Vue
- 1、Vue 与其他框架的对比及特点
- 1.1 Vue.js 是什么
- 1.2 作者
- 1.3 作用
- 1.4 Vue 与其他框架的对比
- 2、安装 Vue 的方法
- 2.1 CDN 引入
- 2.2 脚手架工具
- 2.3 vue 开发者工具安装
- 3、创建第一个实例
- 4、理解 Vue 的 MVVM 模式
- 5、数据双向绑定
- 5.1 感受响应式
- 实验总结
1、Vue 与其他框架的对比及特点
官网
中文:https://cn.vuejs.org/
英文:https://vuejs.org/
1.1 Vue.js 是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。<信息来源:Vue 官网>
1.2 作者
尤雨溪毕业于上海复旦附中,在美国完成大学学业,本科毕业于 Colgate University,后在 Parsons 设计学院获得 Design & Technology 艺术硕士学位,任职于纽约 Google Creative Lab。<信息来源:百度百科>
1.3 作用
Vue.js 框架的作用主要注重动态的构建用户界面,前端工程化和模块化开发。
1.4 Vue 与其他框架的对比

Vue 是一个推陈出新的前端框架,吸收了很多前端框架的优点。例如,Vue 借鉴了 React 的组件化和虚拟 DOM ,借鉴了 Angular 的模块化和数据绑定。因此,我们以 Vue.js 作为入手,以后深入学习其他框架,你会发现他们的共通之处,更好地高效地学习。
选择 Vue.js 的更多原因是,就框架的 API 而言,对比之下,Vue 更加轻便简洁。Vue 自身拥有开箱即用的生态开发包(Vuex、Vue-Router)等,复杂性低、学习成本低,是一门比较好入门的前端框架。
2、安装 Vue 的方法
2.1 CDN 引入
不用下载到本地,即引即用,推荐 2 个较稳定的 cdn,以下任选其一
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
由于非会员用户无法访问外网,所以统一使用引用链接为
https://labfile.oss.aliyuncs.com/courses/1262/vue.min.js。
2.2 脚手架工具
1、vue-cli 是基于 npm 的,所以应该先安装 node 环境,通过 node 官网:http://nodejs.cn/ 下载系统对应的 node 安装程序。
注意: NPM 是随同 Node.js 一起安装的包管理工具。因此当我们安装好 Node.js 的时候,也安装好了 NPM。
2、node 安装完毕使用,npm 包管理工具安装 vue-cli。
npm i -g @vue/cli-init
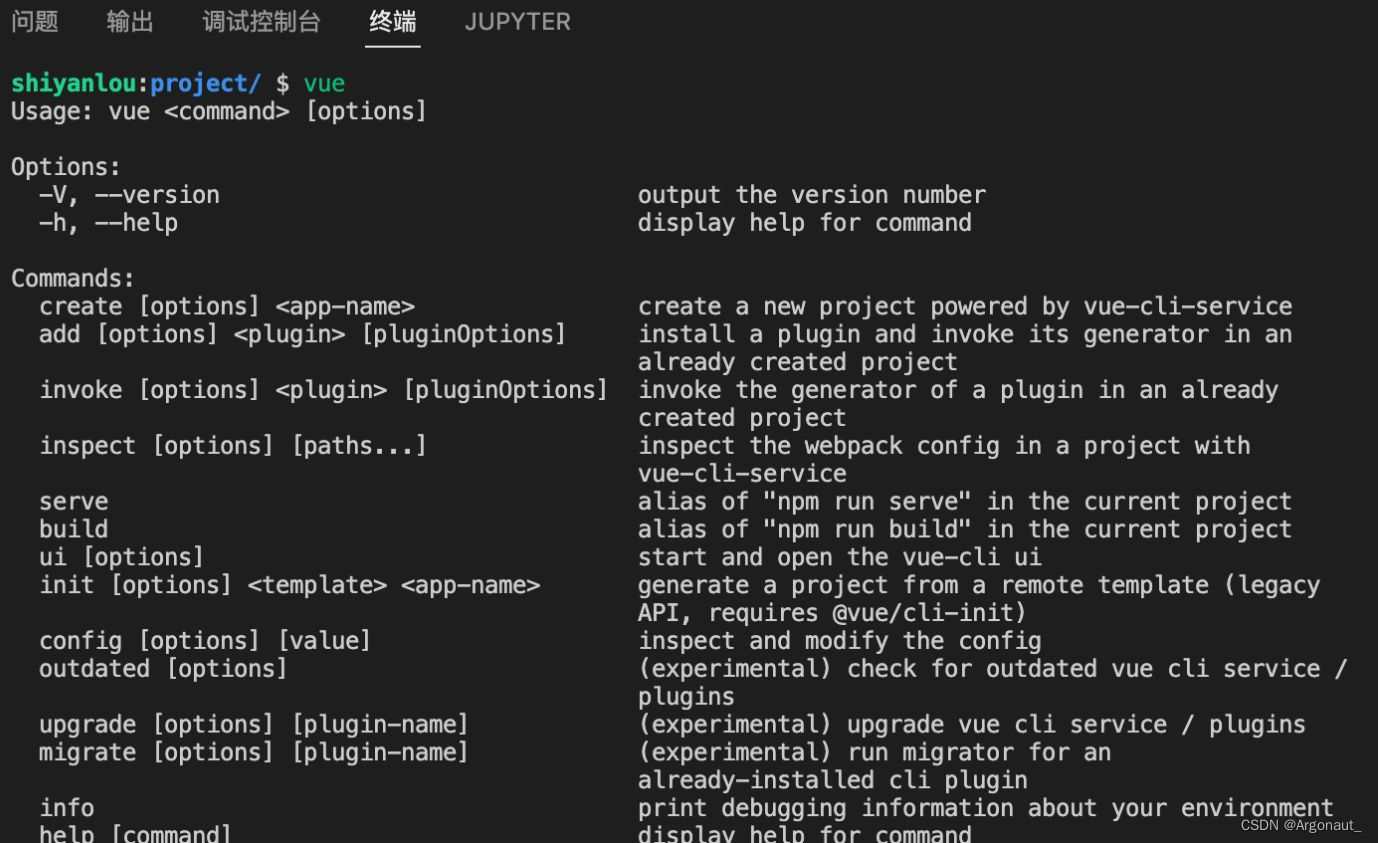
