前往闪闪の小窝以获得更好的阅读和评论体验
文章目录
- 2023年2月20日(Vue入门)
- 概念
- Vue基础
- Vue中的MVVM
- Vue的体验
- Vue的生命周期
- Vue指令
- Vue组件
- VueRouter
- 前后端路由的区别
- 工作原理
- 两种模式比较
- route跟router的区别
- 路由属性
- 导航守卫
- Vuex
- 概述
- 5种基本对象
- 基本使用
- 辅助函数
前往闪闪の小窝以获得更好的阅读和评论体验
2023年2月20日(Vue入门)
概念
什么是前端?
系统用于可视化传递信息的部分
前端的核心技术是什么?
超文本标记语言HTML,级联样式表CSS,脚本语言JavaScript
三个核心技术的关系是什么?
主体结构HTML,装修美化CSS,行为动作JavaScript(使静态的东西有了动态的效果);
HTML用来标记内容(重在内容组织),CSS用来修饰内容样式(重在内容美化),JavaScript用来交互(重在动作交互)。
ECMAJavaScript简介
ES6是ES2015~2021的统称
ES6中leet、const、var三者的区别?
var:函数级作用域,变量提升,值可更改
let:块级作用域,不存在变量提升,值可更改
const:块级作用域,不存在变量提升,值不可更改
变量提升:
当前区域不存在定义的时候会去往上一级找是否存在自己这个变量名的声明
例如:在当前函数内找不到a的定义,a会去上一级,也就是函数被调用的地方找有没有自己这个a的定义
console.log(a);
var a = 1;
//不会报错, 输出undefined;
console.log(b);
let b = 2;
//报错, b is not defined
块级作用域:
var a = 1;
{
console.log(a);
let a = 2;
}
//会报错, a is not defined, 这时作用域里a使用了let定义, 导致作用域内形成死去, 不会去找全局变量的a.
ES6 Set数据结构和Map数据结构的区别
Set:存储无重复值的有序列表,key就是属性值
Map:键值对
ES6 Promise
Promise解决了回调地狱的问题
Vue基础
Vue的工程结构
精装:element-ui
毛坯:vue-demo
脚手架:vue-cli
地基:node.js
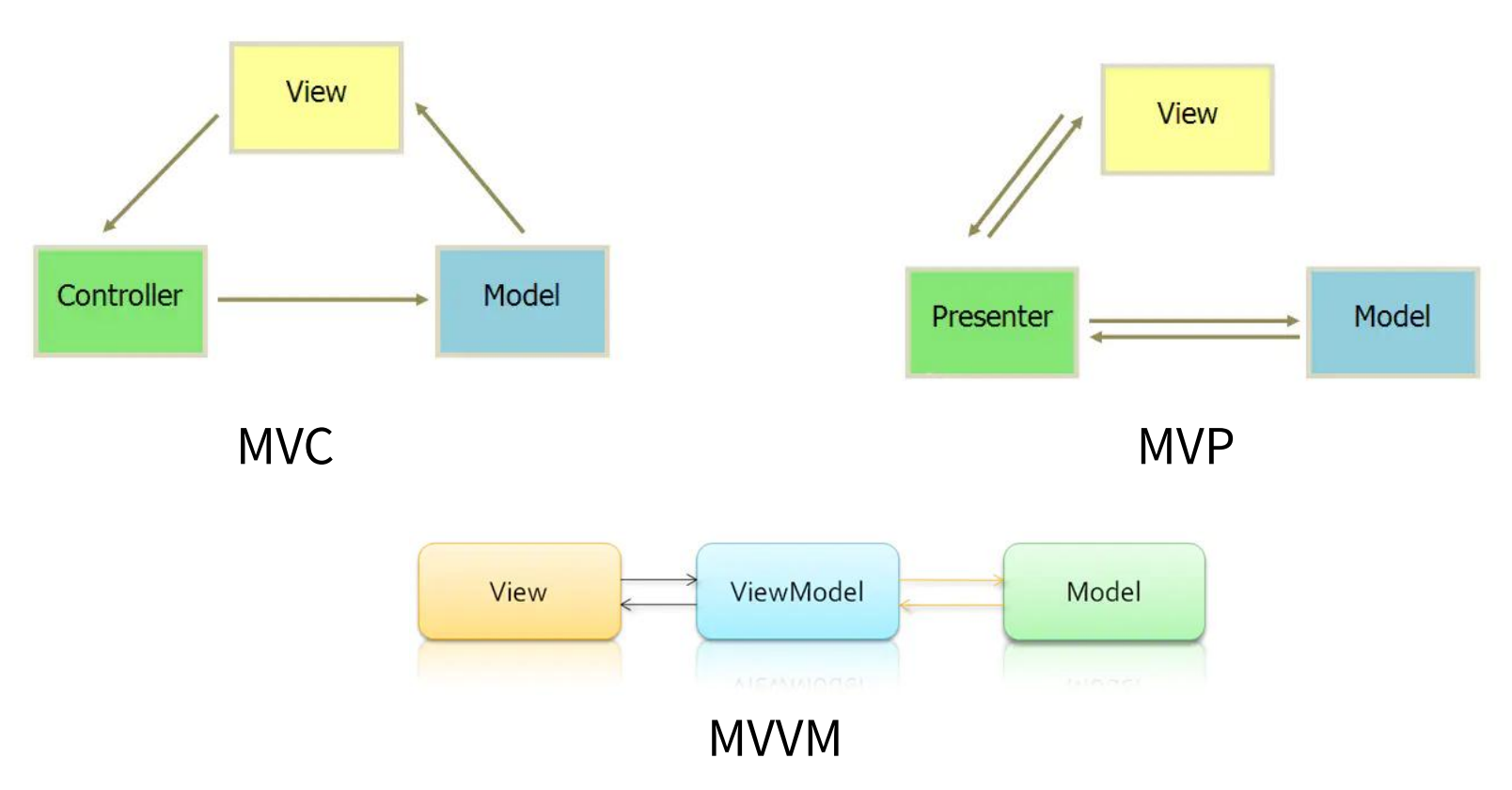
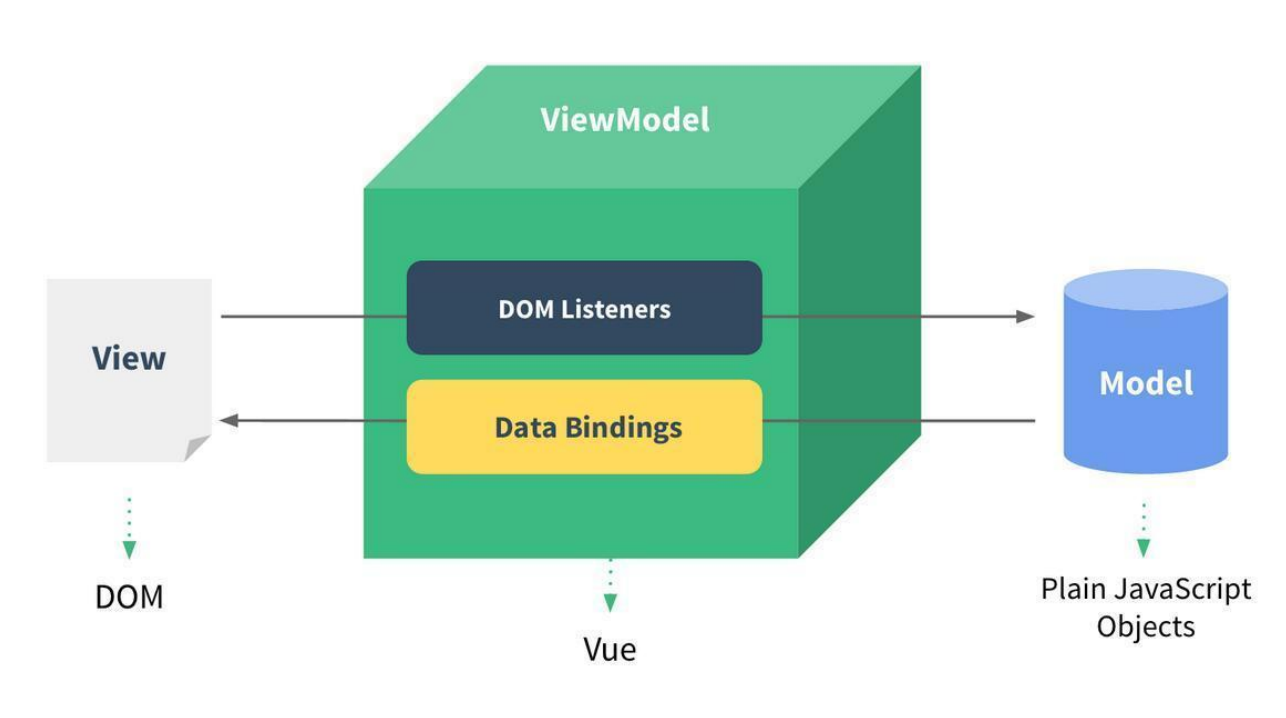
