文章目录
- 前言
- _dirname和_filename变量
- 全局函数
- setTimeout(cb,ms)
- clearTimeout(t)
- setInterval(cb,ms)
- clearInterval(t)
- setImmediate(cb)
- clearImmediate()
- console对象
- console.info([data][,...])
- console.error([data][,...])
- console.warn([data][,...])
- console.dir(obj[,options])
- console.time(label)
- console.timeEnd(label)
- console.trace(message[,...])
- console.assert(value[,message][,...])
- 总结
前言
在Node.js中提供了一些全局可用的变量、函数和对象,全局就是不需要进行模块加载,可以直接使用的。其中包括全局作用域的函数和对象。也包括不在全局作用域,而在每个模块作用域都存在的变量、函数和对象,在全局可用,但不是golbal对象的属性。
_dirname和_filename变量
Node.js提供了两个与文件操作相关全局可用变量_dirname和_filename变量。其中_dirname变量表示当前文件所在目录,_filename变量表示当前正在执行的脚本的文件名。
全局函数
setTimeout(cb,ms)
全局函数在指定的毫秒(ms)数后执行指定函数(cb)。setTimeout()只执行一次指定函数。 setTimeout()返回值可以作为clearTimeout的参数。
如下,我们创建一个函数,然后使用setTimeout来3秒后执行该函数。
function hello(){
console.log("Hello,reader!");
}
// 3秒后执行hello()函数
setTimeout(hello,3000);
在终端进行运行,3秒以后将输出函数中的内容。

clearTimeout(t)
全局函数用于停止一个之前通过setTimeout()创建的定时器。参数t是通过setTimeout()函数创建的计时器。
如下,我们创建一个函数,然后使用setTimeout来3秒后执行该函数。用clearTimeout清除。
function hello(){
console.log("Hello,reader!");
}
// 3秒后执行hello()函数
var t = setTimeout(hello,3000);
// 清除定时器
clearTimeout(t);
终端运行后,没有任何结果

setInterval(cb,ms)
setInterval和setTimeout类似,不过setInterval会在每毫秒后(并非精确的毫秒,ms)执行一次指定函数(cb)。setInterval返回值可以作为clearInterval的参数。setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
function hello(){
console.log("Hello,reader!");
}
// 3秒后执行hello()函数
setInterval(hello,3000);
运行后每隔3秒会出现一个Hello,reader!直到终止程序(ctrl+C)。

clearInterval(t)
用于停止setInterval定时器,这样回调函数就不会被执行。
function hello(){
console.log("Hello,reader!");
}
// 3秒后执行hello()函数
var t = setInterval(hello,3000);
// 清除定时器
clearInterval(t);
运行后没有任何结果。

setImmediate(cb)
用于延迟调用cb函数。cb将在I/O事件回调之后,setTimeout和setInterval回调之前调用。setImmediate的返回值可以作为clearImmediate的参数。
function hello(){
console.log("Hello,reader!");
}
setTimeout(hello,3000);
setImmediate(hello);
运行后会出现2个Hello,reader! 其中第2个是在出现第一个“Hello,reader! ”后,间隔3秒才出现的。

clearImmediate()
用于停止触发回调函数。
console对象
我们在学习中,经常使用到console.log()语句,console对象就是一个全局对象,用于提供控制台标准输出。
console.info([data][,…])
返回信息性消息,这个命令与console.log差别不大,除了在chrome中输出文字外,其余的会显示一个蓝色的惊叹号。
console.error([data][,…])
输出错误消息,控制台在出现错误时会显示是红色的叉叉。

console.warn([data][,…])
输出警告消息,控制台出现黄色的惊叹号。

console.dir(obj[,options])
用来对一个对象进行检查,并以易于阅读和打印的格式显示。

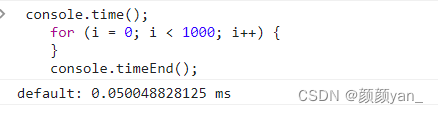
console.time(label)
输出时间,表示计时开始。

console.timeEnd(label)
结束时间,表示计时结束。
console.trace(message[,…])
当前执行的代码在堆栈中的调用路径,这个对测试函数运行很有帮助。
console.assert(value[,message][,…])
用于判断某个表达式或变量是否为真,有2个参数,第一个参数是表达式,第二个参数是字符串。只有当第一个参数为false时,才会输出第二个参数,否则不会有任何结果。
总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~