文章目录
- 概述
- 单进程VS多进程
- 浏览器进程主要分为
- 异步场景
- 事件循环
- 同源策略与跨域问题
- 输入URL回车后
- 过程
- URL几大部分
- TCP连接与释放
- TCP三次握手
- TCP四次挥手
- 参考
本系列目录:【前端八股文】目录总结
是以《代码随想录》八股文为主的笔记。详情参考在文末。
代码随想录的博客_CSDN博客-leecode题解,ACM题目讲解,代码随想录领域博主
概述
浏览器:
- 一个多进程架构
- 我们关心它的渲染进程
单进程VS多进程
单进程
- 不稳定
- 不流畅
- 不安全
不稳定:单进程中的插件、渲染线程崩溃会导致整个浏览器崩溃。
不流畅:脚本(死循环)或插件可能使得浏览器卡顿。
不安全:插件和脚本可以获取操作系统的资源。
多进程
- 解决不稳定:进程之间相互隔离,一个页面崩溃不影响其他页面
- 解决不流畅:同上
- 解决不安全:采用多进程架构使用沙箱。
浏览器进程主要分为
- 浏览器主进程:控制页面创建、销毁、网络资源管理、下载、存储等
- 第三方插件进程:一种类型的插件对应一个进程,使用插件时才创建。
- GPU
- 浏览器渲染进程(浏览器内核)
- 网络进程:从浏览器进程独立出来,负责页面的网络资源加载。
- GUI线程:渲染页面,解析HTML和CSS。构建DOM树和渲染树。当页面重绘或回流时此线程执行。在JS引擎运行脚本期间,GUI线程挂起。
- JS引擎线程:解析和执行JS程序。与GUI线程互斥。
- 定时触发线程:setTimeout
- 事件触发线程:⼀个事件被触发时该线程会把事件添加到待处理队列的队尾,等待JS引擎的处理
