her~~llo,我是你们的好朋友Lyle,是名梦想成为计算机大佬的男人!
博客是为了记录自我的学习历程,加强记忆方便复习,如有不足之处还望多多包涵!非常欢迎大家的批评指正。
目录
一、移动端特点
1.1 移动端和PC端网页不同点
1.2 屏幕尺寸
1.3 分辨率分类
1.4 视口
1.5 二倍图
二、百分比布局
三、Flex布局
3.1 Flex布局/弹性布局
3.2 主轴对齐方式
3.3 侧轴对齐方式
3.4 主轴方向
3.5 弹性盒子换行
四、移动适配
4.1 思考题
4.2 长度单位rem
flexible
Less语法
4.2 长度单位vw/vh
一、移动端特点
1.1 移动端和PC端网页不同点
PC端网页和移动端网页的有什么不同?
- PC屏幕大,网页固定版心
- 手机屏幕小,网页宽度多数为100%
如何在电脑里面边写代码边调试移动端网页效果?
- 谷歌模拟器
1.2 屏幕尺寸
指的是屏幕对角线的长度,一般用英寸来度量.
PC分辨率
- 1920* 1080
- 1366* 768
- ……
缩放150%
- (1920/150%)*(1080/150%)
1.3 分辨率分类
物理分辨率是生产屏幕时就固定的,它是不可被改变的
逻辑分辨率是由软件(驱动)决定的
思考:制作网页参考物理分辨率还是逻辑分辨率?
答:逻辑分辨率
1.4 视口
目标:使用meta标签设置视口宽度,制作适配不同设备宽度的网页
- 手机屏幕尺寸都不同,网页宽度为100%
- 网页的宽度和逻辑分辨率尺寸相同。
思考:默认情况下,网页的宽度和逻辑分辨率相同吗?
答:不同,默认网页宽度是980px。
目标:网页宽度和设备宽度(分辨率)相同。
解决办法:添加视口标签。
<meta name="viewport" content="width=device-width, initial-scale=1.0">视口:显示HTML网页的区域,用来约束HTML尺寸。
- viewport:视口
- width=device-width:视口宽度=设备宽度
- initial-scale=1.0:缩放1倍(不缩放)
1.5 二倍图
图片分辨率, 为了高分辨率下图片不会模糊失真。
在实际开发中,当一个50 ×50像素(CSS像素)的图片直接放到iPhone 6/7/8设备中显示时,图片会被放大,变成原来的两倍(iPhone 6/7/8的设备像素比为2),即100 ×100。为了避免图片放大后模糊,我们可以预先制作一张100 ×100的图片,然后在网页中手动设置这个图片的样式,将图片的宽和高都设为50像素。这样,这张图片就会以它原本的像素(100 ×100)来显示,保证了图片的原有清晰度。
现阶段设计稿参考iPhone6/7/8,设备宽度375px产出设计稿。
二倍图设计稿尺寸:750px。
二、百分比布局
目标:能够使用百分比布局开发网页
百分比布局,也叫流式布局。
效果:宽度自适应,高度固定。
三、Flex布局
目标:能够使用Flex布局模型灵活、快速的开发网页
思考:
①多个盒子横向排列使用什么属性?
答:浮动
②设置盒子间的间距使用什么属性?
答:margin
③需要注意什么问题?
答:浮动的盒子脱标
3.1 Flex布局/弹性布局
- 是一种浏览器提倡的布局模型
- 布局网页更简单、灵活
- 避免浮动脱标的问题
作用:
- 基于Flex 精确灵活控制块级盒子的布局方式,避免浮动布局中脱离文档流现象发生。
- Flex布局非常适合结构化布局
设置方式:
- 父元素添加display: flex,子元素可以自动的挤压或拉伸
组成部分:
- 弹性容器
- 弹性盒子
- 主轴
- 侧轴/ 交叉轴
3.2 主轴对齐方式
目标:使用justify-content调节元素在主轴的对齐方式
思考:网页中,盒子之间有距离吗?
