uniapp 引入iconfont图标库彩色symbol
1,先去阿里巴巴矢量图标库登录 然后点击下载至本地

2.下载本地,然后解压文件夹

3.打开终端cmd命令窗口 npm安装全局包npm i -g iconfont-tools

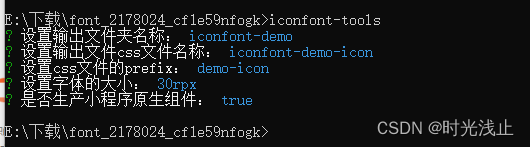
4.终端切换到上面解压的文件夹里面,运行iconfont-tools

这些可以默认也可以自己命名(我是自己命名的)
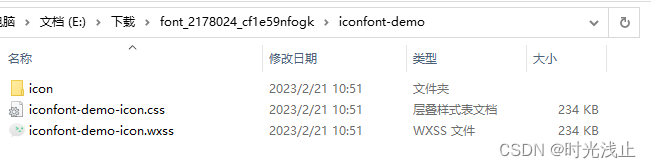
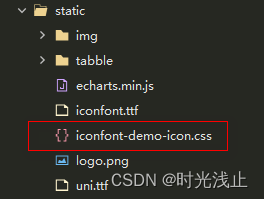
5,然后解压的文件夹里面就会出现一个iconfont-demo的文件,打开文件复制iconfont-demo-icon.css文件添加到uniapp项目中的static里面


6,切换到app.vue里面的style下面引入
@import url(‘~@/static/iconfont-demo-icon.css’);

然后就可以在页面引入
<view>
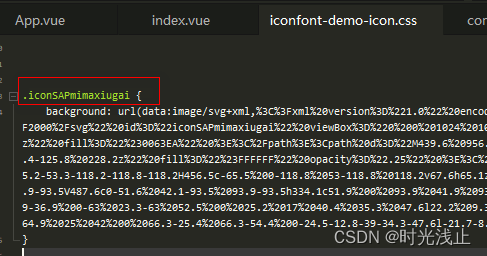
<text class="demo-icon iconSAPmimaxiugai"></text>
</view>
引入图标需要打开iconfont-demo-icon.css 看里面的class命名来的

uniapp控制菜单栏的权限显示和隐藏
首先要把所有的权限命名组合成一维数组
然后在main.js全局挂载
//因为APP上面不可以操作节点
function hasPermission(value){
const hasAuth= value.findIndex(v=>store.state.ruleNames.includes(v)) != -1
return hasAuth
}
Vue.prototype.$hasPermission=hasPermission
页面之中加入条件判断
<view v-if="$hasPermission(['postCreateRule,POST'])">
测试测试
</view>