3、命令行输入 vue,出现 Usage 表示安装成功。
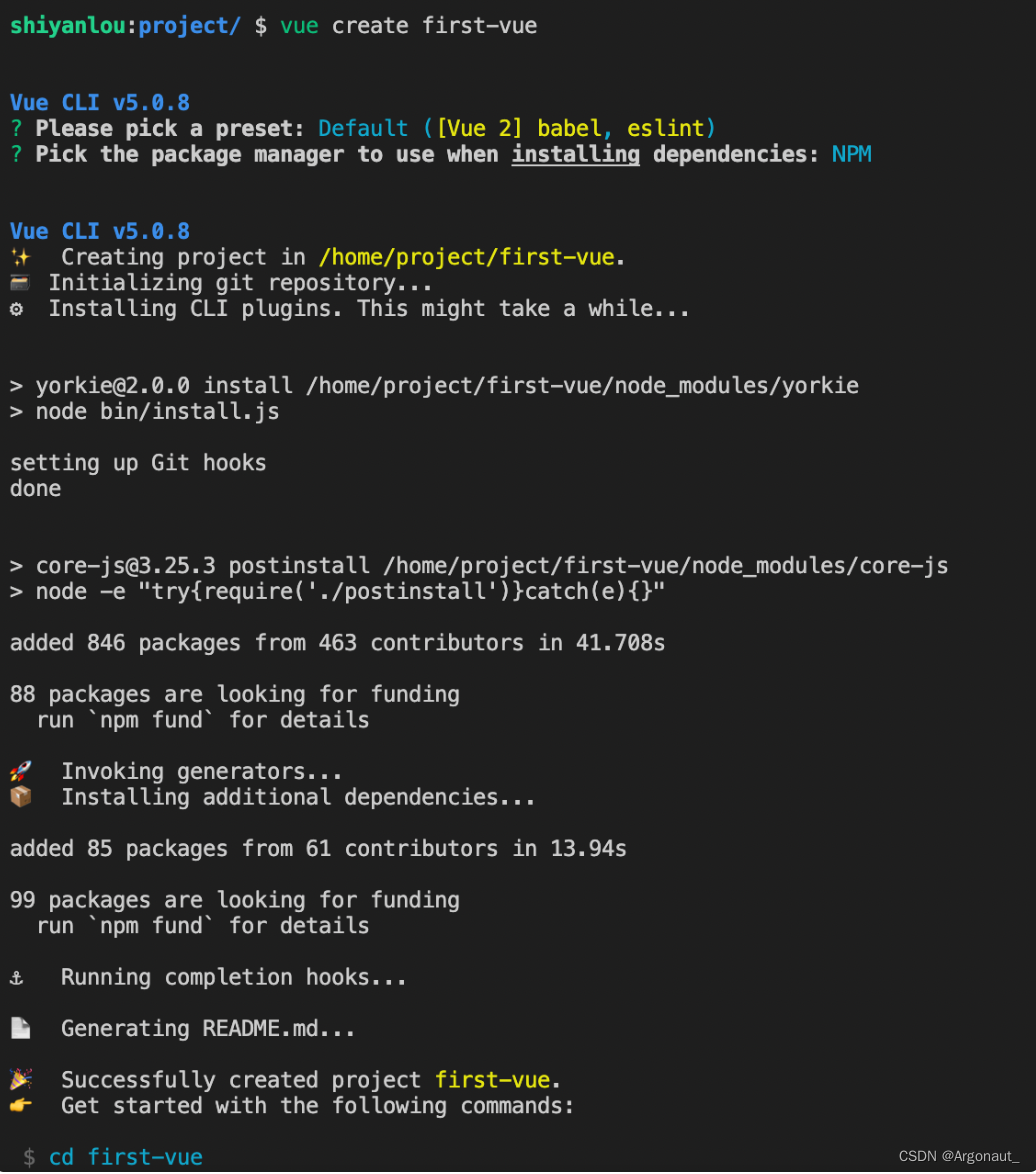
4、使用 vue create 命令来创建一个 Vue 项目。
vue create first-vue # 这里的 first-vue 项目名

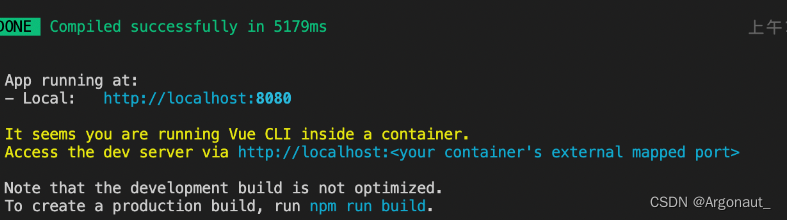
5、完成配置后,使用以下命令将 Vue 项目运行起来。
cd first-vue
npm run serve

6、成功执行命令行后,我们打开右侧的 Web 服务,即可访问项目的页面。
2.3 vue 开发者工具安装
注意: 由于线上环境使用的是 Preview 或 Mini Browser 是一个轻量级的浏览器,不支持插件安装,如需安装,请在自己的电脑上对应安装。
在使用 Vue 时,推荐在你的浏览器上安装 Vue Devtools。它允许你在一个更友好的界面中审查和调试 Vue 应用。
1、下载对应浏览器的 Vue Devtools。
- Get the Chrome Extension / (beta channel)
- Get the Firefox Addon / (beta channel)
- Get standalone Electron app (works with any environment!)
