QQWebsocketClient是什么
实现qq群消息接收和发送功能,基于websocket技术和cqhttp服务开发
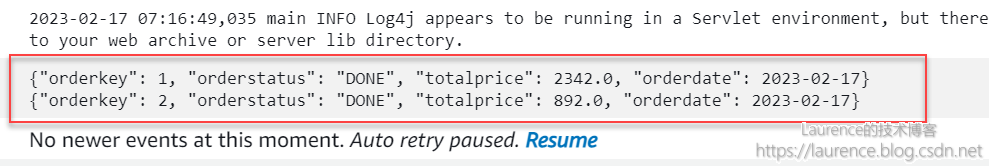
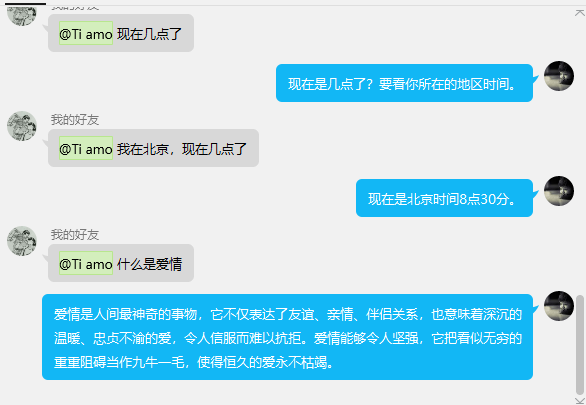
一、 效果截图

二、实现思路
使用cqhttp进行socket反向代理,获取qq聊天的所有消息
编写java客户端,连接至cqhttp服务器获取聊天消息
获取聊天消息,获取机器人的回答
将机器人的返回消息发送到qq群
三、如何搭建服务
1、准备工作
准备一个qq号(后续的服务都要用到这个qq,接收qq的消息并且使用qq号发送消息)
获取的api接口key(如果不知道自行百度)
2、启动腾讯qq,并且保持在线
3、搭建cqhttp服务器(windows环境)
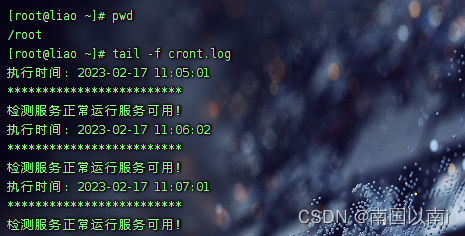
进入项目目录下的go-cqhttp_windows_amd64文件夹,启动go-cqhttp.exe,启动可能会有两次警告点击确认即可,启动后生成go-cqhttp.bat文件
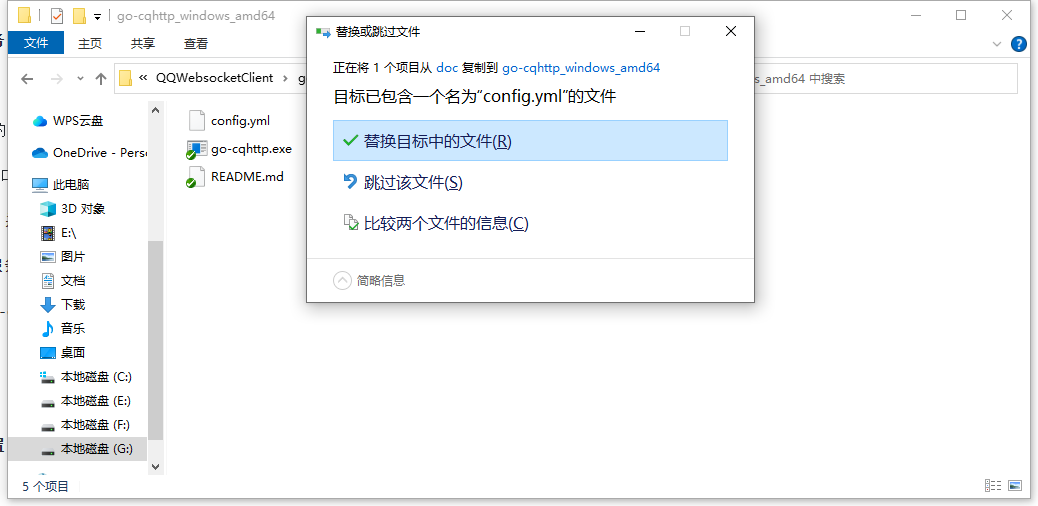
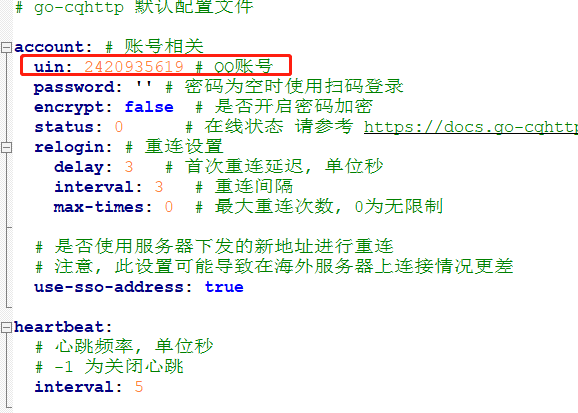
启动go-cqhttp.bat,选择03回车,提示修改config.yml配文件,使用项目目录doc文件下的config.yml文件覆盖这个文件后,修改配置qq号为自己准备的qq号


