前言
在好多博客的编写中会遇到Markdown标记语言,所以学习了一下相关语法。之前虽然也了解过,但是并不深刻。在这里进行一个简单的总结。
1、标题
标题可以使用大标题和中标题、一到六级标题两种不同方式。对于大标题,直接在标题文字下方输入=即可,个数不限,至少为一个。中标题则在标题文字下方输入-,同理个数不限,至少一个。
要注意标题一定要和之前的文本内容空一行,否则无法识别标题。对于不同等级的标题则在标题文字前输入#即可,一个表示一级,两个表示二级,以此类推。但要注意的是#和标题内容之间要用一个空格隔开,否则无法识别。
2、文本
(1)普通文本
对于普通文本,直接输入即可。但是不能使用普通Enter键来换行,需要使用html中的<br>标签来进行换行。
(2)引用文本
对于有时需要显示一段引用的文字如下效果时,可以直接在该行文本前输入两次Tab键,对于多行文本,则在每行前加两个Tab。需要注意的是,需要引用的文本一定要和正文文本空一行,可在编辑的时候用Enter键打出来,否则无法识别。
对于单行文本,直接加两个Tab。 对于多行文本,在每一行前加两个Tab。(3)强调高亮文本
如果需要高亮文本,可以用` `包裹起来。要注意这个符号不是英文的单引号',而是Tab键上方的那个键所对应的符号。
(4) 超链接
对于超链接,其格式为:
[显示的文字](超链接地址)
(5) 圆点
对于圆点符,在Markdown中用*表示,要注意的是*后面要有一个空格。
项目1
项目2
3、图片
(1)URL图片
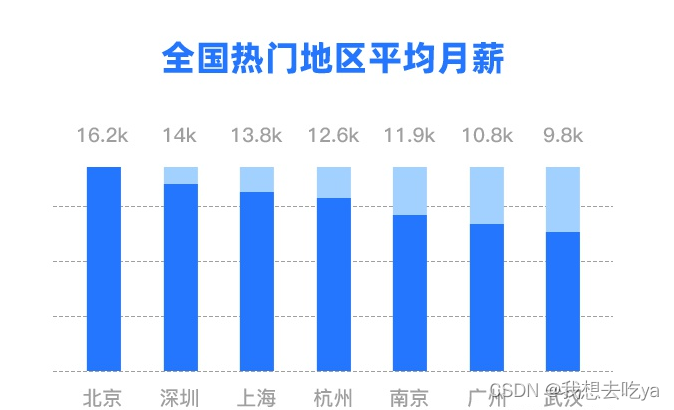
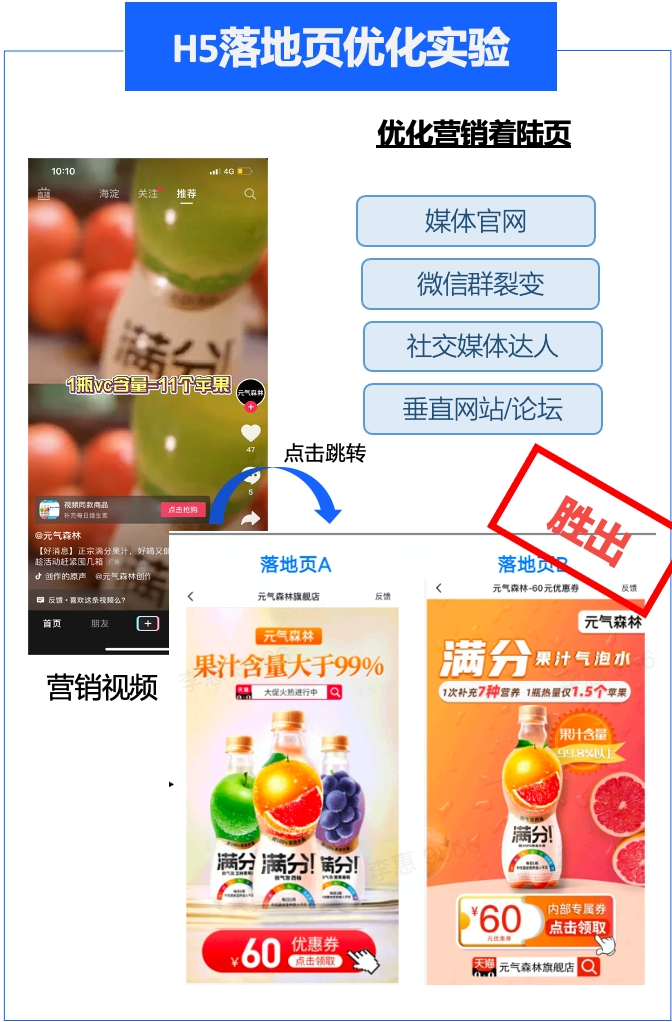
对于网络上的URL图片,其插入格式为:。例如:

