背景
MAUI的出现,赋予了广大.Net开发者开发多平台应用的能力,MAUI 是Xamarin.Forms演变而来,但是相比Xamarin性能更好,可扩展性更强,结构更简单。但是MAUI对于平台相关的实现并不完整。所以MASA团队开展了一个实验性项目,意在对微软MAUI的补充和扩展
项目地址https://github.com/BlazorComponent/MASA.Blazor/tree/feature/Maui/src/Masa.Blazor.Maui.Plugin
每个功能都有单独的demo演示项目,考虑到app安装文件体积(虽然MAUI已经集成裁剪功能,但是该功能对于代码本身有影响),届时每一个功能都会以单独的nuget包的形式提供,方便测试,现在项目才刚刚开始,但是相信很快就会有可以交付的内容啦。
前言
本系列文章面向移动开发小白,从零开始进行平台相关功能开发,演示如何参考平台的官方文档使用MAUI技术来开发相应功能。
介绍
项目中有需要从相册多选图片的需求,MAUI提供的MediaPicker.PickPhotoAsync无多选功能,FilePicker.PickMultipleAsync虽然可以实现多选,但是多选文件需要长按,而且没有预览和返回按钮,用户交互效果不好。作为安卓开发小白,本人目前找到两种UI交互良好而且不需要定制选取界面的方法和大家分享。
一、MAUI实现方式演示效果
MediaPicker.Default.PickPhotoAsync 效果

FilePicker.Default.PickMultipleAsync 效果

二、实现方式
思路
https://developer.android.google.cn/about/versions/13/features/photopicker?hl=zh-cn
我们参考一下官方文档,下面为选择多张照片或者多个视频的示例
JAVA代码
// Launches photo picker in multi-select mode.
// This means that user can select multiple photos/videos, up to the limit
// specified by the app in the extra (10 in this example).
final int maxNumPhotosAndVideos = 10;
Intent intent = new Intent(MediaStore.ACTION_PICK_IMAGES);
intent.putExtra(MediaStore.EXTRA_PICK_IMAGES_MAX, maxNumPhotosAndVideos);
startActivityForResult(intent, PHOTO_PICKER_MULTI_SELECT_REQUEST_CODE);
处理照片选择器结果
JAVA代码
// onActivityResult() handles callbacks from the photo picker.
@Override
protected void onActivityResult(
int requestCode, int resultCode, final Intent data) {
if (resultCode != Activity.RESULT_OK) {
// Handle error
return;
}
switch(requestCode) {
case REQUEST_PHOTO_PICKER_SINGLE_SELECT:
// Get photo picker response for single select.
Uri currentUri = data.getData();
// Do stuff with the photo/video URI.
return;
case REQUEST_PHOTO_PICKER_MULTI_SELECT:
// Get photo picker response for multi select
for (int i = 0; i < data.getClipData().getItemCount(); i++) {
Uri currentUri = data.getClipData().getItemAt(i).getUri();
// Do stuff with each photo/video URI.
}
return;
}
}
限定选择内容范围
默认情况下,照片选择器会既显示照片又显示视频。您还可以在 setType() 方法中设置 MIME 类型,以便按“仅显示照片”或“仅显示视频”进行过滤
JAVA代码
// Launches photo picker for videos only in single select mode.