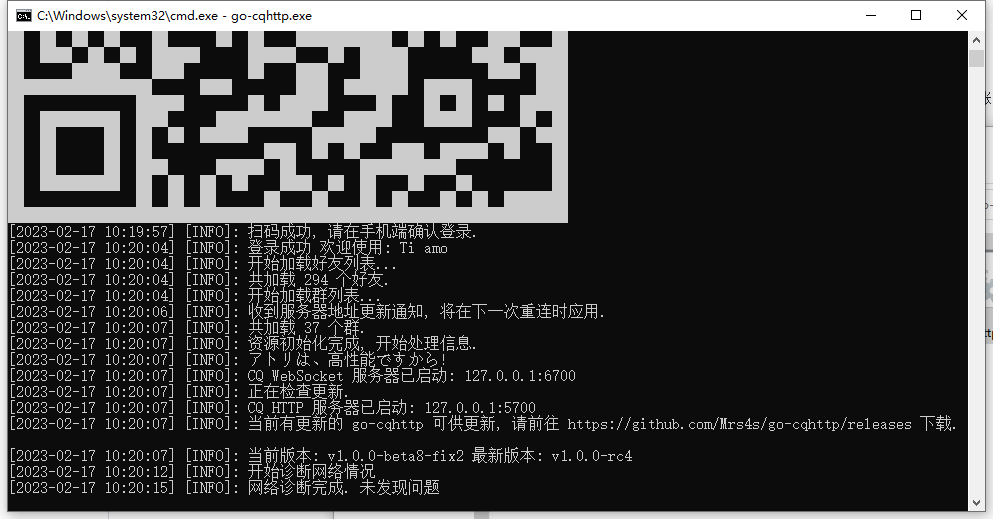
修改好配置文件,重新启动go-cqhttp.bat后,提示扫码登录,使用手机扫码,手机登录的也是这个qq
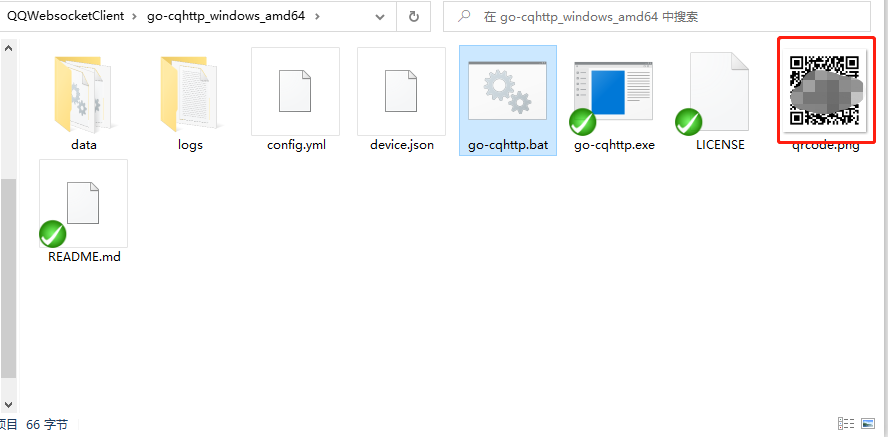
如果控制台太小扫不上可以扫安装路径下生成的二维码:

扫码成功后显示如下内容为成功启动

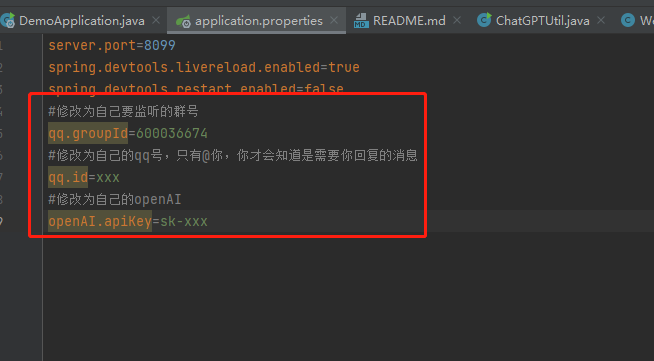
4、修改服务配置,设置群号和本人qq号,设置密钥
以上和qq交互的服务器已经搭建完成,接下来搭建qq的客户端,也就是实现qq群消息自动回复消息的功能
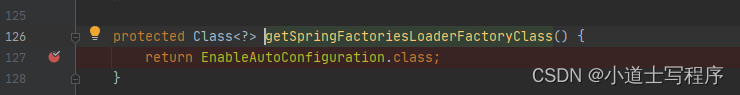
修改如下图所示配置,启动springboot即可

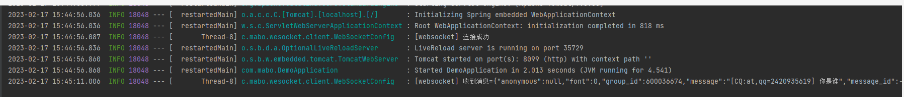
以下界面为启动成功,让群里的其他人员@你并且提问即可,收到消息选择你要回复的内容自动回复

5、存在的问题
WebSocketConfig中实现私聊和群聊消息的接收,但是在测试过程中发现私聊消息过长会导致消息发送失败,但是群聊正常,所以目前禁用了私聊消息回复功能