TS-邂逅TS(一)
不积跬步,无以至千里;不积小流,无以成江海。💪🏻
一、TypeScript在线编译器
https://www.typescriptlang.org/play/
二、类型

1、普通类型
number(数值型,eg. 2)string(字符串型,eg. ‘嘻嘻’)boolean(布尔型,true / false)nullundefinedany(任何型,涵盖所有类型)array(数组型)number[](是一组含number的数组,eg.const a: number[] = [1,2,3,4,5];)string[](是一组含string的数组,eg.const a: string[] = ['嘻嘻','嘿嘿','哈哈'];)- 。。。(举一反三 biu~)
2、联合类型
类型直接用
|连接
- eg1. let num:
number | string= 0;
表示num既可以是数值型number,也可以是字符串型string。- eg2. let num:
(number | string)[]= [0, ‘嘻嘻’];
表示num是一组含数值型number或 字符串型string的数组。
3、枚举(enum)
即 自己定义一个属于自己的类型。
enumn.枚举,列表型别。

// 枚举(自定义一个颜色类型)
// 枚举里的类型是number
enum Color {
red, // 类型是number,默认值是0
blue, // 类型是number,默认值是1
pink, // 类型是number,默认值是2
green, // 类型是number,默认值是3
}
// 自定义一个类型是Color的属性 color
const color: Color = Color.blue; // 属性是color,类型是Color,默认属性值是Color.blue(0)
4、修改枚举里的默认值
// 枚举(自定义一个颜色类型)
// 枚举里的类型是number
enum Color {
red, // 类型是number,默认值是0
blue, // 类型是number,默认值是1
pink, // 类型是number,默认值是2
green, // 类型是number,默认值是3
}
// 修改枚举里的默认值
enum Color {
red = 2, // 类型是number,默认值变为2
blue, // 类型是number,默认值变为3
pink =11, // 类型是number,默认值变为11
green, // 类型是number,默认值变为12
}
5、定义函数返回值的类型
若要定义
函数返回值的类型,可直接在函数名后面加上: 类型。

// 定义函数返回值的类型为字符串型string
function add(num1: number, num2: number): string {
const num = num1 + num2;
return num + "";
}
const result = add(2,3);
document.write(result); // 5
document.write(typeof result); // string
document.write()里面只能放字符串型。
三、类型验证(typeof)
- 语法 🍊:
typeof 变量/常量 - 作用 🍉:验证该
变量/常量的类型。 - 举例 🍓:
let x = 10;// 虽没有给定类型,但会根据赋值结果10默认定义类型为number
document.write(typeof x);//number
四、类型别名(type)
- 语法 🍊:
type 类型别名 = 类型; - 作用 🍉:给类型取一个别名。
- 举例 🍓:
type NewNumber = number;// 给数值型number取一个别名NewNumber
let num: NewNumber = 3;
document.write(typeof num);//number
五、num++ 和 ++num
num++:先使用,再自增。++num:先自增,再使用。

/** num++ */
let num = 10;
num++;
// 先使用,再自增
document.write(num++ + ""); // 11【注意是11,而不是12哦】
document.write(num++ + ""); // 12
/** ++num */
let num = 10;
++num;
// 先自增,再使用
document.write(++num + ""); // 12
document.write(++num + ""); // 13
不管什么类型,加个
+ ""后就变成字符串型了。
六、for...of 和 for...in

for...of可遍历数组,不可遍历对象;for...in既可遍历数组,也可遍历对象。
/** 一、for...of 可遍历数组,不可遍历对象 */
// 1、for...of 遍历数组
const names: string[] = ['小','中','大'];
// 遍历数组里的每一项内容,遍历一次后 把数组里的值赋值给currName,循环
for(let currName of names) {
document.write(currName); // 小 中 大
}
/** 二、for...in 既可遍历数组,也可遍历对象 */
// 1、for...in 遍历数组
const names1: string[] = ['小','中','大'];
// 遍历数组里的每一项内容,遍历一次后 把索引赋值给i,对应值为names1[i],循环
for(let i in names1) {
document.write(i); // 0 1 2
document.write(names1[i]); // 小 中 大
}
// 2、for...in 遍历对象
const names2: any = {
0: '小',
1: '中',
2: '大',
};
// 遍历对象里的每一项内容,遍历一次后 把索引赋值给i,对应值为names2[i],循环
for(let i in names2) {
document.write(i); // 0 1 2
document.write(names2[i]); // 小 中 大
}
七、类

