部分。
7.将内容复制到其他部分
现在我们的产品网格列之一已完成,下一步是获取第一列中的所有内容并将其复制到其余四列,这样我们就不必重建所有内容。
这将节省大量时间。
我们不需要复制标注,因为我们已经在步骤 3中将其复制到每个部分。
为了复制我们的其余内容(标题、图像、描述和按钮),我发现使用列表视图最简单。
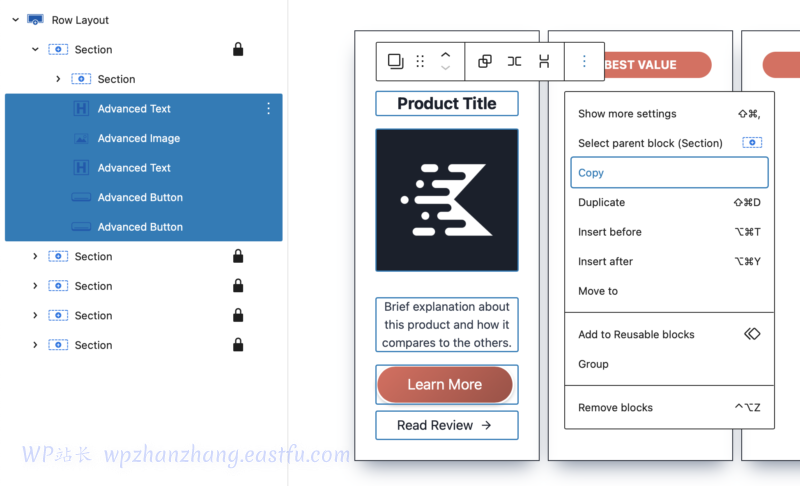
打开列表视图并选择作为您的产品标题的高级文本块。现在,按住键盘上的“ Shift ”键并单击最底部的高级按钮(在本例中为“阅读评论”按钮)。
如果操作正确,它将如下所示:

您可以看到我们的产品网格容器内部的所有内容都被选中。有一个突出显示标题、图像、描述和两个按钮的蓝色框。
选择所有这些后,转到垂直的三点菜单并选择“复制”。
如果操作正确,您应该会看到一条消息弹出:“已将 5 个块复制到剪贴板。“
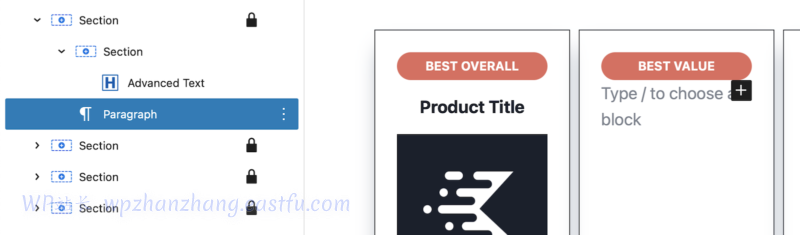
复制所有内容后,转到下一个部分并确保您处于持有标注药丸的部分级别。
然后,按回车键或从垂直的三点菜单中选择“插入之后”,然后输入一个基本段落块。
您会知道自己处于正确的级别,因为您会看到段落块与包含标注的部分块处于同一级别。

添加段落后,在 Windows 上按Ctrl + V或在 Mac 上按Cmd + V,否则您可以转到垂直三点菜单并选择“粘贴”。
您会看到所有内容都复制到新部分。对 Kadence 产品网格中的其余部分执行此操作。
瞧!现在您的产品网格已填满您需要的所有信息。
您显然需要做的最后一件事是更改其余部分中的所有内容,以便您拥有要突出显示的每个产品的所有信息。
完成后,您应该有一个完全完成的产品网格,如下所示:

好消息是这个 Kadence 产品网格有很多用例!您可以链接到亚马逊产品、数字产品、课程或任何您想要的内容。
这是显示在博客文章顶部的完美模板。我很快就会教您如何将其放入您的博客文章中。但首先,让我们确保我们的产品网格在第 8 步中是移动响应的!
8. 移动响应
在我教你如何将这个 Kadence 产品网格放入你的博客文章之前,我们需要确保它是移动响应的,以便它在所有屏幕尺寸上看起来都很好。
Kadence Blocks 的好处在于,它让移动响应式设计变得非常容易。
您会注意到,在桌面和移动设备上,我们的产品网格在默认情况下看起来非常好。在桌面上,它会显示所有五列,并且有足够的空间来显示所有内容。
此外,在移动设备上,您会注意到每一列都向下折叠并且它们都相互堆叠。这看起来也很棒,不需要任何调整。
我们遇到问题的一个领域是平板电脑视图。您会在平板电脑上看到五列太窄,而且它们不会堆叠在一起。