- 异步HTTP请求线程:状态变更时,若有回调函数,异步线程产生状态变更事件放到JS引擎的处理队列中等待处理
每个Tab页面对应一个进程,互不影响。
核心任务:将HTML,CSS,JS转换为可以与用户交互的网页。
异步场景
- 定时器
- 网络请求
- 事件绑定
- ES6 Promise
事件循环
已知JS是一门单线程语言,而浏览器可以处理异步请求,原因就在于事件循环。
执行顺序:
- 同步
- 异步:微任务(Promise,async/await)
- 异步:宏任务(setTimeout,setInterval,Ajax,DOM事件)
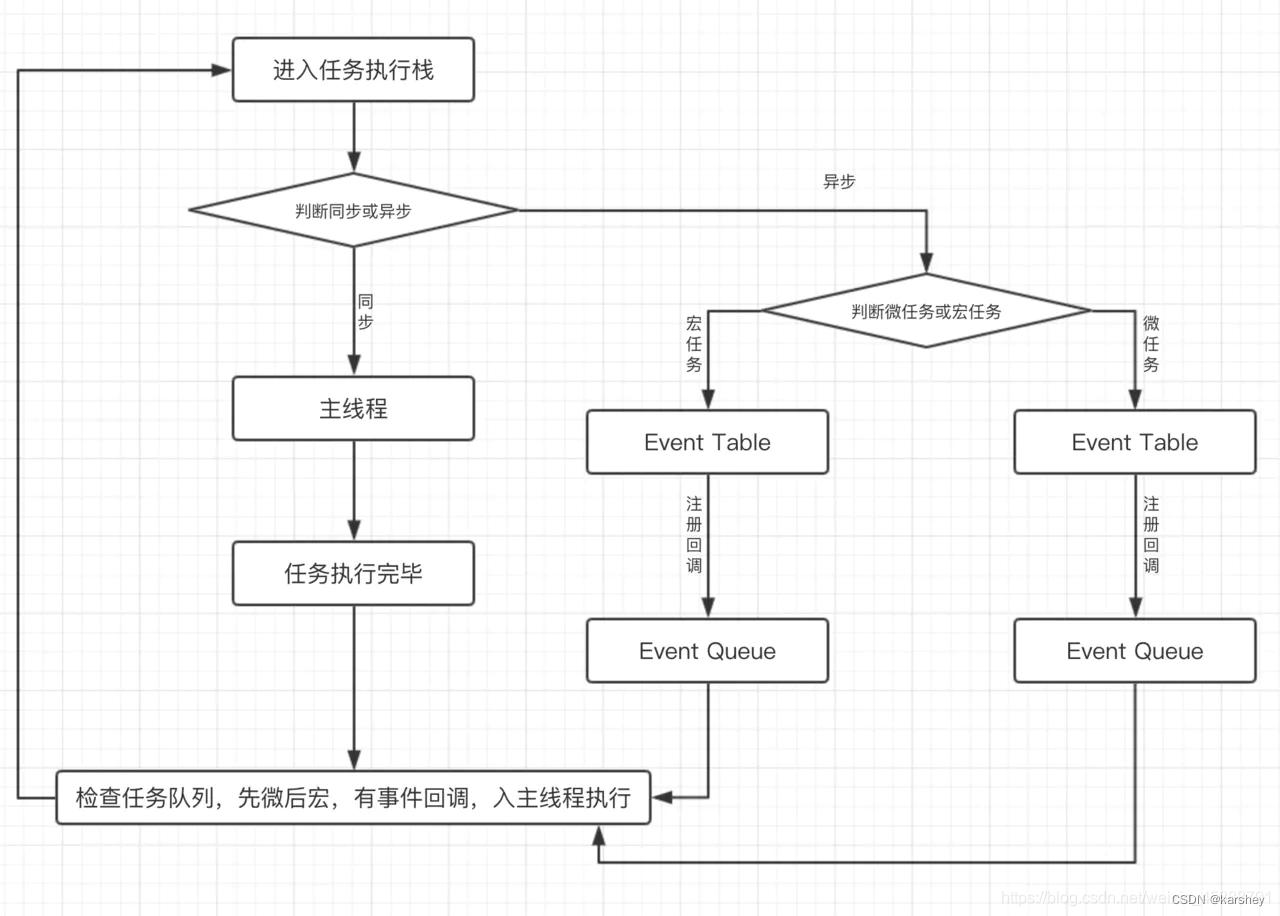
JS引擎在执行代码时会产生执行栈。
调用异步API,其回调触发时,会进入异步任务队列。(如,Promise,async/await,setTimeout,setInterval,Ajax)
同步代码(执行栈)执行完成后,会去异步队列取出回调函数执行。这就是一个事件循环。
异步任务分为:微任务(先),宏任务(后)
注:script是宏任务。
若有两个script代码块(A,B),先执行A的同步任务,再执行A的异步微任务,清空微任务队列后再开始B代码块的执行。(注意,异步宏任务队列:B,A的宏任务)
也就是说,主体代码script是宏任务。第一次事件循环开始时,先进行一系列的判断(主执行栈是否空,微任务队列是否空,若空则往下走),然后将主体script代码放入任务执行栈。
为什么JS是单线程语言
与JS的用途有关。