答:有。
在Flex布局模型中,调节主轴或侧轴的对齐方式来设置盒子之间的间距。
修改主轴对齐方式属性: justify-content
常用属性值:
属性值 作用 flex-start 默认值, 起点开始依次排列 flex-end 终点开始依次排列 center 沿主轴居中排列 space-around 弹性盒子沿主轴均匀排列, 空白间距均分在弹性盒子两侧 space-between 弹性盒子沿主轴均匀排列, 空白间距均分在相邻盒子之间 space-evenly 弹性盒子沿主轴均匀排列, 弹性盒子与容器之间间距相等
3.3 侧轴对齐方式
目标:使用align-items调节元素在侧轴的对齐方式
修改侧轴对齐方式属性:
- align-items(添加到弹性容器)
align-items: stretch|center|flex-start|flex-end|baseline|initial|inherit;
- align-self:控制某个弹性盒子在侧轴的对齐方式(添加到弹性盒子)
align-self: auto|stretch|center|flex-start|flex-end|baseline|initial|inherit;每个弹性盒子的 align-self 属性来覆盖这个 align-items 属性。
3.4 主轴方向
目标:使用flex-direction改变元素排列方向
思考:Flex布局模型中,弹性盒子默认沿着哪个方向排列?
答:水平方向。
思考:如何实现内容垂直排列?
主轴默认是水平方向, 侧轴默认是垂直方向
修改主轴方向属性: flex-direction
属性值 作用 row 行, 水平(默认值) column 列, 垂直 row-reverse 行, 从右向左 column-reverse 列, 从下向上
3.5 弹性盒子换行
目标:使用flex-wrap实现弹性盒子多行排列效果
思考:默认情况下,多个弹性盒子如何显示?
弹性盒子换行显示: flex-wrap: wrap;
调整行对齐方式:align-content
取值与justify-content基本相同
四、移动适配
4.1 思考题
思考:实现网页效果:屏幕宽度不同,网页元素尺寸不同(等比缩放)
px单位或百分比布局可以实现吗?
- px单位是绝对单位
- 百分比布局特点宽度自适应,高度固定
适配方案
- rem 目前多数企业在用的解决方案
- vw/vh :未来的解决方案
4.2 长度单位rem
①rem:目前多数企业在用的解决方案
- 相对单位
- rem单位是相对于HTML标签的字号计算结果
- 1rem = 1HTML字号大小
目前rem布局方案中,将网页等分成10份,HTML标签的字号为视口宽度的1/10
适配原理:
1.根据视口宽度,设置不同的HTML标签字号
2.书写代码,尺寸是rem单位
- 确定设计稿对应的设备的HTML标签字号Ø查看设计稿宽度→确定参考设备宽度(视口宽度)→确定基准根字号(1/10视口宽度)
- N* 37.5=68→N=68/37.5
- rem单位的尺寸=px单位数值/基准根字号
flexible
目标:使用flexiblejs配合rem实现在不同宽度的设备中,网页元素尺寸等比缩放效果
flexible.js是手淘开发出的一个用来适配移动端的js框架。
核心原理就是根据不同的视口宽度给网页中html根节点设置不同的font-size。
Less语法
①目标:使用Less运算写法完成px单位到rem单位的转换
思考:在px单位转换到rem单位过程中,哪项工作是最麻烦的?
答:除法运算。CSS不支持计算写法。
解决方案:可以通过Less实现。
②目标:使用Less语法快速编译生成CSS代码
Less是一个CSS预处理器, Less文件后缀是.less
扩充了CSS 语言, 使CSS具备一定的逻辑性、计算能力。
注意:浏览器不识别Less代码,目前阶段,网页要引入对应的CSS文件。
Easy Less:vscode插件
作用:less文件保存自动生成css文件
注释:
单行注释
语法://注释内容
快捷键:ctrl+/l
块注释
语法:/* 注释内容*/
快捷键:shift+alt+A
运算:
加、减、乘直接书写计算表达式
除法需要添加小括号或.