我们可以很容易地改变它,让五列相互堆叠。
转到包含所有五个列的顶级行布局。
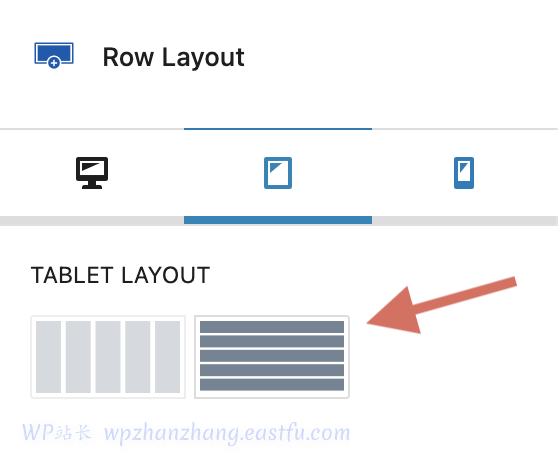
然后,在块设置的顶部,选择“平板电脑”图标,以便您可以编辑平板电脑视图。
从那里,选择所有五个项目相互堆叠的选项,您会看到产品网格在平板电脑视图中发生变化。

而已!更改我们的布局就是这么简单,以便所有五个列彼此堆叠以供平板电脑查看。
我们的 Kadence 产品网格现在完全移动响应!
让我们继续进行第 9 步,在这里我将教您如何将产品网格放置在您的博客文章中。
9. 产品网格放置选项
恭喜!因为您刚刚使用免费版的 Kadence Blocks 创建了一个完整的全宽产品网格。
那还不错。
在本教程中我想讨论的最后一件事是弄清楚如何根据您的 Kadence 博客文章布局放置您的产品网格。
我将讨论两种情况:
如何在没有侧边栏的博客文章中添加全角部分
如何在带有侧边栏的博文中添加全角部分
让我们先回顾一下没有侧边栏的场景,因为它更简单。
我们要讨论的第一个场景是如何在 Kadence 中没有侧边栏的博客文章或页面中放置全角部分。
在没有侧边栏的博客文章或页面中放置全宽部分真的很容易,因为您所要做的就是强制 Row Layout 块为全宽。
我们已经在步骤 1中完成了此操作,但我将快速重温一遍。
在编辑器中添加行布局后,接下来需要做的就是强制行布局为全宽。
如果创建博客文章,这一点尤其重要,因为博客文章内容部分更窄。
确保您处于“行布局”级别,然后单击显示在块上方的工具栏中的“更改对齐方式”按钮。
在选项中,选择“全宽”选项以强制您的行布局为全宽。

如果您的编辑器由于创建博客文章而宽度较窄,您会注意到更改对齐方式会导致行布局“突破”狭窄的限制并占据全宽。
这是一篇没有侧边栏的博文中全角 Kadence 产品网格的样子:

如果您的博客文章或页面确实有侧边栏,并且您想要一个全角部分,我们接下来将讨论该场景。
我们要讨论的第二个场景是如何在 Kadence中有侧边栏的博客文章或页面中放置一个全宽部分。
在第一种情况下,我们所要做的就是强制 Row Layout 块为全宽。但是,您会注意到,如果您的博客文章或页面中有边栏,它仍然不会使行布局成为全角。
那是因为 Row Layout 无处可去,因为有一个侧边栏挡住了它。
那么,如何在 Kadence 的博客文章或带有侧边栏的页面中添加全宽部分?答案是Kadence Elements。
您必须使用 Kadence 主题的专业版才能执行此操作,因为Kadence Elements是专业版功能。Kadence Theme Pro 包含在任何 Kadence 捆绑包中。
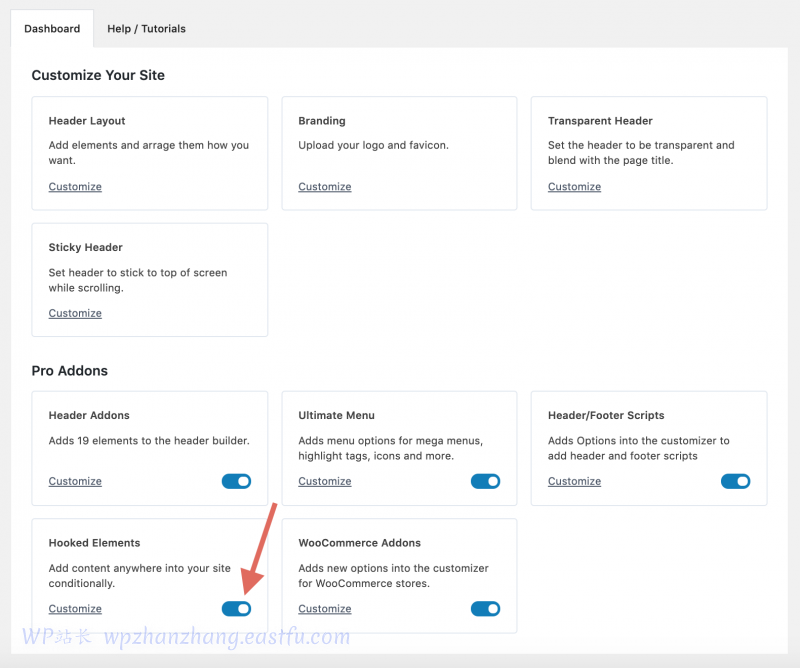
一旦你将 Kadence 主题的专业版安装为插件,你将必须转到Appearance → Kadence并启用Hooked Elements。

启用 Kadence 挂钩元素后,转到Appearance → Kadence 并选择 Kadence下面的↳ Elements。
进入“元素”页面后,单击“添加新”。
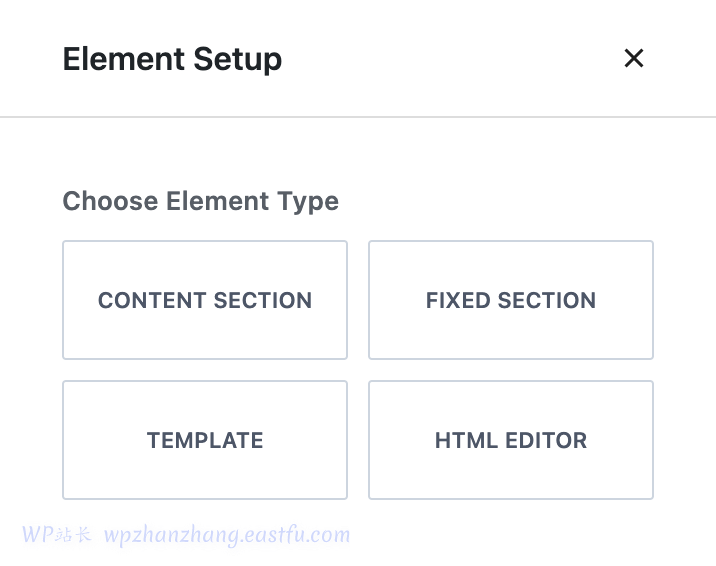
你会看到一个模式弹出窗口,上面写着“元素设置”。选择“内容部分”。

给你的元素一个标题。这仅供内部使用,但它可以帮助您将来找到此元素。
例如,我可能会将元素命名为“ 5 个最佳空气炸锅产品网格”。
然后,在内容区域中,您将在此处构建我们在本教程中构建的产品网格。
否则,如果您已经构建了产品网格,则只需复制包含整个产品网格的整个行布局并将其粘贴到元素的内容区域。
构建产品网格后,接下来要做的就是选择元素设置并设置位置。
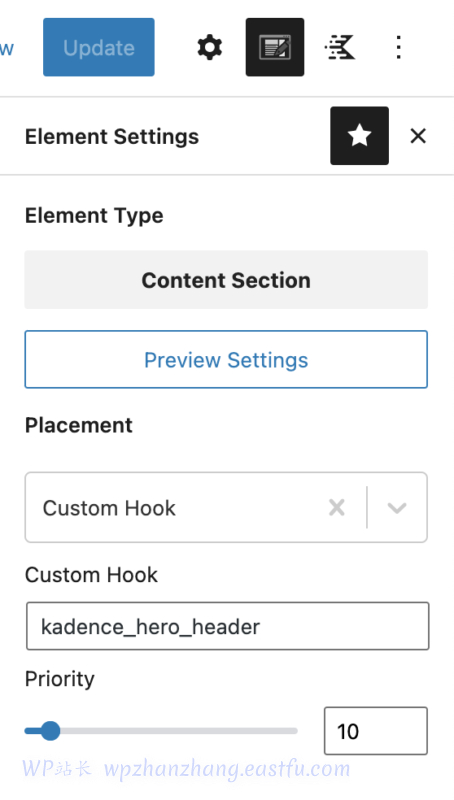
在编辑器的右上角,单击“元素设置”按钮。
在顶部,您应该看到“元素类型”设置为“内容部分”。
现在,我们必须选择元素的位置。
这是
魔法
让我们的全宽部分放置在我们的标题和我们的内容之间。
对于“放置”,选择“自定义挂钩”。
然后,在“自定义挂钩”框中,键入“ kadence_hero_header ”,这是一个自定义挂钩,可以将我们的全角部分准确地放置在我们想要的位置。