JS是浏览器脚本语言,用途是:与用户互动,操作DOM。
若JS不是单线程,则会带来很多复杂的同步问题。
关于 宏任务与微任务,很详细的讲解:微任务/宏任务和同步/异步之间的关系_矢臻镶的博客-CSDN博客_宏任务是异步任务吗

同源策略与跨域问题
同源:协议、域名、端口 均相等,则为一个域。
同源策略:一个域下的JS脚本在未经允许的情况下,不能访问另一个域的内容。
由同源策略引起的问题被称为跨域问题。
跨域问题的解决方法:
- JSONP
- CORS
JSONP
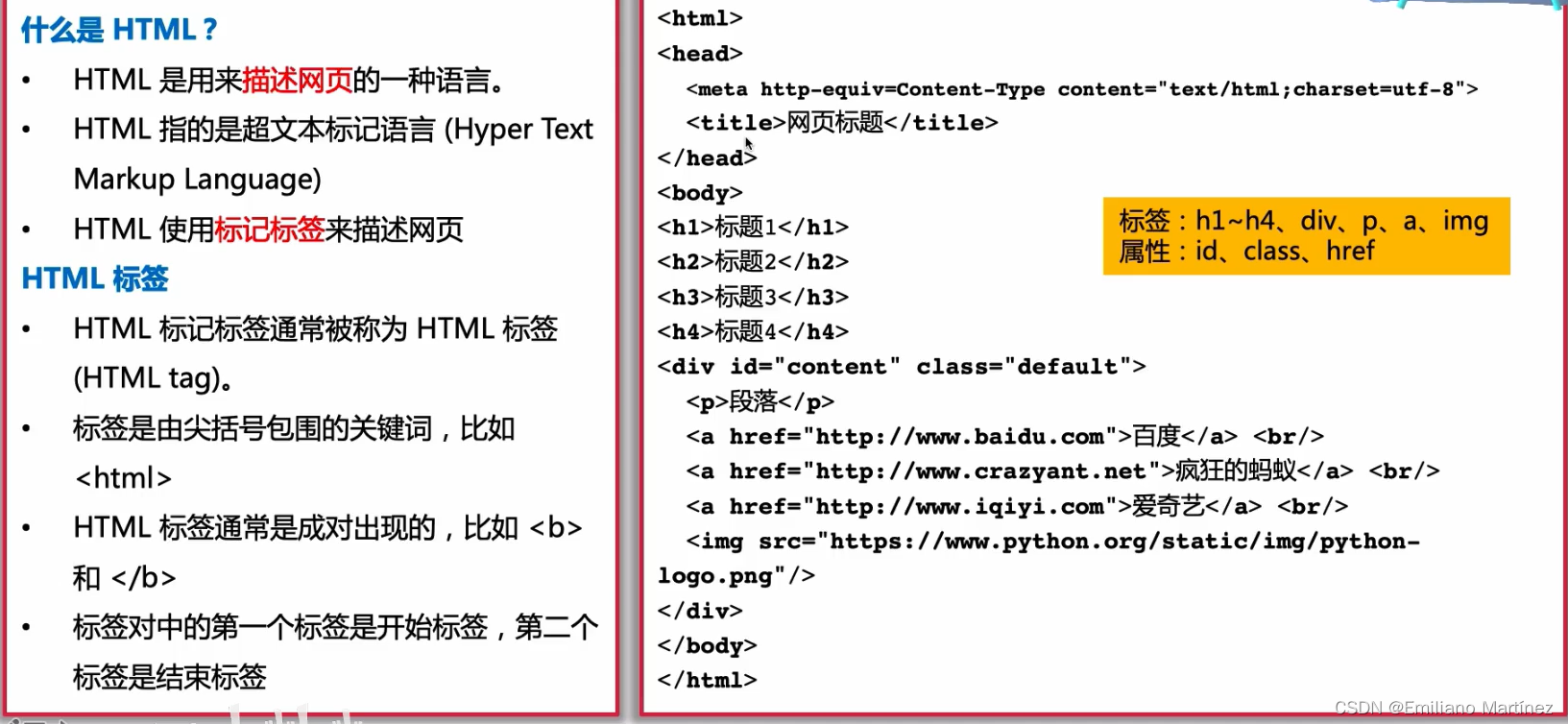
script、link、img、href、src等标签是不受跨域问题所限制的。因此,可以通过标签指向一个需要访问的地址并提供一个回调函数来接收数据即可。
弊端:只支持GET,且不安全。
CORS
全称:跨域资源共享 Cross Origin Resource-Sharing
一般由后端开启。
服务端设置Access-Control-Allow-Origin 就可以开启CORS。该属性表示哪些域名可以访问资源,如果设置通配符,则表示所有网站都可以访问。
但是,不同请求会对服务器造成不同的影响:有的请求只是获取信息,而有的请求会改动服务器的数据。针对不同请求,CORS规定了3中交互模式:
- 简单请求
- 需要检验的请求
- 附带身份凭证的请求
输入URL回车后
过程
- 输入URL
- 查看缓存,是否有此URL的内容,若有则直接显示,若无则往下
- 域名解析(DNS解析),得到ip地址
- 浏览器向服务器发起TCP连接,三次握手
