flex
使用display:flex,可以让一个元素变成弹性容器(flex容器),该元素中的直接子元素成为弹性项(flex项)
flex-direction
使用flex-direction可以控制flex容器的主轴的方向:垂直(从上至下,或从下至上) 或 水平(从左至右,或从右至左)
flex元素的自动宽度
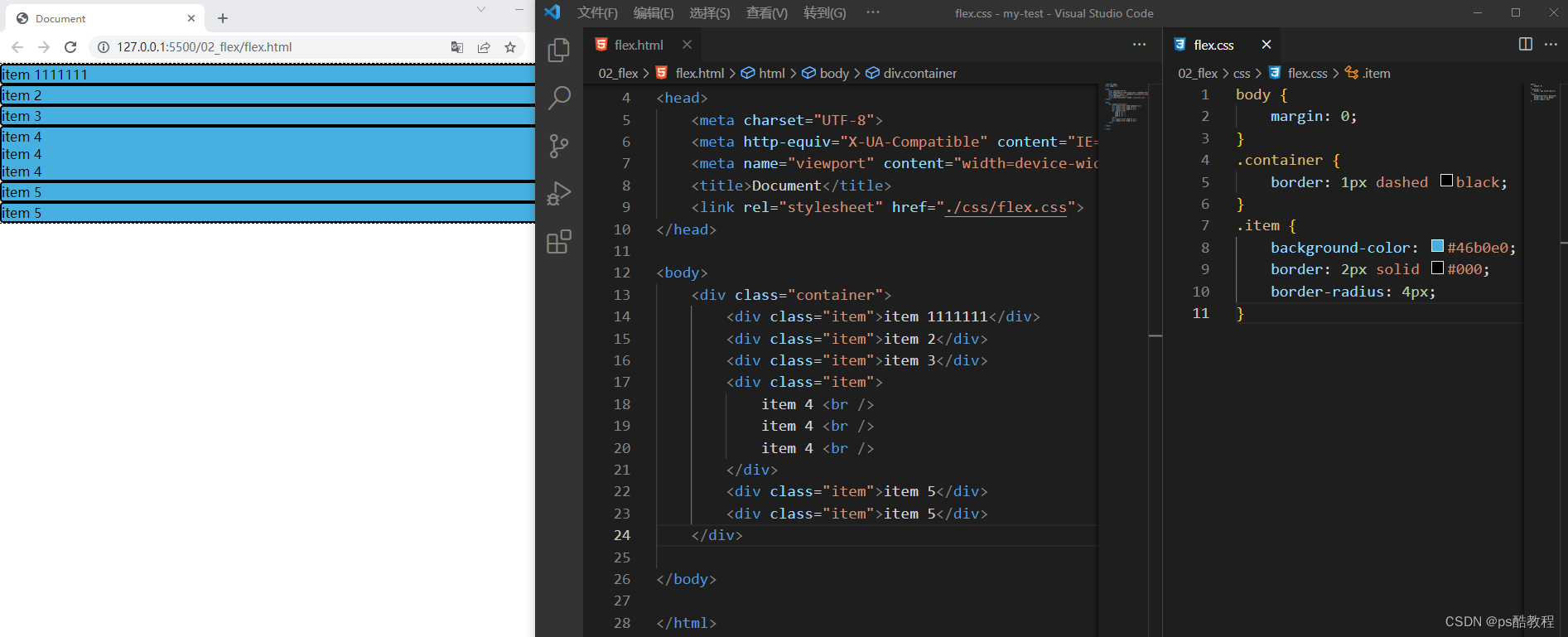
未使用flex布局
/* flex.css */
body {
margin: 0;
}
.container {
border: 1px dashed black;
}
.item {
background-color: #46b0e0;
border: 2px solid #000;
border-radius: 4px;
}
<!-- flex.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/flex.css">
</head>
<body>
<div class="container">
<div class="item">item 1111111</div>
<div class="item">item 2</div>
<div class="item">item 3</div>
<div class="item">
item 4 <br />
item 4 <br />
item 4 <br />
</div>
<div class="item">item 5</div>
<div class="item">item 5</div>
</div>
</body>
</html>

