系列文章目录
提示:我又来更新啦!!!这次又把之前useEffect的补充了一次!!!!
文章目录
- 系列文章目录
- 前言
- 1.Vue中的Provide和useContext(相同点)
- 2..Vue中的Provide和useContext(不同点)
- 一、useContext的用法(贼简单,自己看官网还容易看不懂)
- 第一步:创建传值的组件结构(爷爷,父亲,孩子组件)
- 1.说明如下:
- 2.结构如下图:
- 第二步:创建Context(一定要导出)
- 代码如下
- 第三步:书写传值姿势
- 第四步:导入useContext(一定是函数组件)
- child组件代码如下
- 说明如下图
- 第五步:查看传值结果
- 默认Text按钮
- 修改成Primary类型按钮
- 二、如何修改context的值(相当于是多传了一个修改函数)
- 1.修改索引(代码如下)
- 2.在child中添加一行代码,调用传下去的函数(一定要传修改的参数!)
- 总结:⚠️重点注意(我踩的坑)
- 问题一:为什么第一次渲染的时候不是link类型,而是text类型
- 问题二:父亲组件可以拿到数据吗
- 问题三:class组件怎么拿数据(点击👇🔗)
前言
1.Vue中的Provide和useContext(相同点)
1.主要都是为了解决传值问题出现的
2.主要用于
👴==》 👨 ==》孩子组件的传值问题,解决开发者从爷爷到孩子组件的 两次props的复杂传值问题
2…Vue中的Provide和useContext(不同点)
1.使用的方法不同(vue中的更加简单)
2.使用的方式不同(useContext相当于是
爷爷组件的所有子组件都可以访问到传下来的数据。)
一、useContext的用法(贼简单,自己看官网还容易看不懂)
第一步:创建传值的组件结构(爷爷,父亲,孩子组件)