Intent intent = new Intent(MediaStore.ACTION_PICK_IMAGES);
intent.setType("video/*");
startActivityForResult(intent, PHOTO_PICKER_VIDEO_SINGLE_SELECT_REQUEST_CODE);
// Apps can also change the mimeType to allow users to select
// images only - intent.setType("image/*");
// or a specific mimeType - intent.setType("image/gif");
总结流程如下:
1、通过Intent(MediaStore.ACTION_PICK_IMAGES) 初始化一个打开相册的Intent
2、intent.setType 设置过滤条件
3、通过startActivityForResult打开新的Activity(打开相册),并通过重写onActivityResult 获取选取照片的返回数据
4、从返回的Intent 中拿到文件的Uri从而获取文件内容
注意:在一个Activity中,可能会使用startActivityForResult() 方法打开多个不同的Activity处理不同的业务 ,这时可以在onActivityResult中通过requestCode区分不同业务。
编写实现代码
新建MAUI Blazor项目MediaPickSample,新建Service文件夹,添加IPhotoPickerService.cs接口,添加GetImageAsync1-3,前两种为使用MAUI的两种方式实现,用做对比,不过多介绍,本文重点关注Intent方式实现的GetImageAsync3。示例方法的返回值为文件名+文件base64的字典形式。
namespace MediaPickSample.Service
{
public interface IPhotoPickerService
{
/// <summary>
/// Maui-MediaPicker
/// </summary>
Task<Dictionary<string, string>> GetImageAsync1();
/// <summary>
/// MMaui-FilePicker
/// </summary>
Task<Dictionary<string, string>> GetImageAsync2();
/// <summary>
/// Intent
/// </summary>
Task<Dictionary<string, string>> GetImageAsync3();
}
}
由于StartActivityForResult需要在MainActivity中调用,我们先定义一个MainActivity的静态示例Instance,方便在业务中使用。
编辑Platforms->Android->MainActivity.cs文件
public class MainActivity : MauiAppCompatActivity
{
internal static MainActivity Instance { get; private set; }
public static readonly int PickImageId = 1000;
public TaskCompletionSource<Dictionary<string, string>> PickImageTaskCompletionSource { set; get; }
protected override void OnCreate(Bundle savedInstanceState)
{
Instance = this;
base.OnCreate(savedInstanceState);
}
protected override void OnActivityResult(int requestCode, Result resultCode, Android.Content.Intent intent)
{
base.OnActivityResult(requestCode, resultCode, intent);
if (requestCode == PickImageId)
{
if ((resultCode == Result.Ok) && (intent != null))
{
var imageNames = intent.ClipData;
if (imageNames != null)
{
var uris = new List<Android.Net.Uri>();
for (int i = 0; i < imageNames.ItemCount; i++)
{
var imageUri = imageNames.GetItemAt(i).Uri;
uris.Add(imageUri);
}
var fileList = Instance.GetImageDicFromUris(uris);
PickImageTaskCompletionSource.SetResult(fileList);
}
}
else
{
PickImageTaskCompletionSource.SetResult(new Dictionary<string, string>());
}
}
}
}
首先我们定义了MainActivity的静态实例Instance,并在OnCreate事件中赋值
然后添加重写方法OnActivityResult,通过requestCode == PickImageId判断是从相册选取多个文件的业务(我们关注的业务),通过intent.ClipData获取数据,然后遍历这些数据依次通过GetItemAt(i).Uri获取所有的文件Uri,然后再通过我们封装的GetImageDicFromUris方法获取所有文件的内容。GetImageDicFromUris方法如下
protected Dictionary<string, string> GetImageDicFromUris(List<Android.Net.Uri> list)
{
Dictionary<string, string> fileList = new Dictionary<string, string>();
for (int i = 0; i < list.Count; i++)
{
var imageUri = list[i];
var documentFile = DocumentFile.FromSingleUri(Instance, imageUri);
if (documentFile != null)
{
using (var stream = Instance.ContentResolver.OpenInputStream(imageUri))
{
stream.Seek(0, SeekOrigin.Begin);
var bs = new byte[stream.Length];
var log = Convert.ToInt32(stream.Length);
stream.Read(bs, 0, log);
var base64Str = Convert.ToBase64String(bs);
fileList.Add($"{Guid.NewGuid()}.{Path.GetExtension(documentFile.Name)}", base64Str);
}
}
}
return fileList;
}
DocumentFile位于AndroidX.DocumentFile.Provider命名空间,FromSingleUri方法通过Uri返回DocumentFile,然后通过ContentResolver.OpenInputStream读出文件流
ContentResolver的内容比较多,可以参考官方文档,这里我们简单理解它是一个内容提供程序即可
https://developer.android.google.cn/guide/topics/providers/content-provider-basics?hl=zh-cn
下面开始实现IPhotoPickerService接口
在Platforms->Android 新建AndroidPhotoPickerService.cs
namespace MediaPickSample.PlatformsAndroid
{
public class AndroidPhotoPickerService : IPhotoPickerService
{
/// <summary>
/// Maui-MediaPicker
/// </summary>
public async Task<Dictionary<string, string>> GetImageAsync1()
{
...
