目录
安装ts
基础
类型声明和变量声明
类型注解和类型判断
类型分类与联合类型与交叉类型编辑
never类型与any类型与unknown类型
类型断言与非空断言
数组类型和元祖类型
对象类型与索引签名
函数类型与void类型
函数重载与可调用注解
枚举类型与const枚举
进阶
接口和类型别名
字面量类型和keyof关键字编辑
类型保护与自定义类型保护
定义泛型和泛型常见操作
映射类型与内置工具类型
条件类型和infer关键字
类中如何使用类型
【慕课网imooc】【Vue3+React18 + TS4考勤系统】(2.25更新完毕)
安装ts
1.安装ts:npm install typescript -g
2.查看版本:tsc -version
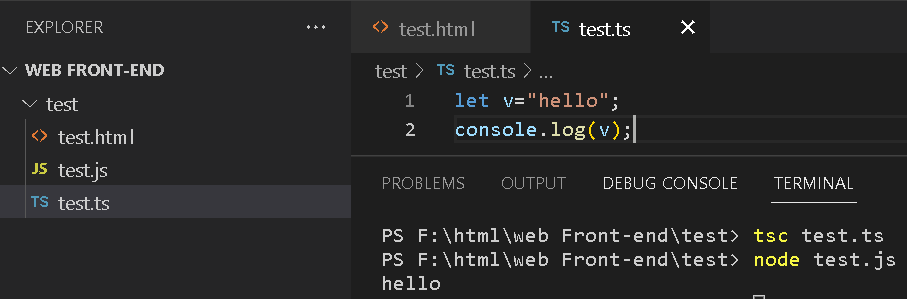
3.测试代码:控制台中输入 tsc test.ts,会生成对应的test.js,输入node test.js,会运行代码。
如果想和生成的test.js同步,可以 tsc test.ts -w

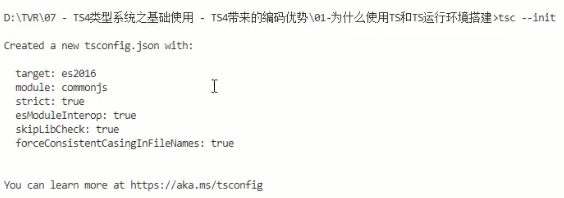
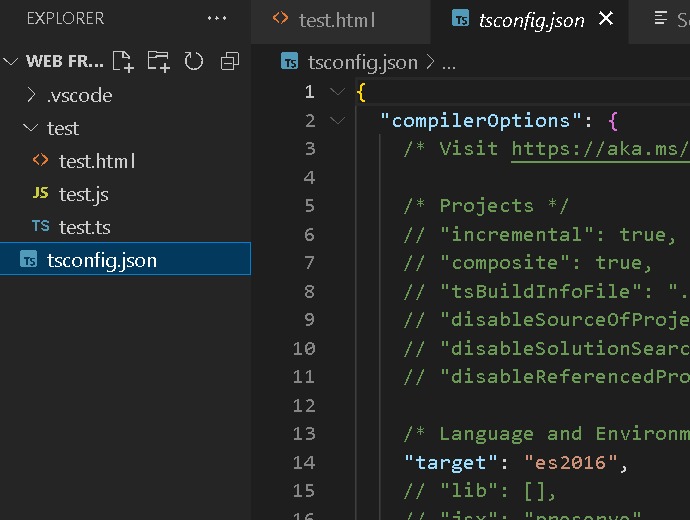
4.安装ts配置文件
tsc --init