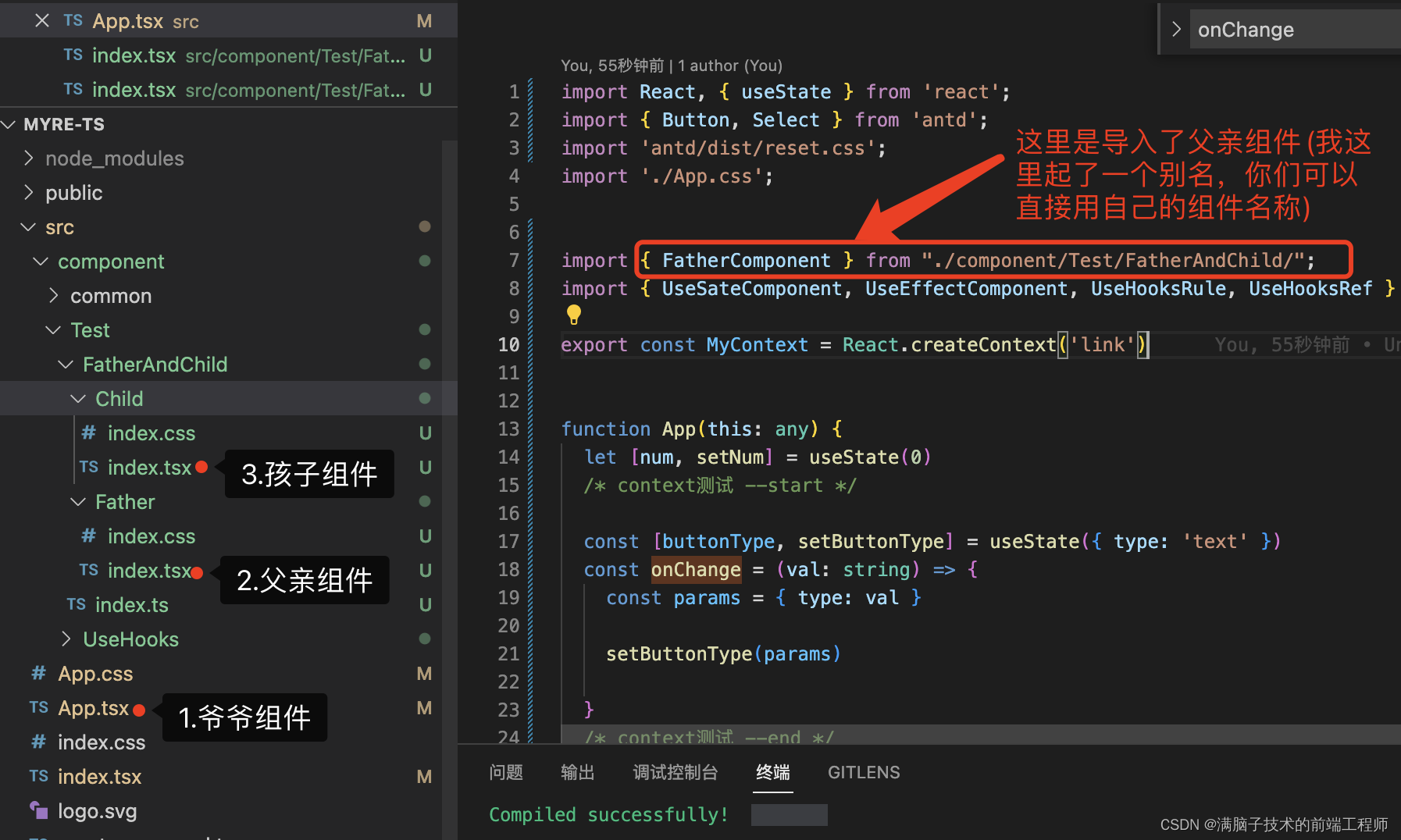
1.说明如下:
这里主要是
爷爷组件导入了父亲组件。父亲组件导入了孩子组件所以就形成了一个三级嵌套的关系。 我们这时候爷爷传给父就可以用props传值,传给孩子可以使用context进行传值
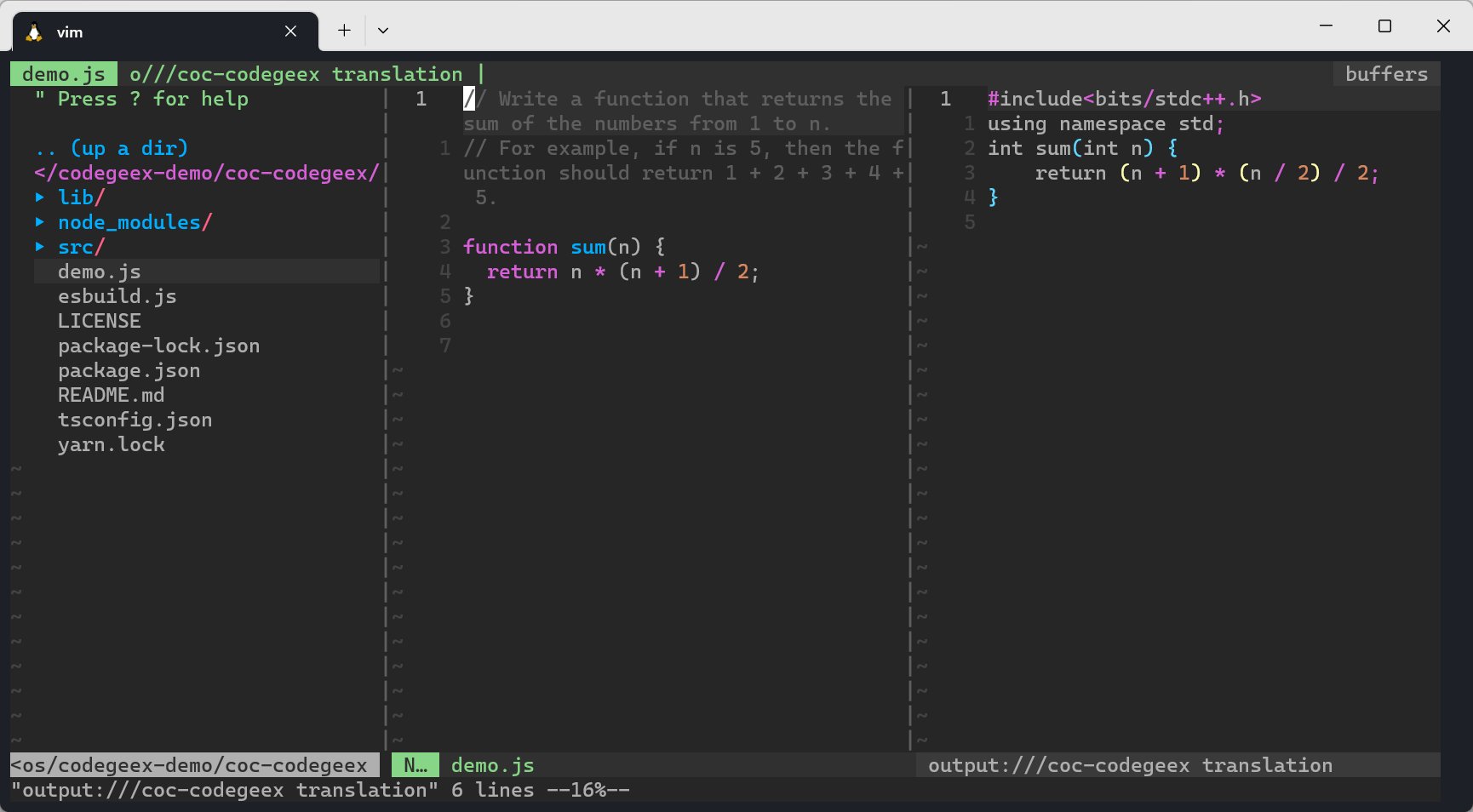
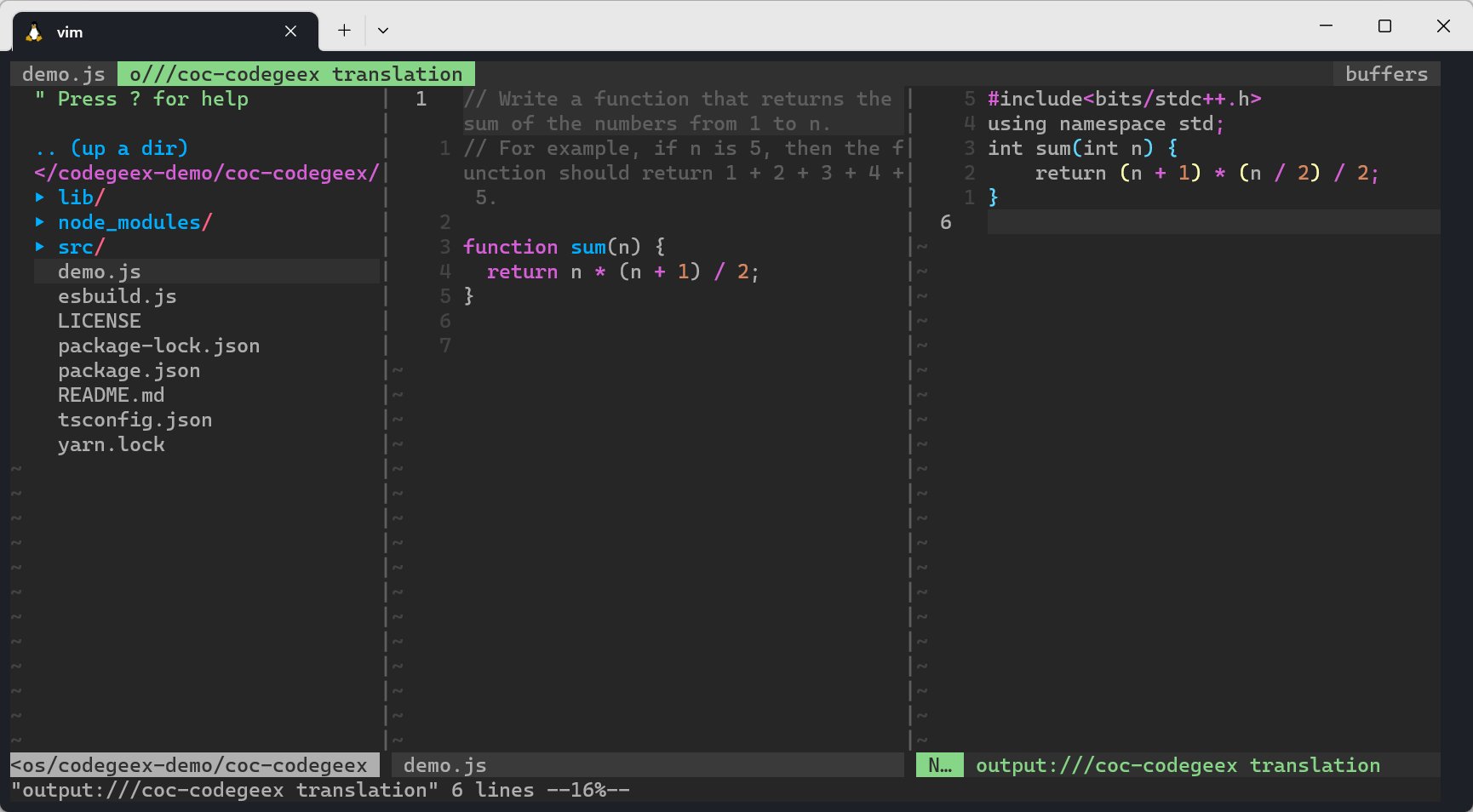
2.结构如下图:

第二步:创建Context(一定要导出)
代码如下
export const MyContext = React.createContext('link')
第三步:书写传值姿势
//这里的Value就是传给下面的值
<MyContext.Provider value={buttonType as any}>
<FatherComponent></FatherComponent>