}
/// <summary>
/// MMaui-FilePicker
/// </summary>
public async Task<Dictionary<string, string>> GetImageAsync2()
{
...
}
/// <summary>
/// Intent
/// </summary>
public Task<Dictionary<string, string>> GetImageAsync3()
{
Intent intent = new Intent(Intent.ActionPick);
intent.SetDataAndType(MediaStore.Images.Media.ExternalContentUri, "image/*");
intent.PutExtra(Intent.ExtraAllowMultiple,true);
MainActivity.Instance.StartActivityForResult(Intent.CreateChooser(intent, "Select Picture"),
MainActivity.PickImageId);
MainActivity.Instance.PickImageTaskCompletionSource = new TaskCompletionSource<Dictionary<string, string>>();
return MainActivity.Instance.PickImageTaskCompletionSource.Task;
}
}
}
我们只关注Intent实现的GetImageAsync3方法
首先先初始化一个Intent.ActionPick类型的Intent,选择数据我们需要使用ACTION_PICK 类型。
常见的Intent类型参考官方文档
https://developer.android.google.cn/guide/components/intents-common?hl=zh-cn
intent.SetDataAndType方法设置Intent的数据和MIME数据类型
https://developer.android.com/reference/android/content/Intent#setDataAndType(android.net.Uri,%20java.lang.String)
intent.PutExtra 设置可以多选
然后就可以通过MainActivity的静态实例Instance的StartActivityForResult方法启动这个intent了,我们这里通过Intent.CreateChooser给Intent设置了一个标题,并传递requestCode用以区分业务。
编写演示代码
修改Index.razor文件,界面使用的是MASA Blazor
@page "/"
@using Masa.BuildingBlocks.Storage.ObjectStorage;
@using MediaPickSample.Service;
<MCard Color="#FFFFFF" Class="mx-auto rounded-3 mt-3" Elevation="0">
<MCardText>
<div class="d-flex" style="flex-wrap: wrap">
@if (_phoneDictionary.Any())
{
@foreach (var phone in _phoneDictionary)
{
<div style="position: relative; height: 90px; width: 90px;" class="mr-2 mb-2">
<MImage Src="@phone.Value" AspectRatio="1" Class="grey lighten-2">
<PlaceholderContent>
<MRow Class="fill-height" Align="@AlignTypes.Center" Justify="@JustifyTypes.Center">
<MProgressCircular Indeterminate></MProgressCircular>
</MRow>
</PlaceholderContent>
</MImage>
<MButton Small Icon Tile Style="position: absolute; top: 0; right: 0; background: #000000; opacity: 0.5;" Dark OnClick="() => RemoveItem(phone.Key)">
<MIcon>
mdi-close
</MIcon>
</MButton>
</div>
}
}
<MBottomSheet>
<ActivatorContent>
<MButton XLarge Icon Style="background: #F7F8FA;border-radius: 2px; height:80px;width:80px; " @attributes="@context.Attrs">
<MIcon XLarge Color="#D8D8D8">mdi-camera</MIcon>
</MButton>
</ActivatorContent>
<ChildContent>
<MCard>
<MList>
<MListItem OnClick="GetImageAsync1"><MListItemContent><MListItemTitle>Maui-MediaPicker</MListItemTitle></MListItemContent></MListItem>
<MListItem OnClick="GetImageAsync2"><MListItemContent><MListItemTitle>Maui-FilePicker</MListItemTitle></MListItemContent></MListItem>
<MListItem OnClick="GetImageAsync3"><MListItemContent><MListItemTitle>Intent</MListItemTitle></MListItemContent></MListItem>
</MList>
</MCard>
</ChildContent>
</MBottomSheet>
</div>
</MCardText>
</MCard>
@code {
[Inject]
private IPhotoPickerService _photoPickerService { get; set; }
[Inject]
private IClient _client { get; set; }
private Dictionary<string, string> _phoneDictionary { get; set; } = new Dictionary<string, string>();
private async Task GetImageAsync1()
{
...
