一、定义
世界热力图是一种地图形式,它使用颜色的变化来显示世界各个地区的某种指标(如 GDP、人口、气候等)的分布和密度。通常,世界热力图会使用不同的颜色来表示数据的变化,例如使用蓝色表示低值,红色表示高值,这种颜色渐变的方式可以帮助人们更好地理解数据的分布情况。世界热力图可以用于研究不同国家或地区之间的差异,以及不同指标之间的相关性等问题,同时也可以用于预测未来的趋势和发展方向。因此,世界热力图是一种非常有用的可视化工具,它可以帮助我们更好地理解复杂的数据,从而做出更准确的决策和预测。

二、所用库
Plotly 是一个开源的 Python 数据可视化库,它可以用于创建各种类型的交互式图表和可视化。Plotly 支持多种图表类型,包括折线图、散点图、条形图、热力图等,同时也支持 3D 图形和动画等高级可视化功能。此外,Plotly 还支持多种输出格式,包括 HTML、SVG、PNG、PDF 等,可以轻松地将生成的图表嵌入到 Web 页面或报告中。
2.1安装
在使用 Plotly 之前,需要先安装 Plotly 库。可以使用 pip 命令来安装 Plotly:
pip install plotly如果需要使用 Plotly 的高级功能,还需要安装其他依赖库,例如 pandas、numpy、scipy、scikit-learn 等。这些库可以使用 pip 命令来安装。
2.2步骤
1.导入所需的库
import pandas as pd
import plotly.graph_objs as go
在使用 Plotly 创建图表时,通常需要使用 pandas 库来读取和处理数据,同时还需要导入 plotly.graph_objs 模块来创建图表对象。
2.读取和处理数据
df = pd.read_csv('data.csv')
使用 pandas 库可以轻松地读取和处理各种格式的数据,例如 CSV、Excel、JSON、SQL 数据库等。
3.创建图表对象
data = go.Scatter(x=df['x'], y=df['y'], mode='markers')使用 plotly.graph_objs 模块中的类(如 Scatter、Bar、Heatmap 等)来创建图表对象,并指定所需的参数(如 x、y、mode、marker、text 等)。
在 Plotly 中,用于创建图表的各种类(Scatter、Bar、Heatmap等)都具有许多参数,下面是这些参数的解释:
Scatter 类参数:
x:指定散点图中横轴的数据。
y:指定散点图中纵轴的数据。
mode:指定散点图中点的类型,如点、线、标记等。
marker:指定散点图中点的属性,如大小、颜色等。
text:指定散点图中每个点的文本标签。
Heatmap 类参数:
x:指定热力图中横轴的数据。
y:指定热力图中纵轴的数据。
z:指定热力图中每个格子的值。
colorscale:指定热力图的颜色刻度。
zmin、zmax:指定热力图中最小和最大的值。
colorbar:指定热力图的颜色刻度栏的属性。
除了上述参数,这些类还有许多其他参数,如图表的标题、布局、大小等,可以根据需要进行设置。
4.创建布局对象
layout = go.Layout(title='Scatter Plot')
使用 go.Layout 类创建布局对象,并指定所需的参数,如图表标题、坐标轴标签、背景颜色等
5.创建 Figure 对象
fig = go.Figure(data=data, layout=layout)将创建的数据和布局对象传递给 go.Figure 类,创建 Figure 对象。
6.显示图表
fig.show()使用 show() 方法显示出创建的图表。也可以将图表导出为各种格式,如图片、HTML、PDF 等。
除了以上基本用法之外,Plotly 还支持丰富的交互式功能,如缩放、平移、旋转、选取、高亮等,使用户可以更加灵活地探索和分析数据
三、实战
import pandas as pd
import plotly.graph_objs as go
# 读取 XLSX文件中的数据
df=pd.read_excel("D:\桌面\map.xlsx")
# 创建热力图数据
data = go.Choropleth(
locations=df['Code'], # 国家代码
z=df['GGDP'], # GDP 数据
text=df['Country'], # 国家名称
colorscale='Blues', # 颜色刻度
autocolorscale=False, # 关闭自动颜色刻度
reversescale=True, # 翻转颜色刻度
marker_line_color='darkgray', # 边框颜色
marker_line_width=0.5, # 边框宽度
colorbar_title='GGDP (USD)', # 颜色刻度标题
)
# 创建布局
layout = go.Layout(
title=dict(text='World GGDP Heatmap', x=0.5), # 标题
geo=dict(showframe=False, showcoastlines=False, projection_type='equirectangular'), # 地理坐标系配置
margin=dict(l=0, r=0, t=40, b=0), # 图表边距
)
#title:指定标题文本和位置,这里标题为 "World GGDP Heatmap",位置居中。
#geo:指定地理坐标系的配置,包括是否显示边框、海岸线和投影类型。这里投影类型为等距圆柱投影。
#margin:指定图表边距,包括左、右、上、下四个方向的边距值。
# 绘制地图
fig = go.Figure(data=data, layout=layout)
fig.show()
#地图导出
fig.write_image("gdp_heatmap.png")这里使用了 Plotly 的 Choropleth 类来创建热力图数据,具体参数的含义如下:
locations:指定地图上每个区域的位置,这里指定为国家代码。
z:指定每个区域的数值大小,这里指定为 GDP 数据。
text:指定每个区域的标签文本,这里指定为国家名称。
colorscale:指定颜色刻度,这里选择了蓝色系列。
autocolorscale:是否启用自动颜色刻度,默认为 True。
reversescale:是否翻转颜色刻度,默认为 False。
marker_line_color:指定区域边框的颜色。
marker_line_width:指定区域边框的宽度。
colorbar_title:指定颜色刻度的标题。
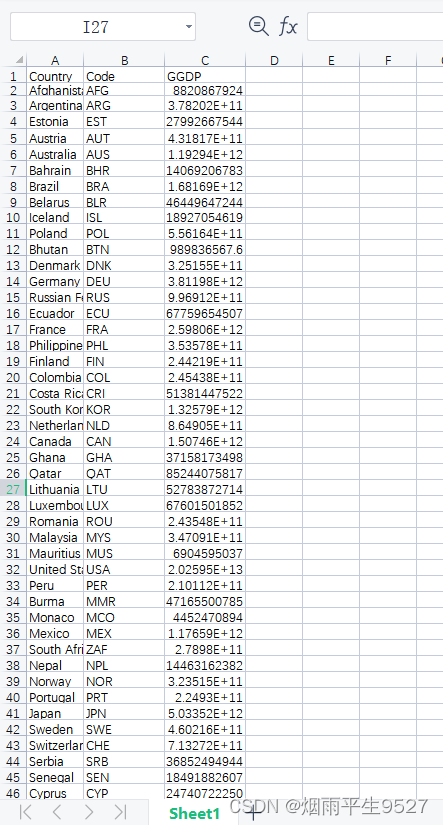
代码所使用文件