输出路径,outDir
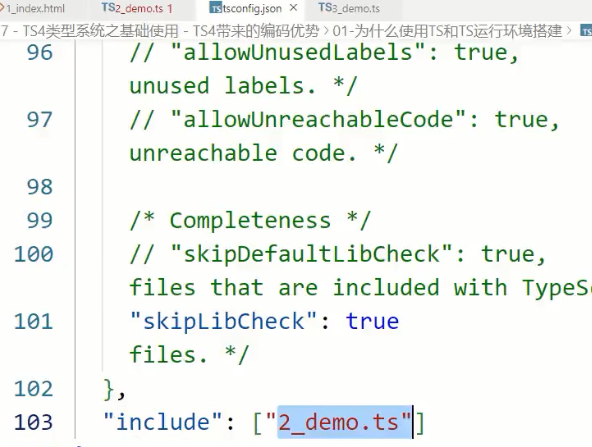
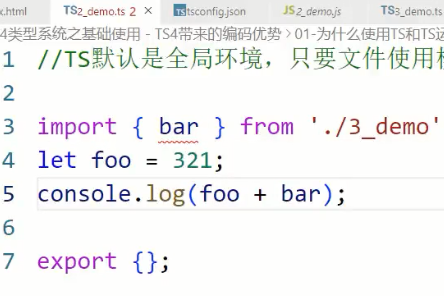
编译:tsc时指定生成js的文件:include
![]()


提供接口

风格 ![]() ,版本
,版本![]()


基础
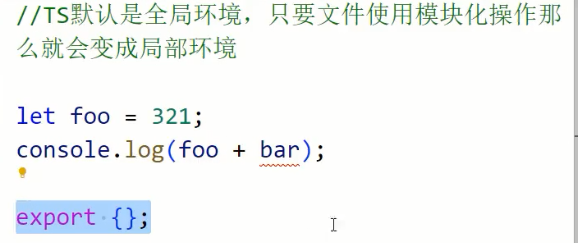
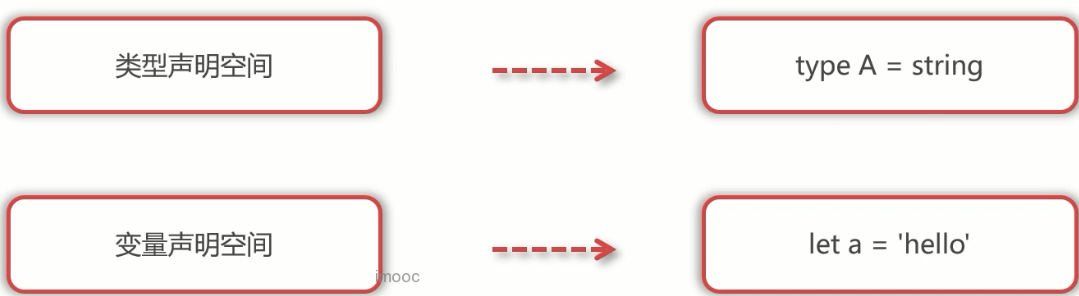
类型声明和变量声明
类型首字母大写,变量全小写


