vue动画

1.vue动画(transition )
使用 组件
组件可以用来添加过渡效果,当一个元素或组件被插入或删除时,它会自动应用过渡效果。
name 属性用于指定具体是那个动画生效,如果不加默认是v-开头的
<!-- 可以添加指定的名字,默认不添加名字是v-enter-active -->
<transition name="hello">
<h2 v-show="isShow">你好呀</h2>
</transition>
.hello-enter-active动画进入,hello-leave-active动画结束
.hello-enter-active{
animation: demo 1s;
}
.hello-leave-active{
animation: demo 1s reverse;
}
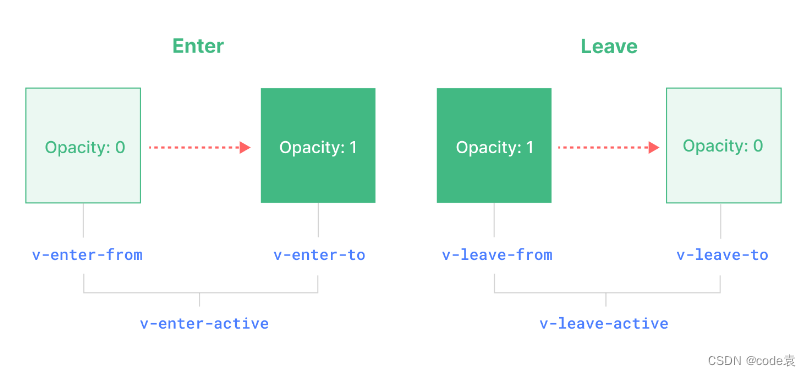
2.(过渡动画)
1…hello-enter进入的起点,
2.hello-leave-to离开的终点
3…hello-enter-to进入的终点
4.hello-leave离开的起点
.hello-enter,.hello-leave-to{
transform: translateX(-100%);
}
/* 进入的终点,离开的起点 */
.hello-enter-to,.hello-leave{
transform: translateX(0);
}
/* 进入的执行 */
.hello-enter-active,.hello-leave-active{
transition: 1s linear;
}
2.vue动画(transition-group)
使用 组件
组件可以用来添加过渡效果,当一组元素或组件被插入或删除时,它会自动应用过渡效果。
在组件中也可使用动画
注意:当时使用transition-group时要加key值。
<transition-group name="hello" appear>
<h2 v-show="!isShow" key='1'>你好呀</h2>
<h2 v-show="isShow" key='2'>哈哈</h2>
</transition-group>
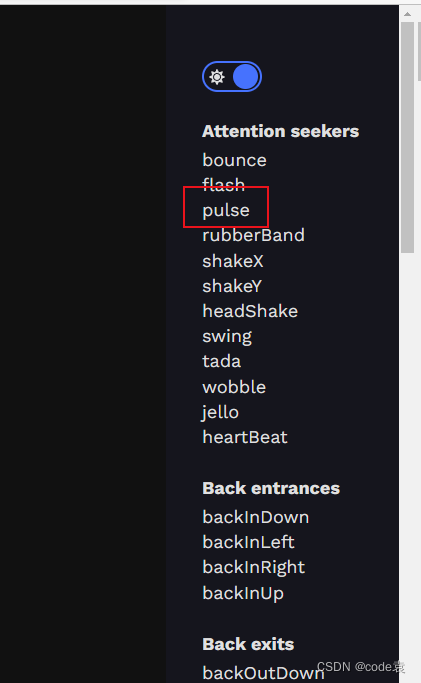
3.引入第三方的库
第三方的网站
1.安装第三方的库
npm install animate.css --save
2.引入第三方的库
import 'animate.css'
3.使用
注意:
- name="animate__animated animate__bounce"这个是固定的
- enter-active-class进入动画的类型,leave-active-class离开动画的类型
<transition-group
name="animate__animated animate__bounce"
enter-active-class="animate__swing"
leave-active-class="animate__bounceOutUp"
appear>
<h2 v-show="!isShow" key='1'>你好呀</h2>
<h2 v-show="isShow" key='2'>哈哈</h2>
</transition-group>