</MyContext.Provider>
第四步:导入useContext(一定是函数组件)
如果这里传的组件不是【函数组件】就不要使用 useContext去接受,
可以考虑使用consumer 或者 staic contype去接受 或者直接把类组件中的contype进行更改
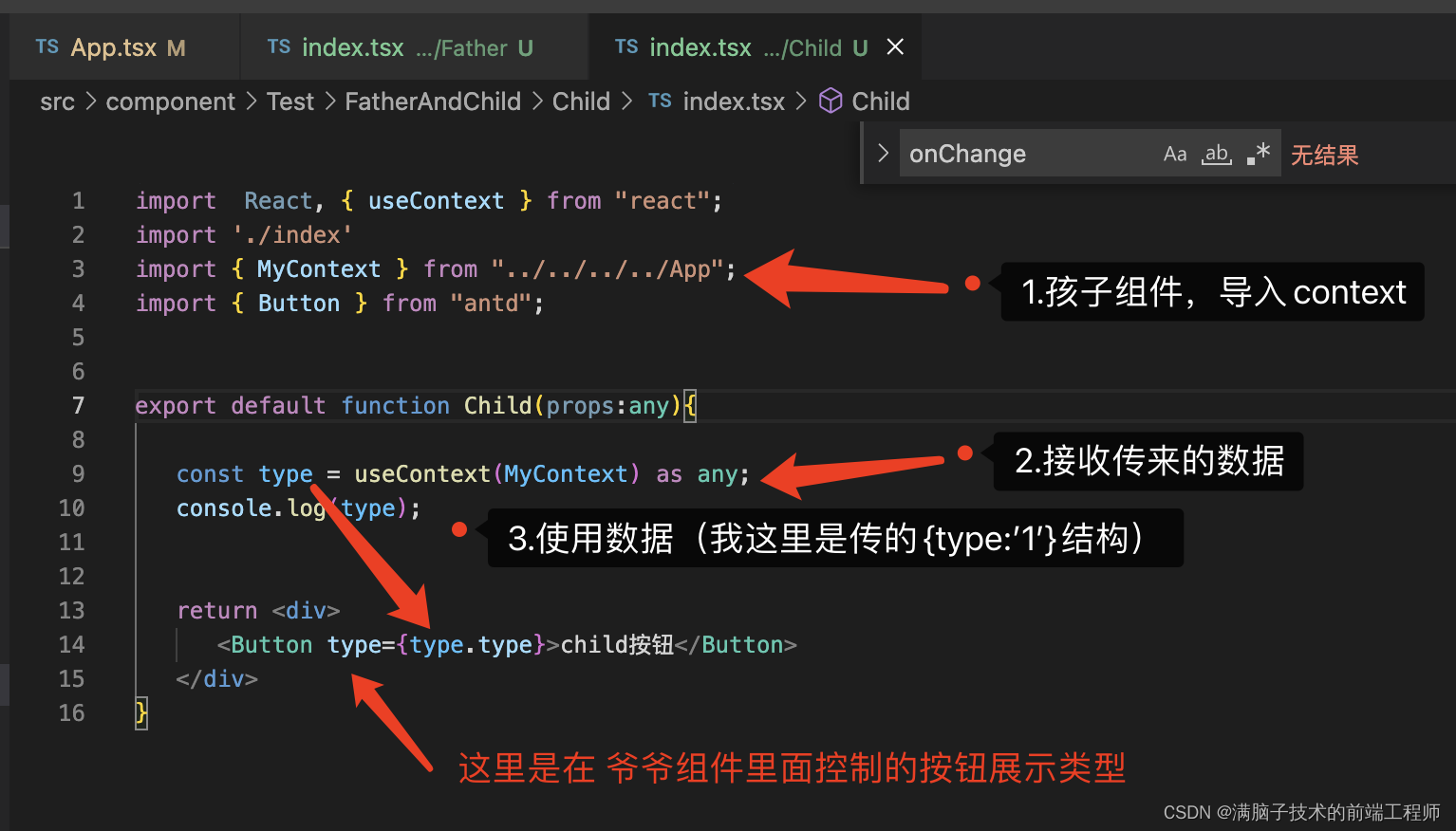
child组件代码如下
import React, { useContext } from "react";
import './index'
import { MyContext } from "../../../../App";
import { Button } from "antd";
export default function Child(props:any){
const type = useContext(MyContext) as any;
