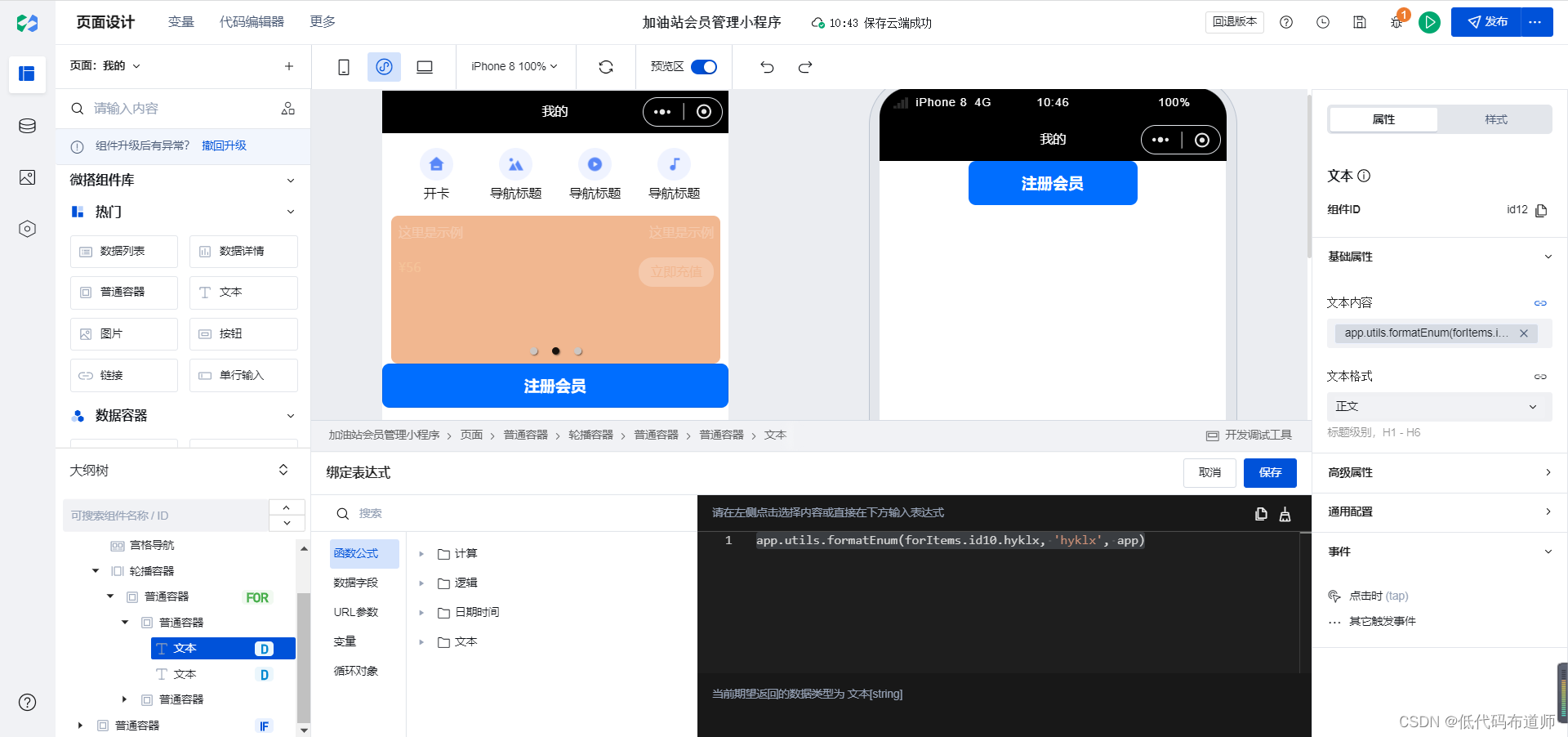
加油站会员管理小程序实战开发教程15 完结篇
news2025/4/4 16:37:52
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/356745.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
关于vb6无边框的窗体开发遇到的部分问题的解决方案
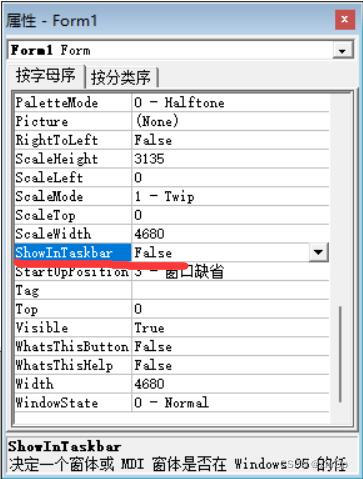
为了美化或自定义窗体,通常会把窗体做成无边框形式,使用无边框窗体会存在一些问题的,以vb为例,当窗体borderstyle设置为0时,会出现以下问题:1.任务栏不再出现程序图标 2.窗体无法拖行移动 3.窗体无法拖动缩放&#…
WampServer安装教程
文章目录简介:官网地址安装步骤:我是阿波,学习PHP记录一下笔记,如果对你有帮助,欢迎一键三连,谢谢! 简介:
WampServer是一个用于Windows操作系统的Web开发环境,其名称来…
10- 天猫用户复购预测 (机器学习集成算法) (项目十) *