- 浏览器发送HTTP请求
- 服务器收到请求,将数据返回给浏览器
- 浏览器收到HTTP响应
- 浏览器解析渲染页面:生成DOM树,解析CSS样式,JS交互
- 断开TCP连接,四次挥手
关于浏览器与服务器关闭TCP连接的具体时间:浏览器tab关闭时,tcp连接关闭
根据Connection请求头,如果是
keep-alive服务器就保持住tcp连接,如果没有或是close则服务器response传输完后主动关闭tcp连接。
当然现在浏览器都是http1.1都默认是keep-alive的,在浏览器tab关闭时,tcp连接关闭。
URL几大部分
- protocol:协议头,如HTTP
- host:主机域名或IP地址
- port:端口号
- path:目录路径
- query:查询参数
- fragment:
#后的hash值,一般用来定位到某个位置
TCP连接与释放
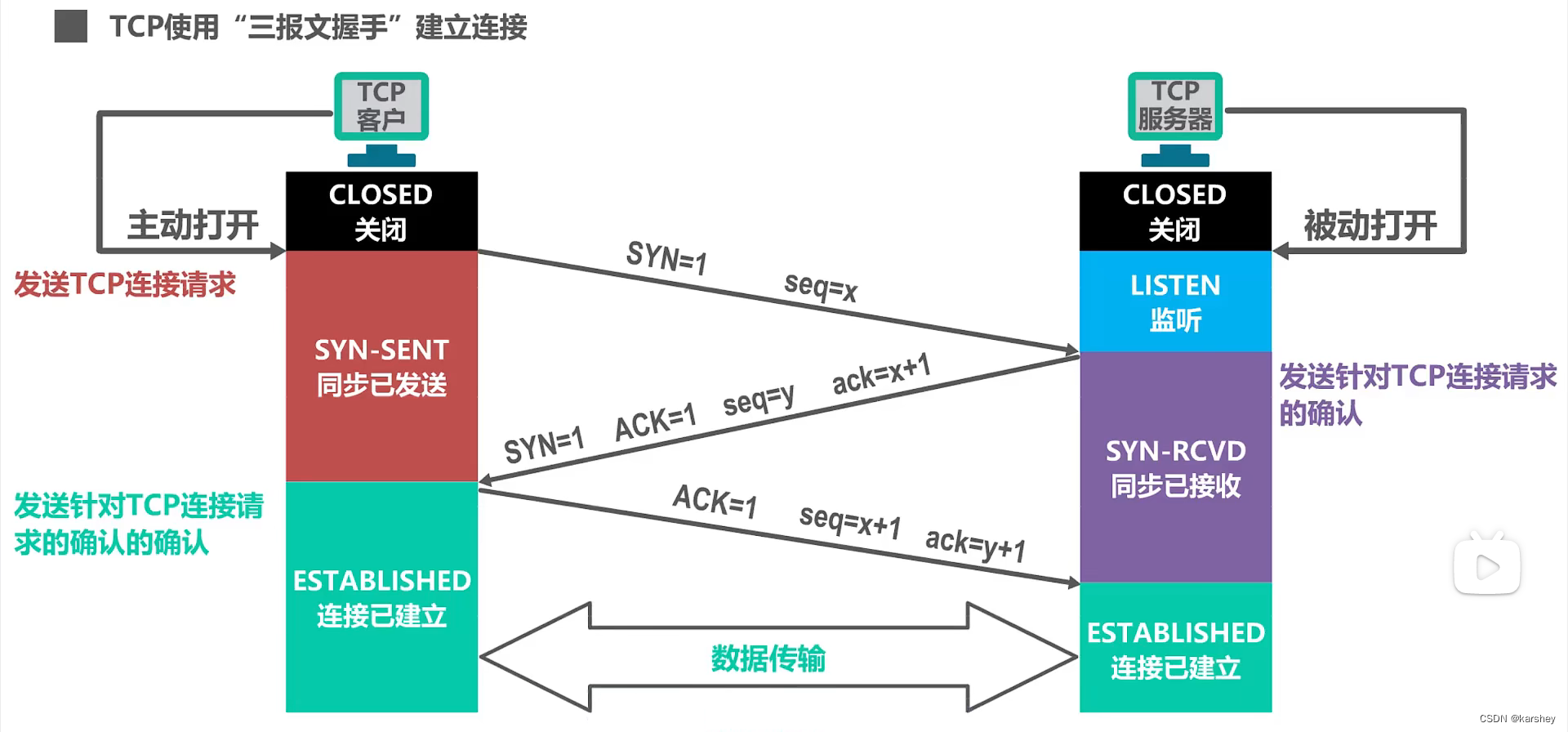
TCP三次握手

各字段表示:
SYN:用于建立连接。SYN=1表示想要建立连接。seq:用于发送数据。seq=x表示发送的数据的序号为x。ACK:表示收到请求。ACK=1表示这是确认报文段.ack:确认的数据的具体数值。ack=x+1表示序号x及以前的已经收到,希望下次对方从x+1开始发。
清晰易懂的讲解:TCP的三次握手各字段(ack,seq,ACK,SYN)是什么意思?_InVic_Tus的博客-CSDN博客_三次握手syn什么意思
三次握手通俗易懂的模拟:
发送方:你好,可以听得到我说话吗?