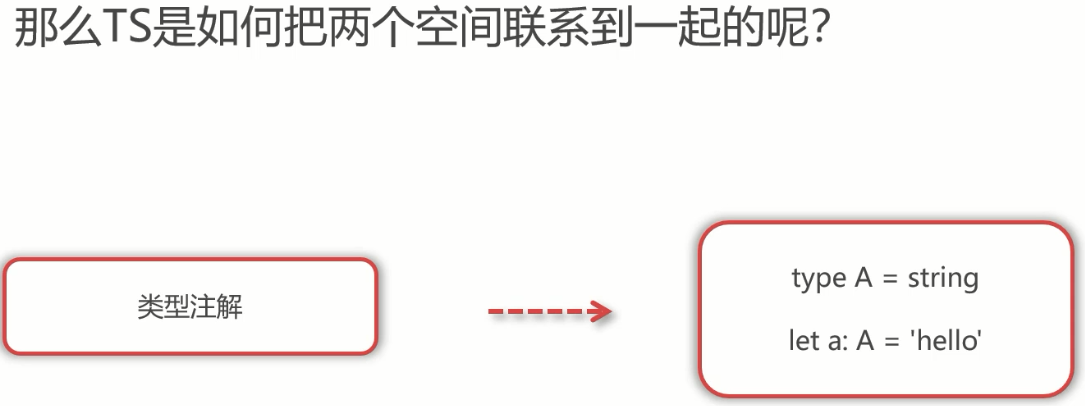
类型注解和类型判断
ts自动根据第一次赋值的类型判断

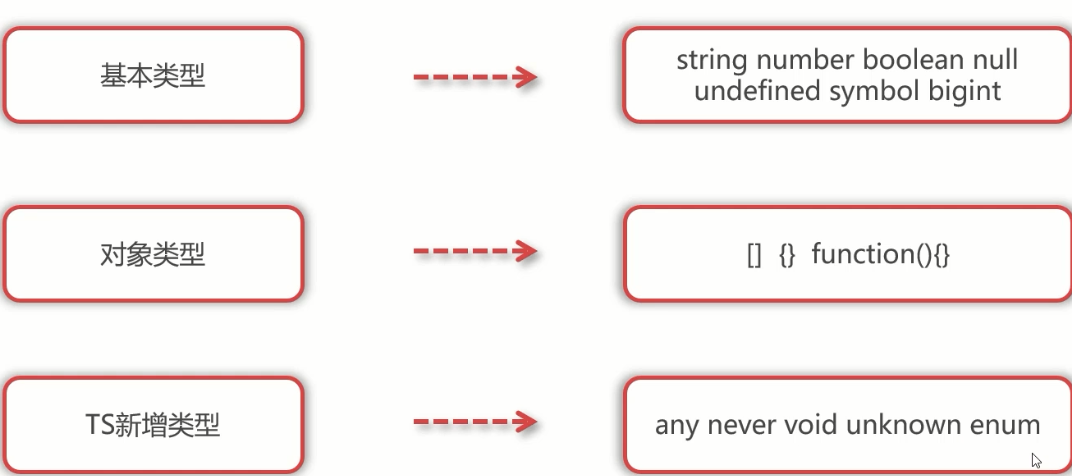
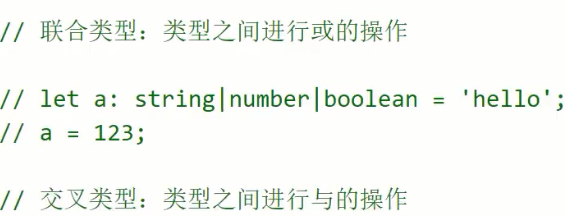
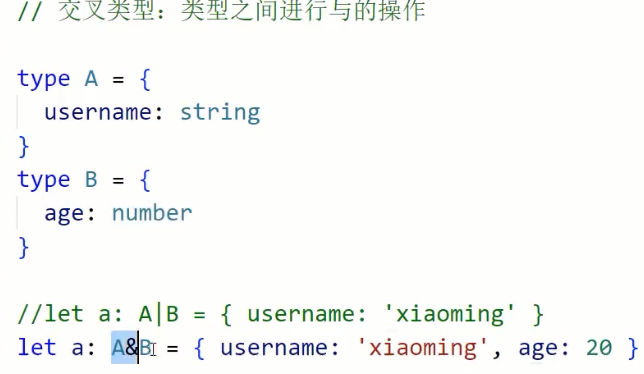
类型分类与联合类型与交叉类型



