目 录
1 引言 6
2 二维码的生成原理 6
2.1基础知识 6
2.1.1定位图案 7
2.1.2功能性数据 8
2.1.3数据码和纠错码 8
2.2数据编码 8
2.3结束符和补齐符 9
2.3.1补齐码(Padding Bytes) 9
2.3.2纠错码 10
2.4最终编码 11
2.4.1穿插放置 11
2.4.2Remainder Bits 13
2.5画二维码图 14
2.5.1 Position Detection Pattern 14
2.5.2 Alignment Pattern 14
2.5.3 Timing Pattern 14
2.5.4 Format Information 15
2.5.5 Version Information 16
2.5.6数据和数据纠错码 17
2.5.7掩码图案 18
3 二维码生成系统设计和方法 20
3.1 总体设计 20
3.2功能设计 20
3.2.1二维码可自主添加logo 20
3.2.2 可以生成网址类型二维码 20
3.2.3 关于如何添加logo的方法 21
4代码实现之核心代码 25
4.1生成二维码的组件thoughtworks.qrcode 25
4.2 利用ThoughtWorks.QRCode.Codec生成二维码 26
4.3 Encoder.cs编码器 27
4.4 BitVector.cs位向量 28
4.5 BlockPair.cs生成矩阵 32
4.6容错率的实现 33
5代码实现之界面功能代码 35
5.1实现编码方式可选的主要部分代码 35
5.2实现可自主上传添加logo功能代码 36
5.3实现控制二维码大小的功能代码 39
5.4实现纠错等级调整的二维码功能代码 39
6 结束语 41
参考文献 42
致谢 43
2 二维码的生成原理
2.1基础知识
首先,二维码一共有40个尺寸。官方叫版本Version。Version 1是21 x 21的矩阵,Version 2是 25 x 25的矩阵,Version 3是29的尺寸,每增加一个version,就会增加4的尺寸,公式是:(V-1)*4 + 21(V是版本号) 最高Version 40,(40-1)*4+21 = 177,所以最高是177 x 177 的正方形。
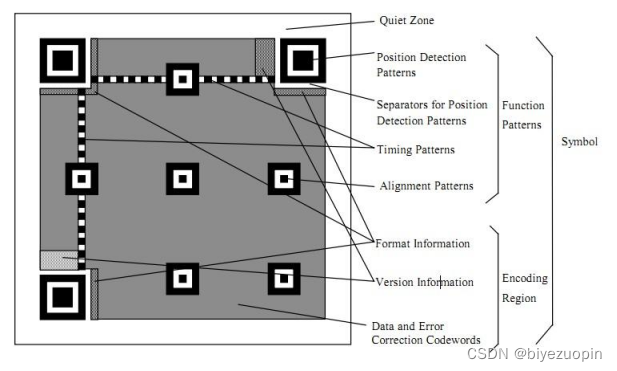
如图1是一个二维码的样例:

图1 二维码的样例
2.1.1定位图案
Position Detection Pattern是定位图案,用于标记二维码的矩形大小。这三个定位图案有白边叫Separators for Postion Detection Patterns。之所以三个而不是四个意思就是三个就可以标识一个矩形了。
Timing Patterns也是用于定位的。原因是二维码有40种尺寸,尺寸过大需要有标准线,否则会出现扫描读取失误。
Alignment Patterns 只有Version 2以上(包括Version2)的二维码需要这个同样是为了定位用的。
2.1.2功能性数据
Format Information 存在于所有的尺寸中,用于存放一些格式化数据的。Version Information 在 >= Version 7以上,需要预留两块3 x 6的区域存放一些版本信息。
2.1.3数据码和纠错码
除了上述的那些位置,剩下的地方存放 Data Code 数据码 和 Error Correction Code 纠错码。
2.2数据编码
QR码支持如下的编码:
Numeric mode数字编码:从0到9。如果需要编码的数字的个数不是3的倍数,那么,最后剩下的1或2位数会被转成4或7bits,则其它的每3位数字会被编成 10,12,14bits,编成多长还要看二维码的尺寸
Alphanumeric mode字符编码:包括 0-9,大写的A到Z(没有小写),以及符号$ % * + – . / : 包括空格。这些字符会映射成一个字符索引表。如下所示:(其中的SP是空格,Char是字符,Value是其索引值) 编码的过程是把字符两两分组,然后转成45进制,然后转成11bits的二进制,本文转载自http://www.biyezuopin.vip/onews.asp?id=12645如果最后有一个尾数,那就转成6bits的二进制。而编码模式和字符的个数需要根据不同的Version尺寸编成9, 11或13个二进制
Byte mode字节编码:可以是0-255的ISO-8859-1字符。有些二维码的扫描器可以自动检测是否是UTF-8的编码。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="index.aspx.cs" Inherits="index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<table border="0" cellpadding="0" cellspacing="0" style="width:100%">
<TR>
<TD width="100%">
<fieldset style="height:100%;">
<table align="center" border="0" cellpadding="0"
cellspacing="0"
style="font-size: 12px; width: 46%; font-family: Tahoma; border-collapse: collapse">
<tr>
<td align="right" style="height: 25px; width: 97px;">
用户名:</td>
<td style="height: 25px">
<div align="left">
<asp:TextBox ID="txtUserName" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="txtUserName" ErrorMessage="用户名不能为空"></asp:RequiredFieldValidator>
</div>
</td>
</tr>
<tr>
<td align="right" class="style1">
密码:</td>
<td class="style2">
<asp:TextBox ID="txtPwd" runat="server"></asp:TextBox>
(注:默认密码666666)</td>
</tr>
<tr align="center" height="55">
<td> </td>
<td align="left">
<br />
<asp:Button ID="Button2" runat="server" class="button"
Text="保 存" onclick="Button2_Click" /></td>
</tr>
<tr align="center" height="55">
<td> </td>
<td align="left">
<br />
</td>
</tr>
<tr align="center" height="55">
<td> </td>
<td align="left">
</td>
</tr>
<tr align="center" height="55">
<td> </td>
<td align="left">
<br />
</td>
</tr>
<tr align="center" height="55">
<td> </td>
<td align="left">
<br />
</td>
</tr>
</table>
<br />
</fieldset> </TD>
</TR>
</TABLE>
</form>
</body>
</html>