Vue中的MVVM
MVC:Model-View-Controller
MVP:Model-View-Presenter
MVVM:Model-View-Viewmodel


Vue的体验
搭一个出来就好了
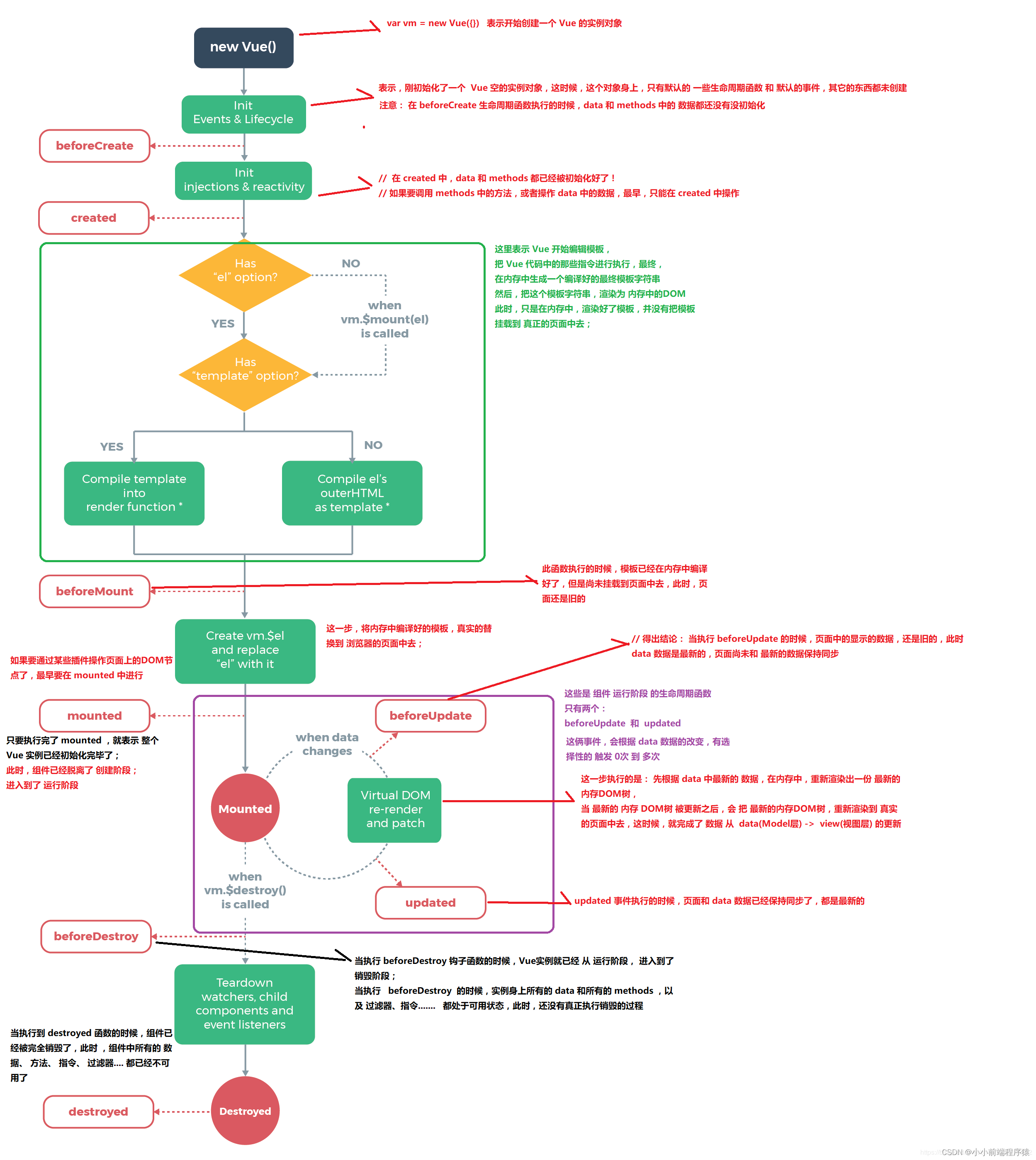
Vue的生命周期
一张图(详情)

Vue指令
指令可以写在DOM元素中的小命令,以V-为前缀
v-on
v-on 是事件绑定,可以缩写为@,如果需要event就在函数里面传参;例如@click="btn($event)";
常用的修饰符也有很多:
比如
.stop用来取消冒泡事件;
.prevent阻止默认事件;
.once只执行一次;当然还有许多。
v-model
v-model 是双向绑定,一般用于文本框、单选、复选、下拉;
常用的修饰符有
.lazy - 取代 input 监听 change 事件
.number - 输入字符串转为有效的数字
.trim - 输入首尾空格过滤
v-model实际上是一个语法糖,同时用了v-bind跟v-on(数据显示跟事件绑定)
v-cloak
v-cloak页面渲染完成后消失;如果不适用的话,每次刷新页面会出现闪的一下子;就好比王者英雄出了闪现
v-once