console.log(type);
return <div>
<Button type={type.type}>child按钮</Button>
</div>
}
说明如下图

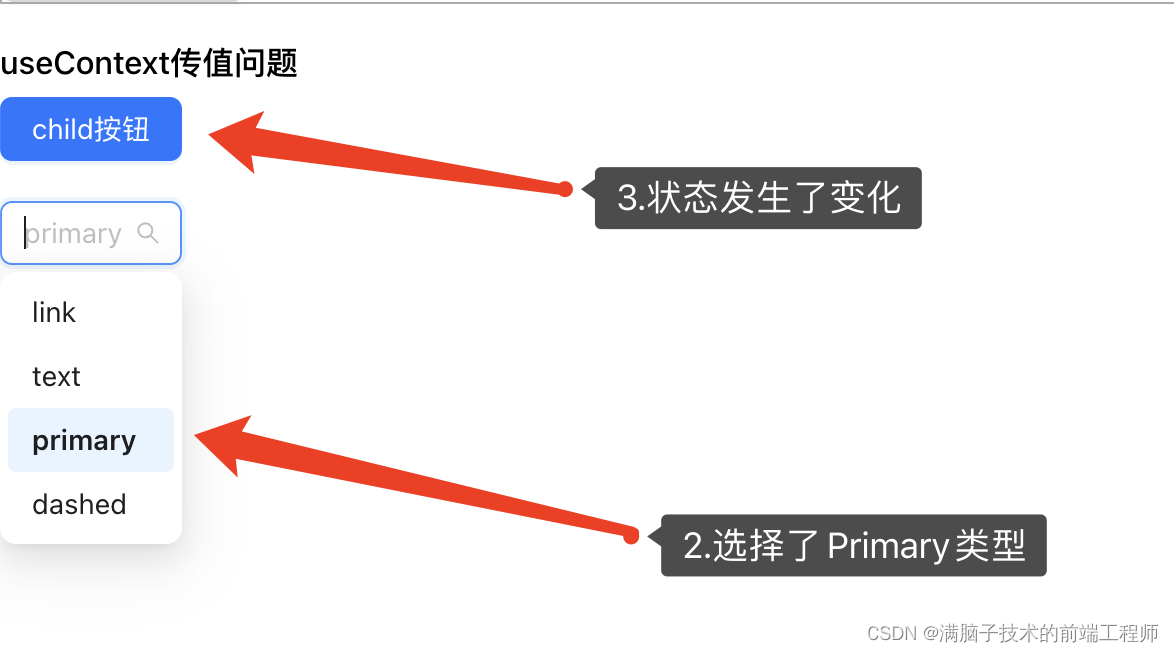
第五步:查看传值结果
默认Text按钮

修改成Primary类型按钮

二、如何修改context的值(相当于是多传了一个修改函数)
1.修改索引(代码如下)
//修改了下面的这个Value值(改成了数组)。 //索引1是对应的一个类型,索引2表示的是修改当前type的方法
<MyContext.Provider value={[buttonType,setButtonType] as any}>
<FatherComponent></FatherComponent>
</MyContext.Provider>
2.在child中添加一行代码,调用传下去的函数(一定要传修改的参数!)