never类型与any类型与unknown类型
never类型表示永不存在的值的类型,当一个值不存在的时候就会被自动类型推断成never类型。
// let a: never -> 不能将类型“number”分配给类型“never” let a: number & string = 123
所以never类型并不常用,只是在出现问题的时候会被自动转成never。
有时候也可以利用never类型的特点,实现一些小技巧应用,例如可以实现判断参数是否都已被使用,代码如下:
function foo(n: 1 | 2 | 3) {
switch (n) {
case 1:
break
case 2:
break
case 3:
break
default:
let m: never = n; // 检测n是否可以走到这里,看所有值是否全部被使用到
break
}
}
any类型表示任意类型,而unknown类型表示为未知类型,是any类型对应的安全类型。
既然any表示任意类型,那么定义的变量可以随意修改其类型,这样带来的问题就是TS不再进行类型强制,整个使用方式根JS没有任何区别。
let a: any = 'hello';
a = 123;
a = true;
a.map(()=>{}) // success
所以说any类型是TS中的后门,不到万不得已的时候尽量要少用,如果真的有这种需求的话,可以采用any对应的安全类型unknown来进行定义。
let a: unknown = 'hello';
a = 123;
// any不进行检测了,unknown使用的时候,TS默认会进行检测
a.map(()=>{}) // error
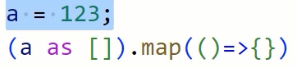
unknown类型让程序使用的时候更加严谨,我们必须主动告诉TS,这里是一个什么类型,防止我们产生误操作。那么怎样让unknown类型不产生错误呢?就需要配合类型断言去使用
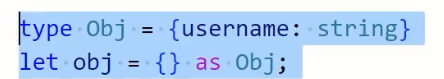
类型断言与非空断言



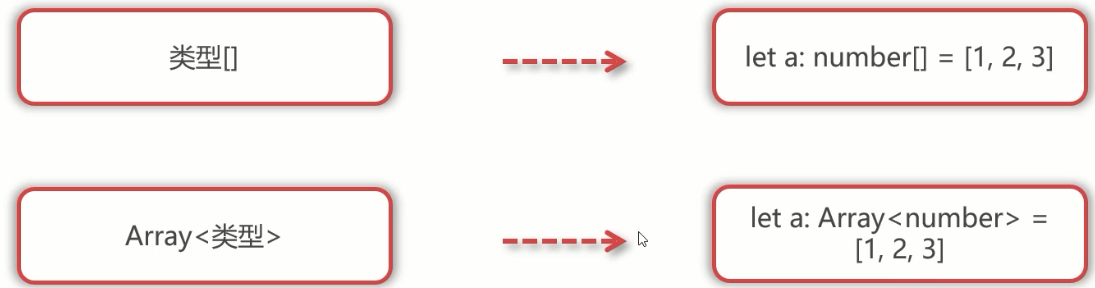
数组类型和元祖类型

元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同
![]()
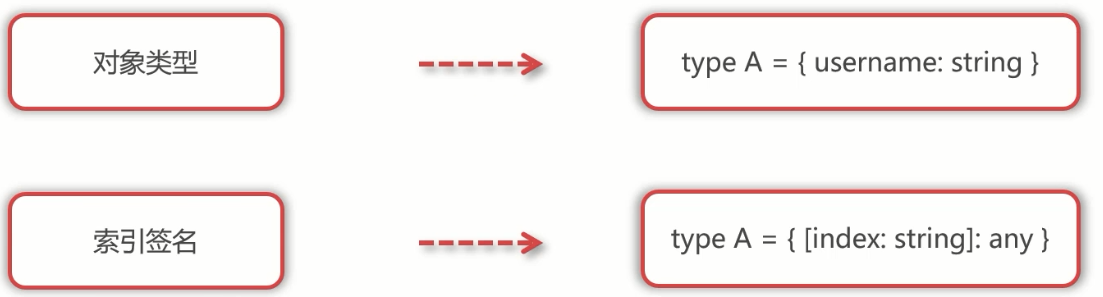
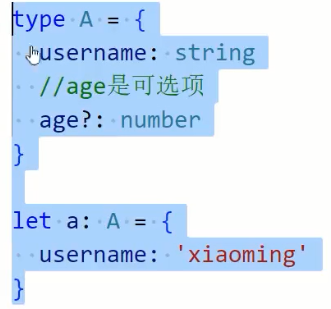
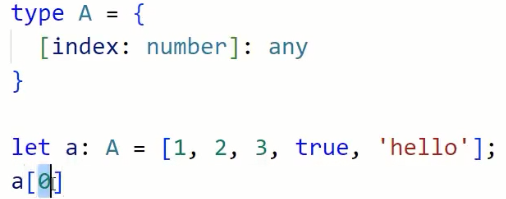
对象类型与索引签名


