1,渲染评论列表
1.1,在detail页面中定义评论列表数组和getcomment方法:
commentList: [],
getcomment方法:
//获取评论列表
async getComment() {
let commentTemp = db.collection("quanzi_comment")
.where(`article_id == "${this.artid}"`).orderBy("comment_date desc")
.limit(20).getTemp();
let userTemp = db.collection("uni-id-users").field("_id,username,nickname,avatar_file").getTemp()
let res = await db.collection(commentTemp, userTemp).get()
console.log(res.result.data)
this.commentList = res.result.data
},
1.2,父组件传值给子组件(detail—comment-item)
detail中:
<!-- 评论内容子组件 -->
<view class="content">
<view class="item" v-for="item in commentList">
<comment-item :item="item"></comment-item>
</view>
</view>
comment-item子组件接收数据:
props: {
item: {
type: Object,
default () {
return {}
}
}
},
1.3,渲染数据到页面
这里需要引入以前封装的两个方法 giveName,giveAvatar
import {
giveName,
giveAvatar
} from "../../utils/tools.js"
渲染数据到页面:
<view>
<view class="comment-item">
<view class="avatar">
<u-avatar :src="giveAvatar(item)" size="26"></u-avatar>
</view>
<view class="wrap">
<view class="username">{{giveName(item)}}</view>
<view class="comment-content">{{item.comment_content}}</view>
<view class="info">
<view class="reply-btn">3回复 </view>
<view>
<uni-dateformat :date="item.comment_date" :threshold="[60000,3600000*24*30]">
</uni-dateformat>
</view>
<view>{{item.province}}</view>
</view>
</view>
</view>
</view>
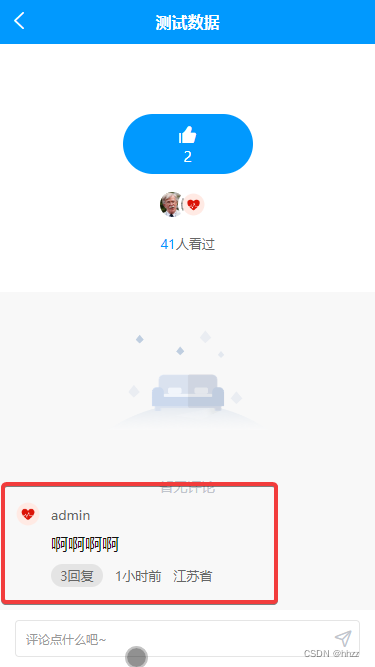
1.4,效果:

2,评论后及时无感展示以及细节处理
2.1,评论无感展示
定义以下属性:
noComment: false
修改页面:
<!-- 暂无评论 -->
<view style="padding-bottom:50rpx" v-if="!commentList.length && noComment">
<u-empty mode="comment" icon="http://cdn.uviewui.com/uview/empty/comment.png">
</u-empty>
</view>
修改方法:
let res = await db.collection(commentTemp, userTemp).get()
console.log(res.result.data)
if (res.result.data == 0) this.noComment = true
this.commentList = res.result.data
2.2,评论成功后的回调
在子组件发布评论的方法中,添加以下代码:
//给父组件传递一个函数
this.$emit("commentEnv", {
_id: res.result.id,
comment_content: this.replyContent,
"province": province,
comment_date: Date.now()
})
在父组件detail中接收并打印输出:
<!-- 评论输入框子组件 -->
<comment-frame :commentObj="commentObj" @commentEnv="PcommentEnv"></comment-frame>
commentEnv方法:
//评论成功后的回调
PcommentEnv(e) {
console.log(e);
this.commentList.unshift({
...this.commentObj,
...e,
user_id: [store.userInfo]
})
},