接收方:可以听到,你呢?
发送方:可以的。接下来我将说正事。
三次握手的解析:
- 第1次:
SYN=1(我想要建立连接),seq=x(我发送的数据序号为x) - 第2次:
SYN=1(我也想建立连接),ACK=1(已收到你发送的数据),ack=x+1(收到的数据为x,希望下次从x+1开始发),seq=y(我发送的数据序号为y) - 第3次:
ACK=1(已收到你发的数据),ack=y+1(收到的数据为y,希望下次从y+1开始发),seq=x+1(我发送的数据序号为x+1)
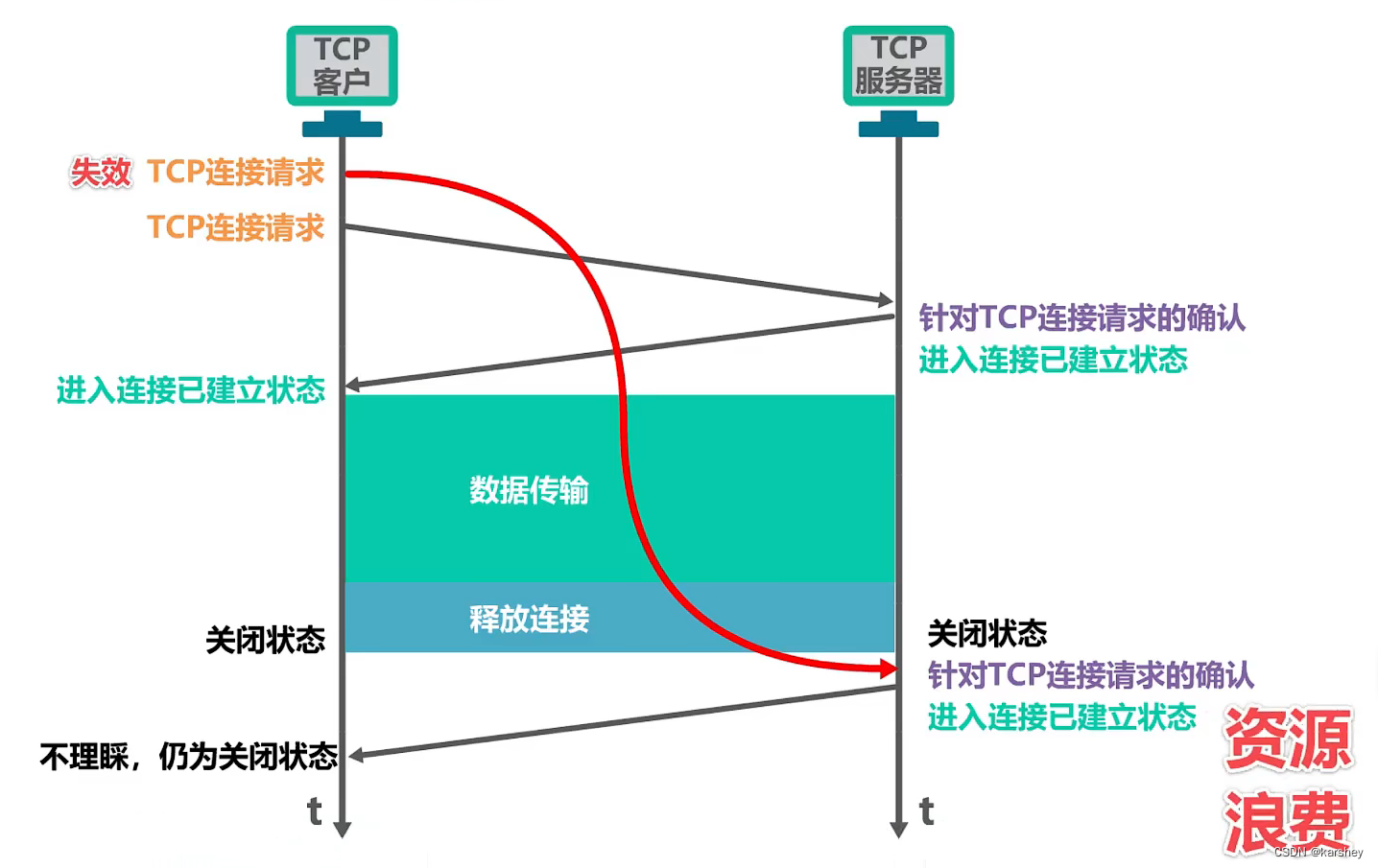
为什么要三次握手?是否可以两次握手就建立连接?
不可以。这是为了防止已失效的TCP连接请求达到服务器,建立连接后造成资源浪费
如图。假设可以两次握手就建立连接。 假设第一次发送的TCP连接请求A由于网络延迟或绕路导致没有及时到达服务器,而是在未建立连接状态时到达服务器,此时服务器会针对请求A发送确认报文。