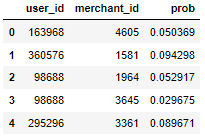
项目难点 merchant: 商人重命名列名: user_log.rename(columns{seller_id:merchant_id}, inplaceTrue)数据类型转换: user_log[item_id] user_log[item_id].astype(int32)主要使用方法: xgboost, lightbm竞赛地址: 天猫复购预测之挑战Baseline_学习赛_天池大赛-阿里云天池…
java并发编程原理1(原子性,可见行,有序性,volatile,synchronized)
一、原子性:
1.1 Java中如何实现线程安全?
多线程操作共享数据出现的问题。 锁:
悲观锁:synchronized,lock乐观锁:CAS
可以根据业务情况,选择ThreadLocal,让每个线程玩自己的数据。
1.2 C…
内大-oj练习题(2期)
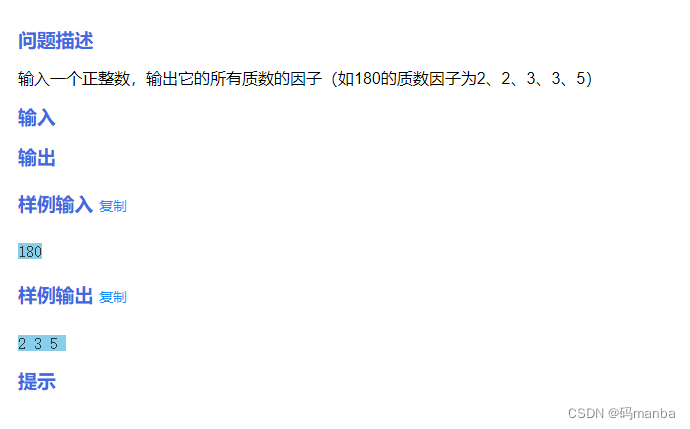
内大oj2期 1. 输出一个数的质数因子2. 寻找完数3. 圆的面积4. 求同存异5. 2的k进制数6. 输出排序序列6. DNA算法1. 输出一个数的质数因子