类里面含有属性和方法。
1、成员属性和成员方法
成员属性和成员方法是面向
对象的属性和方法,调用时通过对象来调用。
// 面向对象的思想
// 类:人 对象:小猪佩奇 乔治
/** 类 Person */
class Person {
/** 成员属性 */
name: string = "默认名"; // 姓名
age: number = 0; // 年龄
/** 成员方法 */
say() {
// this指调用我这个方法的对象本身
document.write('大家好,我叫'+this.name+',今年'+this.age+'岁啦!');
}
}
/** 实例化对象 new一下 */
let a = new Person();
a.name = "小猪佩奇";
a.age = 4;
a.say(); // 大家好,我叫小猪佩奇,今年4岁啦!
let b = new Person();
b.name = "乔治";
b.age = 2;
b.say(); // 大家好,我叫乔治,今年2岁啦!
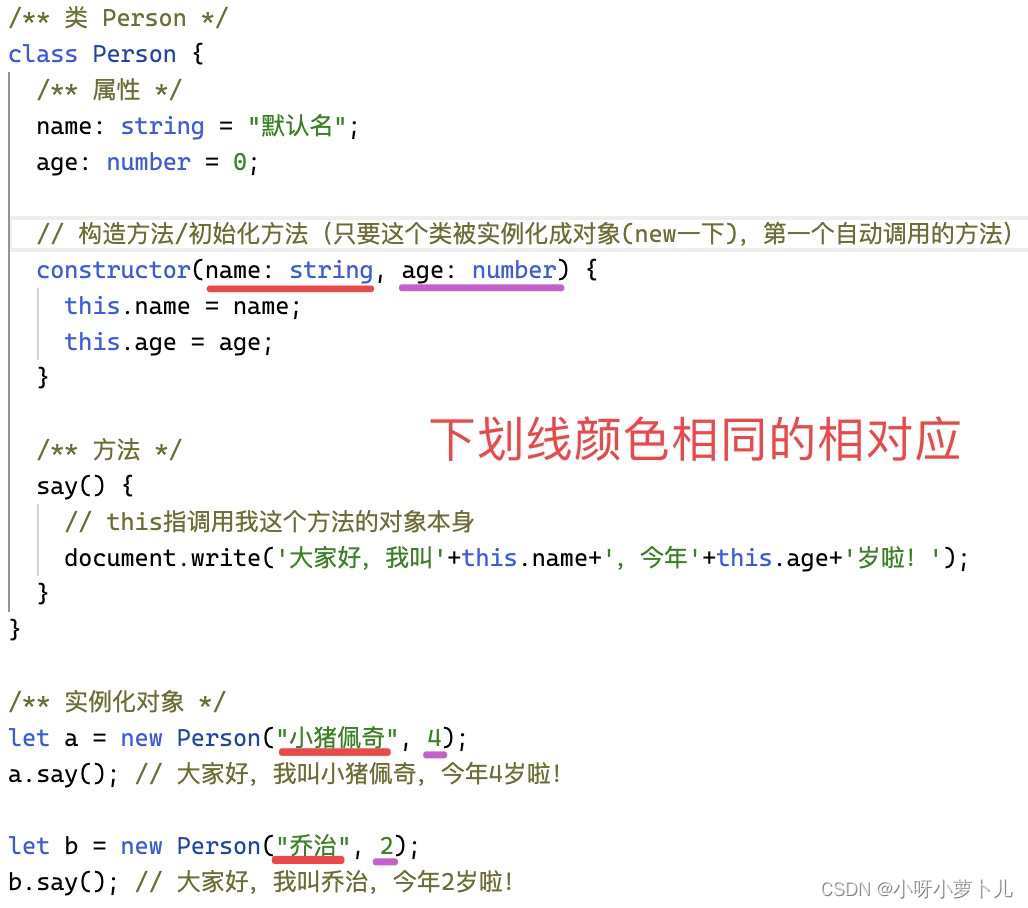
2、构造方法(constructor)
也可理解为初始化方法:
- 类被实例化成对象(
new一下)时,第一个自动调用的方法。