也可以在URL后用” “加上注释,注意和URL要有一个空格,这样在鼠标悬停在图片上时会显示该提示。
(2)GitHub仓库中的图片
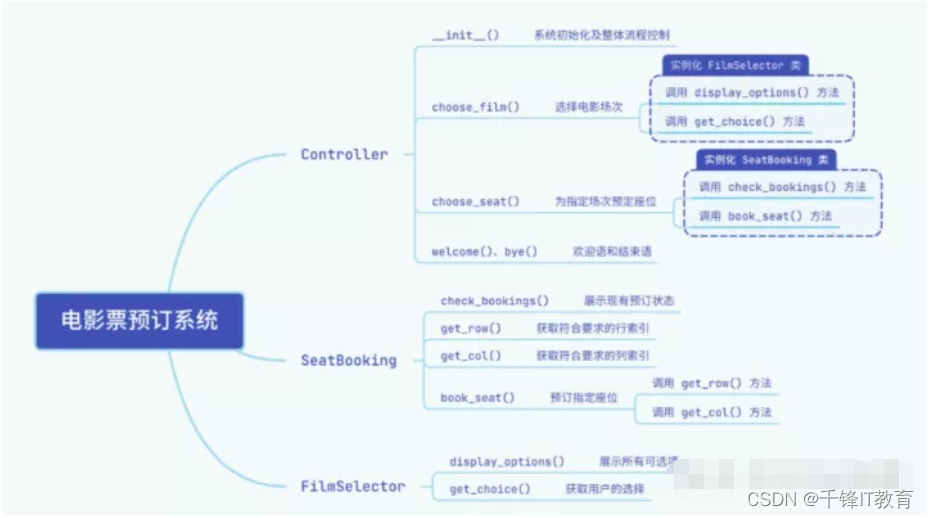
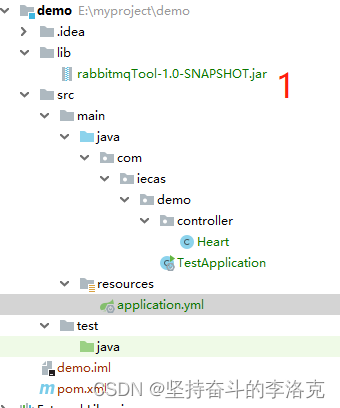
其原理和URL图片类似,只是这里可以直接写本仓库中存放图片的路径就可以了。例如这行语句对应着下面这幅图片。


但是在这里我们如果想要修改图片的显示大小,这个语句就不起作用了。我们可以使用html中的语句来实现对图像大小的控制。我们可以这样写:
<img src="/assets/images/blog/content/2017-03-20-img.jpg" alt="替代文本" title="标题文本" width="219" height = "300" />

(3)图片超链接
其书写格式为:
[![baidu]](https://baidu.com)
[baidu]:https://www.baidu.com/img/bdlogo.gif "百度Logo"
4、代码
对于代码片段,我们只需要在片段的上一行和下一行分别用3个`标记即可。若要实现语法高亮,则在三个`后加上对应的语言名称即可。如下是python代码片段。
def file2matrix(filename):
fr = open(filename)
arrayOLines = fr.readlines()
numberOfLines = len(arrayOLines)
returnMat = zeros((numberOfLines, 3))
index = 0
for line in arrayOLines:
line = line.strip()
listFromLine = line.split("\t")
returnMat[index, 0] = listFromLine[0]
returnMat[index, 1] = listFromLine[1]
returnMat[index, 2] = listFromLine[-1]
index += 1
return returnMat