介绍 因子,例如 33=9 (3就是因子); 19=9(1,9就是因子) 质数, 只能被1和本身整除的数 题目
代码
#include <iostream>
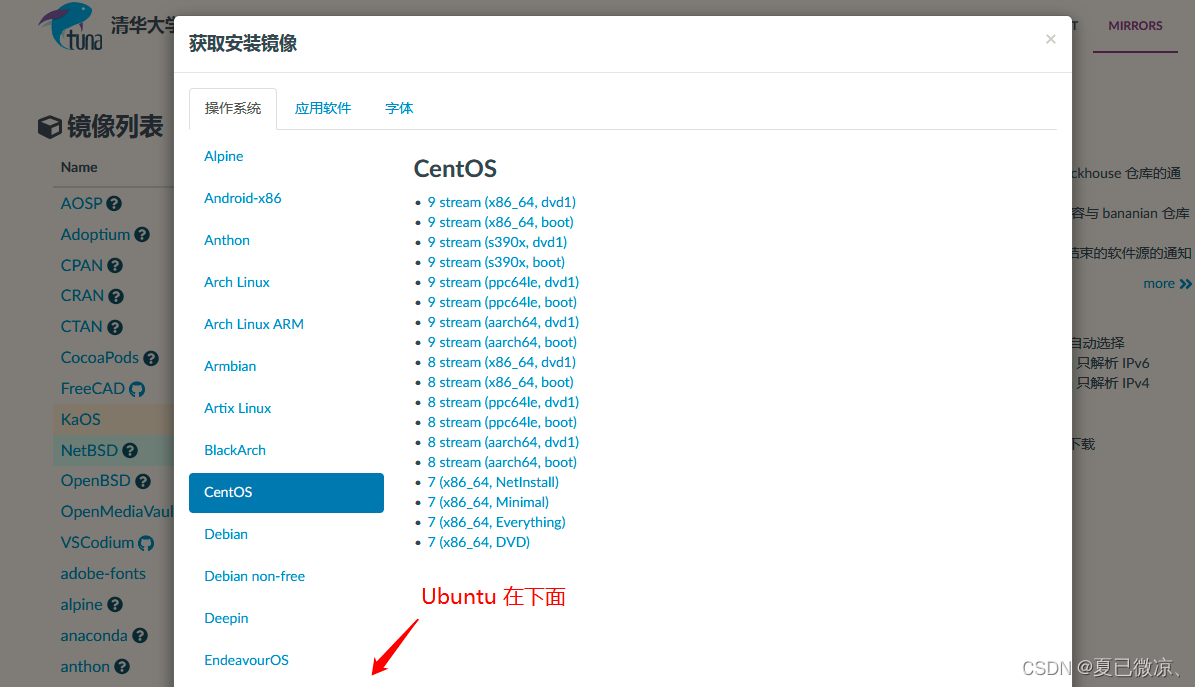
Windows7下使用VMware11.1.1安装ubuntu-16.04.7
一、说明二、安装说明三、安装步骤详解1、先安装VMware软件2、创建虚拟机3、编辑虚拟机4、开启虚拟机,初始化Linux系统一、说明 虽然VMware和ubuntu最新版已经很高了,我这电脑由于是win7配值还低,所以采用低版本来安装 VMware版本࿱…
C++Primer15.5节练习
练习15.18: Base* p &d1:合法 p &d2:不合法,只有当派生类公有地继承基类时,用户代码才能使用派生类向基类的转换 p &d3:不合法,只有当派生类公有地继承基类时࿰…
ChatGpt与Google 谁能给出最好的回答
ChatGPT由于其先进的会话和技术功能而越来越受欢迎。你可以问聊天机器人任何你想问的问题,它会在几秒钟内输出答案。虽然它不是一个搜索引擎,你应该使用ChatGPT作为你的信息来源而不是谷歌,百度吗? 我们来根据国外的一场测试来看一下
