NSDT编辑器简化了WebGL 3D应用的开发,完全兼容Three.JS生态。本文介绍如何在自己的应用中嵌入使用NSDT编辑器搭建的3D场景,并通过JS API与场景进行交互。
在自己的应用中嵌入3D场景只需要三个步骤:
- 在NSDT编辑器中搭建3D场景
- 在自己的前端应用中加载搭建好的3D场景
- 使用JavaScript API与3D场景交互
首先下载NSDT 3D场景JS开发包和演示程序,开发包文档参见这里。
1、搭建3D场景
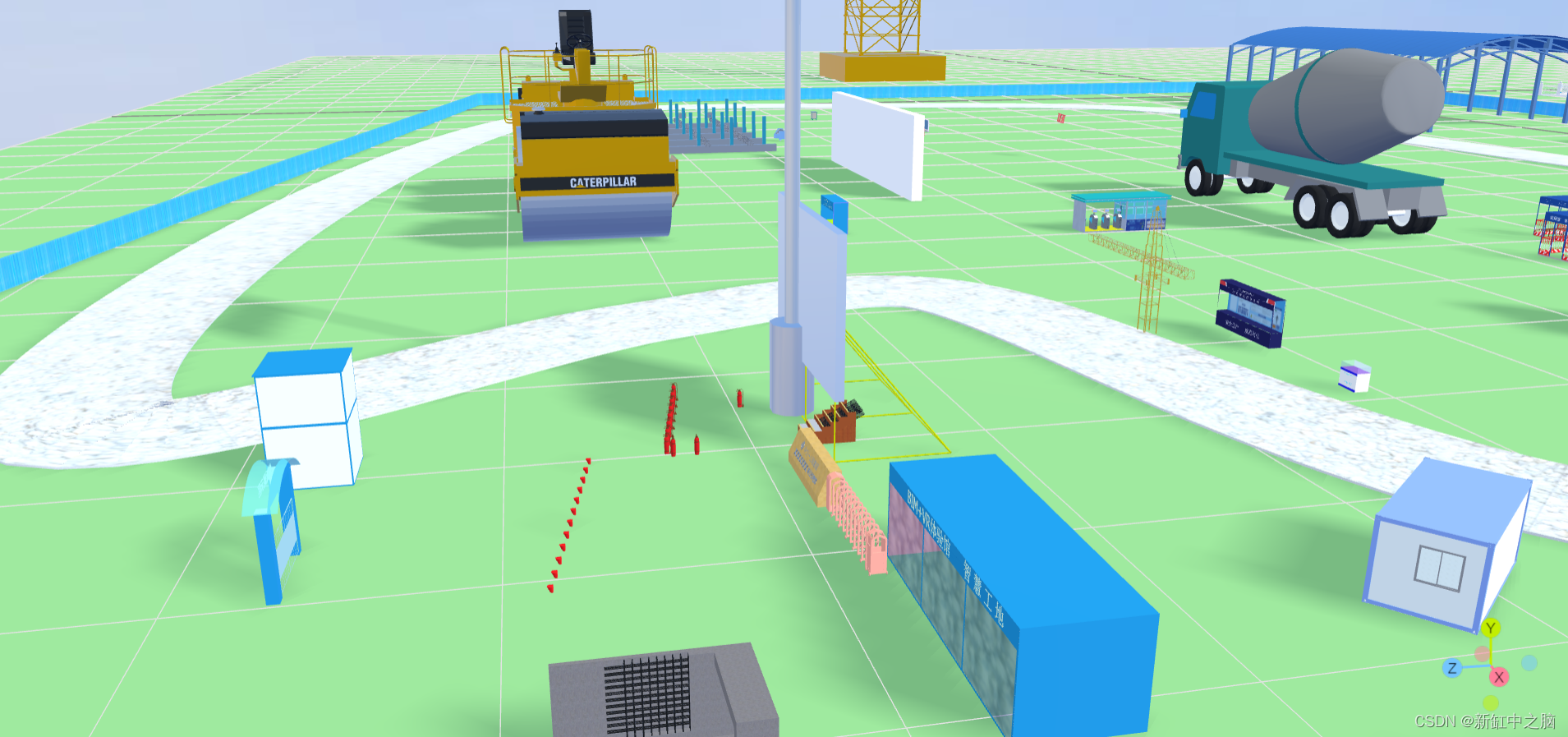
前往NSDT场景编辑器,拖拽模型快速搭建3D场景,成果如下,预览点击这里:

2、加载3D场景
首先在HTML页面中创建一个Canvas元素以便渲染3D场景:
<canvas class="canvas webgl"></canvas>
然后引入开发包:
<script src="./libs/js/three.js"></script>
<script src="./libs/js/nsdt@ted.js"></script>
创建一个NSDT Viewer对象,并调用Viewer的 loadScene() 方法加载指定的场景:
const sceneId = '63a13d2d39c45778ba1bedd0' //场景ID
const viewer = new DT.Viewer(canvas); //初始化场景查看器
const scene = await viewer.loadScene(sceneId) //加载指定场景
3、与3D场景交互
加载场景后,可以使用JS API与场景中的对象模型交互,比如调整其位置、旋转角度、路径漫游等,也可以接收来自3D场景的事件,例如:

下面以相机漫游为例。
首先调用Viewer的 getRoamingList() 方法获取指定场景的漫游列表,并将漫游路径关键点信息(位置、方向、时长等)存入 points数组:
const res = await viewer.getRoamingList(sceneId) //获取漫游列表
const points = [];
for (let item of res[0].points) {
points.push({ //保存路径关键点
duration: Number(item.duration) * 1000,
position: new THREE.Vector3().fromArray(item.position),
target: new THREE.Vector3().fromArray(item.target),
});
}
然后利用读取的关键点创建 RoamingPath 对象,并调用其 start() 方法启动:
const roaming = new DT.RoamingPath(viewer, points)
roaming.start();
效果如下:

原文链接:NSDT可编程3D场景 — BimAnt