}
private async Task GetImageAsync2()
{
...
}
private async Task GetImageAsync3()
{
var photoDic = await _photoPickerService.GetImageAsync3();
foreach (var photo in photoDic)
{
var fileUrl = await UploadImageAsync(photo.Value, Path.GetExtension(photo.Key));
_phoneDictionary.Add(photo.Key, fileUrl);
}
}
private void RemoveItem(string key)
{
_phoneDictionary.Remove(key);
}
private async Task<string> UploadImageAsync(string fileBase64, string fileExtension)
{
byte[] fileBytes = Convert.FromBase64String(fileBase64);
var newFileName = $"{Guid.NewGuid() + fileExtension}";
var newFileFullPath = $"images/xxx/xxx/{newFileName}";
using (var fileStream = new MemoryStream(fileBytes))
{
try
{
await InvokeAsync(StateHasChanged);
await _client.PutObjectAsync("xxx", newFileFullPath, fileStream);
return $"https://img-cdn.xxx.cn/{newFileFullPath}";
}
catch (Exception ex)
{
if (ex.Message.Contains("x-oss-hash-crc64ecma"))
{
return $"https://img-cdn.xxx.cn/{newFileFullPath}";
}
else
{
return string.Empty;
}
}
}
}
}
代码比较简单,不过多介绍,这里的UploadImageAsync方法使用的是Masa.BuildingBlocks.Storage提供的SDK实现上传到阿里云存储。
不要忘记在MauiProgram.cs添加依赖注入
#if ANDROID
builder.Services.AddSingleton<IPhotoPickerService, AndroidPhotoPickerService>();
#endif
在AndroidManifest.xml添加必要的权限-android.permission.READ_EXTERNAL_STORAG,并添加android:usesCleartextTraffic=“true”(上传阿里云使用)
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application android:allowBackup="true" android:icon="@mipmap/appicon" android:usesCleartextTraffic="true" android:roundIcon="@mipmap/appicon_round" android:supportsRtl="true"></application>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
</manifest>
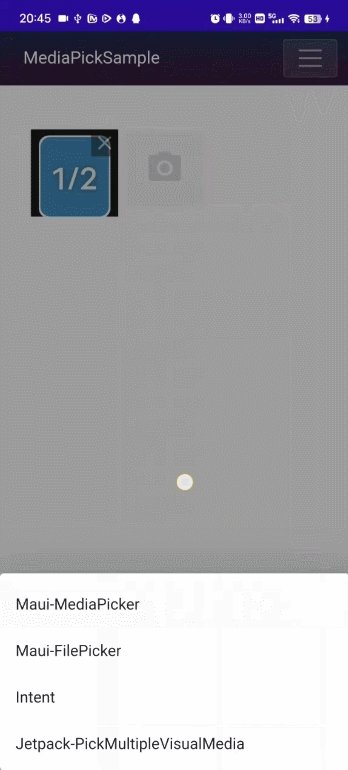
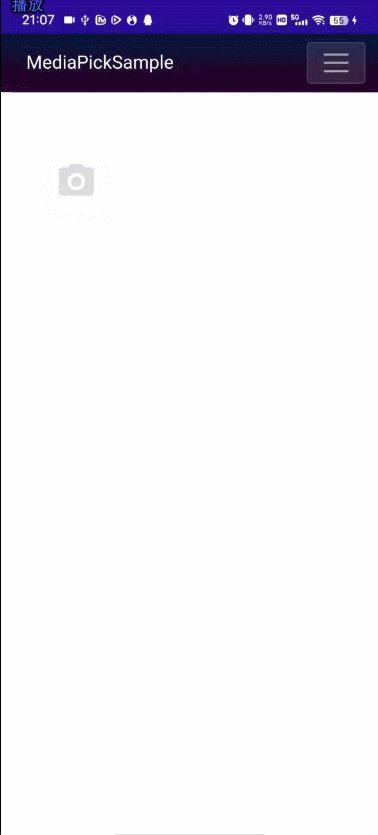
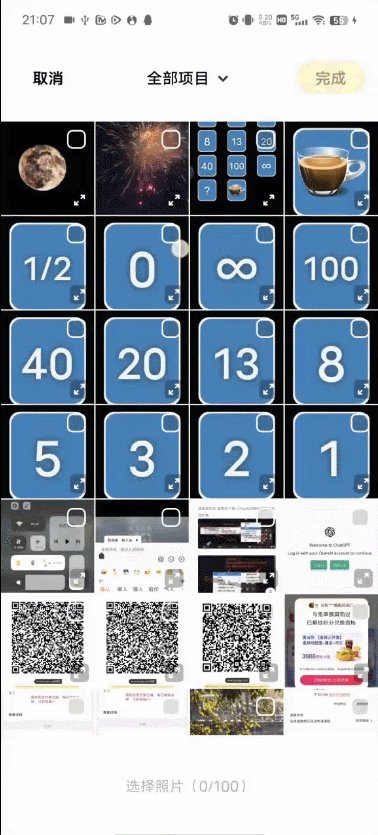
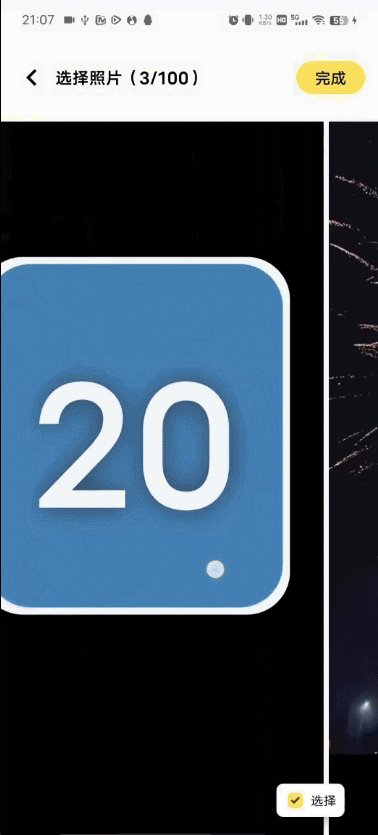
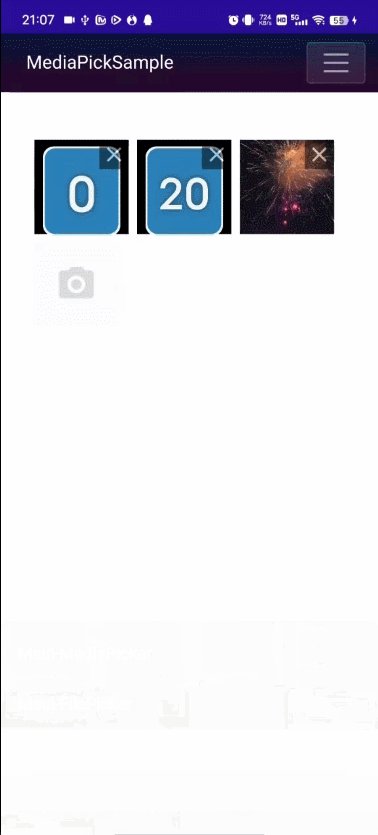
三、演示效果

下一篇我们介绍另外一种实现方式。
如果你对我们的 MASA Framework 感兴趣,无论是代码贡献、使用、提 Issue,欢迎联系我们
WeChat:MasaStackTechOps
QQ:7424099