ChatG…
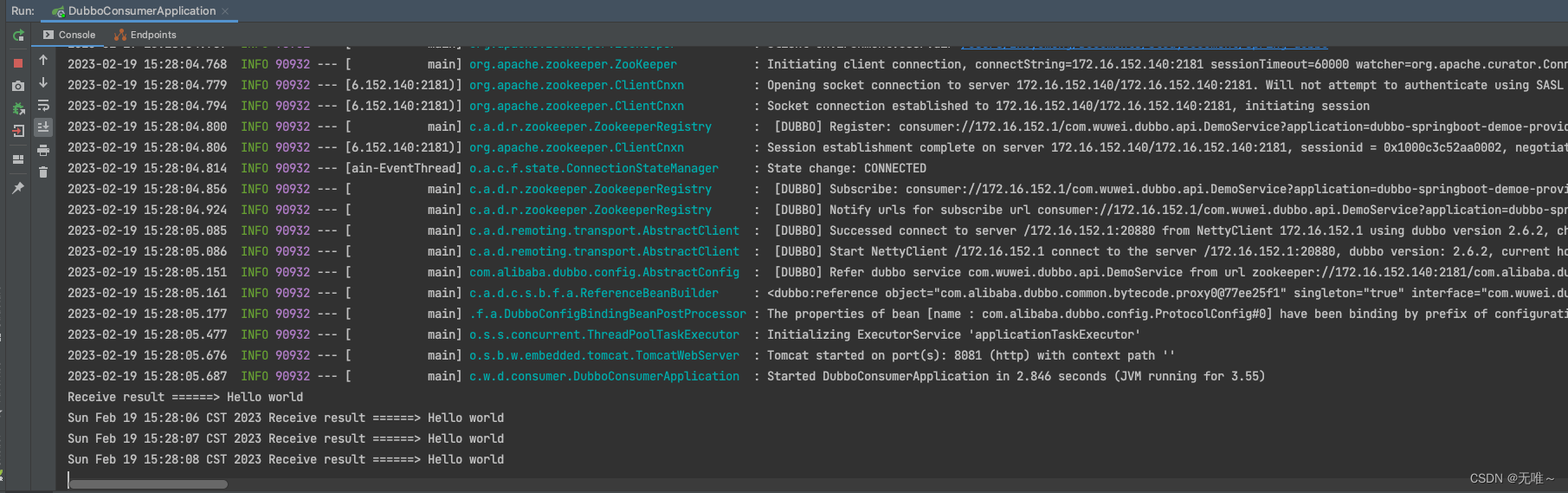
spring注解方式整合Dubbo
系列文章目录 文章目录系列文章目录一、创建一个父工程项目二、创建子模块(dubbo-api模块)二、创建子模块(dubbo-provider模块)三、创建子模块(dubbo-consumer模块)总结一、创建一个父工程项目 这里我们通过Spring Initializer 来帮我们构建一个spring-dubbo这个父项目,点击nex…
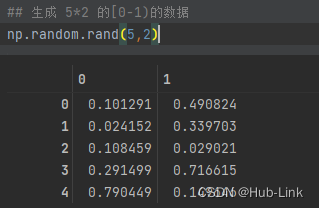
python进阶--Numyp库(一)
一、Numpy库介绍 NumPy(Numerical Python)是Python的⼀种开源的数值计算扩展。提供多维数组对象,各种派⽣对象(如掩码数组和矩阵),这种⼯具可⽤来存储和处理⼤型矩阵,⽐Python⾃身的嵌套列表&am…
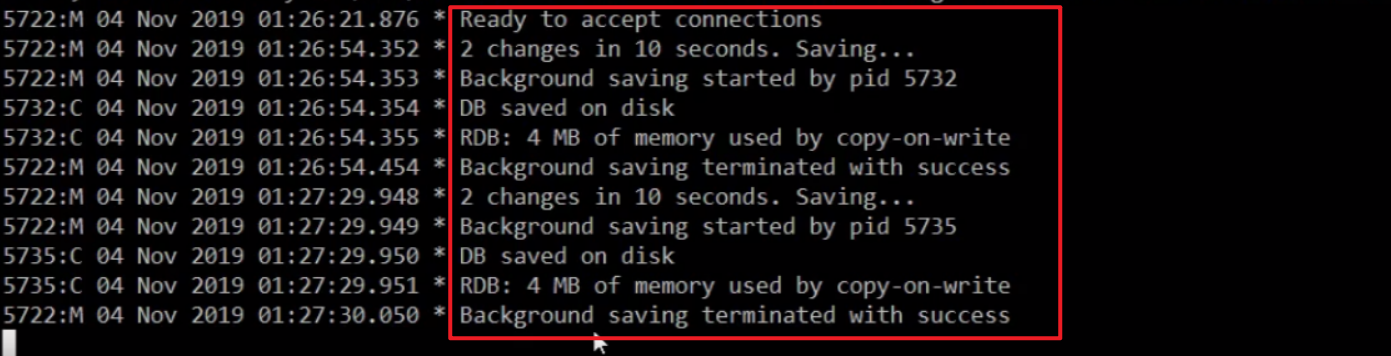
【Redis 高级】- 持久化 - RDB
【Redis 高级】- 持久化 - RDB
👑什么是持久化呢?