宽度设置为max-content
子元素的宽度,会一直不换行,即使超出了父元素的宽度

宽度设置为min-content
min-content的宽度是这段文字中最长的单词的宽度

使用flex布局
使用display:flex,开启flex布局后,原本每个子元素都独占一行,现在每一个元素都有一个默认的宽度,水平的排布到flex容器中。这里的默认宽度width就是max-content

当元素宽度远远超过flex容器的宽度时,元素的宽度就会默认变成min-content(min-content的宽度是这段文字中最长的单词的宽度)

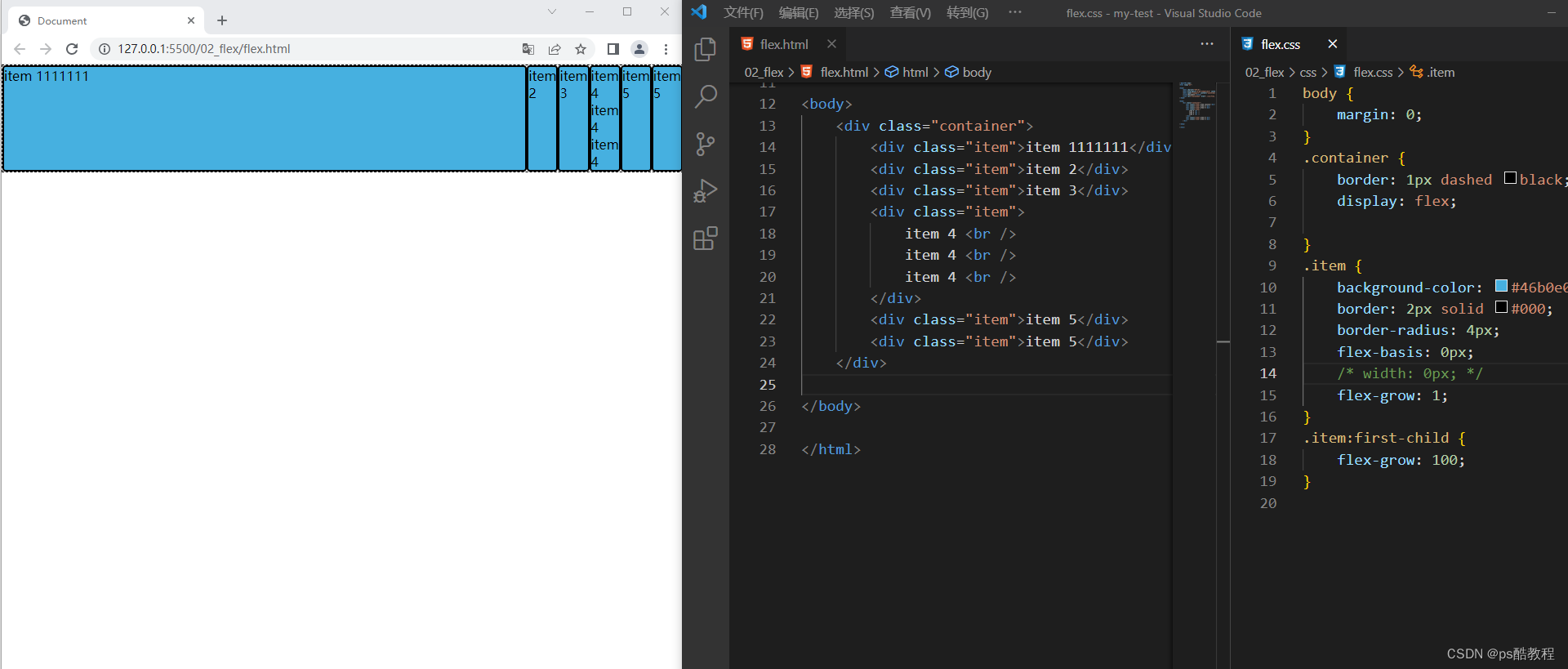
flex元素宽度增大逻辑
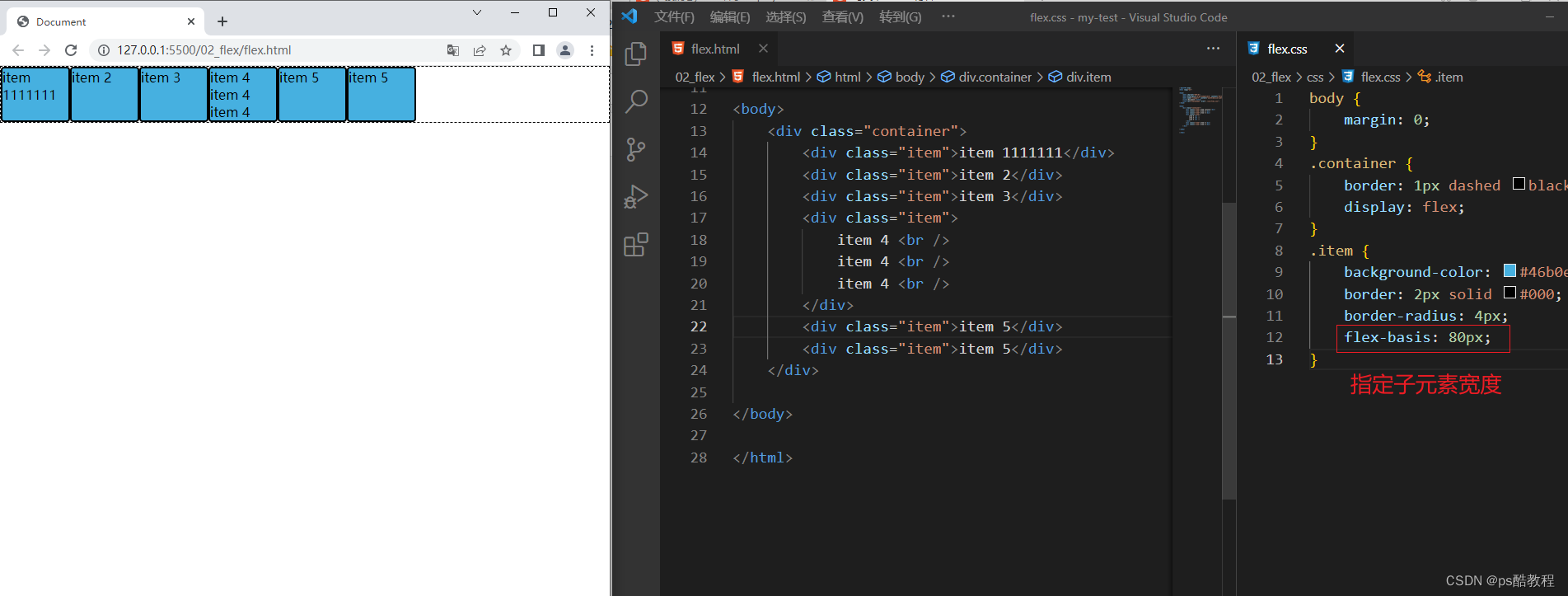
指定flex元素的宽度
一般情况下,也可以直接使用width,如果定义了width,flex-basis:auto会直接拿width的值来用。