初始化滴时候就对
name和age赋值,而不是通过 比如a.name="小猪佩奇"、a.age=2来赋值,实现代码精简化。

// 面向对象的思想
// 类:人 对象:小猪佩奇 乔治
/** 类 Person */
class Person {
/** 成员属性 */
name: string = "默认名";
age: number = 0;
// 构造方法/初始化方法(这个类被实例化成对象(new一下)时,第一个自动调用的方法)
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
/** 成员方法 */
say() {
// this指调用我这个方法的对象本身
document.write('大家好,我叫'+this.name+',今年'+this.age+'岁啦!');
}
}
/** 实例化对象 */
let a = new Person("小猪佩奇", 4);
// a.name = "小猪佩奇";
// a.age = 4;
a.say(); // 大家好,我叫小猪佩奇,今年4岁啦!
let b = new Person("乔治", 2);
// a.name = "乔治";
// a.age = 2;
b.say(); // 大家好,我叫乔治,今年2岁啦!
3、静态属性和静态方法(static)
静态属性和静态方法是面向
类的属性和方法,调用时通过类来调用。
- 用法:在成员属性和成员方法前加个
static。
// 面向对象的思想
// 类:人 对象:小猪佩奇 乔治
/** 类 Person */
class Person {
/** 静态属性 */
static des: string = "这是一个Person类";
/** 成员属性 */
name: string = "默认名"; // 姓名
age: number = 0; // 年龄
// 构造方法/初始化方法(这个类被实例化成对象(new一下)时,第一个自动调用的方法)
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
/** 静态方法 */
static test() {
}
/** 成员方法 */
say() {
// this指调用我这个方法的对象本身
document.write('大家好,我叫'+this.name+',今年'+this.age+'岁啦!');
}
}
// 静态属性和静态方法是面向类的属性和方法,调用时通过类来调用
Person.des = "我叫Person类";
Person.test();
/** 实例化对象 */
let a = new Person("小猪佩奇", 4);
// 成员属性和成员方法是面向对象的属性和方法,调用时通过对象来调用
// a.name = "小猪佩奇";
// a.age = 4;
a.say(); // 大家好,我叫小猪佩奇,今年4岁啦!
let b = new Person("乔治", 2);
// 成员属性和成员方法是面向对象的属性和方法,调用时通过对象来调用
// a.name = "乔治";
// a.age = 2;
b.say(); // 大家好,我叫乔治,今年2岁啦!
八、类继承(extends)

1、
extends(继承)
- 假如有父类
Person和子类Student,想实现:子类既含有父类的属性和方法,又含有自己的属性和方法,详情可见下方代码。
2、
super.父类的方法(调用父类方法)
- 当子类和父类都有方法名为
say()时,子类方法say()里的内容会覆盖掉父类方法say()里的内容,But,我们想实现,在子类方法say()里既调用父类方法say()里的内容,又调用自己的内容,就可通过super.父类的方法来调用父类的方法哦~,详情可见下方代码
// 继承
/** 父类 Person */
class Person {
/** 成员属性 */
name: string = ""; // 姓名
/** 成员方法 */
say() {
// this指调用我这个方法的对象本身
document.write('我是人类,叫做' + this.name);
}
}
/** 子类 Student(继承父类 Person)*/
class Student extends Person {
/** 成员属性 */
num: number = 0; // 学号
score: number = 0; // 分数
/** 成员方法 */
// 与父类方法名相同时会覆盖父类方法
say() {
super.say(); // 若不想把父类方法完全覆盖,也想调用父类方法,就用`super.`调用父类方法
// this指调用我这个方法的对象本身
document.write('我是学生,叫做' + this.name);
}
}
/** 实例化对象 */
let a = new Student();
a.name = "嘻嘻"; // name是父类Person里的属性
a.say(); // 我是人类,叫做嘻嘻我是学生,叫做嘻嘻【因为子类的say()方法里加了super.say(),所以既调用了父类的say()方法,也调用了子类的say()方法】
九、抽象类(abstract class)

1、
抽象类:本身不能被实例化为对象,可以被继承。
- 用法:在类前面加个
abstract。
2、
抽象方法:在抽象类里不允许被实现,需要其子类去实现,即 谁来继承这个抽象类,就必须把这个抽象方法实现。
- 用法:在未实现的成员方法前面加个
abstract,比如:abstract say()。
/** 抽象类 Person */
abstract class Person {
// 成员属性
name: string = ""; // 姓名
// 成员方法
run() {
}
// 抽象方法(在抽象类里不允许被实现,需要其子类去实现,即 谁来继承这个抽象类,就必须把这个抽象方法实现)
abstract say(): any;
}
/** 子类 Student(继承抽象类 Person)*/
class Student extends Person {
// 必须实现抽象类Person里的抽象方法say()
say() {
}
}
//【补充】父类指针可以指向子类对象
let a: Person = new Student();
a.say();
今日份TS学习到此结束啦~拜了个拜