文章目录
- Django入门与构建
- Django介绍
- conda切换环境(看需要)
- 安装虚拟环境
- 基于 virtualenv
- 基于venv
- Django项目构建
- Django项目安装:
- 创建应用
- Django运行测试
- 总结

Django入门与构建
官网:https://www.djangoproject.com/
博客:https://www.liujiangblog.com/
Django介绍
Django是一个免费的开源的python WEB框架,包括足够用的中间件,用户可以基于Django在几个小时内完成web应用程序从概念到启动。
conda切换环境(看需要)
查看conda的环境
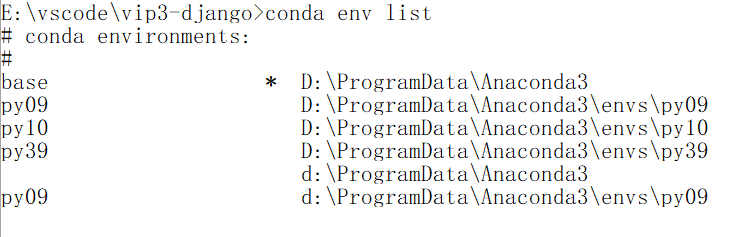
conda env list
输出为:

进入到conda命令终端
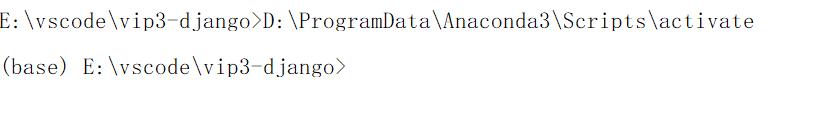
D:\ProgramData\Anaconda3\Scripts\activate
输出为:

切换环境
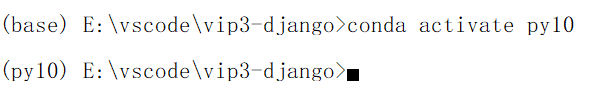
conda activate py10
输出为:

安装虚拟环境
基于 virtualenv
1.安装虚拟环境库
pip install virtualenv
2.执行新建虚拟命令
virtualenv vip3newenv
会在VIP3出现一个env的虚拟python环境
3.激活/退出虚拟环境
activate.bat
退出虚拟环境
deactivate.bat
4.确定python解释器的位置:
方法一(指出解释器的位置和名称):
在shell命令行里输入:
import sys
print(sys.executable) #解释器
方法二(如果只是想查看路径的话):
在shell命令行里输入:
import sys
import os
print(os.path.dirname(sys.executable)) #解释器所在的文件夹
基于venv
1.创建虚拟环境
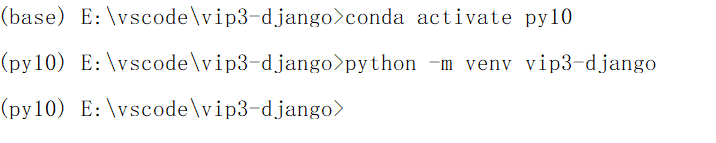
python -m venv vip3-django
输出为:

2.激活虚拟环境
vip3-django\Scripts\activate
3.安装依赖
python -m pip install django
4.关闭虚拟环境
deactivate
Django项目构建
Django项目安装:
安装django
python -m pip install django -i https://pypi.tuna.tsinghua.edu.cn/simple
创建项目
django-admin startproject 你的项目名字
django-admin startproject djangoproject
启动项目
python djangoproject\manage.py runserver
在浏览器网址输入
127.0.0.1:8000
如果看到如下页面则代表安装成功

创建应用
定位到djangoproject项目下
cd djangoproject
创建app,执行下面的命令:
django-admin startapp 你的app名字
django-admin startapp app1
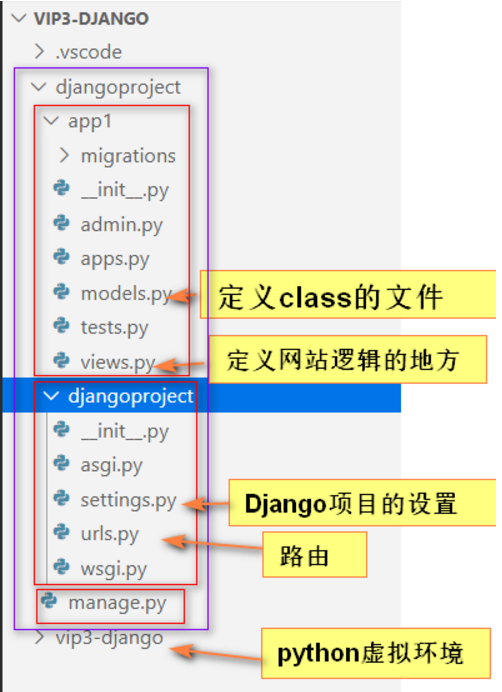
到此目录如下