那当然是够持久呀,这个持久如果在你不主动去删除的情况下,它就一直存在的。
🎷那么这有什么用呢? 举个栗子:我们在用 PowerPoint 在写价值 …
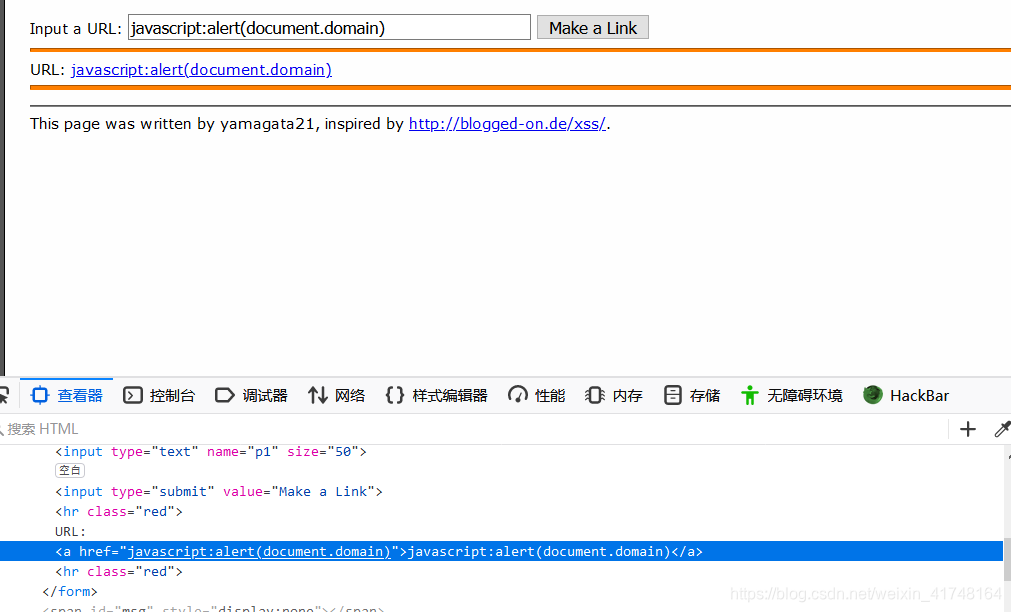
WEB系列(二)-----------XSS
XSS原理及基础
定义
恶意攻击者会往Web页面里插入JS代码,当用户点击网页时.镶嵌的JS代码就会执行,从而达到恶意的特殊目的.
原因
程序对输入和输出的控制不够严格,导致payload输出到前段时被浏览器当做有效代码执行从而产生危害。
分类
存储型反射型DOM型
测…
常见排序算法--Java实现
常见排序算法--Java实现插入排序直接插入排序折半插入排序希尔排序交换排序冒泡排序快速排序选择排序直接选择排序堆排序归并排序基数排序各种排序方法比较在网上找了些排序算法的资料。此篇笔记本人总结比较,简单注释,觉得比较好理解,且相对…
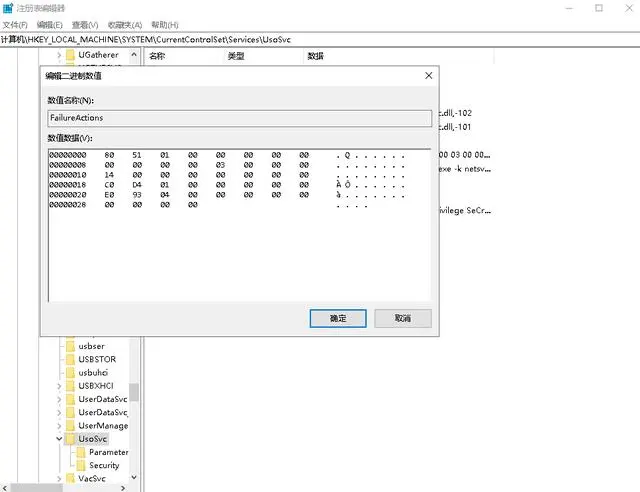
