适用于想调试webpack-dev-server(第三方模块)里的代码,在代码里打印console.log无效的情况。
我用的idea,配置如下:
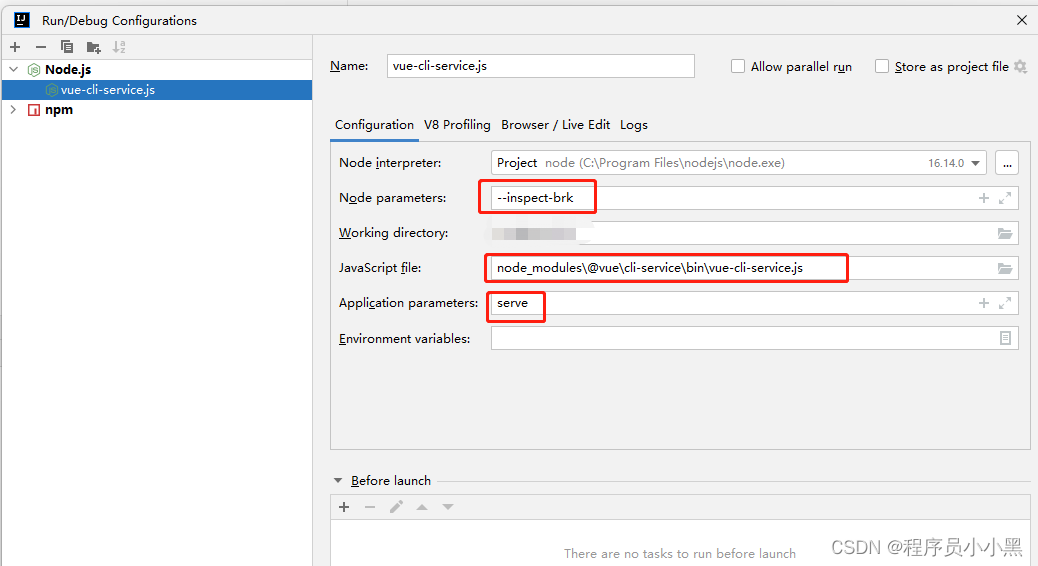
一、idea配置vue项目启动
1、 主入口js配置:node_modules\@vue\cli-service\bin\vue-cli-service.js
2、断点参数设置:--inspect-brk
3、应用参数设置:serve

二、chrome浏览器打开断点调试页面
1、用刚刚的配置,启动vue(不要在终端命令窗口npm run serve了)
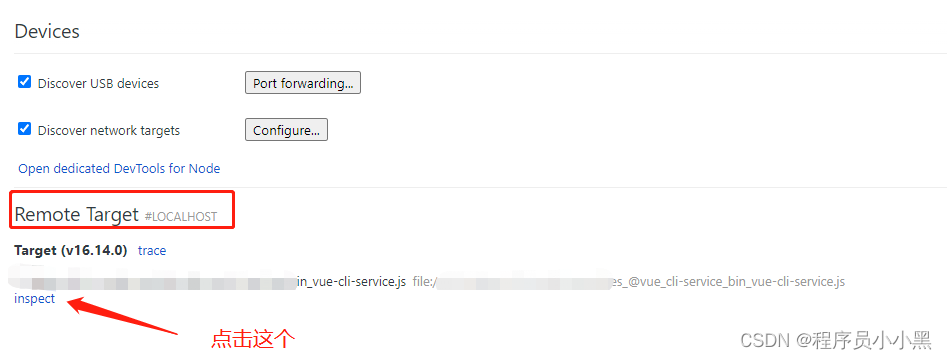
2、chrome浏览器输入chrome://inspect/#devices
3、会看到Remote Target有个启动的路径显示及inspect,点击inspect

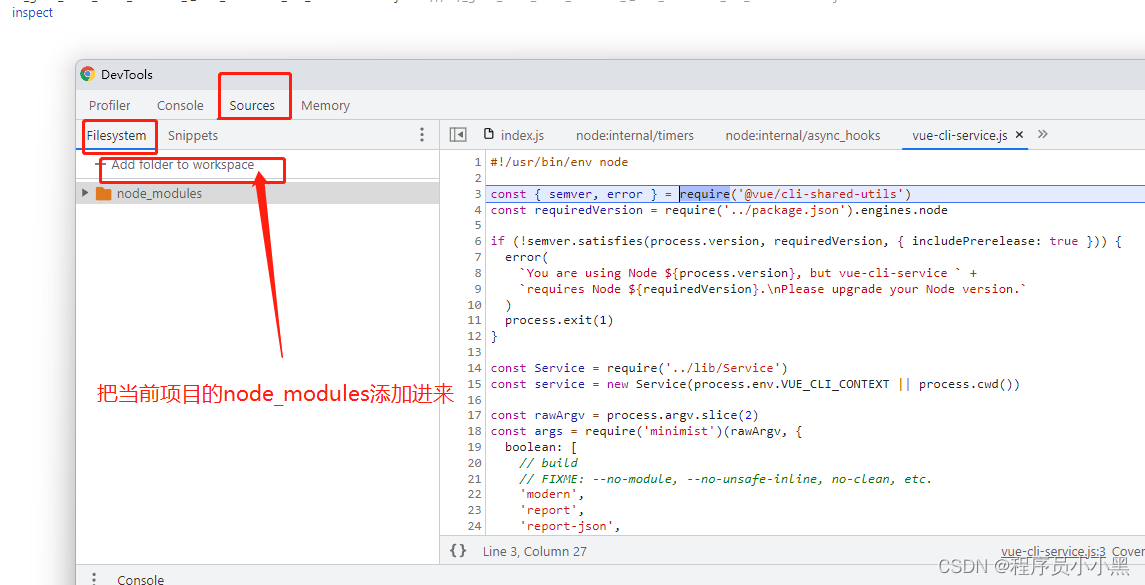
4、把vue项目的node_modules添加进来

5、自己就可以跟平时的调试手法一样了,如果在本地node_modules改了代码,也能在调试中生效
注意:
1、调试完后,记得把--inspect-brk参数去掉,否则idea启动项目时,如果不打开DevTools会卡住
2、配置serve命令启动vue时,package.json里的script节点的serve内的命令就不会走了