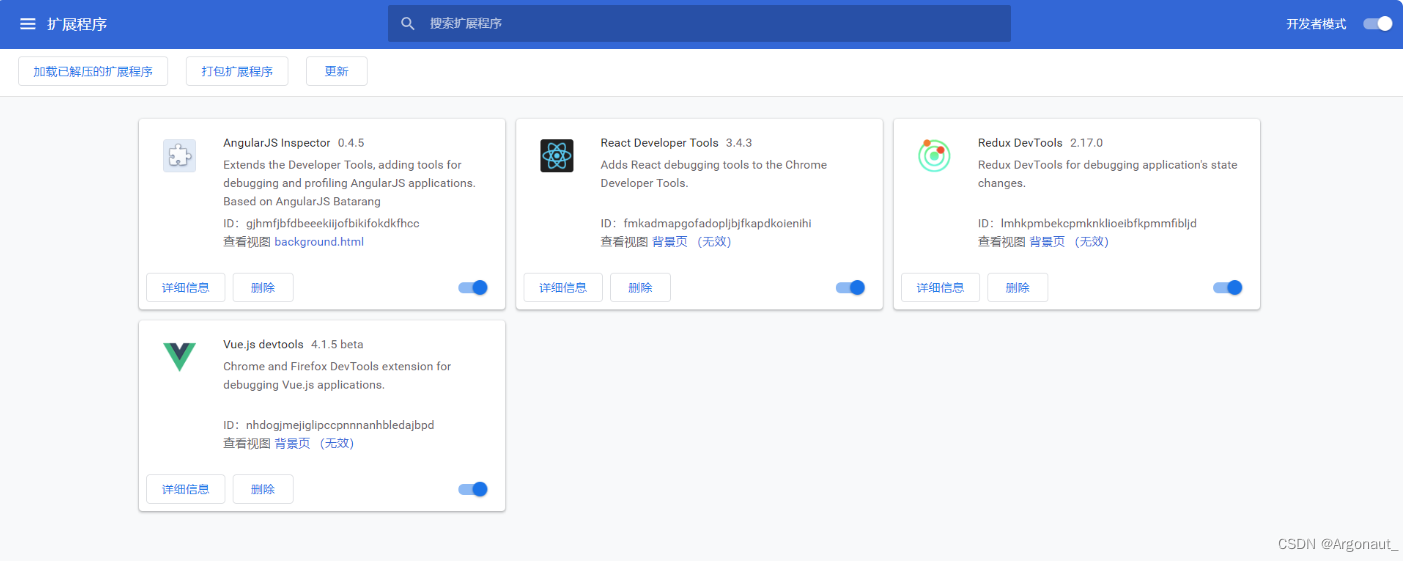
2、打开浏览器,打开设置>开发工具>扩展程序,将下载好的 Vue Devtools 拖到界面中,即可完成安装(谷歌浏览器为例)。

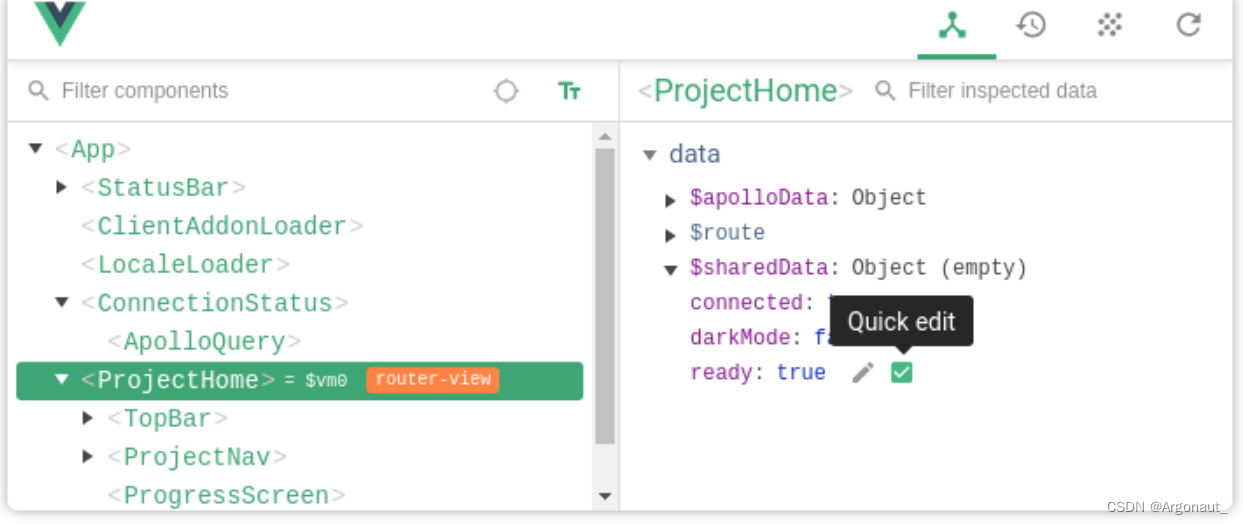
3、你就可以在浏览器中轻松调试你的 vue 应用。

3、创建第一个实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例 开始的:
var app = new Vue({
// 选项
});
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统,我们新建一个 .html 后缀的文件,输入以下代码,运行(右击文件 > open with > Preview 或 Mini Browser),你就会看到 {{msg}} 被渲染成 hello。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>syl-vue-test</title>
<!--引入 vue.js-->
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">{{msg}}</div>
<script>
var app = new Vue({
