构建完美的图表
如果您的应用程序以 ActiveX 平台为目标,并且您需要实现图表功能,那么您所需要的只是 FlowChartX。它提供了创建、自定义和呈现流程图的所有功能。
ActiveX 图表库:分类图表
图
Diagramming for ActiveX该组件为您提供了一组 100 多个预定义节点形状,包括具有无限行数和列数的表格。您可以根据需要定义自己的自定义形状或设置任何预定义节点的样式。FlowChartX连接器可以由许多线段构成,可以是直线或曲线。您可以在图表元素上应用各种装饰,例如框架、车道分隔线等等。

外貌
每个节点都可以容纳图像和文本,文本对齐方式可以改变。节点支持阴影,可以是透明或半透明的。所有字体和颜色都是可定制的,您可以定义自己的鼠标光标。可以更改节点的 Z 顺序。您还可以随意选择丰富的钢笔和画笔样式。
ActiveX 图表:泳道图
MindFusion Diagramming for ActiveX 中的自动布局算法
自动图形布局算法
通过应用一种自动布局算法,您甚至可以以一种易于理解的方式排列最复杂和最大的图表。FlowChartX 为您提供多种选择 - 径向、定向、网格布局以及其他 6 种布局。每一个都通过单击鼠标应用,并具有各种自定义属性,可帮助您准确获得所需的外观。
图表控件中的图表布局算法
行为
您可以使用只读模式锁定选定的图表元素或整个图表。如果要构建层次结构,可以创建可以展开和折叠的节点。如果您正在构建数据库图表或 ER 图表,可滚动表格将有所帮助。所有节点都支持就地编辑。如果移动它们,它们的连接器可以相对于它们链接的节点动态定位。
FlowChartX has enabled us to provide comprehensive graphical diagramming facilities to our product, thus significantly enhancing the visualisation capabilities and making our software much easier to use. Mindfusion’s support has been outstanding and their products are reliable and work well. They respond very quickly to support queries and have implemented several enhancements for us in a matter of days. I would recommend them without hesitation
News
You are welcome to test the beta version of the next Diagramming for Java Swing library. It now has a spatial index that allows faster hit-testing and viewport clipping; two new link routers: pattern and composite and more.
Jan 25th, 2023
Diagramming for WPF V3.9 is released with the ability to set routing pattern for links, improvements in SVG export and API changes.
Jan 4th, 2023
The new issue of MindFusion newsletter is available with an overview of all releases, blog posts and video tutorials from the pasts few months.
Jan 3rd, 2023
MINDFUSION 图表组件中的图形布局算法
大多数图表组件都支持自动布局算法的完整列表 -请在此处查看比较表。
通用图形布局算法
自动图表布局算法:决策布局
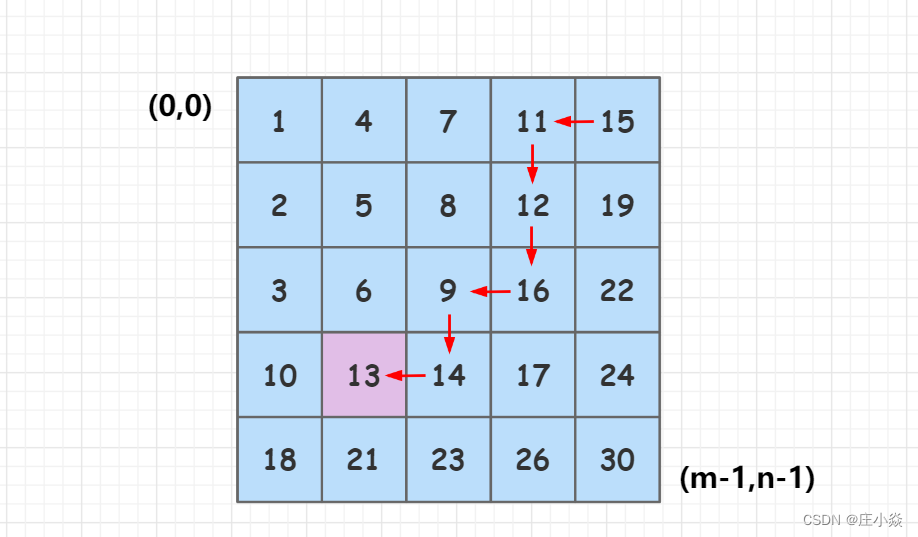
决策布局
也称为流程图布局,此算法安排简单的流程图,其中包含每个节点最多三个传出链接的决策框和每个节点只有一个传出链接的活动框。节点按列和行排列,其距离取决于 Horizo ntalPadding和VerticalPadding属性值。
源代码布局
流程图布局可以应用于分析任意源代码时生成的图表。它是一种以最能代表程序逻辑流的方式排列代表程序实体的节点和连接器的理想算法。
自动图表布局算法:分形布局
分形布局
最低级别的节点直接围绕其父节点排列成一个圆圈。在上层,已经排列好的节点形成分支,围绕新的父节点排列成一圈。该算法递归重复,直到达到最高级别。
