本篇目标
- 了解市面上常用的前端集成开发环境(ide)
- 掌握 HBuiberX 的使用:下载安装,新建项目、网页、运行网页。
内容摘要
本篇介绍了市面上流行的几款前端集成开发环境(ide),并介绍了 HbuilderX 的安装和使用。
阅读时间预计10~15分钟。
集成开发环境(ide)
俗话说工欲善其事,必先利其器,用记事本写html虽然可以,但是效率太低了,并且后续网页文件多了也不方便管理。
这边介绍几款好用的前端开发工具,方便提高开发效率,它们包含了编辑、运行、调试等功能,俗称集成开发环境,英文全称为:Integrated Development Environment,简称就是ide。
其中常见的几款前端开发工具如下:
1. HBuilderX 国人开发,简单易用。
2. VsCode 微软开发,很受欢迎。
3. WebStorm 重量级的ide,功能全。
4. Sublime 高级记事本,需要配合插件使用。
1) HBuilderX
HBuilderX 国人开发的ide,小巧轻便,开箱即用,符合国人的使用习惯,界面也特别清爽护眼,而且还是免费的。
2) VsCode
VsCode 是由微软开发的ide,开源免费,社区活跃,可以配置插件应用各种场景开发,目前是很受欢迎的编辑器。
3) WebStorm
JetBrains 出品的ide,重量级的ide,和 HBuilderX 一样开箱即用,功能也非常强大。
不过这个是收费软件,另外因为重,会比较吃资源,如果电脑不是很好,运行起来会比较卡。
4) Sublime
Sublime 看起来更像是一个高级的记事本,通过插件也可以实现前端开发。
是收费软件,可以无限期试用,但是会有激活提示弹窗。
这边大家可以根据自己的使用习惯选择适合的ide,前期如果不太熟悉的话,推荐使用 HBuilderX,主要就是因为它小巧、免费、开箱即用。
后续的代码演示都会在 HBuilderX 上进行,下面介绍一些 HBuilderX 的简单使用。
HBuilderX使用
1) 下载软件
前往官网进行下载:
https://www.dcloud.io/hbuilderx.html
根据自己的操作系统选择相应的版本,我们选择标准版进行下载。
备注:
上面贴的地址在写作时可以正常访问,但是万事万物并非一成不变。如果不能访问,大家可以通过百度搜索找到相应的下载地址。
在后续的学习和工作中,我们会碰到各种各样的问题,学会使用百度搜索解决问题也是一项重要的技能。
2) 安装
windows版本是一款绿色软件,解压后找到其中的 HBuilderX.exe 运行即可。一般来讲可以将其解压到 C:\Program Files 目录,然后在桌面设置快捷方式。
mac版本是dmg的安装包文件,直接安装即可。
3) 新建项目
网页文件一般都是在项目下面,我们需要先新建一个项目,可以通过如下方式新建一个项目:
文件 -> 新建 -> 项目
输入项目名称:演示项目 。
4) 新建网页
项目建完后就可以在项目下面新建网页文件了。
右键点击项目 -> 新建 -> html文件
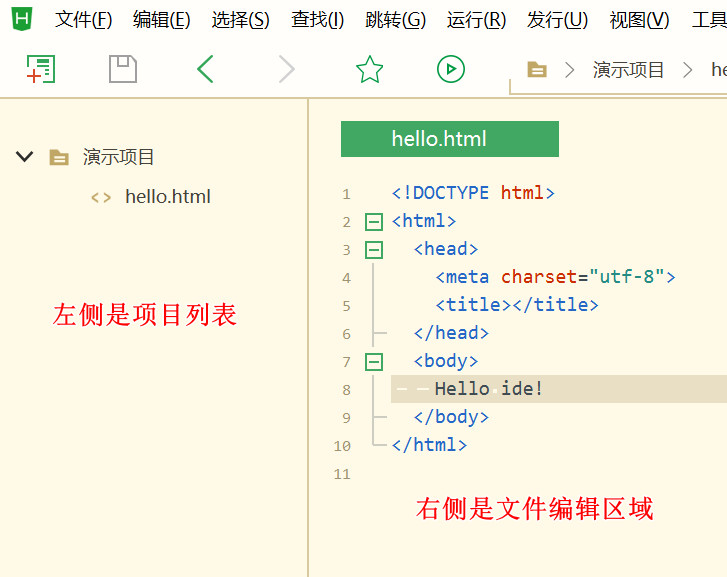
文件名称为:hello.html,新建完成后 hello.html 网页文档结构就都有了,这个就是使用ide的好处了。我们在body标签内输入 “Hello ide!” 内容。
如果是按照上面一步一步操作下来,最后应该是的一个页面:

5) 运行网页
运行网页可以通过:
运行 -> 运行到浏览器 -> Chrome
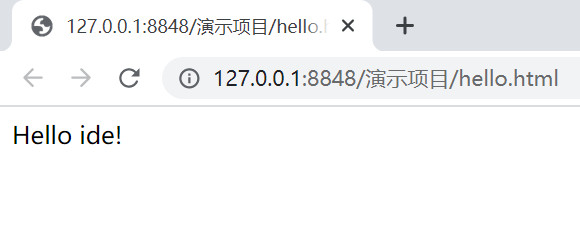
在谷歌浏览器上就可以看到如下输出了:

技巧:
除了通过操作菜单运行网页文件,我们也可以通过快捷键的方式:
ctrl + r -> 1
一般来讲,ide的菜单上都会有相关的快捷键说明,在使用的时候留意一下,多使用几次就熟悉了。
熟练使用快捷键能极大的提高学习和工作效率。
了解:
和之前不一样,使用 HBuilderX 运行网页文件会运行一个内置的web服务,端口是用8848。
网页文件编写好后,要给其他人访问就需要部署在服务器上,这边先了解一下即可。
本篇总结
- 使用集成开发环境可以提高学习和工作效率。
- 根据自己的使用习惯选择工具即可,前期不熟的话推荐用HBuilderX。
- HBuilderX下载安装、新建项目、网页、运行网页。
练习题
- ide是什么?为什么要使用ide?
- 使用百度搜索的方式找到HBuilderX官网,并下载安装。
- 使用HBuilderX进行开发,新建项目、网页并运行。