四大步骤,教你彻底关闭Win10自动更新
文章目录一、禁用Windows Update服务二、在组策略里关闭Win10自动更新相关服务三、禁用任务计划里边的Win10自动更新四、在注册表中关闭Win10自动更新参考资料一、禁用Windows Update服务
1、同时按下键盘 Win R,打开运行对话框,然后输入命令 services…
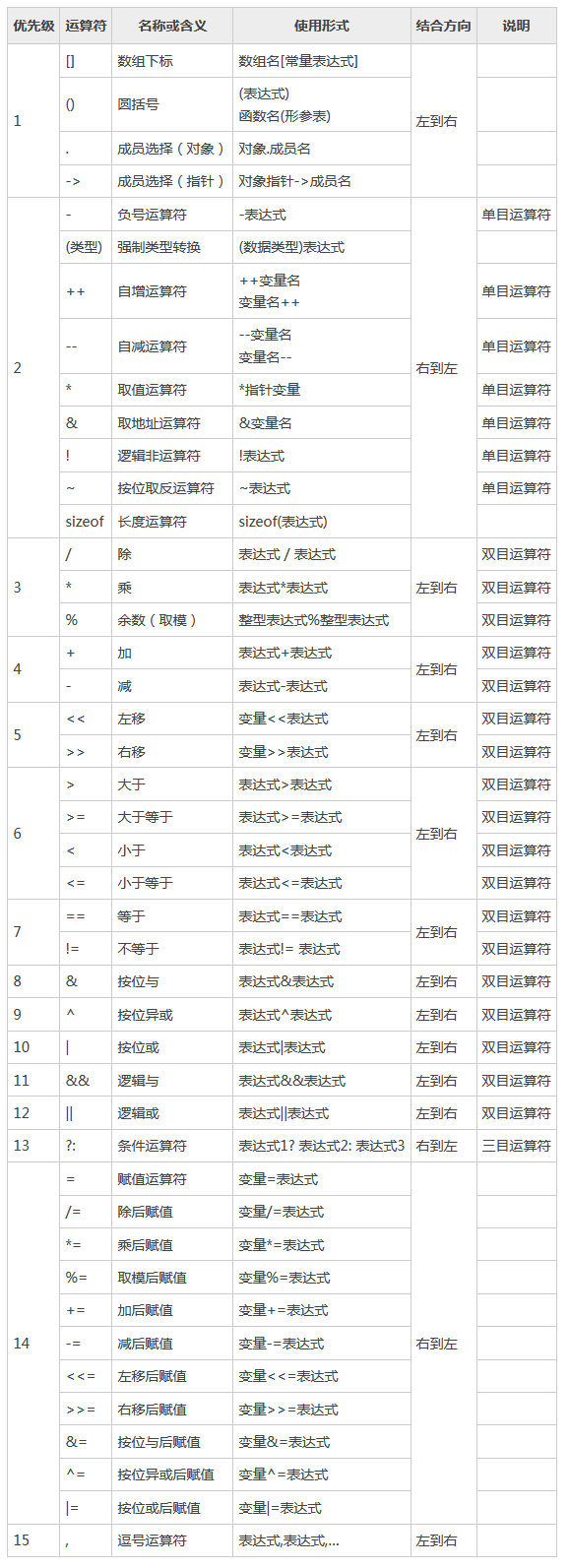
C语言运算符优先级和结合性一览表
所谓优先级就是当一个表达式中有多个运算符时,先计算谁,后计算谁。
运算符的优先级从高到低大致是:单目运算符、算术运算符、关系运算符、逻辑运算符、条件运算符、赋值运算符()和逗号运算符 简单记就是:! > 算术运…
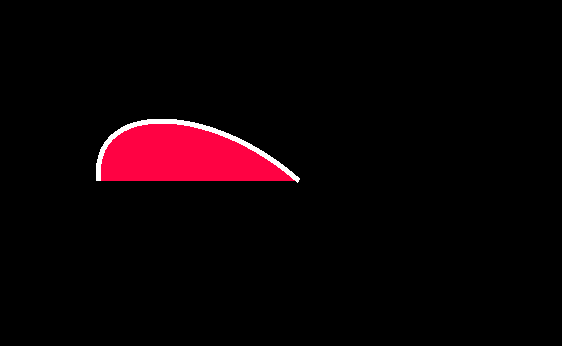
一起学 pixijs(1):常见图形的绘制
大家好,我是前端西瓜哥。
