简述
作为一名前端开发人员,在工作中难免会遇到拖拽功能,分享一个github上一个不错的拖拽js库,能满足我们在项目开发中的需要,支持Vue和React,下面是SortableJS的使用详细;
这个是sortableJS中文官方文档,记录了一些相关属性和使用方法,页面十分简约方便阅读;
SortableJs中文文档![]() http://www.sortablejs.com
http://www.sortablejs.com
下面是使用详细,主要分为3步;
1、首相需要安装相关依赖:npm install sortablejs --save;
2、页面引入使用:import Sortable from "sortablejs";
3、获取大盒子属性,然后在初始化的使用需要调用Sortable.create()方法;
vue页面使用;
<template>
<div class="sortable">
<div id="container" ref="sortableBox">
<div v-for="(item, index) in arr" :key="item">
<span>{{ item }}</span>
</div>
</div>
</div>
</template>
<script>
import Sortable from "sortablejs";
export default {
name: "CodeDemoSortable",
data() {
return {
arr: ["one", "two", "three", "four"],
};
},
mounted() {
this.defineSortable();
},
methods: {
defineSortable() {
this.$nextTick(() => {
const el = this.$refs.sortableBox;
// 或则使用
// const el = document.getElementById("container");
Sortable.create(el, {
animation: 200,//拖拽动画过渡时间
group: "name",
sort: true,
});
});
},
},
};
</script>
<style lang="scss" scoped>
.sortable {
#container {
width: 600px;
height: 300px;
margin: 50px auto;
background-color: skyblue;
padding: 20px;
box-sizing: border-box;
display: flex;
flex-direction: column;
justify-content: space-around;
div {
height: 20%;
text-align: center;
line-height: 50px;
width: 100%;
background-color: plum;
}
}
}
</style>html页面使用;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 600px;
height: 300px;
margin: 50px auto;
background-color: skyblue;
padding: 20px;
box-sizing: border-box;
display: flex;
flex-direction: column;
justify-content: space-around;
}
.container>div {
height: 20%;
text-align: center;
line-height: 52px;
width: 100%;
background-color: plum;
}
</style>
</head>
<body>
<div class="container">
<div>one</div>
<div>two</div>
<div>three</div>
</div>
<!-- 引入js文件,也可以把js文件下载到本地使用 -->
<script src="https://cdn.bootcdn.net/ajax/libs/Sortable/1.15.0/Sortable.min.js"></script>
<script>
const el = document.querySelector('.container')
// 初始化
var sortable = Sortable.create(el, {
animation: 200,//拖拽动画过渡时间
group: "name",
sort: true
});
</script>
</body>
</html>
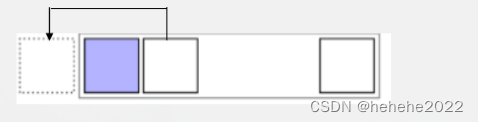
效果图如下:

感觉有用,就一键三连,感谢(●'◡'●)











![[数据结构]:顺序表(C语言实现)](https://img-blog.csdnimg.cn/028a1c9129b04d269c222eacbda96544.png)




![[python]win10安装gym](https://img-blog.csdnimg.cn/fba4761327f74caa9bcbbacdf828f22f.png)