目录
一、现象
二、分析
三、思考过程
五、解决
六、参考链接
一、现象
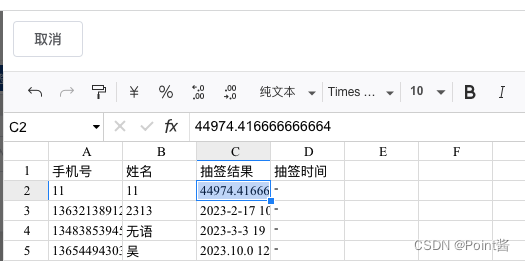
在excel里面输入内容,如 2023-2-17 12:00 保存后,传回后端的数据被转化成了 数值类型,这显然是一种困扰。
如图所示

二、分析
查阅了文档和一些博客发现
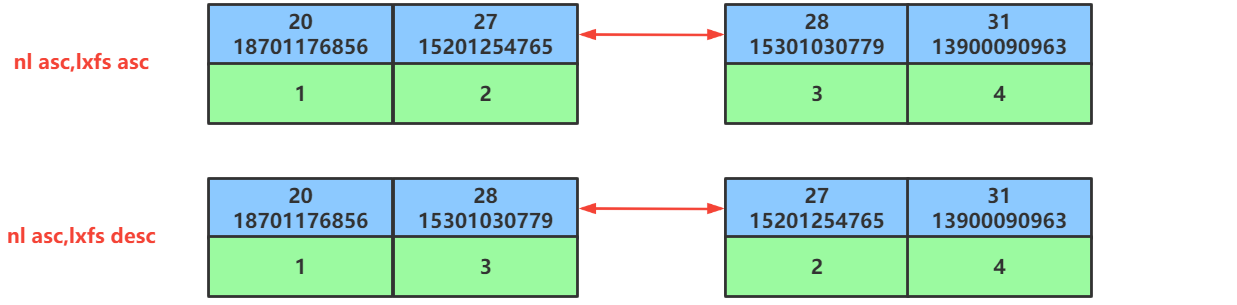
Luckysheet在存储数字类型的内容时,支持多种格式转换,所以需要保留原始值来做更多处理,比如同样一个数字1,设置成百分比格式就是"100%",设置成两位小数数字就是"1.00",
还有一个原因是日期和时间格式的内容原始值会存储为一个数字,默认情况下,Luckysheet把1900-1-1 0:00:00存储为1,把1900-1-1 0:00:00以后的每一个时刻存储为该时刻与1900-1-1 0:00:00这个时刻的差值(以天为单位)。比如44127就表示2020-10-23这一天。

三、思考过程
1、查明文档后我们知道,解决这个办法的方式就是将数据转化为"纯文本"。将每一个cell 进行设置
{
m: r.value, // 设置显示值
v: r.value, // 设置原始值
// 设置为纯文本模式,避免设置日期 e.g. 2020-08-29时,编辑模式弹出个日期选择器
ct: {
//单元格值格式
fa: "@", //格式名称为自动格式
t: "s", //格式类型为数字类型
},
// tb: 2, // 文本超出格子,自动换行。自动编辑模式撑开高度时,高度会变得很高
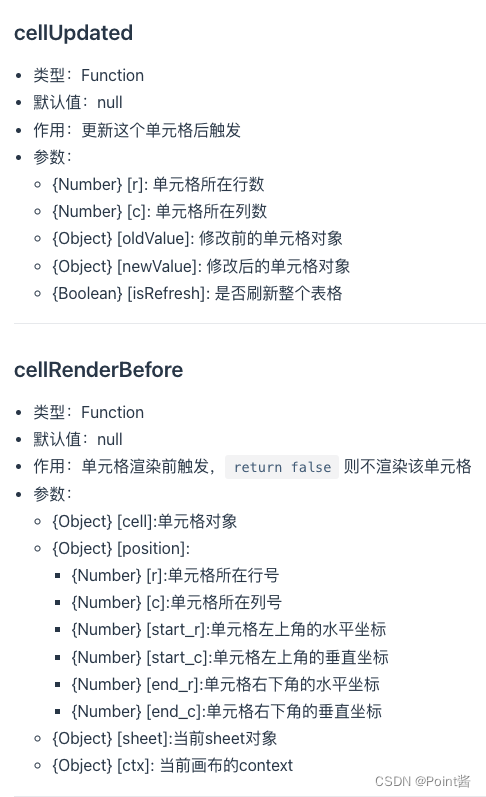
}2、一开始我的想法是利用 cellRenderBefore ,这个钩子去初始化所有单元格的格式。后来我惊人的发现,没有值的单元格是没有这个属性的,不知道咋说,反正就是折腾半天不好使,尤其是复制来的数据格式还会被覆盖 绝望

3、然后突然看到了上面的一个方法,是呢完全可以在更新数据后去转化格式呀,cellUpdated。于是开始辗转于此方法。然后一个新的想法诞生在我的脑子里,那就是... 完全可以最后【保存】的时候,对单元格里面的数据进行遍历,替换他们的原有格式!!!
五、解决
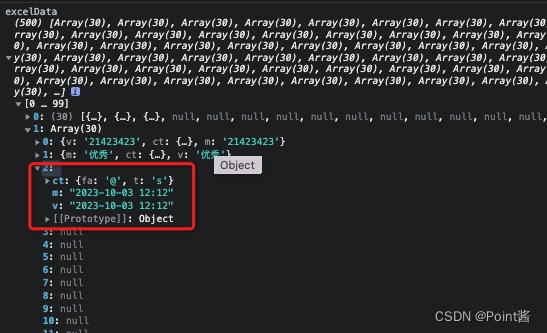
在保存的时候,利用 let excelData = window.luckysheet.flowdata(); 获取当前sheet里面的所有数据。打印出来你会看到熟悉且充满希望的数据结构。ct!!!!

接下来就遍历替换就好了😎 so easy
excelData.map((item) => {
if (item) {
item.map((ll) => {
if (ll) {
ll.m = ll.m,
ll.v = ll.m,
ll.ct = {
fa: "@",
t: "s",
};
}
});
}
});成功替换,数据回显成功! 🧩 记得 m 和 v 都用显示值。

六、参考链接
单元格 | Luckysheet文档