type[1]({ type: 'text' })
总结:⚠️重点注意(我踩的坑)
提示:这里对文章进行总结:
问题一:为什么第一次渲染的时候不是link类型,而是text类型
只有当组件所处的树中没有匹配到 Provider 时,其 defaultValue 参数才会生效此默认值有助于在不使用 Provider 包装组件的情况下对组件进行测试。注意:将 undefined 传递给 Provider 的 value 时,消费组件的 defaultValue 不会生效。
问题二:父亲组件可以拿到数据吗
通过相同的使用方式,
父组件也是可以拿到context向下传递的数据。已经测试过了!!!!!
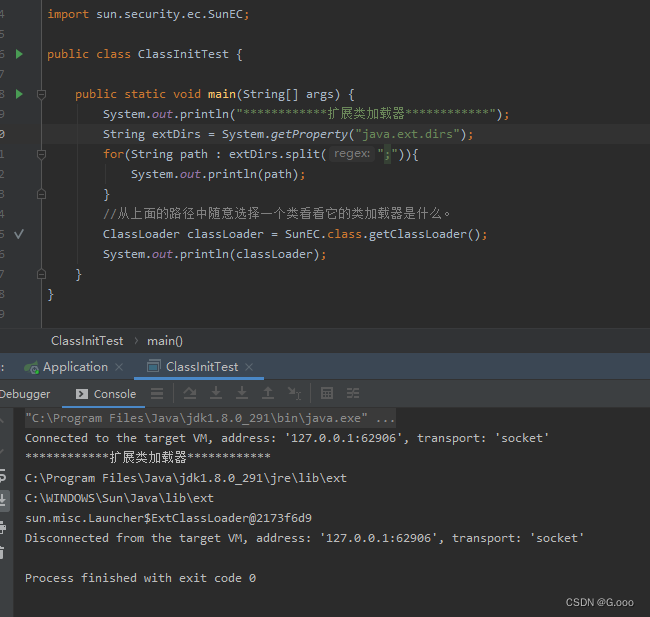
问题三:class组件怎么拿数据(点击👇🔗)
React中的 context 在class组件中如何接收传递数据