之后再在项目中添加两个文件夹:templates和static,templates存放html文件,static存放静态文件,此处建议static下再新建三个文件夹:js,css和images,分别存放js文件,css文件和图片。
Django运行测试
1.在settings.py中修改设置:
先导入os库:import os
再修改配置文件如下:
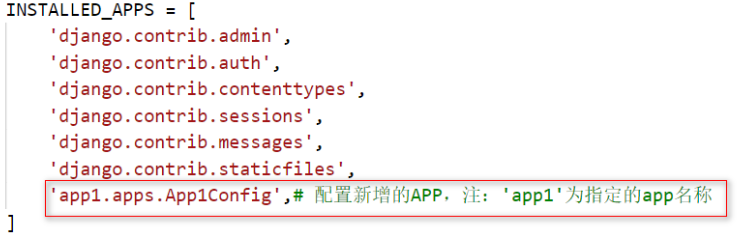
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app1.apps.App1Config', #新建的应用
]

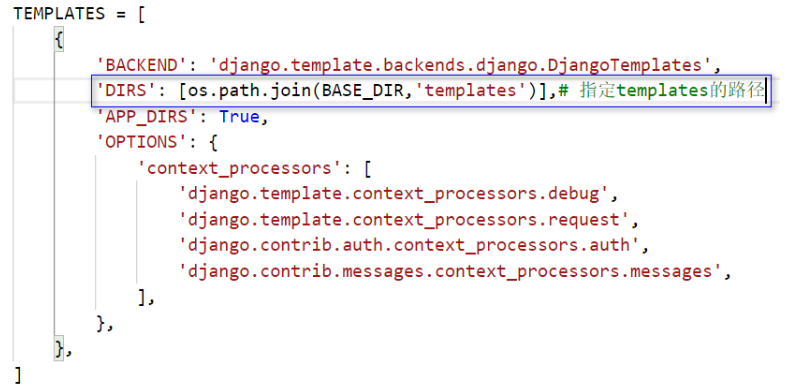
2.在settings.py中templates修改设置:
'DIRS': [os.path.join(BASE_DIR,'templates')],# 指定templates的路径

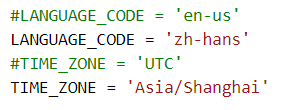
3.在settings.py中修改时区语言:
#LANGUAGE_CODE = 'en-us'
LANGUAGE_CODE = 'zh-hans'
#TIME_ZONE = 'UTC'
TIME_ZONE = 'Asia/Shanghai'

4.在settings.py中修改静态路径
STATIC_URL = 'static/'
# 指定静态文件的存放路径,新增部分
STATICFILES_DIRS=[
os.path.join(BASE_DIR,'static'),
os.path.join(BASE_DIR),
]
5.在templates路径下创建index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>hello world</p>
</body>
</html>
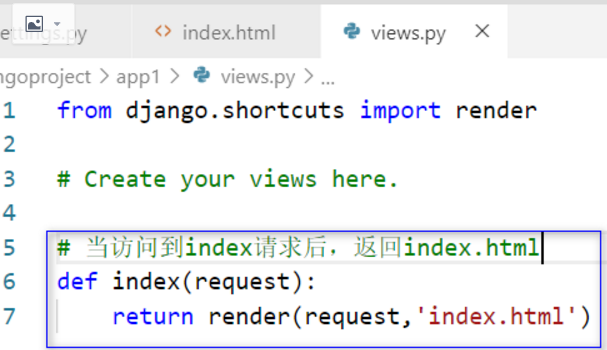
6.在app1的views.py中创建后台逻辑:
def index(request):
return render(request,'index.html')

7.在urls.py中添加路由信息
from app1 import views # 新增
urlpatterns = [
path('admin/', admin.site.urls),
path('index',views.index) # 新增 对于index的访问,转发到views.index函数,进行处理
]
8.再次运行,就可以查看到相关页面了
python djangoproject/manage.py runserver
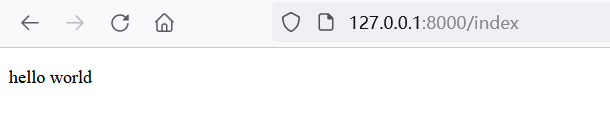
访问:
http://127.0.0.1:8000/index
输出为:

总结
本文主要是Django系列博客。包括虚拟环境安装,Django安装,配置修改与运行测试。
创建工程
创建app1
配置setting.py :配置app,templates路径 ,时区 ,语言, static路径
在templates创建html页面
在app1下的views.py创建函数,函数返回指定页面
在urls.py中配置路由,前端访问与views中函数的对应
传参:
后端通过{key:value}
前端接受: {{ key }}