今天介绍的Krypton控件中的kryptonPanel,下面开始介绍这个控件的属性:
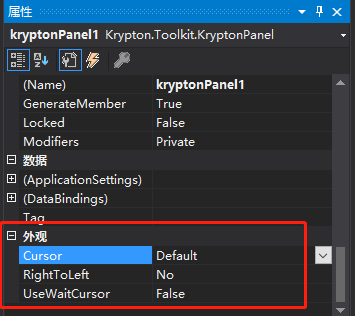
首先要介绍的是这个控件的外观属性:

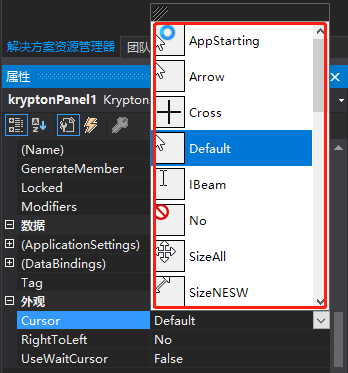
Cursor属性:表示鼠标移动过这个控件的时候,鼠标的显示状态。具体属性值有哪些,如下图所示:

下面介绍它的布局属性:

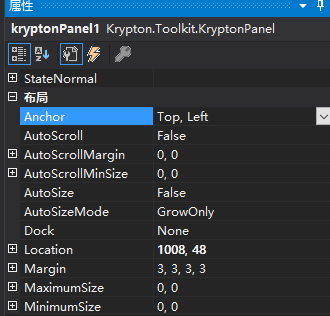
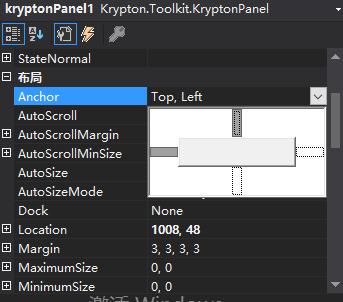
Anchor属性:表示表示这个控件在绑定到其他控件时,这个控件和容器之间上下左右的距离都是被固定的。属性值如下图所示:

AutoScroll属性:表示当显示的内容大于显示范围的时候,是否自动添加滚动条。属性值为Bool类型,属性值为False时,表示不自动显示滚动条。属性值为True时,表示自动显示滚动条。
AutoScrollMargin属性和AutoScrollMinSize属性只有当上面的AutoScroll属性值为True的时候,才有效。
AutoSize属性:表示控件是否自动调整控件的大小来适应显示内容的大小,属性值为Bool类型,属性值为False时,表示不自动调整控件的大小。属性值为True时,表示自动调整控件的大小。
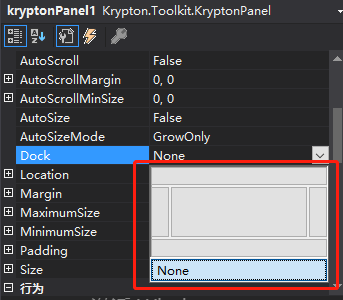
Dock属性:这个属性就比较常用了,表示定义到绑定容器的控件边框。其中属性值有六种如下图所示:

其中属性值默认为None,其他有TOP、Left、Right、Bottom、Fill这五个属性值,分别表示控件在上、左、有、下以及充满。
本篇文章到此结束,我们下篇文章再见。