大家好啊,我是测评君,欢迎来到web测评。
上一期给大家分享骑士cms后台端在宝塔的搭建部署方式,这套系统是前后端分离的架构,前端是用vue2开发的,还需要在本地打包手动发布上宝塔,所以本期给大家分享,后台admin前端vue怎么在本地运行,打包,实现线上功能更新替换的方法,希望能帮助到大家,感兴趣的朋友可以自行下载学习。
技术架构
- PHP7.2 + nginx + mysql5.7 + vue2 + elementPlus + redis
- cnetos7以上 + 宝塔面板
文字搭建教程
- 下载admin前端代码,使用vscode打开,修改 public/static/config.js 文件里的接口地址,地址改为线上后台的地址即可。
- 终端输入 npm install 安装依赖。
- 安装依赖好以后,输入 npm run dev 即可本地运行。
- 如需打包,输入 npm run build 打包,就会生成一个dist目录。
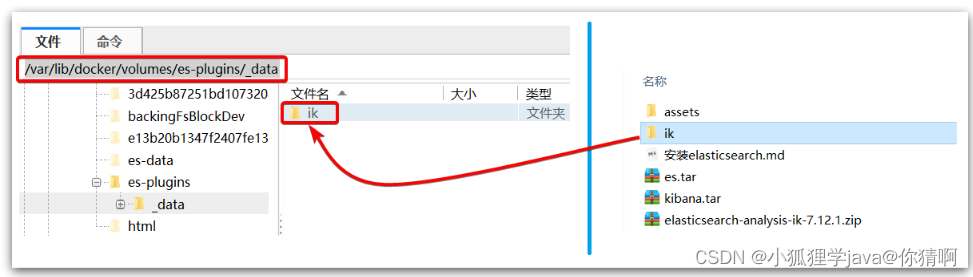
- 将dist目录代码压缩,上传至宝塔线上 /public/admin 目录中,即可实现线上更新。
系统介绍
系统程序开源,易于开发。数据部署自有服务器,数据更安全、稳定性更高。
官方团队拥有十三年地方人才系统开发经验,易上手、快运营、效果出众。
支持PC电脑端、WAP移动端、小程序端、app端等,一端发布多端同步展示。
后台无需按传统FTP方式上传覆盖升级包,后台只需点击一键升级即可完成系统更新,使用更便捷。