若两次握手可以建立连接,则此时将会建立连接,但没有任何数据的传输,就造成了资源的浪费。

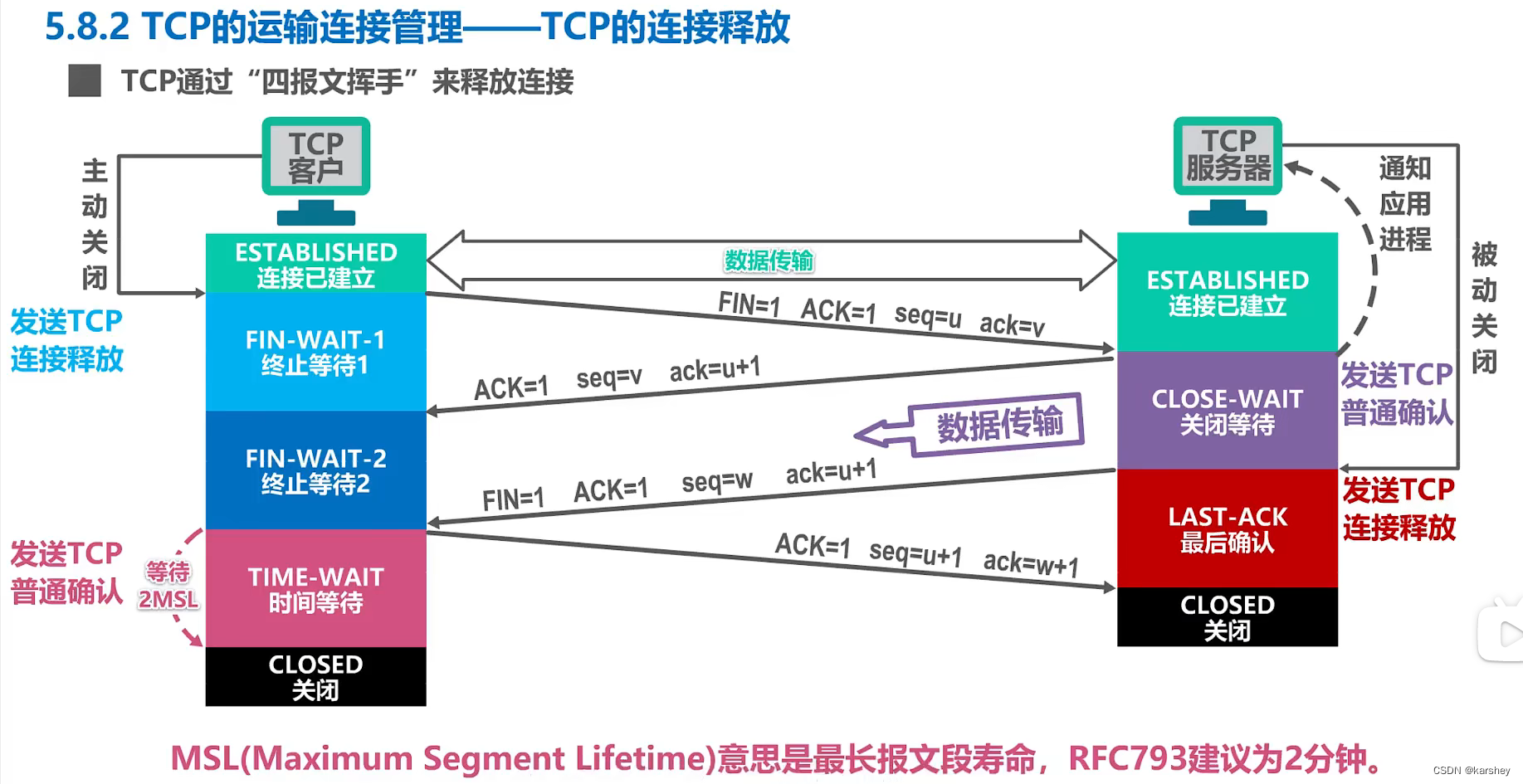
TCP四次挥手

FIN:用于释放TCP的连接
四次挥手的解析:
- 第1次:
FIN=1(我要与你断开连接,不再向你单独发送消息),ACK=1(之前的数据已收到),ack=v(下次接受的数据从v开始),seq=u(我发送的数据从u开始) - 第2次:
ACK=1(你发送的数据已收到),ack=u+1(收到从序号u开始的数据,希望下次的数据从u+1开始),seq=v(我发送的数据从v开始) - 第3次:
FIN=1(我要与你断开连接,不再向你单独发送消息),ACK=1(你发送的数据已收到),ack=u+1(下次接受的数据从u+1开始),seq=w(我发送的数据从w开始) - 第4次:
ACK=1(你发送的数据已收到),ack=w+1(下次接受的数据从w+1开始),seq=u+1(我发送的数据从u+1开始)
然后就断开了连接。
为什么要四次挥手?
因为TCP是全双工的。我们来模拟一下四次挥手断开连接的场景。
客户端:我要关闭连接了。
服务器:收到,你关吧。
服务器:我要关闭连接了。
客户端:收到,你关吧。
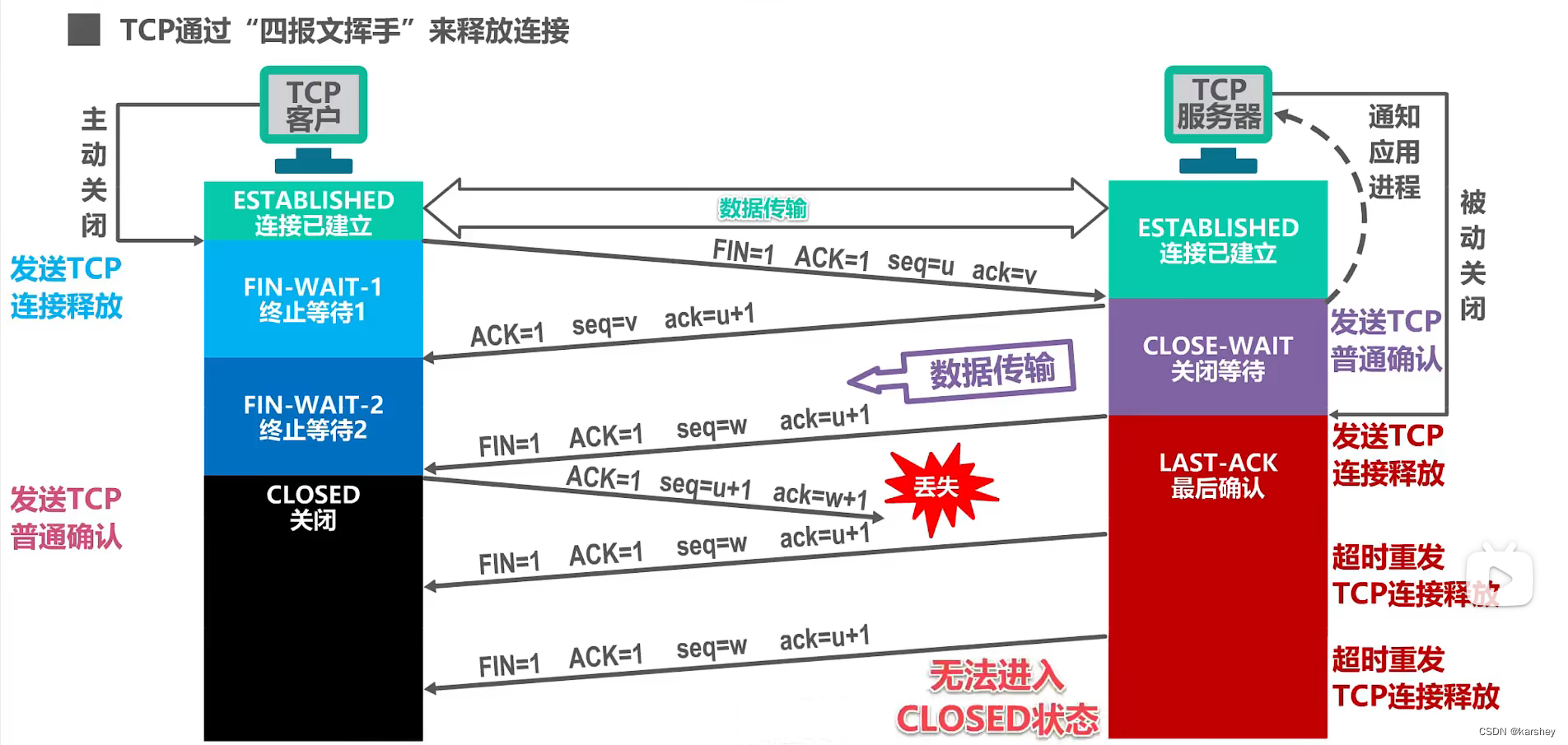
为什么TCP客户进程要有时间等待状态?
如图。有时间等待状态 可以确保TCP服务器可以收到最后一个来自客户端的确认报文,而进入关闭状态。
若没有时间等待状态(即图中的例子),则服务器会一直发送带有FIN的报文段,无法进入关闭状态。

参考
01.单进程浏览器和多进程浏览器的区别 - 掘金 (juejin.cn)
【JS】深入理解事件循环,这一篇就够了!(必看) - 知乎 (zhihu.com)
事件循环机制(Event Loop)的基本认知 - 掘金 (juejin.cn)
微任务/宏任务和同步/异步之间的关系_矢臻镶的博客-CSDN博客_宏任务是异步任务吗
跨域问题及CORS解决跨域问题方法 - 腾讯云开发者社区-腾讯云 (tencent.com)
浏览器输入url后经历的过程(详细)_lMaster_LM的博客-CSDN博客
javascript - 浏览器和服务器关闭TCP连接在什么时候? - SegmentFault 思否
TCP连接中的ACK与ack_xxxrhk的博客-CSDN博客_tcp ack
TCP的三次握手各字段(ack,seq,ACK,SYN)是什么意思?_InVic_Tus的博客-CSDN博客_三次握手syn什么意思
【计算机网络】湖科大微课堂笔记 p64-66 TCP的运输连接管理:TCP的连接建立与释放、TCP报文段的首部格式_karshey的博客-CSDN博客
tcp四次挥手,为什么是四次?_糊涂糖僧的博客-CSDN博客_四次挥手为什么是四次