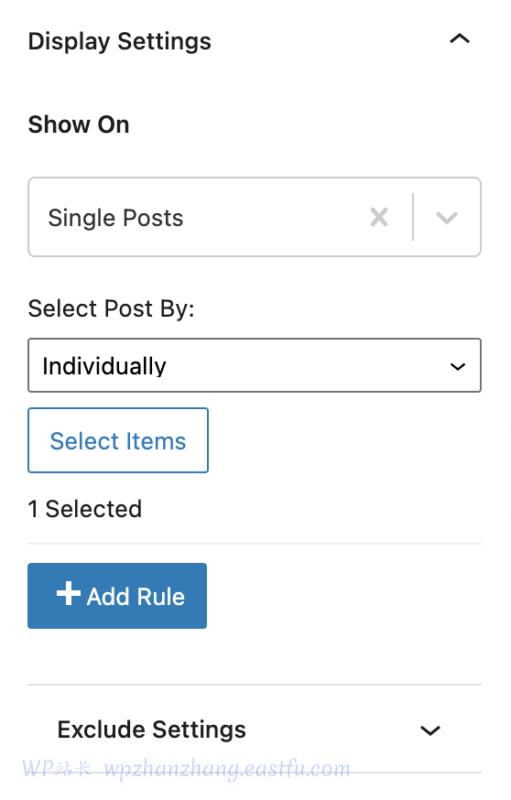
我们的位置都设置好了,接下来我们需要做的是配置我们的“显示设置”。
对于本教程,我将假设您选择要在其上显示此产品网格的个人博客文章。
打开“显示设置”下拉菜单。打开“ Show On ”下拉菜单并从列表中选择“ Single Posts ”,这意味着您要针对所有博客文章。
但是,我们不想定位所有博客文章。因此,打开“选择发帖人: ”下拉菜单并选择“单独”。
现在,您可以单击“选择项目”按钮,这将弹出一个模式,您可以在其中选择要在哪个博客文章上显示此产品网格。
选择您想要的博客文章。完成后,您的显示设置应如下所示:

配置了我们的元素放置和显示设置后,接下来的两个部分将非常快速地完成。
打开“用户设置”部分并在“可见”下拉列表中选择“所有用户”,除非您想限制哪些用户可以看到您的产品网格。
最后,在“设备设置”部分下,默认情况下应将其设置为“全部”,这正是我们想要的。除非你想特别阻止你的产品网格在某些设备上显示,否则请将其设置为“全部”。
点击“发布”以发布您的产品网格并查看您定位的博客文章。
您会看到您的博客文章有一个带有您的博客文章标题的英雄部分,我们的全角产品网格位于它下方,然后我们的博客文章内容和侧边栏位于其下方。

这有多神奇?
一个简短的说明:我知道这不是完美的解决方案。必须为我们想要放置产品网格的每篇博客文章创建一个单独的元素(如果我们有侧边栏),这有点痛苦。
希望将来我们会有更多的自定义选项,我们可以在其中创建一个完整的博客文章模板,顶部有一个产品网格,并且可以根据需要选择该模板,否则可以使用默认模板进行回退上。
无论哪种方式,这都是 Kadence 提供的一个非常强大的解决方案,它是一种写出更好的博客文章的绝佳方式,这些文章看起来更好,还能让你赚更多的钱。
希望本文能让您了解如何使用Kadence主题和Kadence Pro创建一个5列的产品网格,您也许还想看看我们的介绍Kadence Elements元素模板:按您的方式设计网站和如何自动翻译 WordPress 网站(快速且成本最低)。