index索引值类型number(数组) 或者string(其他情况)
索引签名的类型必须包含所有字段,所以一般是any

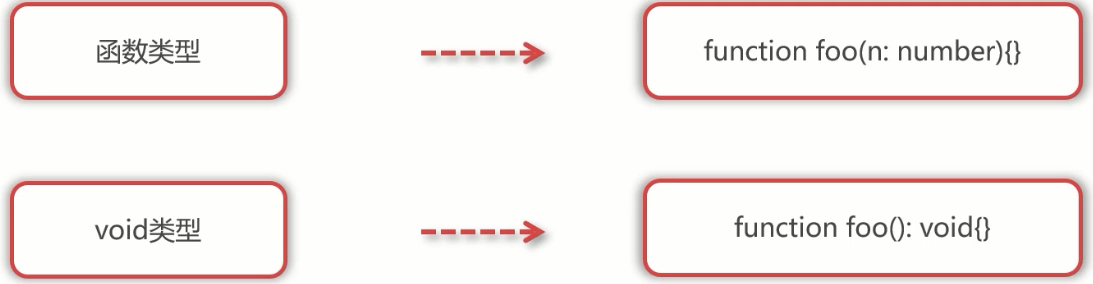
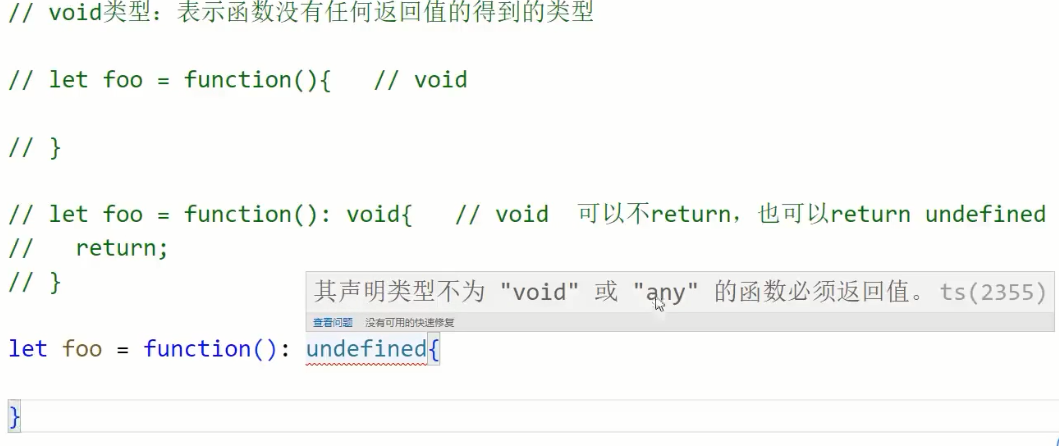
函数类型与void类型