分层布局
分层布局将节点放置在用户定义的级别,这样如果源图是水平平面的,则所有链接都保证具有单个线段并且不会相交。
自动图表布局算法:流程布局
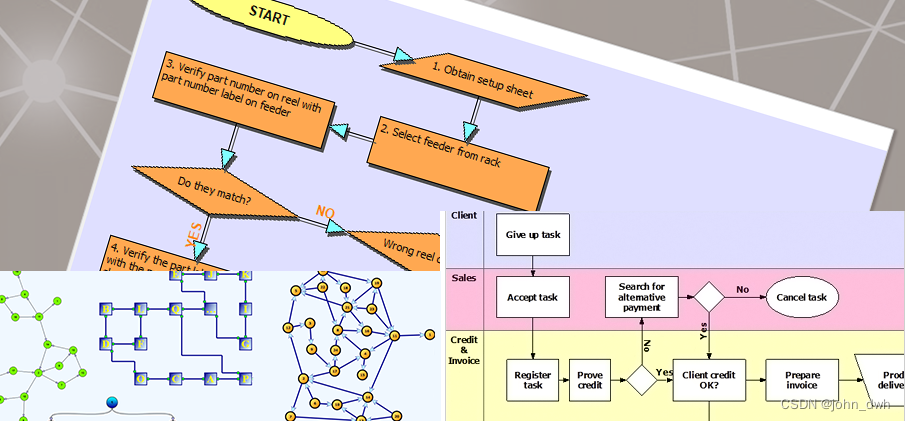
泳道布局
也称为流程流程图布局,此布局算法可用于安排流程图,其中表示活动的节点放置在表示资源的泳道中。
复合布局
CompositeLayout 将图表划分为几个子图,并在每个部分上应用通过SubgraphLayout属性 指定的算法。如果部件是树,则使用通过SubtreeLayout属性指定的算法进行排列,该属性默认设置为径向TreeLayout实例。最后,通过MasterLayout指定的算法应用于表示整个分区的图形。通过在小子图上运行多项式复杂度布局算法,CompositeLayout 能够比在整个图上应用布局算法更快地处理大图。
树状图布局
树形图通过将子节点嵌套在父节点中来表示层次结构,其中叶节点的面积与其权重值 成正比。与其他布局算法不同,TreemapMapLayout 期望通过分组或包含来定义层次结构
退火布局
模拟退火是一种通用优化方法,用于通过模拟金属的加热和冷却过程来解决大规模组合问题,以实现无缺陷。找到图形的良好排列是一个组合问题,可以简化为将成本分配给图形配置并找到最小成本配置。该算法通过评估用户选择的不同美学标准(例如节点之间的距离、链接长度和链接交叉点的数量)来将成本分配给图形配置。
圆形布局
CircularLayout 类实现了圆形图布局算法。节点均匀分布在圆的圆周上,其位置尽可能减少链接交叉。
自动图表布局算法:集群布局
集群布局
SpringLayout 的 EnableClusters 属性使图表布局在不同的集群中,如下所示。
自动图表布局算法:网格布局
网格布局
GridLayout 算法将图表节点排列在网格中,使连接的节点靠近在一起。它还努力实现少量链接交叉。该算法基于迭代过程,其初始步骤随机打乱网格节点。每次将布局应用于图表时,这都会导致非常不同的结果。
自动图表布局算法:Spring Layout
春季布局
Spring-Embedder 是力导向布局算法。它模拟了一个物理系统,其中节点相互排斥,它们之间的链接充当约束弹簧。Spring-Embedder 处理的图形的节点在图形区域中均匀分布。按 Layout 按钮,在下图中应用 Spring-Embedder 算法。
自动图表布局算法:Spring Layout 3D
春季布局 3D
动画 3D SpringLayout 算法在 DiagramView3D 控件中显示节点。您可以用鼠标拖动来平移相机,拖动时按住 CTRL 来旋转相机。使用鼠标滚轮来回移动相机。
结构图布局算法
自动图表布局算法:树布局
树布局
此布局以树状层次结构排列图表元素。您可以通过多种方式自定义布局,包括树的方向、项目的对齐方式、链接样式、项目与树级别之间的间距等等。
下载 C# 中的 WPF 示例
下载 VB.NET 中的 WPF 示例
自动图表布局算法:二叉树布局
二叉树布局
这是一个可以应用于二叉树的水平-垂直布局。
自动图表布局算法:大径向布局
大辐射布局
径向树,或简称为径向布局,是一种以向外径向扩展的方式显示树结构(例如,树数据结构)的方法。
自动图表布局算法:分层布局
分层布局
分层布局算法根据几个标准在层中排列图表节点。最重要的标准是:连接的节点必须靠得很近;如果可能,链接必须单向流动;链接必须跨越尽可能少的层;链接不得与其他链接交叉。
拓扑图布局算法
自动图布局算法:级联布局
级联布局
级联布局将顶点放置在虚拟网格上并正交排列边,这样如果源图是平面的,则可以保证所有边的弯曲不超过两个并且不会相交。
自动图表布局算法:三角形布局
三角形布局
三角形布局将顶点放置在虚拟网格上,这样如果源图是平面的,可以保证所有边都只有一条线段并且不会相交。如果图形不是平面的,相交的边缘可选择被分割和弯曲以提高可读性。
自动图表布局算法:正交布局
正交布局
正交布局图形布局算法将每个链接绘制为交替的水平和垂直段链。节点的放置方式有助于减少链接弯曲和交叉。
自动图表布局算法:拓扑布局
拓扑布局
如果底层图是非循环的,则 TopologicalLayout 以这样一种方式线性排列节点,即每个节点都位于其传出链接的所有目标节点之前。链接被绘制为节点链上方的曲线,其高度与节点之间的距离成正比。如果图不是无环的,布局算法会找到一个反向链接数量最少的排序,并在节点链下方绘制反向链接。
自动图表布局算法:拓扑布局
单向布局
单向布局确保链接从相同的总体方向进入节点并从相反的一侧退出。如果图形包含循环,一些链接会围绕节点弯曲以保持进入/退出方向一致。该算法旨在最小化此类链接的数量。
自动箭头路由
箭头路由算法
自动箭头路由引导节点连接器,同时权衡不同的标准:转向和交叉成本、长度成本、节点邻近成本和节点邻近大小。