上一文章介绍了Webpack的基本使用。
这章介绍webpack的HtmlWebpackPlugin,也就是上一章节遗留每次打包后,html都得重新链接打包地址名称,现在通过HtmlWebpackPlugin来实现一起打包。
提示:没有学习上一章的小伙伴,可以先学习哈
一、HtmlWebpackPlugin是什么,有什么作用?
HtmlWebpackPlugin是webpack 的插件,用到该插件的两个主要作用:
1、为html文件中引入的外部资源如script、link动态添加每次compile后的hash,防止引用缓存的外部文件问题
2、可以生成创建html入口文件,比如单页面可以生成一个html文件入口,配置N个html-webpack-plugin可以生成N个页面入口
也就是说,插件的基本作用就是生成html文件,不用手动生成。
二、HtmlWebpackPlugin的实际应用
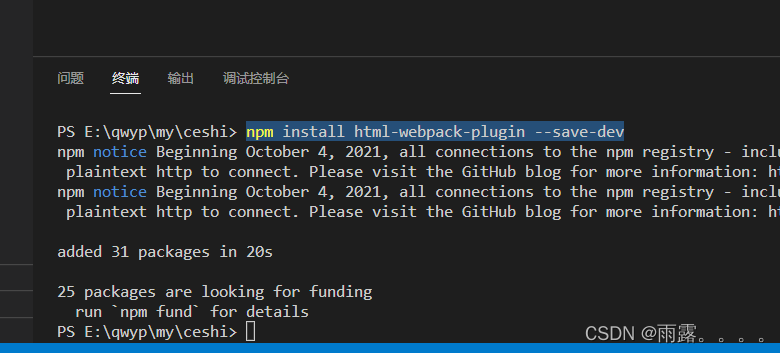
1.下载插件
在终端中输入: npm install html-webpack-plugin --save-dev

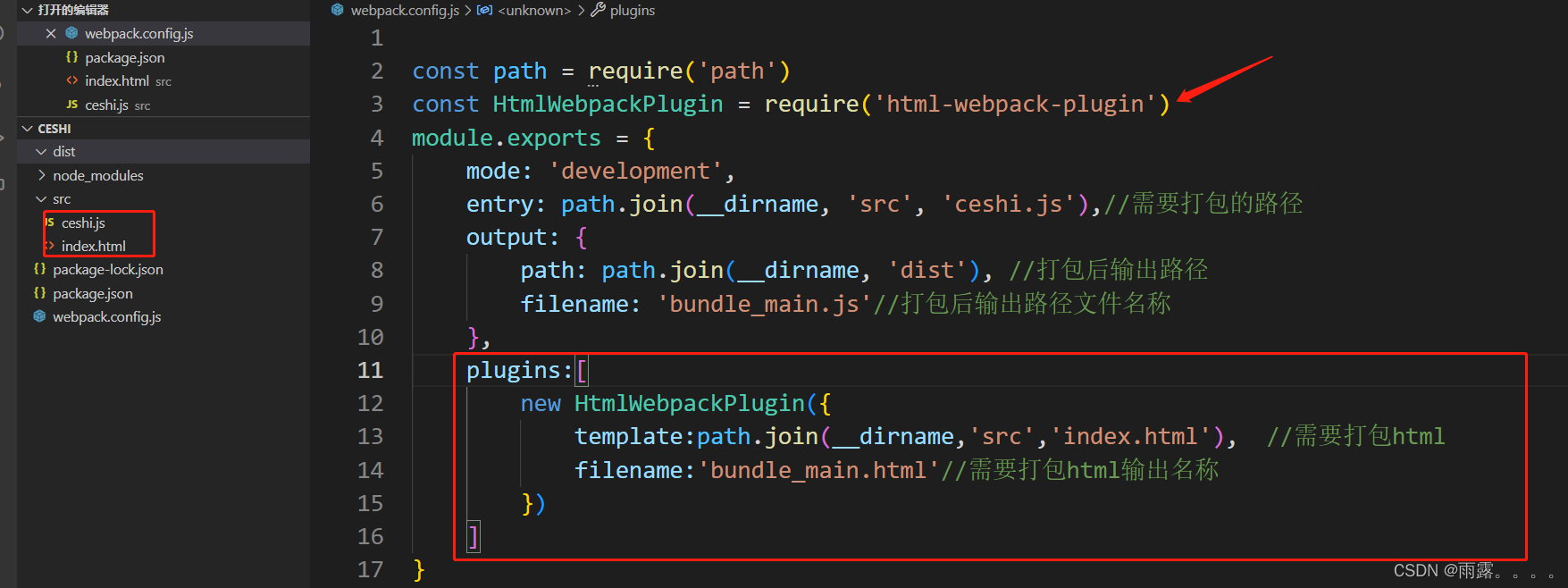
2.webpack.config.js修改配置

新建html文件,更改权限后直接运行即可
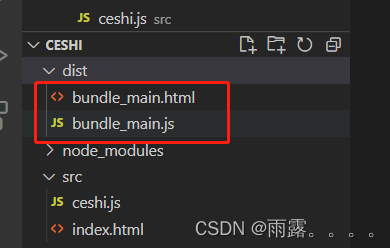
3.运行
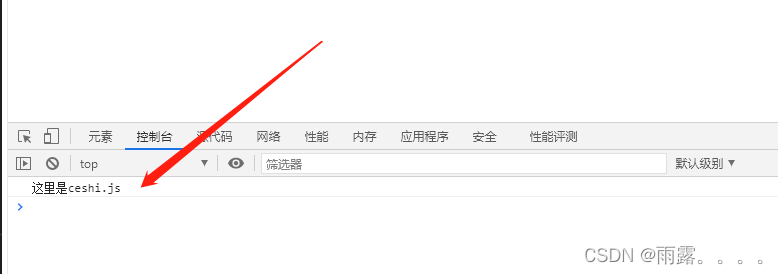
在命令行输入npm run build命令执行,自动生成打包文件,直接运行html就可以观看效果


tips:不需要在未打包的html输入链接js文件地址
总结
HtmlWebpackPlugin方便快捷生成html文件,不需要每次都写入外部资源文件。