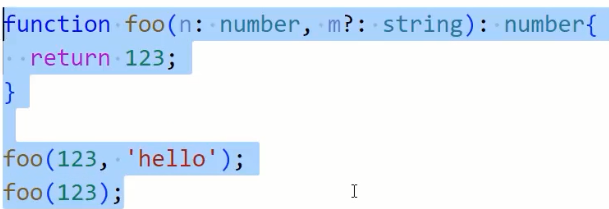
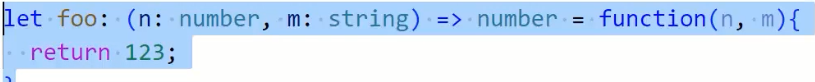
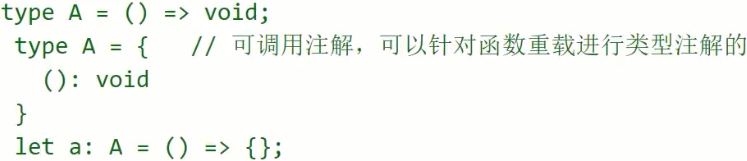
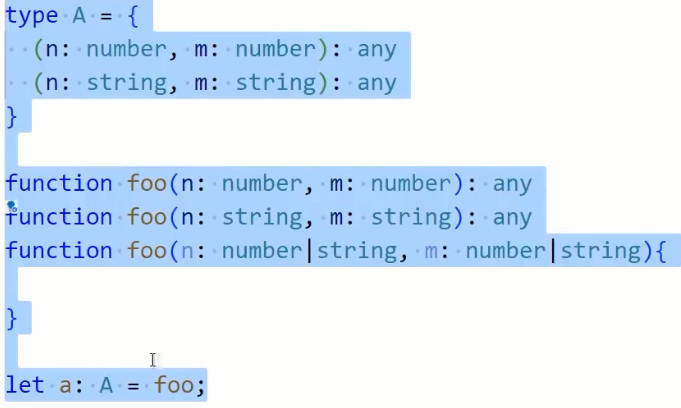
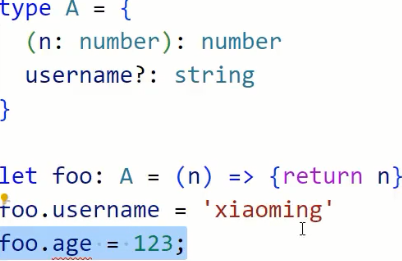
函数重载与可调用注解



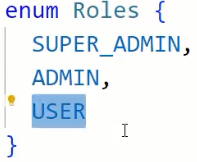
枚举类型与const枚举

枚举(除了字符串):自动累加(有默认值),反向映射(以值反向映射key)
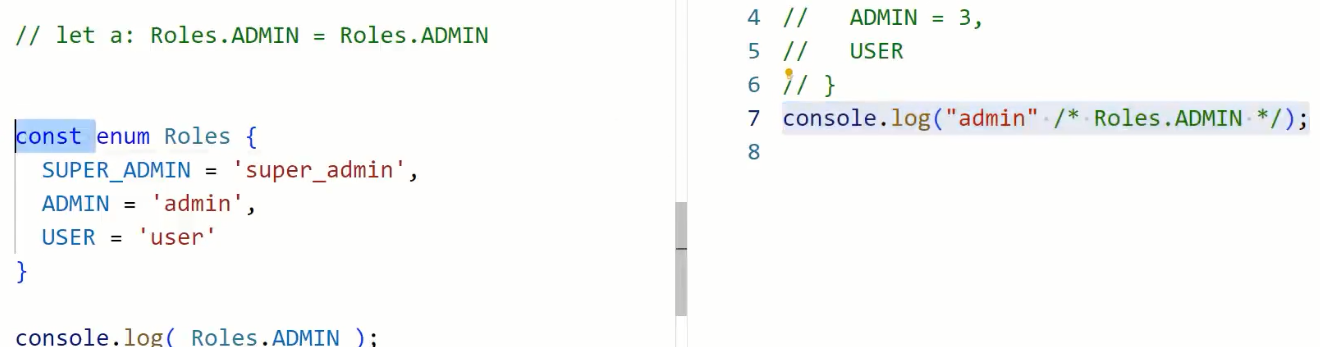
在用于常量时,建议加const,编译时会优化,而非建立对象
进阶
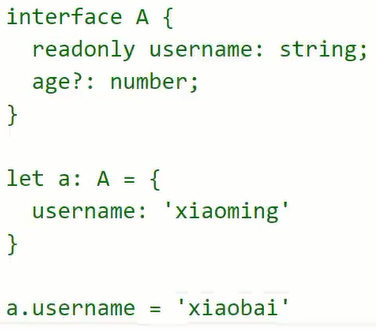
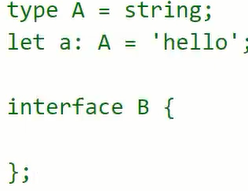
接口和类型别名