el: "#app", // dom 挂载点
data: {
// 数据项
msg: "hello syl",
},
});
</script>
</body>
</html>

说明: el 为实例挂载点,上面表示挂载在 id 为 app 的 dom 元素中。data 选项为数据选项,存放绑定数据。除了这两个之外还有实例选项,methods(实例方法)、computed(计算属性) 等
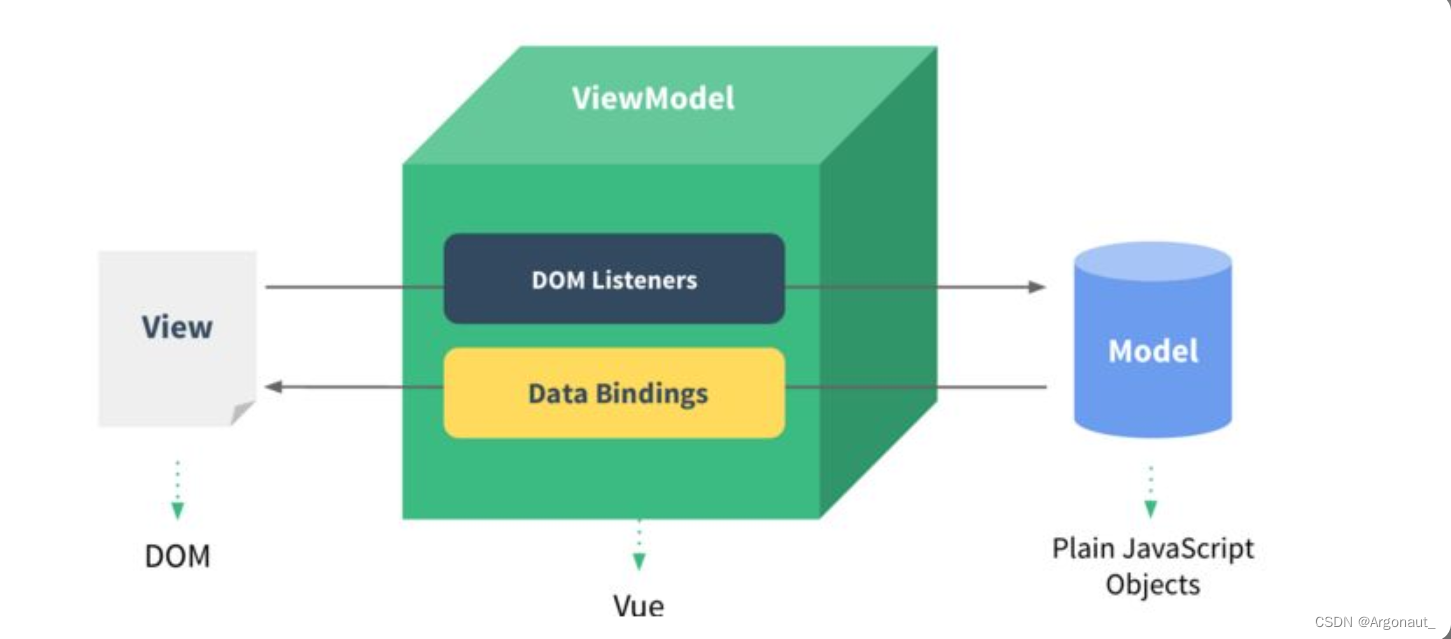
4、理解 Vue 的 MVVM 模式

- M:Model 即数据逻辑处理。
- V:View 即视图(用户界面)。
- VM:ViewModel 即数据视图,用于监听更新,View 与 Model 数据的双向绑定。
所以,Vue 一大特点就是数据双向绑定,另一大特点就是响应式,接下来,我们来看看它的魅力。
5、数据双向绑定
在 Vue 中数据双向绑定随处可见,最常见的是表单数据中的双向绑定,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>syl-vue</title>
<!--引入 vue.js-->
<script src="vue.min.js"></script>
</head>
<body>
<!-- 数据双向绑定 -->
<div id="app">