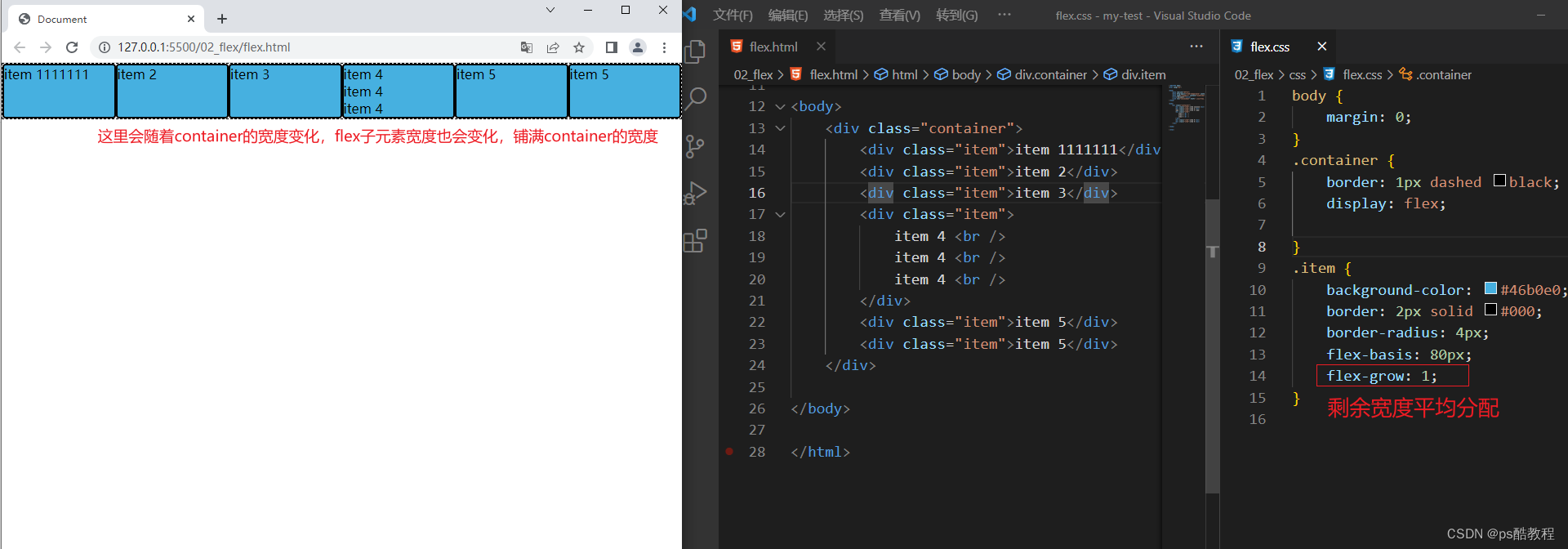
占满剩余宽度
使用flex-grow,指定flex元素的可获得的剩余宽度占比,设置该值后,当flex容器中还有剩余宽度时,将会把剩余宽度按照占比分配给各个flex元素。
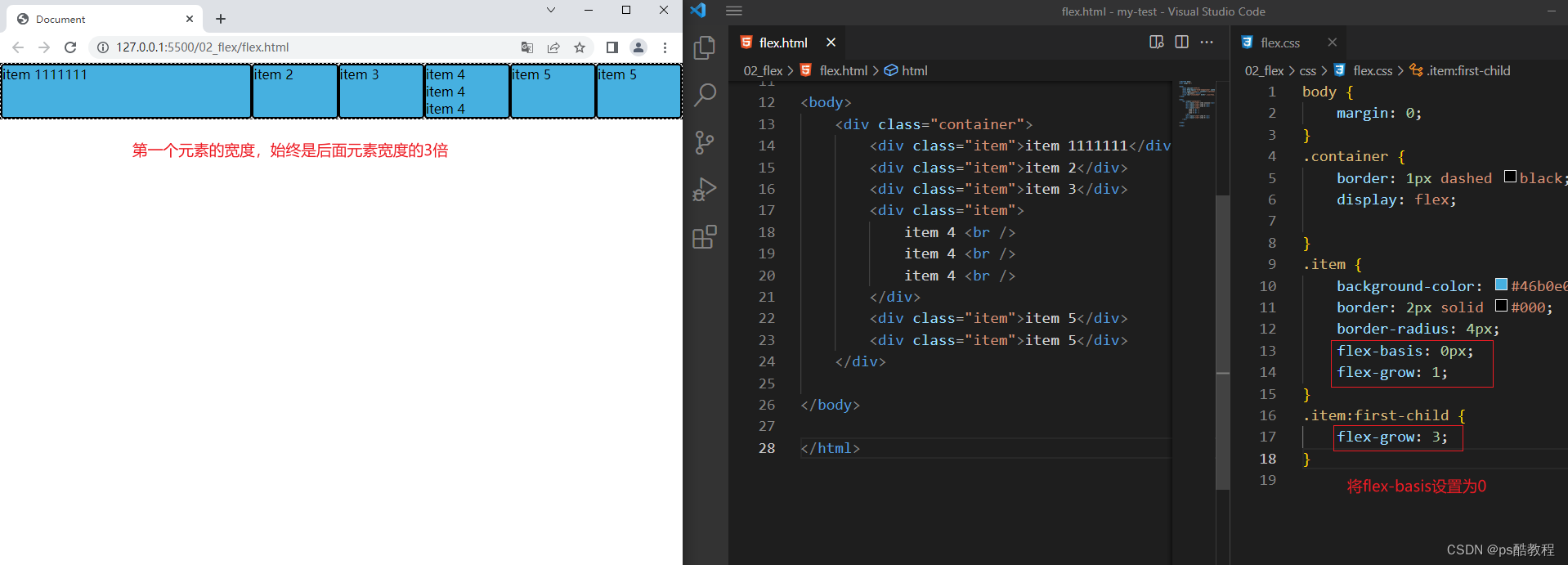
设置flex元素宽度占比
将第一个元素的宽度设置为后面元素宽度的3倍,可以将flex-basis:0;然后使用flex-grow指定占比