1. 接口不能基本类型

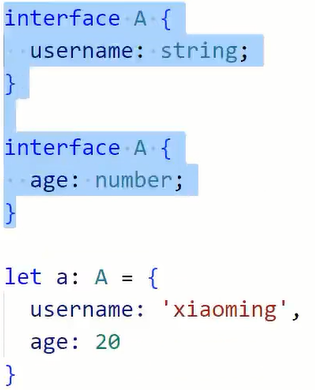
2.同名接口自动合并

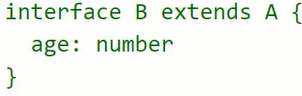
3.接口支持继承

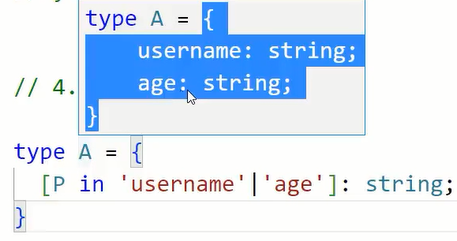
4.别名支持映射

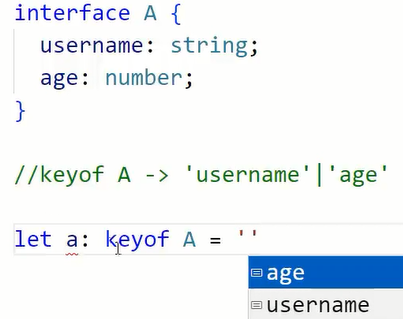
字面量类型和keyof关键字

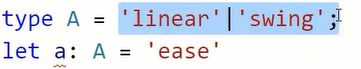
联合类型:

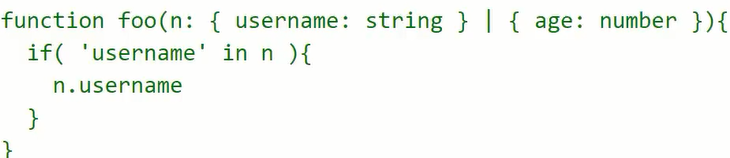
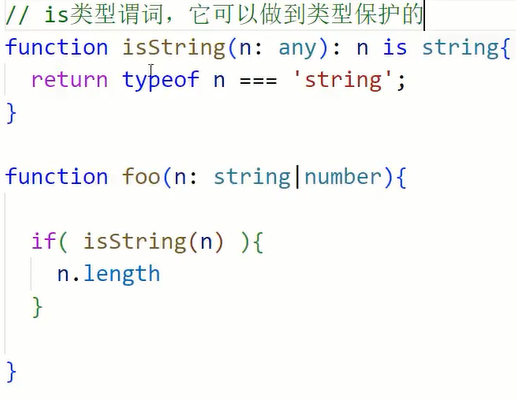
类型保护与自定义类型保护
类型保护允许你使用更小范围下的对象类型