v-once只渲染一次
v-pre
v-pre跳出渲染
v-text
v-text innerText输出
v-html(有安全隐患)
v-html innerHTML输出
v-for
v-for 和原生JS的for循环差不多
这是平常使用的一种格式
v-show
v-show 判断元素显示还是隐藏
v-show="true/false"
v-if
v-if是条件判断
当然还有配套的v-else、v-else-if
与v-show的区别是,v-if条件为false时,压根不会有对应的元素在DOM中,v-show当条件为false时,仅仅是将元素的display数学设置为none而已。如果需要频繁切换,需要省去重新渲染的操作就应当用v-show
v-else
v-else-if
Vue组件
- 可独立分割
- 减少复杂度
- 可复用代码
- 随时可替换或删除
VueRouter
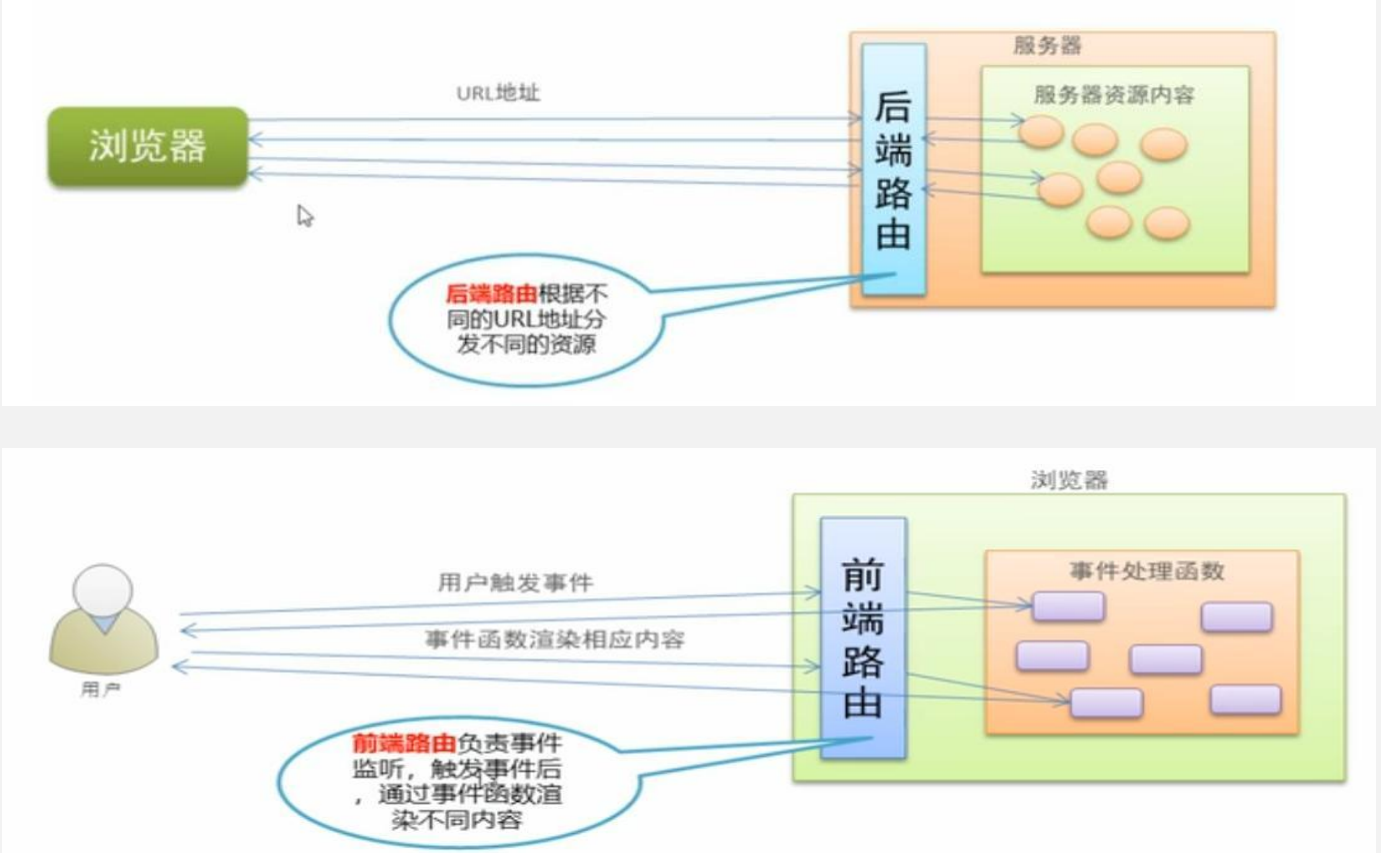
前后端路由的区别
后端路由:后端路由通过用户请求的URL分发到具体的处理程序,浏览器每次跳转不同的URL,都会重新访问服务器。服务器收到请求后,将数据和模板组合,返回HTML界面或模板,由前端JS请求数据,使用前端数据和模板组合生成最终的HTML界面。
