前言
本文主要介绍Vben使用nginx单独部署的方式,其实前端发展到现在已经不是当年的jsp,asp必须要和后端一起部署了。单独部署调试的工具也很多,比如vue-cli-service 和 Vben中用到的vite ,当然这些我们一般用在开发的工程中。正式部署,一般还是build以后再放到后端部署(参考第十六节 springboot 打包vue代码实现前后端统一部署)或者使用nginx进行部署,即本文所要将的。
一、打包前端
yarn build
这步主要是将前端代码打包,一般会打包在dist文件夹内,变成一堆js和css文件。vben项目可以使用pnpm build或者yarn build, 官方github说明里面已经推荐pnpm了,不过官方文档里还停留在yarn。 我目前还用yarn。

上传文件
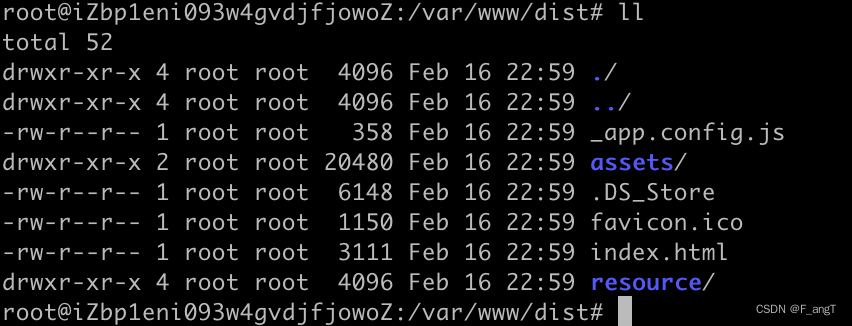
我们在服务器的/var下建一个www的文件夹,然后使用ftp工具将dist文件夹全部放入到www文件夹下即可

二、安装配置nginx
安装
这步不做过多介绍,如果是ubuntu20的话,两步搞定
sudo apt update
sudo apt install nginx
# 查看nginx状态:
sudo systemctl status nginx
配置 sbvadmin-vben.conf
如果通过apt安装的,一般把配置放在 /etc/nginx/conf.d/ 下面即可
server {
listen 8083;
root /var/www;
location / {
root /var/www/dist;
index index.html index.htm;
}
#解决api访问跨域问题
location /api {
proxy_pass http://118.31.68.110:8081/api;
}
}
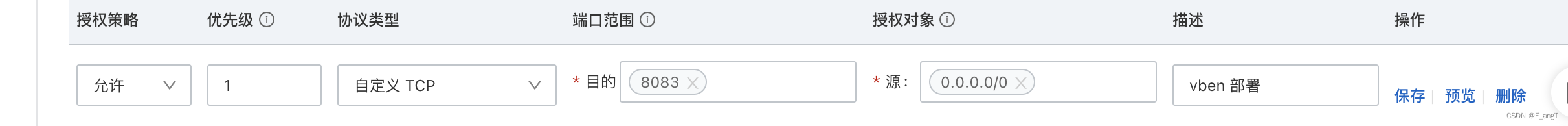
如果是阿里云的话,记得配置下安全组规则

重启nginx
systemctl restart nginx
现在可以访问http://118.31.68.110:8083/ 了
总结
- 配置文件是关键,跨域部分要注意
- 如果要配置域名的话,补充下server_name即可
参考文档:
svbadmin学习日志
本学习日志是使用Springboot和Vue来搭建的后台管理系统:
演示地址:http://118.31.68.110:8081/index.html
账号:root
密码:123
所有代码可以在gitbub上找到,切换到相应分支即可。【代码传送门】
正篇
第一节 spring boot 模块化构建项目
第二节 整合mybatisplus完成用户增删改查
第三节 整合springsecurity实现基于RBAC的用户登录
第四节 springsecurity结合jwt实现前后端分离开发
第五节 使用ResponseBodyAdvice格式化接口输出
第六节 springboot结合redis实现缓存策略
第七节 springboot结合rabbitmq实现队列消息
第八节 springboot结合rabbitmq实现异步邮件发送
第九节 利用springboot的aop实现行为日志管理
第十节 利用Quartz实现数据库定时备份
第十一节 springboot配置log输出到本地文件
第十二节 使用flyway对数据库进行版本管理
第十三节 springboot配合VbenAdmin实现前端登录
第十四节 springboot配合VbenAdmin实现用户CURD
第十五节 基于RBAC的权限管理VbenAdmin前端实现
第十六节 springboot 打包vue代码实现前后端统一部署
番外
2.1 数据库设计原则
3.1 配置apifox自动获取登录的token
13.1 springboot 全局捕捉filter中的异常
14.1 springsecurity整合mybatisplus出现isEnable的问题和解决方案
springboot集成vue使用jenkins持续部署
springboot配合vue实现文件上传
使用mybatisplus 和vben实现低代码开发