华为手表开发:WATCH 3 Pro(10)获取心率
- 初
- 环境与设备
- 文件夹:
- 文件
- 新增第二页面
- 引用包 import sensor from '@system.sensor';
- showHeartbeat.hml
- showHeartbeat.js
- 修改首页 -> 新建按钮 “ 跳转 ”
- index.hml
- index.js 引用包:'@system.router'
- 加入权限
- 点击结果 按钮跳转后 :
初
希望能写一些简单的教程和案例分享给需要的人
鸿蒙可穿戴开发
环境与设备
系统:window
设备:HUAWEI WATCH 3 Pro
开发工具:DevEco Studio 3.0.0.800
鸿蒙开发
文件夹:
entry:项目文件夹
js:前端文件夹
pages:页面文件夹
index:首页文件夹
文件
index.css:首页样式
index.hml:首页
index.js:首页脚本
新增第二页面
操作步骤:
首先在pages鼠标右击;
点击New----第二栏菜单点击Js Page;
在文本框中输入页面名称(showHeartbeat)名称可以自己拟定
点击弹框右下角Finsin按钮完成页面创建
需要引用包
引用包 import sensor from ‘@system.sensor’;
代码如下:
showHeartbeat.hml
<div class="container">
<text class="title">
心率 : {{ heartValue }}
</text>
</div>
showHeartbeat.js
import sensor from '@system.sensor';
export default {
data: {
heartValue: '...'
},
onInit() {
this.getHeartbeat();
},
getHeartbeat() {
console.info("dao_logger::准备获取");
sensor.subscribeOnBodyState({
success: (ret) => {
console.info('dao_logger::佩戴状态: ' + ret.value);
if (ret.value) {
sensor.subscribeHeartRate({
success: (ret) => {
try {
let heartValue = ret.heartRate.toString();
console.info("dao_logger::心跳" + ret.heartRate.toString());
if (heartValue == "255") {
this.heartValue = "未佩戴表";
} else {
this.heartValue = heartValue;
}
// 结束订阅
this.heartIcon = true;
} catch (e) {
console.info("lzw:: 心跳报错" + e);
}
sensor.unsubscribeHeartRate();
},
fail: function (data, code) {
console.info('dao_logger::心跳失败,Code:' + code + ';Data:' + data);
this.heartValue = "心跳获取失败";
// 停止订阅
sensor.unsubscribeHeartRate();
},
});
} else {
this.heartValue = "未佩戴表";
}
// 停止订阅
sensor.unsubscribeOnBodyState();
},
fail: function (data, code) {
sensor.unsubscribeOnBodyState();
console.log('lzw::Subscription failed.Code:' + code + ';Data:' + data);
},
});
}
}
修改首页 -> 新建按钮 “ 跳转 ”
index.hml
在HTML文件“index.hml”,添加按钮,这里按钮用到是<input>标签
标签属性:
type=“button”【规定 input 元素的类型】
<div class="container">
<text class="title">
你好,我是首页
</text>
<input else class="btn" type="button" value="跳转" onclick="onClickTest"></input>
</div>
index.js 引用包:‘@system.router’
onInit() : 进入页面初始化运行的方法
onClickTest () :按钮点击后触发的方法,我们将跳转页面的代码写在这个位置就可以实现点击按钮进行跳转页面的动作
import router from '@system.router';
export default {
data: {
title: ""
},
onInit() {
this.title = this.$t('strings.world');
},
onClickTest() {
router.push({
uri: "pages/showHeartbeat/showHeartbeat",
});
}
}
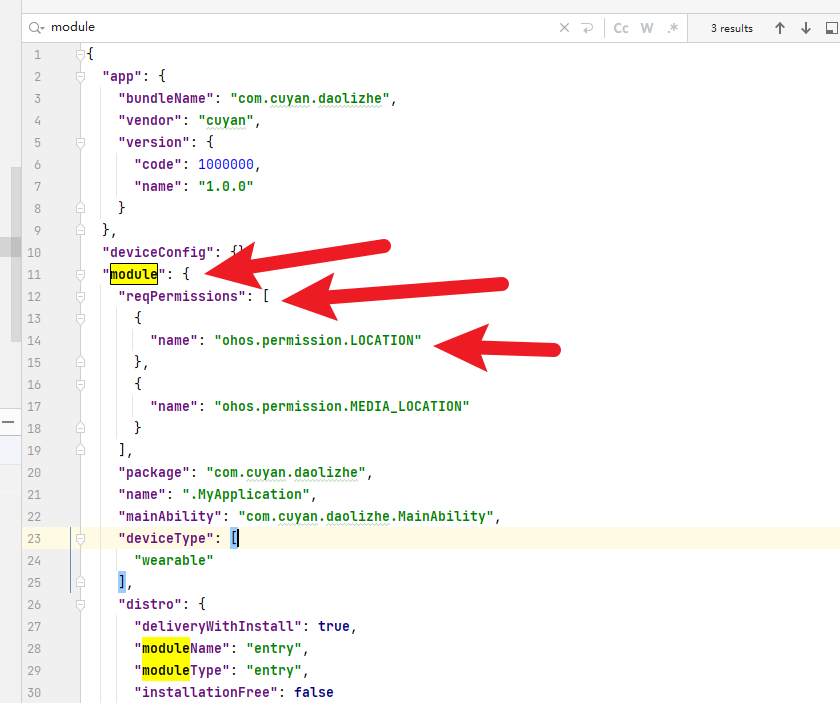
加入权限
我们在 config.json 里面加入就行了
"reqPermissions": [
{
"name": "ohos.permission.READ_HEALTH_DATA"
}
]
位置可以参考下面图片

点击结果 按钮跳转后 :
佩戴好手表后,点击“允许”按钮提供权限,手表显示屏显示实时心率。