JavaScript 基础
第三章 常量
一、常量的基本使用
- 概念:使用 const 声明的变量称为“常量”。
- 使用场景:当某个变量永远不会改变的时候,就可以使用 const 来声明,而不是let。
- 命名规范:和变量一致
- 常量使用
// 声明一个常量
const PI = 3.14
// 输出这个常量
console.log(PI)
- 注意: 常量不允许重新赋值,声明的时候必须赋值(初始化)
- 小技巧:不需要重新赋值的数据使用const
二、总结
- let — 现在实际开发变量声明方式。
- var — 以前的声明变量的方式,会有很多问题。
- const — 类似于 let ,但是变量的值无法被修改。
第四章 数据类型
- 计算机世界中的万事万物都是数据。 计算机程序可以处理大量的数据,为什么要给数据分类?
- 更加充分和高效的利用内存
- 也更加方便程序员的使用数据
- JS 数据类型整体分为两大类:
- 基本数据类型
- number 数字型
- string 字符串型
- boolean 布尔型
- undefined 未定义型
- null 空类型
- 引用数据类型
- 基本数据类型
一、数字类型(number)
- 即我们数学中学习到的数字,可以是整数、小数、正数、负数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 数据类型</title>
</head>
<body>
<script>
let score = 100 // 正整数
let price = 12.345 // 小数
let temperature = -40 // 负数
document.write(typeof score) // 结果为 number
document.write(typeof price) // 结果为 number
document.write(typeof temperature) // 结果为 number
</script>
</body>
</html>
- JavaScript 中的正数、负数、小数等 统一称为 数字类型。
- 注意事项
- JS 是弱数据类型,变量到底属于那种类型,只有赋值之后,我们才能确认
- Java是强数据类型 例如 int a = 3 必须是整数
二、算术运算符
- 数字可以有很多操作,比如,乘法 * 、除法 / 、加法 + 、减法 - 等等,所以经常和算术运算符一起。
- 数学运算符也叫算术运算符,主要包括加、减、乘、除、取余(求模)。
- +:求和
- -:求差
- *:求积
- /:求商
- %:取模(取余数)
- 开发中经常作为某个数字是否被整除
- 同时使用多个运算符编写程序时,会按着某种顺序先后执行,我们称为优先级。
- JavaScript中,优先级越高越先被执行,优先级相同时以书从左向右执行。
- 乘、除、取余优先级相同
- 加、减优先级相同
- 乘、除、取余优先级大于加、减
- 使用 () 可以提升优先级
- 总结: 先乘除后加减,有括号先算括号里面的
- NaN 代表一个计算错误。它是一个不正确的或者一个未定义的数学操作所得到的结果。
- NaN 是粘性的。任何对 NaN 的操作都会返回 NaN。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// js 弱数据类型的语言 只有当我们赋值了,才知道是什么数据类型
// let num = 'alex'
// let num = 10.11
// console.log(num)
console.log(1 + 1) // 2
console.log(1 * 1) // 1
console.log(1 / 1) // 1
console.log(4 % 2) // 求余数 0
console.log(5 % 3) // 求余数 2
console.log(3 % 5) // 求余数 3
// java 强数据类型的语言 int num = 10
console.log('alex' - 2) // NaN
console.log(NaN - 2) // NaN
console.log(NaN + 2) // NaN
console.log(NaN / 2) // NaN
console.log(NaN === NaN) // false
</script>
</body>
</html>
- 案例:计算圆的面积
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 页面弹出输入框
let r = prompt('请输入圆的半径:')
// 2. 计算圆的面积(内部处理)
let re = 3.14 * r * r
// 3. 页面输出
document.write(re)
// NaN not a number
</script>
</body>
</html>
三、字符串类型(string)
- 通过单引号(‘’) 、双引号(“”)或反引号( ` ) 包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。
- 注意事项:
- 无论单引号或是双引号必须成对使用
- 单引号/双引号可以互相嵌套,但是不以自已嵌套自已
- 必要时可以使用转义符
\,输出单引号或双引号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 数据类型</title>
</head>
<body>
<script>
let user_name = '小明' // 使用单引号
let gender = "男" // 使用双引号
let str = '123' // 看上去是数字,但是用引号包裹了就成了字符串了
let str1 = '' // 这种情况叫空字符串
documeent.write(typeof user_name) // 结果为 string
documeent.write(typeof gender) // 结果为 string
documeent.write(typeof str) // 结果为 string
</script>
</body>
</html>
1. 字符串拼接:
- 场景: + 运算符 可以实现字符串的拼接。
- 口诀:数字相加,字符相连
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// let str = 'alex'
// let str1 = "alex"
// let str2 = `中文`
// console.log(str2)
// console.log(11)
// console.log(`11`)
// console.log(str)
// console.log('str')
// console.log('alex老师讲课非常有"基情"')
// console.log("alex老师讲课非常有'基情'")
// console.log('alex老师讲课非常有\'基情\'')
// 字符串拼接
// console.log(1 + 1)
// console.log('alex' + '老师')
let age = 25
// document.write('我今年' + 19)
// document.write('我今年' + age)
// document.write('我今年' + age + '岁了')
document.write('我今年' + age + '岁了')
</script>
</body>
</html>
2. 模板字符串
- 使用场景
- 拼接字符串和变量
- 在没有它之前,要拼接变量比较麻烦
- 语法
- `` (反引号)
- 在英文输入模式下按键盘的tab键上方那个键(1左边那个键)
- 内容拼接变量时,用 ${ } 包住变量
3. 总结
3.1 JavaScript中什么样数据我们知道是字符串类型?
- 只要用 单引号、双引号、反引号包含起来的就是字符串类型
3.2 字符串拼接比较麻烦,我们可以使用什么来解决这个问题?
