大家好,我是前端西瓜哥。
我们做动画、游戏、编辑器,需要根据用户的交互等操作,去实时地改变图形的属性,比如位置,颜色等信息。今天西瓜哥带大家来看看在 pixijs 怎么修改图形的属性。
因为 pixijs 的底层维护了图形树,所以我们可以直接修改图形的属性,让 pixijs 重新计算并渲染出新的画面。
首先我们先绘制一个矩形:
import * as PIXI from 'pixi.js'
const app = new PIXI.Application({ width: 640, height: 360 });
document.body.appendChild(app.view);
const rect = new PIXI.Graphics();
rect.beginFill(0xFF0044); // 设置填充色
rect.lineStyle(5, 0xFFFFFF); // 设置描边线宽和颜色
rect.drawRect(100, 100, 200, 100); // 参数分别为 x, y, width, height
// 添加到 stage 下
app.stage.addChild(rect);
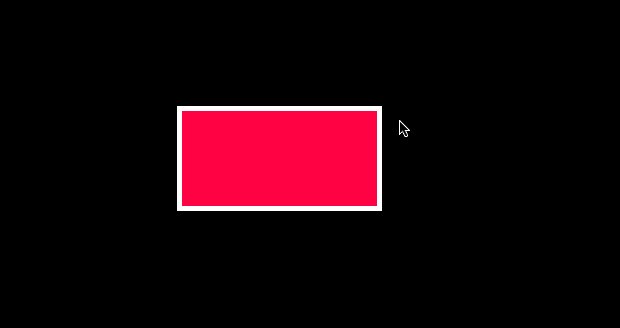
可以看到,画布绘制出了一个矩形。

需要注意的是,graphics 对象其实是一个容器,虽然只装了一个矩形,但你可以在它下面绘制更多的内容,比如圆形、线条等等。
所以 graphics 的位置默认是 (0, 0),而不是上面绘制矩形时设置的 (100, 100)。
图形位移
rect.x = x;
rect.y = y;
顺带一提,上面的 x 和 y 其实用了 getter 和 setter 代理了 rect.position 对象。该对象属于 PIXI.ObservablePoint 类,有不少好用的方法,比如判断和另一个点是否相等、求和另一个点的点积等。
所以还可以这样写:
rect.position.set(x, y);
我写了个 demo,给 app.view 加了个点击事件,点击后修改 x 和 y,效果如下:

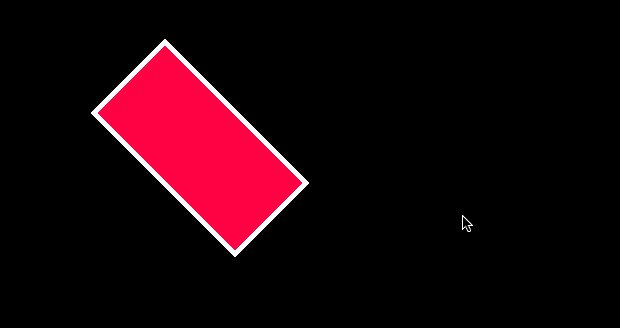
图形旋转
rect.rotation = radian; // 设置弧度
rotation 使用的值是弧度,学术上和很多 API 都是用弧度的,计算上更方便。
当然也可以用角度 angle,但底层也是做了代理:转换成弧度值,然后赋值给 rotation 属性。
rect.angle = angle; // 设置角度
然后很重要一点的是旋转中心的设置。旋转中心默认是 (0, 0)。可以通过 pivot 属性来设置。
rect.pivot.set(cx, cy);
pivot 这个属性比较抽象,它会影响 position 的效果,从表现上,它会将容器下的图形往 (-cx, -cy) 方向移动,所以你还需要通过 rect.position.set(cx, cy) 将容器移动回原来的位置。
另一种做法是,在绘制矩形的时候,将将其中心点对上 (0, 0),就不用设置 pivot 了。

图形缩放
用法类似图形旋转。
rect.scale.set(sx, sy);
图形斜切
rect.skew.set(skewX, skewY);
图形内容更新
前面这些都是物理位置和变形相关的,只需要在原来绘制出来的像素上做一些线性运算的到新的位置就可以了。
但如果你要做改变图形的填充色、线宽等操作时,就不能简单地设置一些属性就可以了,而是需要先用 clear 方法清空内容,然后重新定义形状。
rect.clear();
// 然后像第一次绘制一样,绘制一个矩形出来
// 将其中一些变量设置为新的值就可以了
// ...
下面是修改矩形线宽的例子。其他绘制参数比如填充色照旧,但线宽设置了新值。
const rect = new PIXI.Graphics();
rect.beginFill(0xFF0044);
rect.lineStyle(5, 0xFFFFFF); // 设置描边线宽和颜色
rect.drawRect(100, 100, 200, 100);
app.view.onclick = () => {
// rect.skew.set(1.3, 1)
// rect.width = 100;
rect.clear();
rect.beginFill(0xFF0044);
rect.lineStyle({ width: 10, color: 0xFFFFFF });
rect.drawRect(100, 100, 200, 100);
}
效果:

结尾
只是改变 graphics 的物理信息,或者说是变形(transform),只需要直接修改 position、rotation 属性即可。但如果是内容的改变,就要用 clear 清空内容,然后重新绘制了。
我是前端西瓜哥,欢迎关注我,学习更多前端知识。



![[vue3] pinia的基本使用](https://img-blog.csdnimg.cn/e6459a40afb04adc99aad3068f320be4.png#pic_center)