前端路由:前端路由就是把不同路由对应不同的内容或页面的任务交给前端。对于单页面应用(SPA)来说,主要通过URL中的hash(#号)来实现不同页面间的切换。通过改变URL,在不重新请求页面的情况下,更新页面视图。

工作原理
Hash值
利用URL中的hash(“#”),可通过window.location.hash属性读取
history模式
History interface是浏览器历史记录栈提供的接口,通过back(),forward(),go()等方法,可以读取记录栈信息进行各种跳转操作
两种模式比较
更新视图但不操心请求页面是前端路由原理的核心之一
pushState设置的新URL可以是与当前URL同源的任意URL
而hash只可修改#后面的部分,故只可设置与当前同文档的URL
route跟router的区别
route、routes、router是什么?
route:表示一条路由,单数形式
routes:表示一组路由,route的集合,是一个数组
router:表示一个机制,充当管理路由的管理者角色
路由属性
路由对象(route object)表示当前激活的路由的状态信息,包含了当前URL解析得到的信息,还有URL匹配到的路由记录。
this.$router表示全局路由器对象,可调用其push()、go()等方法进行路由跳转。
this.$route表示当前正在用于跳转的路由对象,可以访问name、path、query、params等属性

导航守卫
概念:主要用来通过跳转或取消的方式守卫导航
应用场景:项目中的登陆验证,权限控制等
全局守卫
路由实例上直接操作的钩子函数:所有路由配置的组件都会触发,只要触发路由就会触发这些钩子函数
路由守卫
指在组件内执行的钩子函数,类似于组件内的生命周期,相当于为配置路由的组件添加的生命周期钩子函数
组件守卫
是指在单个路由配置的时候也可以设置的钩子函数
回调参数
to:目标路由对象
from:即将要离开的路由对象
next:回调函数;但凡涉及到有next参数的钩子必须调用next()才能继续往下执行下一个钩子。如果要中断当前的导航要调用next(false)、next('/') 或者 next({ path:'/' }) 跳转到一不同的地址
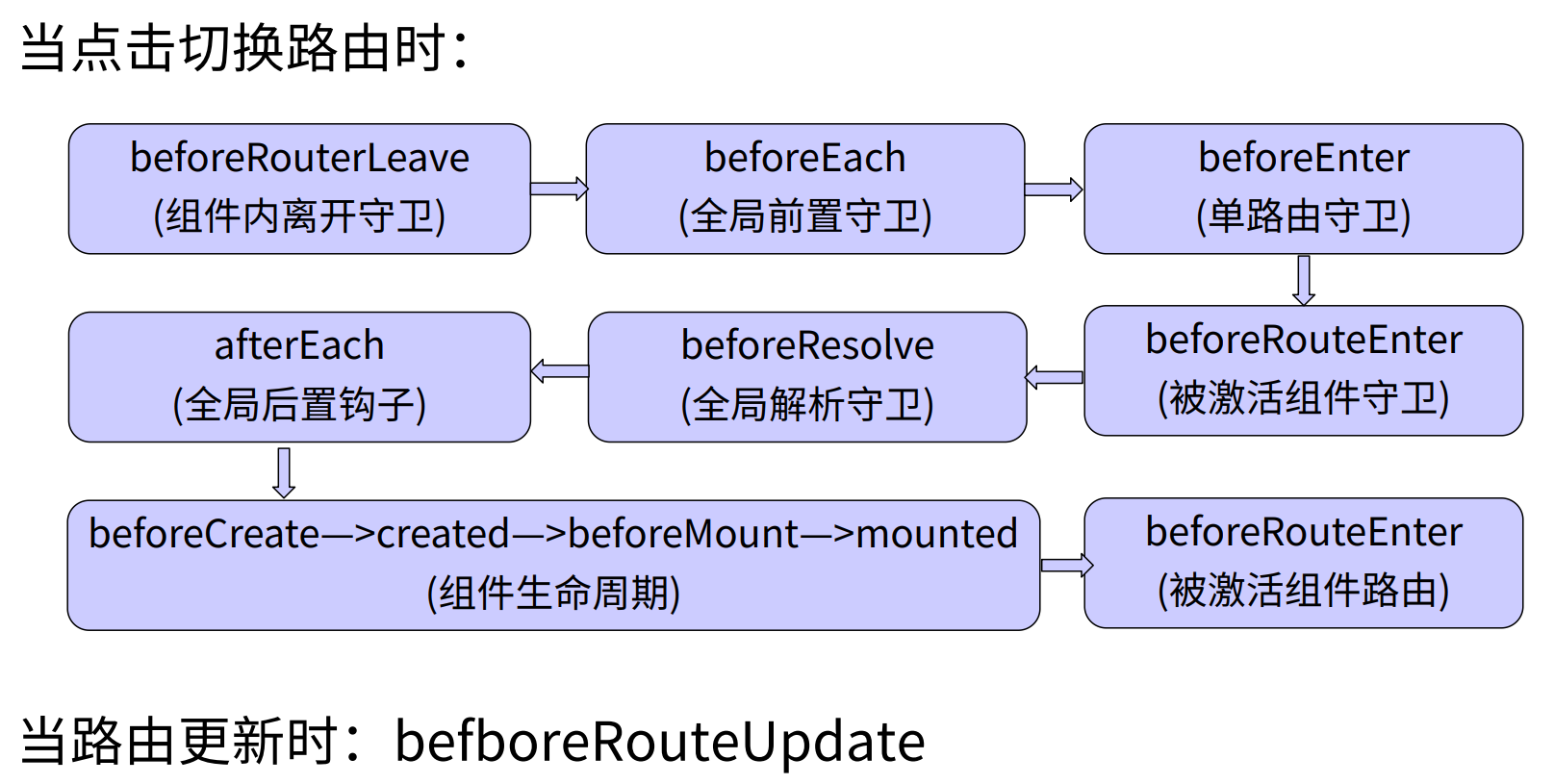
钩子函数执行顺序:

举例
Vuex
概述
是一个专为vue.js应用程序开发的状态管理模式。它能够集中管理组件间的共享数据,可以解决不同组件间共享数据的问题。
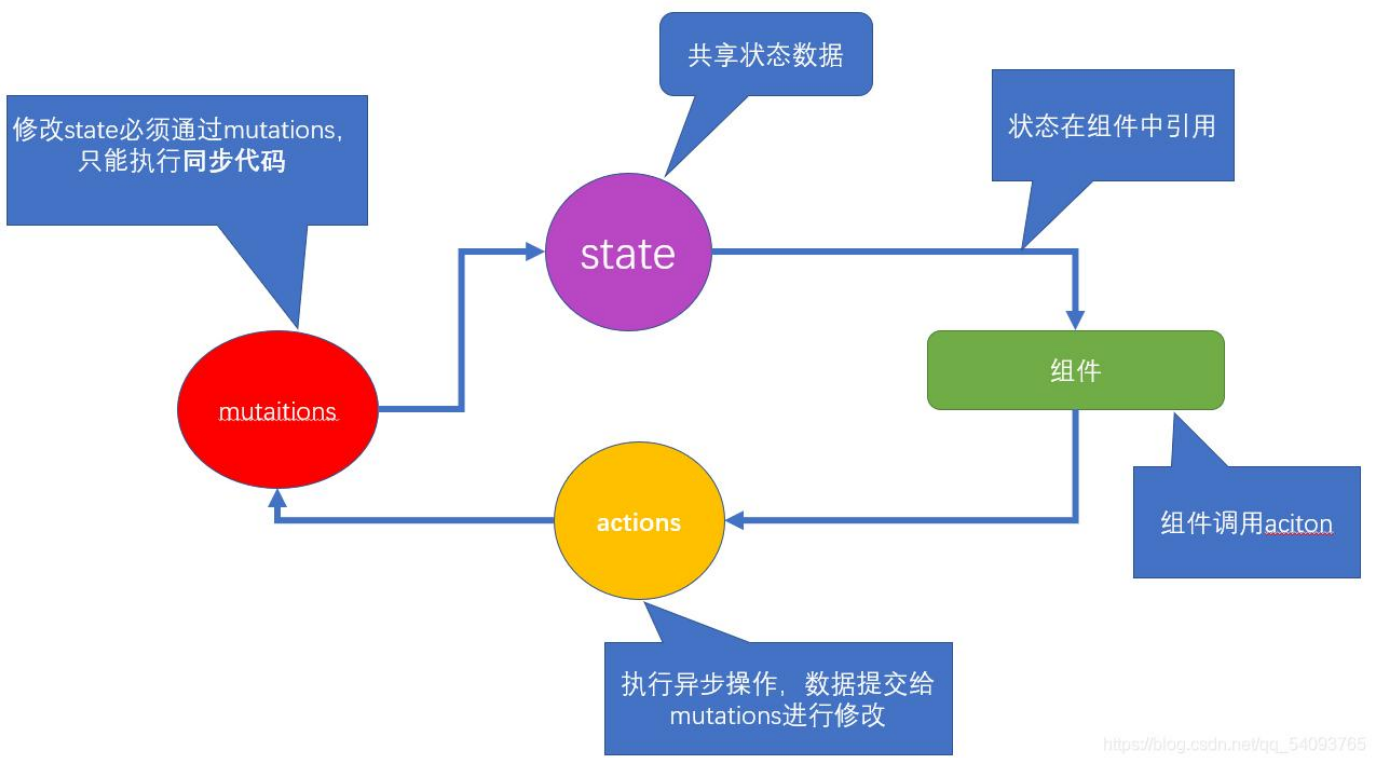
5种基本对象
state:放置所有公共状态的属性
getters:对数据获取之前的再次编译,可以理解为state的计算属性
mutations:state数据的修改只能通过mutations,并且mutations必须是同步更新,操作state数据的方法的集合
actions:state是存放数据的,mutations是同步更新数据,actions则是负责进行异步操作
module:vuex模块化,将store分割成模块进行管理
基本使用

创建store.js文件:
下载vuex:使用命令行npm install vuex --save
引入vuex:在store.js中引入vuex
定义所需store数据
在main.js中引入store,指向store根实例
在组件中使用
辅助函数
当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用mapState 辅助函数帮助我们生成计算属性
mapState,mapGetters,mapMutations,mapActions
帮助我们把store中的属性数据映射到组件的计算属性中, 它属
于一种方便用法
后两节老师讲得好快啊听了就没法记笔记,记笔记就听不懂了!