- 模板字符串, 可以让我们拼接字符串更简便
3.3. 模板字符串使用注意事项
- 用什么符号包含数据?
- 反引号
- 用什么来使用变量?
- ${变量名}
4. 案例:页面输出用户信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// let age = 20
// // 模板字符串 外面用`` 里面 ${变量名}
// document.write(`我今年${age}岁了`)
let uname = prompt('请输入您的姓名:')
let age = prompt('请输入您的年龄:')
// 输出
document.write(`大家好,我叫${uname}, 我今年贵庚${age}岁了`)
</script>
</body>
</html>
四、布尔类型(boolean)
- 表示肯定或否定时在计算机中对应的是布尔类型数据。
- 它有两个固定的值 true 和 false,表示肯定的数据用 true(真),表示否定的数据用 false(假)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 数据类型</title>
</head>
<body>
<script>
// pink老师帅不帅?回答 是 或 否
let isCool = true // 是的,摔死了!
isCool = false // 不,套马杆的汉子!
document.write(typeof isCool) // 结果为 boolean
</script>
</body>
</html>
五、未定义类型(undefined)
- 未定义是比较特殊的类型,只有一个值 undefined。
- 什么情况出现未定义类型?
- 只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少【直接】为某个变量赋值为 undefined。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 数据类型</title>
</head>
<body>
<script>
// 只声明了变量,并末赋值
let tmp;
document.write(typeof tmp) // 结果为 undefined
</script>
</body>
</html>
- 工作中的使用场景:
- 我们开发中经常声明一个变量,等待传送过来的数据。
- 如果我们不知道这个数据是否传递过来,此时我们可以通过检测这个变量是不是undefined,就判断用户是否有数据传递过来。
注:JavaScript 中变量的值决定了变量的数据类型。
六、空类型(null)
- JavaScript 中的 null 仅仅是一个代表“无”、“空”或“值未知”的特殊值
let obj = null
console.log(obj) // null
- null 和 undefined 区别:
- undefined 表示没有赋值
- null 表示赋值了,但是内容为空 null
- 开发中的使用场景:
- 官方解释:把 null 作为尚未创建的对象
- 大白话: 将来有个变量里面存放的是一个对象,但是对象还没创建好,可以先给个null
七、总结
1. 布尔数据类型有几个值?
- true 和 false
2. 什么时候出现未定义数据类型?以后开发场景是?
- 定义变量未给值就是 undefined
- 如果检测变量是 undefined 就说明没有值传递过来
3. null 是什么类型? 开发场景是?
- 空类型
- 如果一个变量里面确定存放的是对象,如果还没准备好 对象,可以放个null
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 数据类型</title>
</head>
<body>
<script>
let score = 100 // 正整数
let price = 12.345 // 小数
let temperature = -40 // 负数
document.write(typeof score) // 结果为 number
document.write(typeof price) // 结果为 number
document.write(typeof temperature) // 结果为 number
</script>
</body>
</html>
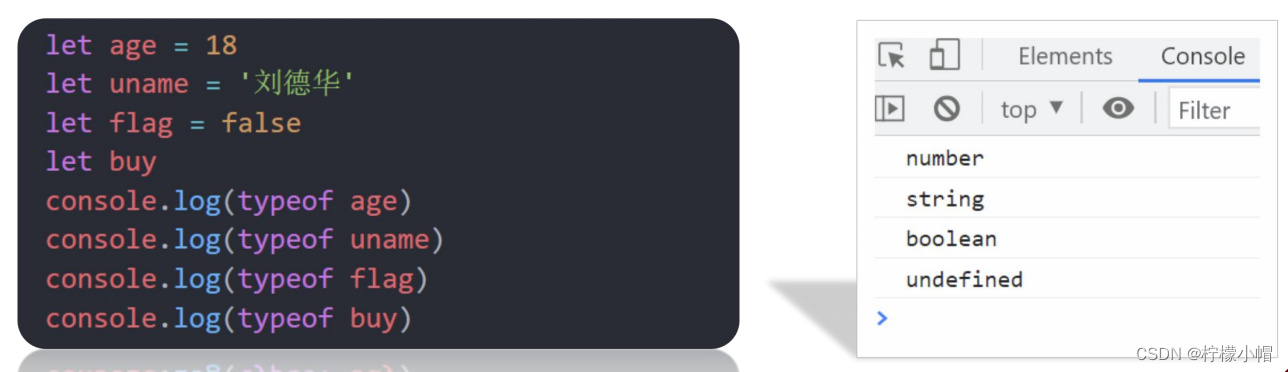
八、检测数据类型
1. 控制台输出语句

2. 通过 typeof 关键字检测数据类型
- typeof 运算符可以返回被检测的数据类型。它支持两种语法形式:
- 作为运算符: typeof x (常用的写法)
- 函数形式: typeof(x)
- 换言之,有括号和没有括号,得到的结果是一样的,所以我们直接使用运算符的写法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num = 10
console.log(typeof num)
let str = 'alex'
console.log(typeof str)
let str1 = '10'
console.log(typeof str1)
let flag = false
console.log(typeof flag)
let un
console.log(typeof (un))
let obj = null
console.log(typeof obj)
let num1 = prompt('请输入第一个数:')
console.log(typeof num1)
</script>
</body>
</html>
<!--
number
string
string
boolean
undefined
object
string
-->