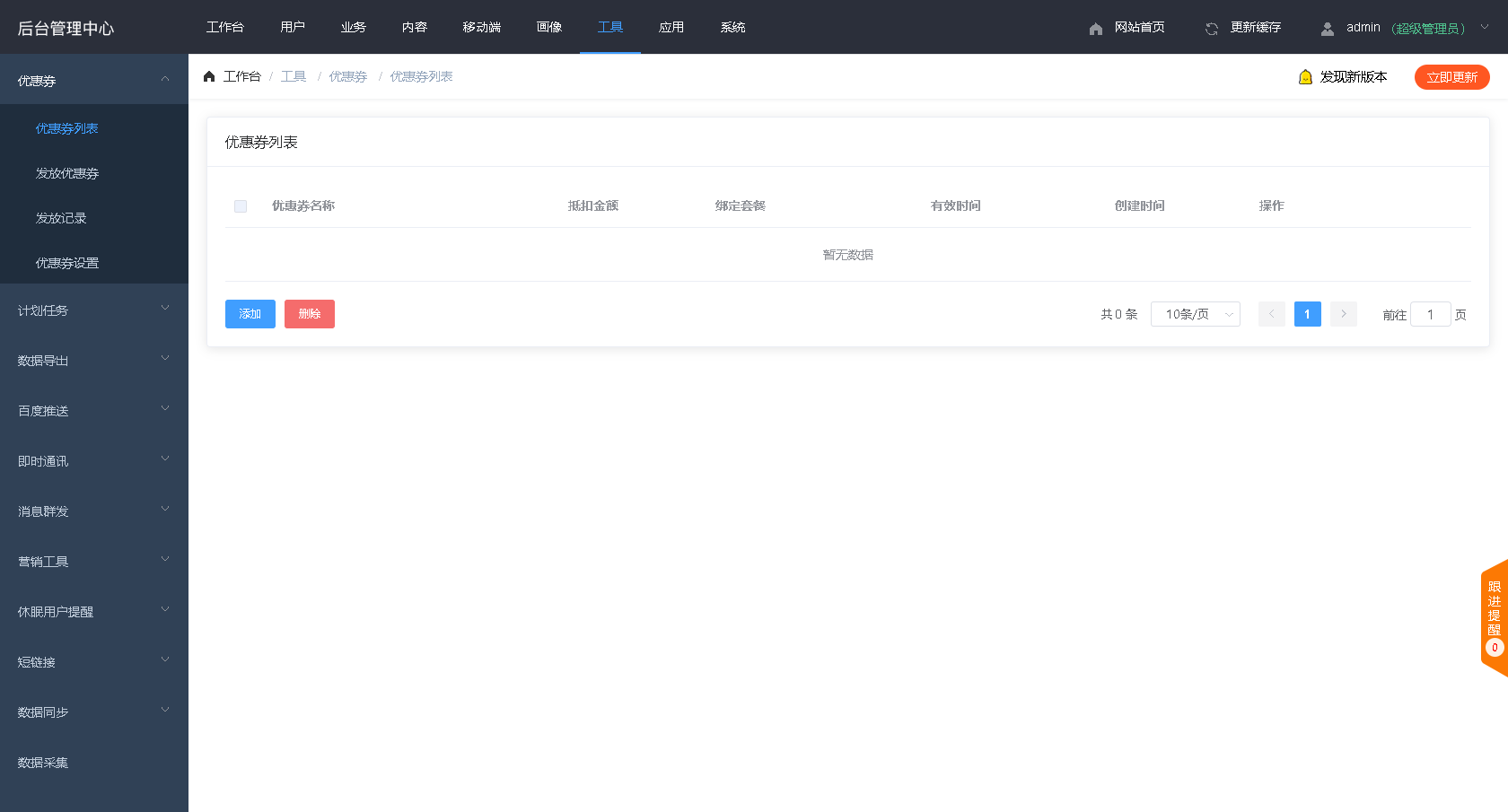
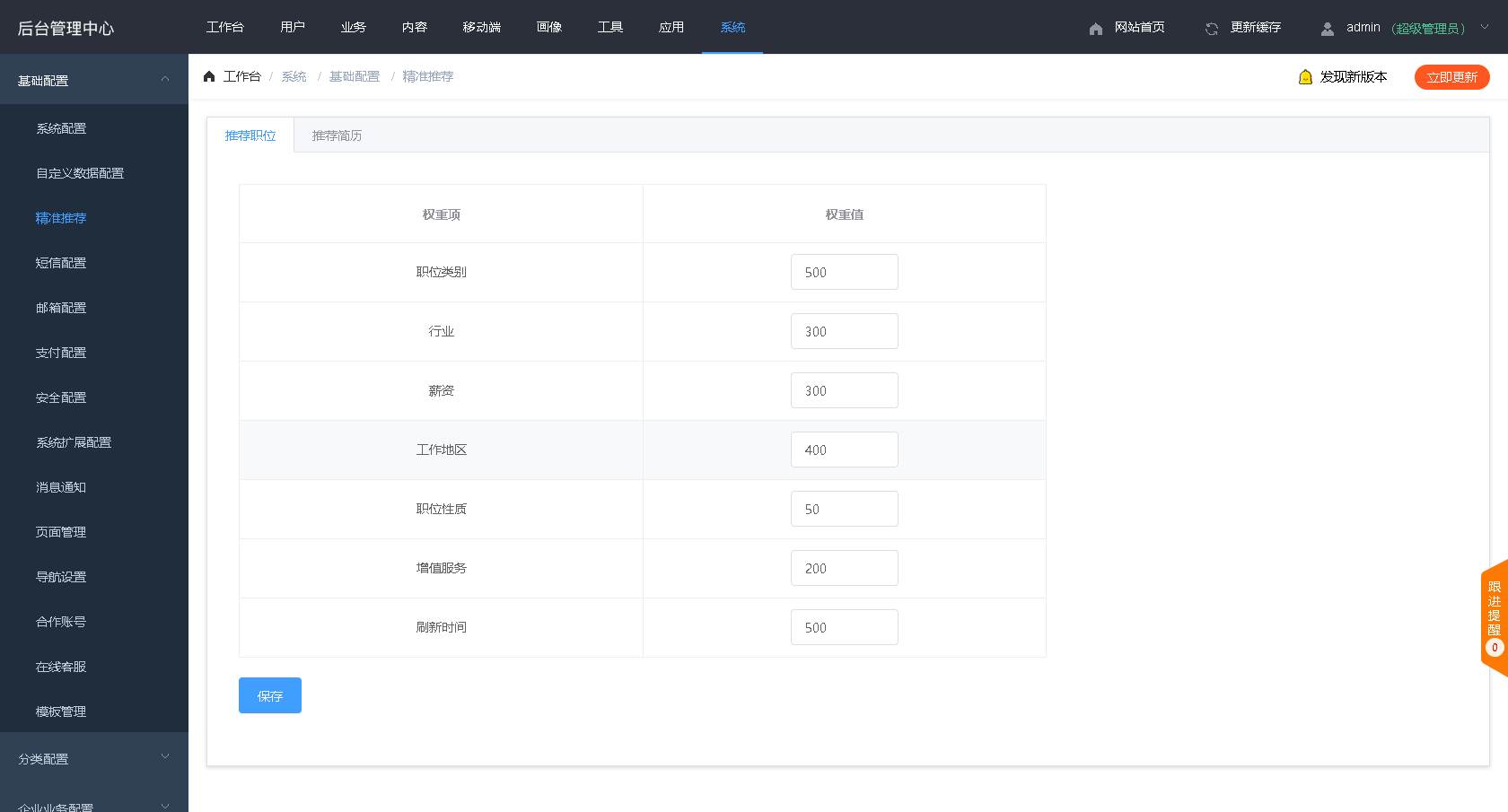
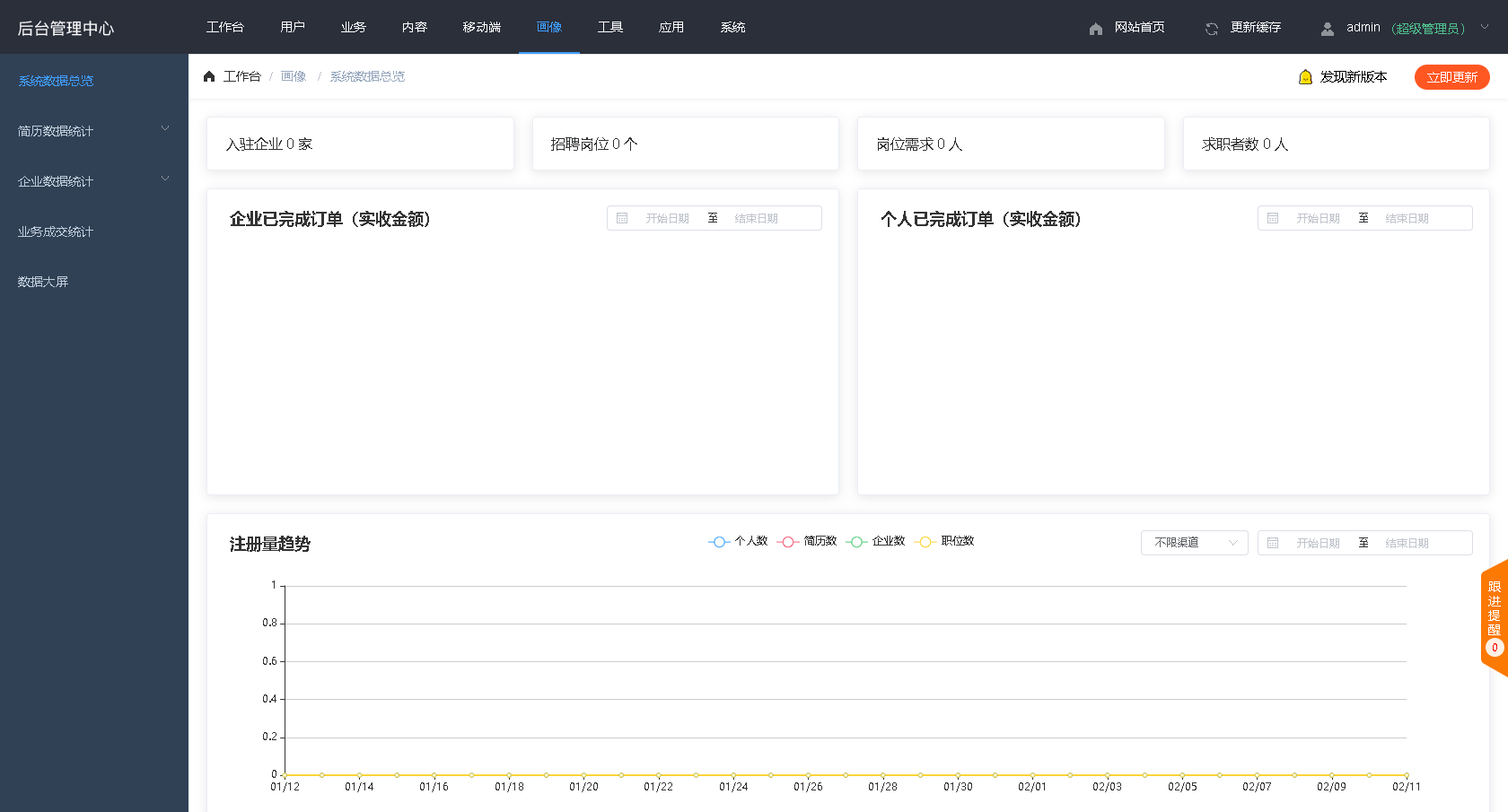
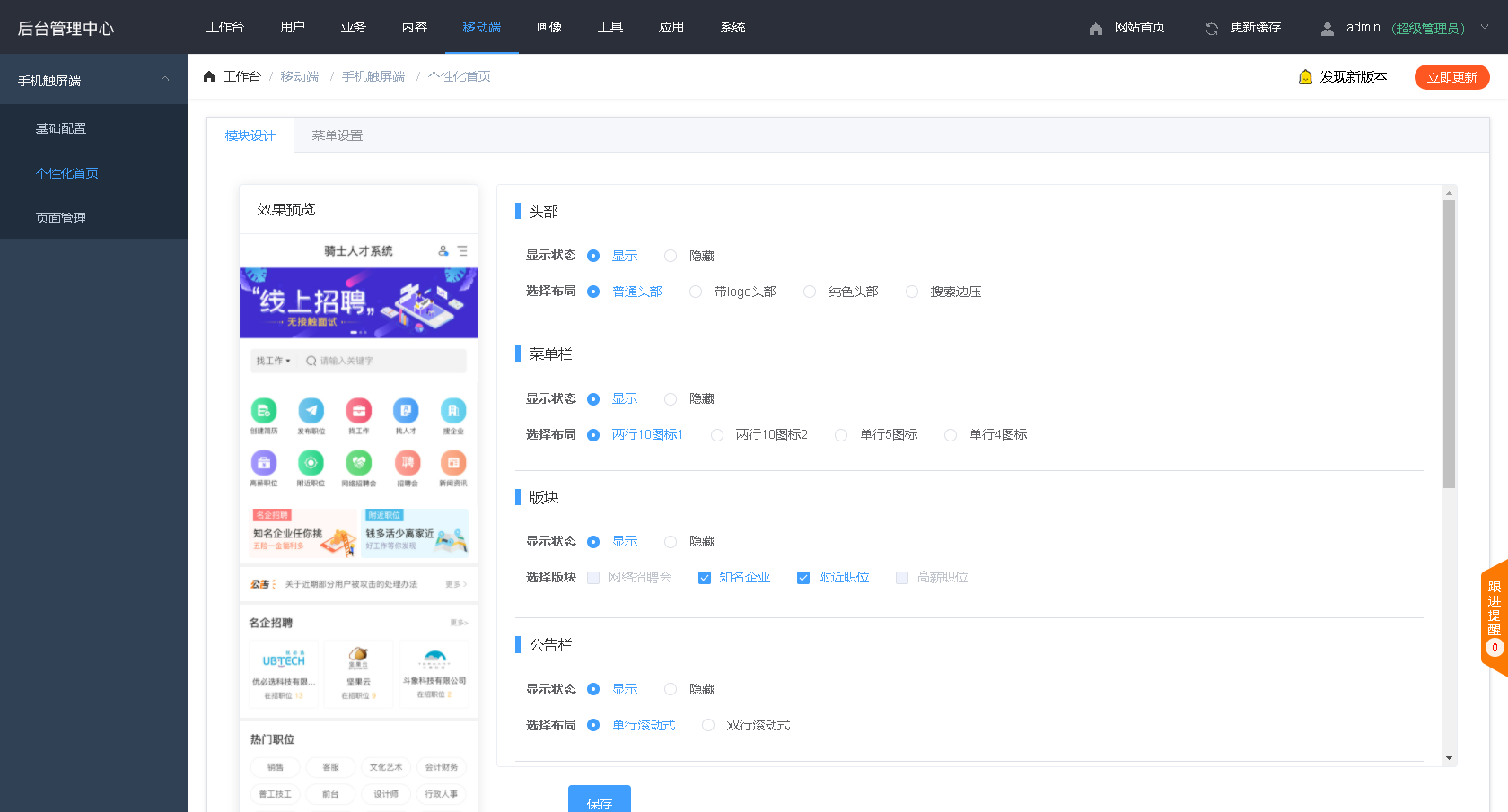
系统实测截图




获取方式
https://ceping.club/4875.html