pixijs 是一个强大的 Web Canvas 2D 库,以其强大性能而著称。其底层使用了 WebGL 实现了硬件加速,当然如果不支持的话,也能回退为 Canvas。
本文使用的 pixijs 版本为 7.1.2。
Application
Applicati…
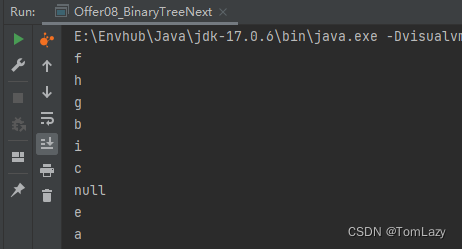
【LeetCode】剑指 Offer 08. 二叉树的下一个节点 p65 -- Java Version
题目链接:无题目链接,不知道为啥力扣上找不到这一题。
1. 题目介绍(08. 二叉树的下一个节点) 题目:给定一个二叉树和其中的一个节点,请找出中序遍历顺序的下一个节点并且返回。注意,树中的节点…
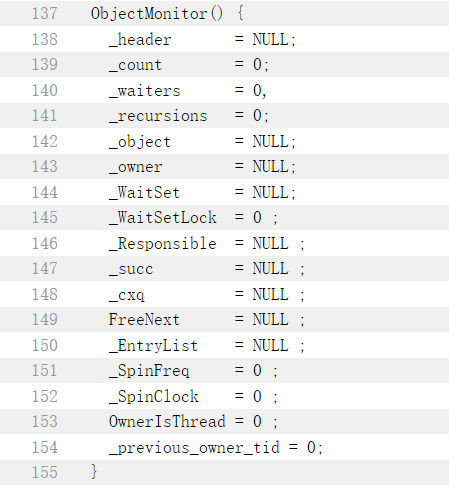
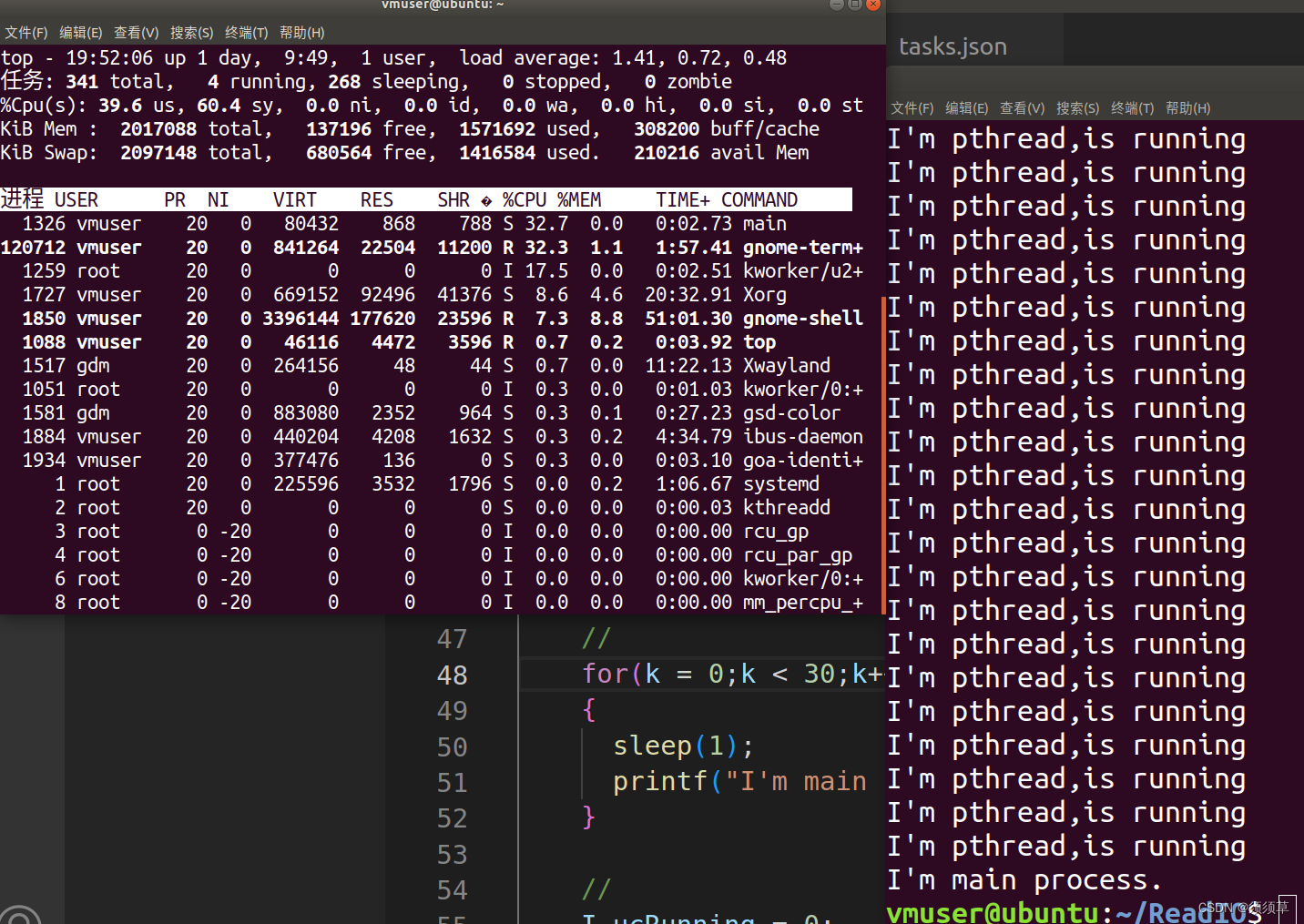
linux线程阻塞中CPU的占用率
linux线程阻塞中CPU的占用率
一、简介