但是,上面设置的占比有前提:默认的话,需要保证flex元素中的内容可读,width最小宽度是min-content(这样就会导致第一个元素并不是后面元素宽度的100倍)

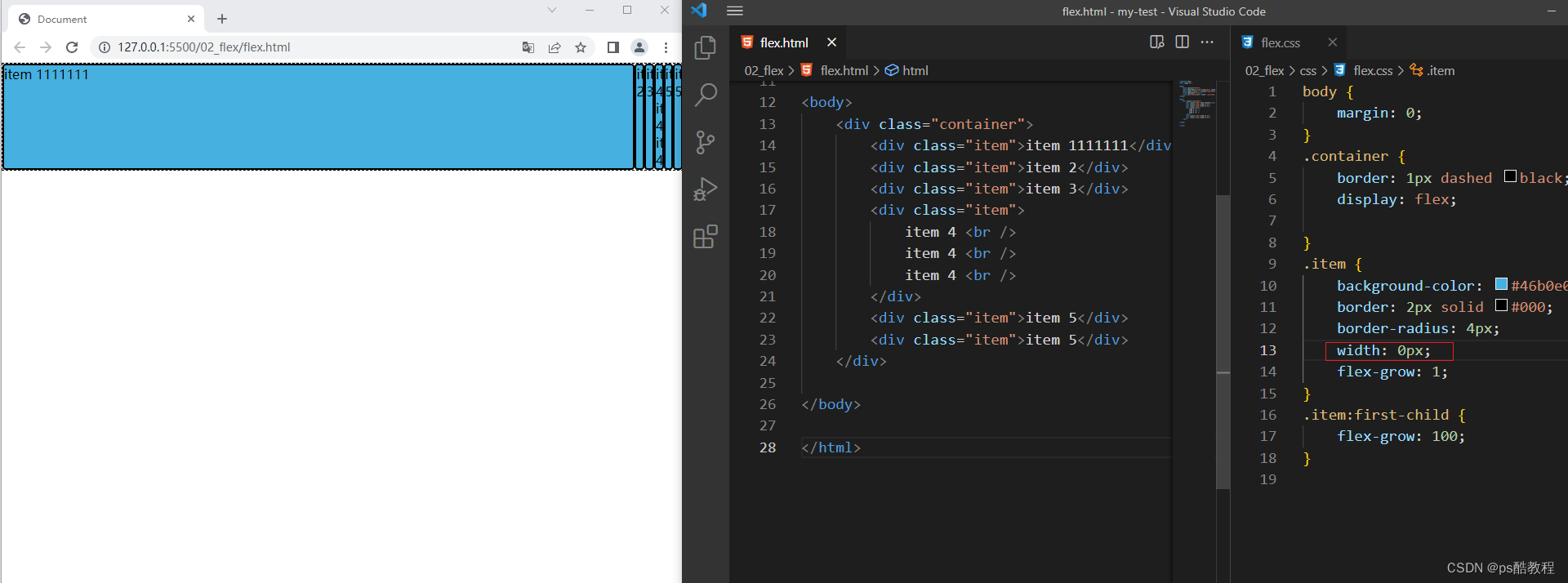
但是如果一定要按照指定的占比的话,可以指定width



















![BUUCTF-[安洵杯 2019]crackMe1](https://img-blog.csdnimg.cn/ae0df7e21ee84b658e7f45c6b281d9c2.png)