注意:表达式存在多个单位以第一个单位为准
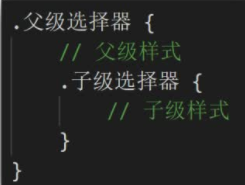
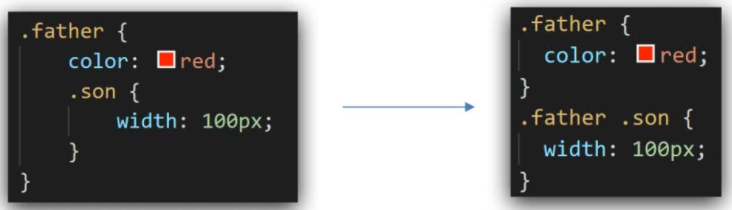
目标:能够使用Less嵌套写法生成后代选择器
嵌套:
作用:快速生成后代选择器。
语法:
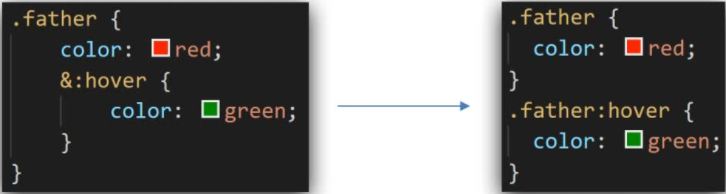
注意:&不生成后代选择器,表示当前选择器,通常配合伪类或伪元素使用
目标:能够使用Less变量设置属性值变量
网页中,文字文字颜色基本都是统一的,如果网站改版,变换文字颜色,如何修改代码?
方法一:逐一修改属性值(太繁琐)
方法二:把颜色提前存储到一个容器,设置属性值为这个容器名l变量:存储数据,方便使用和修改。
语法:
定义变量:@变量名:值;
使用变量:CSS属性:@变量名;
目标:能够使用Less导入写法引用其他Less文件
思考:
开发网站时,网页如何引入公共样式?
- CSS:书写link标签
- Less:导入
导入:@import“文件路径”;
目标:使用Less语法导出CSS文件
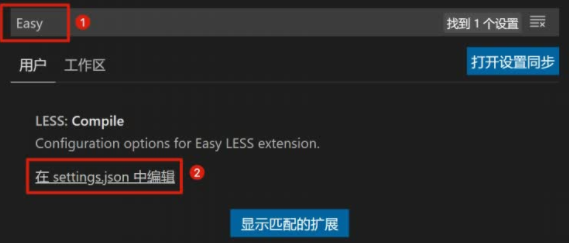
方法一:配置EasyLess插件,实现所有Less有相同的导出路径
配置插件:设置→搜索EasyLess→在setting.json中编辑→添加代码(注意,必须是双引号)
方法二:控制当前Less文件导出路径
Less文件第一行添加如下代码,注意文件夹名称后面添加/
思考:所有的Less文件都需要导出CSS文件吗?
禁止导出
在less文件第一行添加://out:false
4.2 长度单位vw/vh
目标:能够使用vw单位设置网页元素的尺寸
- 相对单位
- 相对视口的尺寸计算结果
- vw:viewportwidthØ1vw=1/100视口宽度
- vh:viewportheightØ1vh=1/100视口高度
vw适配原理:
vw单位尺寸:
1.确定设计稿对应的vw尺寸(1/100视口宽度)
查看设计稿宽度→确定参考设备宽度(视口宽度)→确定vw尺寸(1/100视口宽度)
2.vw单位的尺寸=px单位数值/(1/100视口宽度)
vh适配原理:
vh单位尺寸
1.确定设计稿对应的vh尺寸(1/100视口高度)
查看设计稿宽度→确定参考设备高度(视口高度)→确定vh尺寸(1/100视口高度)
2.vh单位的尺寸=px单位数值/(1/100视口高度)
思考:开发中,会不会vw和vh混用呢?
- 不会。
- vh是1/100视口高度,全面屏视口高度尺寸大,如果混用可能会导致盒子变形。