总所周知Linux系统下,我们编写的程序进入阻塞后,系统把任务挂起,交给内核进行处理,此时我们的进程CPU占用率不高,可以说是占用率0.0%,让CPU资源交给其他进程处理&am…
【算法】三道算法题目单词拆分,填充每个节点的下一个右侧节点指针以及组合总和
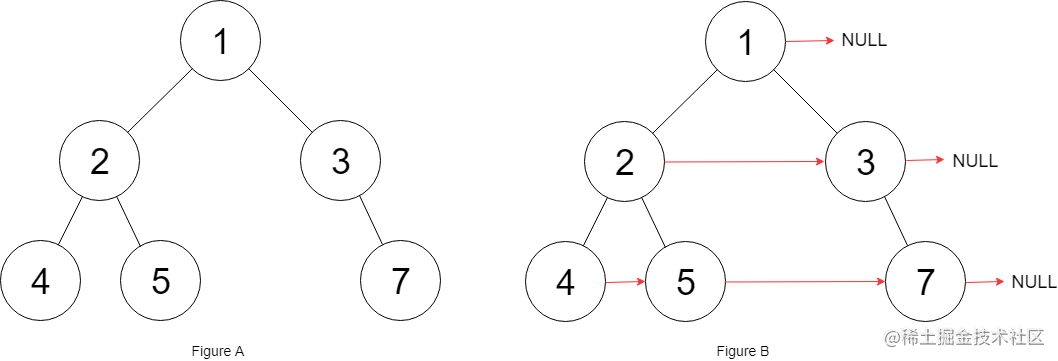
算法第一道算法题:单词拆分java解答参考第二道算法题:填充每个节点的下一个右侧节点指针java 解答参考第三道算法题:组合总和java解答参考大家好,我是小冷。 今天还是继续学习算法技术知识吧
第一道算法题:单词拆分
…
Docker - 镜像操作命令
镜像名称一般分为两部分组成:[repository]:[tag]在没有指定tag时,默认是latest,代表最新版本的镜像1.下载docker镜像 docker pull repository:tag2.查看本地所有镜像 docker images3.创建镜像别名 docker tag repository:tag repository111:tag4.查看镜像…