<input type="text" v-model="msg" />
<p>{{msg}}</p>
</div>
<script>
var app = new Vue({
el: "#app", // el: 挂载点
data: {
// data:数据选项
msg: "hello",
},
});
</script>
</body>
</html>
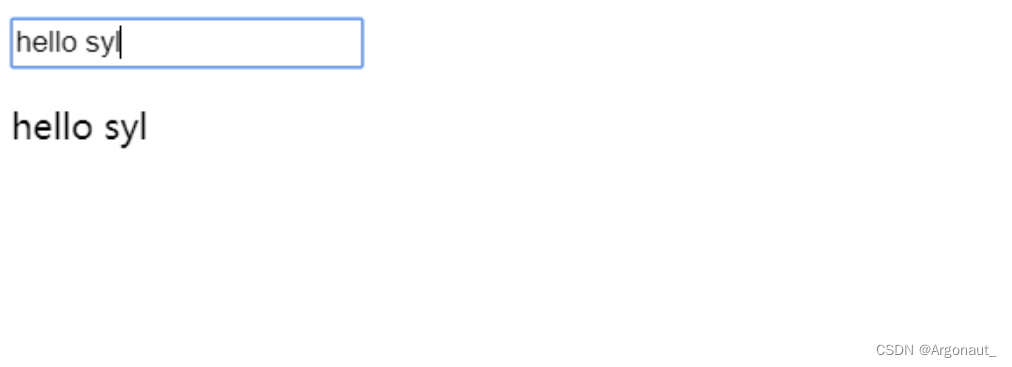
在我们对文本框输入值时,实例 data 中的 msg 值也随之变化。运行效果:

5.1 感受响应式
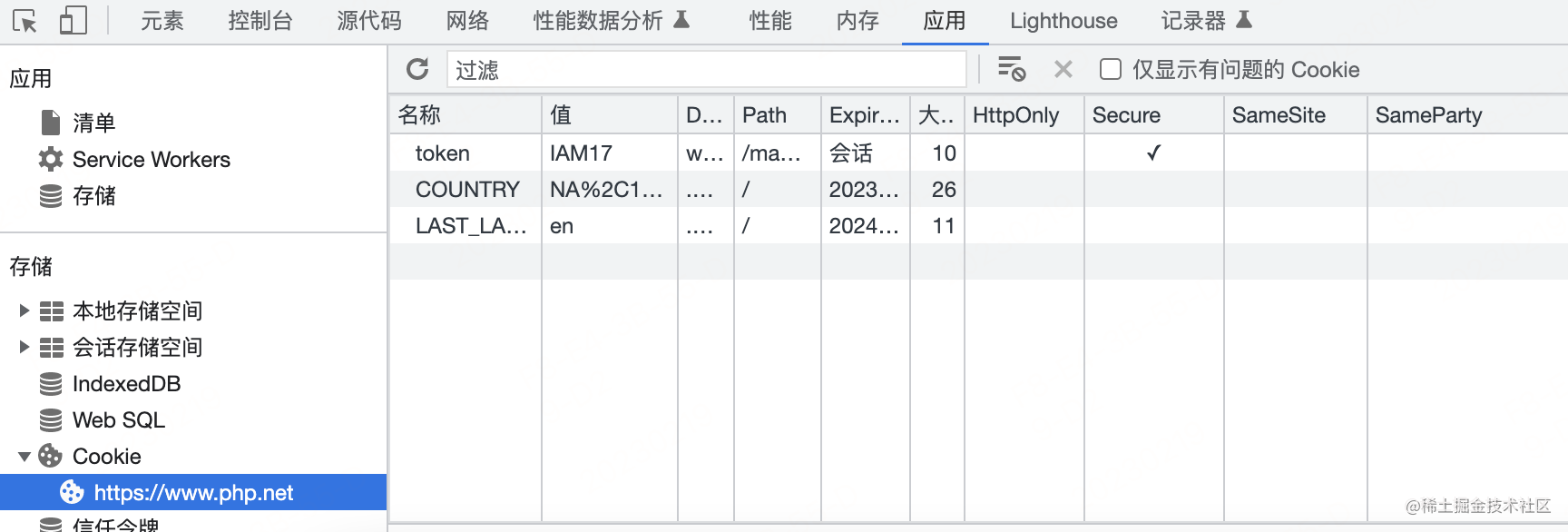
上面我们了解到 Vue 是一个 MVVM 架构的框架,成功创建了一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是 响应式的。我们可以看看他是不是响应式的,打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.msg 的值,你将看到上例相应地更新,更改数据也触发视图的相应更新。
实验总结
- Vue 与其他框架的对比及特点
- 安装 Vue 的方法
- node 的安装
- vue-cli 的安装
- Vue 开发者工具的安装
- Vue 创建实例
- Vue 数据的双向绑定及响应式