目录
步骤一:添加插件
步骤二:添加pdf地址
步骤三:成果展示
docsify是一个在github上很好用的文档转换网页的工具,但是大部分情况我们都是使用的markdown文件。最近想把pdf文档也能支持在这上面展示,研究后总结一下,方便有共同想法的小伙伴使用。
步骤一:添加插件
首先我们借助的是下面的仓库:
Docsify PDF嵌入式插件
To use, simply put these 2 lines below where you import the docsify.min.js file.
<!-- PDFObject.js is a required dependency of this plugin -->
<script src="//cdnjs.cloudflare.com/ajax/libs/pdfobject/2.1.1/pdfobject.min.js"></script>
<!-- This is the source code of the pdf embed plugin -->
<script src="path-to-file/docsify-pdf-embed.js"></script>
<!-- or use this if you are not hosting the file yourself -->
<script src="//unpkg.com/docsify-pdf-embed-plugin/src/docsify-pdf-embed.js"></script>然后在使用markdown文档中 引入pdf的在线地址
### Here are some of your previous markdown contents
blah blah blah
```pdf
path-to-the-pdf-file
```如果不能展示 或者有其他问题的话 根据文档介绍可以使用替换上面code后面的function为下面的renderer_func的function
window.$docsify = {
name: 'some name',
repo: 'some git repository',
homepage: 'some_homepage.md',
notFoundPage: 'some_404_page.md',
markdown: {
//If you have defined the follow section,
//then you need to follow the steps in the next section.
//(only the code section matters in this plugin)
/* SECTION START
code: function(code, lang){
some custom functions here
return some_custom_results;
}
SECTION END */
}
}
//替换上面code后面的function为下面的function
var renderer_func = function(code, lang, base=null) {
var pdf_renderer = function(code, lang, verify) {
function unique_id_generator(){
function rand_gen(){
return Math.floor((Math.random()+1) * 65536).toString(16).substring(1);
}
return rand_gen() + rand_gen() + '-' + rand_gen() + '-' + rand_gen() + '-' + rand_gen() + '-' + rand_gen() + rand_gen() + rand_gen();
}
if(lang && !lang.localeCompare('pdf', 'en', {sensitivity: 'base'})){
if(verify){
return true;
}else{
var divId = "markdown_code_pdf_container_" + unique_id_generator().toString();
var container_list = new Array();
if(localStorage.getItem('pdf_container_list')){
container_list = JSON.parse(localStorage.getItem('pdf_container_list'));
}
container_list.push({"pdf_location": code, "div_id": divId});
localStorage.setItem('pdf_container_list', JSON.stringify(container_list));
return (
'<div style="margin-top:'+ PDF_MARGIN_TOP +'; margin-bottom:'+ PDF_MARGIN_BOTTOM +';" id="'+ divId +'">'
+ '<a href="'+ code + '"> Link </a> to ' + code +
'</div>'
);
}
}
return false;
}
if(pdf_renderer(code, lang, true)){
return pdf_renderer(code, lang, false);
}
/* SECTION START: Put other custom code rendering functions here
i.e. If the language of the code block is LaTex,
put the code below to replace original code block with the text:
'Using LaTex is much better than handwriting!' inside a div container.
if (lang == "latex") {
return ('<div class="container">Using LaTex is much better than handwriting!</div>');
}
SECTION END */
return (base ? base : this.origin.code.apply(this, arguments));
}步骤二:添加pdf地址
对于我们pdf的地址 我们可以直接上传的github仓库里面,当然也可以使用自己的oss地址啥的。下面介绍一下git上pdf的地址填写。

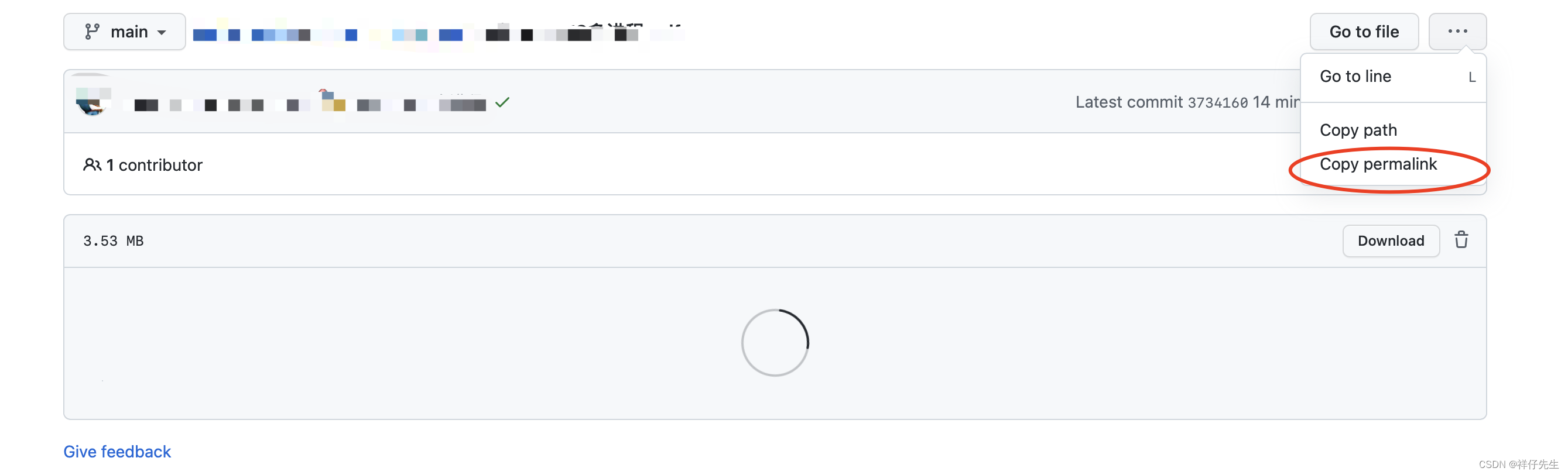
上面可以拷贝出pdf的地址,但是需要我们替换一下。
假设 GitHub 文件的原 URL 是:
https://github.com/helloworld/Java/blob/master/docs/Algorithms, 4th Edition.pdf将其更改为:
https://raw.githubusercontent.com/helloworld/Java/master/docs/Algorithms, 4th Edition.pdf
即,将 github.com 替换为 raw.githubusercontent.com,并去除 /blob。
原因:
raw.githubusercontent.com 返回存储在 GitHub 中的文件的 raw content(原始内容),因此可以将它们简单地下载到计算机上。可以在网页上右键查看源文件的方式验证文件 URL 是否包含 raw.githubusercontent.com
ps:注意
如果提交修改了某个pdf,对应的地址也会变,需要改成新的。
步骤三:成果展示