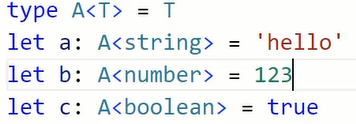
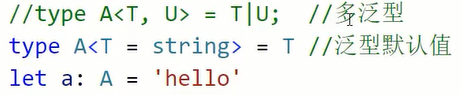
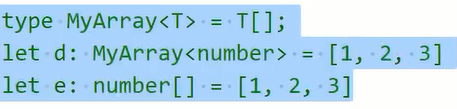
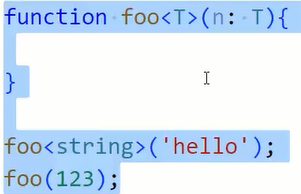
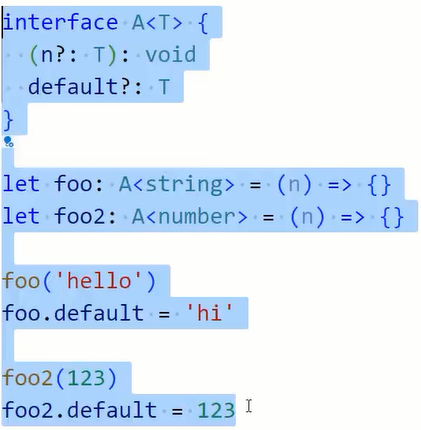
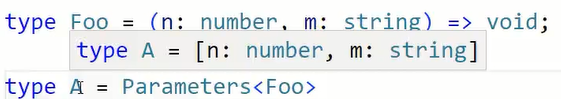
定义泛型和泛型常见操作
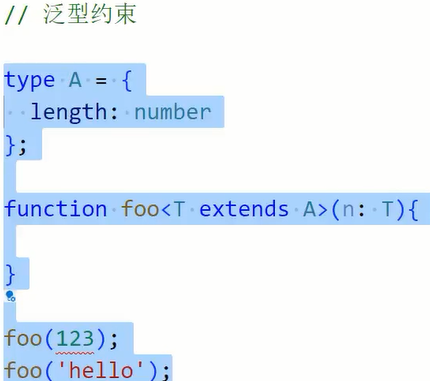
泛型是指在定义函数、接口或者类时,未指定其参数类型,只有在运行时传入才能确定
类型传给T

![]()



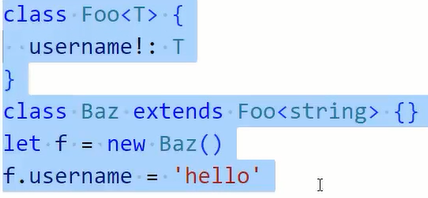
类的属性本来必须要加初始值,但可以加断言:



映射类型与内置工具类型
可以将已知类型的每个属性都变为可选的或者只读的
type A = {
username: string
age: number
}
// 映射类型只能用别名实现,不能用接口来实现
type B<T> = {
readonly [P in keyof T]: T[P]
}
type C = B<A>// Partial(可选)、Readonly、Pick、Record(改变类型)、
type A = {
username: string
age: number
gender: string
}
type B = Readonly<A>
type C = Partial<A>
type D = Pick<A, 'username'|'age'>
type E = Record<keyof A, string>// Required(将可选变为必选)、
type A = {
username?: string
age?: number
readonly gender: string
}
type B = Required<A>Omit和Pick相反,
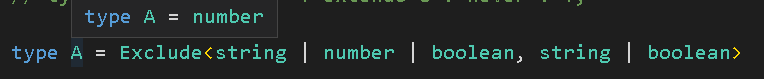
Extract和Exclude相反

条件类型和infer关键字
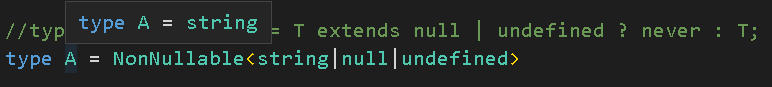
条件类型就是在初始状态并不直接确定具体类型,而是通过一定的类型运算得到最终的变量类型
元祖类型

type A<T> = T extends Array<infer U> ? U : T
type B = A<Array<number>>
type C = A<string>类中如何使用类型
类中定义类型
类使用接口
类使用泛型
继承类extend,实现接口implements
interface A<T> {
username: T
age: number
showName(n: T): T
}
class Foo implements A<string> {
username: string = 'xiaoming'
age: number = 20
gender: string = 'male'
showName = (n: string): string => {
return n
}
}