0 说明
本文基于最新版海豚调度dolphinscheduler-3.1.3配置windows本地开发环境,并在windows本地进行调试和开发
1 准备
1.1 安装mysql
可以指定为windows本地mysql,也可以指定为其他环境mysql,若指定为其他环境mysql则可跳过此步。
我这里采用windows本地安装mysql,
① 下载mysql
下载mysql并安装
② 解压下载好的文件,并在解压目录下,新建my.ini文件。并输入以下内容
[mysqld]
# 设置3306端口
port=3306
# 设置mysql的安装目录 ---这里输入你安装的文件路径----
basedir=E:\workplace\dolphinscheduler-3.1.3\mysql\mysql-8.0.32-winx64
# 设置mysql数据库的数据的存放目录
datadir=E:\workplace\dolphinscheduler-3.1.3\mysql\data
# 允许最大连接数
max_connections=200
# 允许连接失败的次数。
max_connect_errors=10
# 服务端使用的字符集默认为utf8
character-set-server=utf8
# 创建新表时将使用的默认存储引擎
default-storage-engine=INNODB
# 默认使用“mysql_native_password”插件认证
#mysql_native_password
default_authentication_plugin=mysql_native_password
[mysql]
# 设置mysql客户端默认字符集
default-character-set=utf8
[client]
# 设置mysql客户端连接服务端时默认使用的端口
port=3306
default-character-set=utf8
这里的basedir和datadir需要修改为你当前自己的目录
③ 进入cmd
mysqld --initialize --console
执行后会生成一个随机密码,复制该密码,后续会有用
④执行安装命令
mysqld --install mysql
注意:如果报Install /Remove of the service Denied,需要以管理员方式启动cmd,然后再次执行该命令即可。
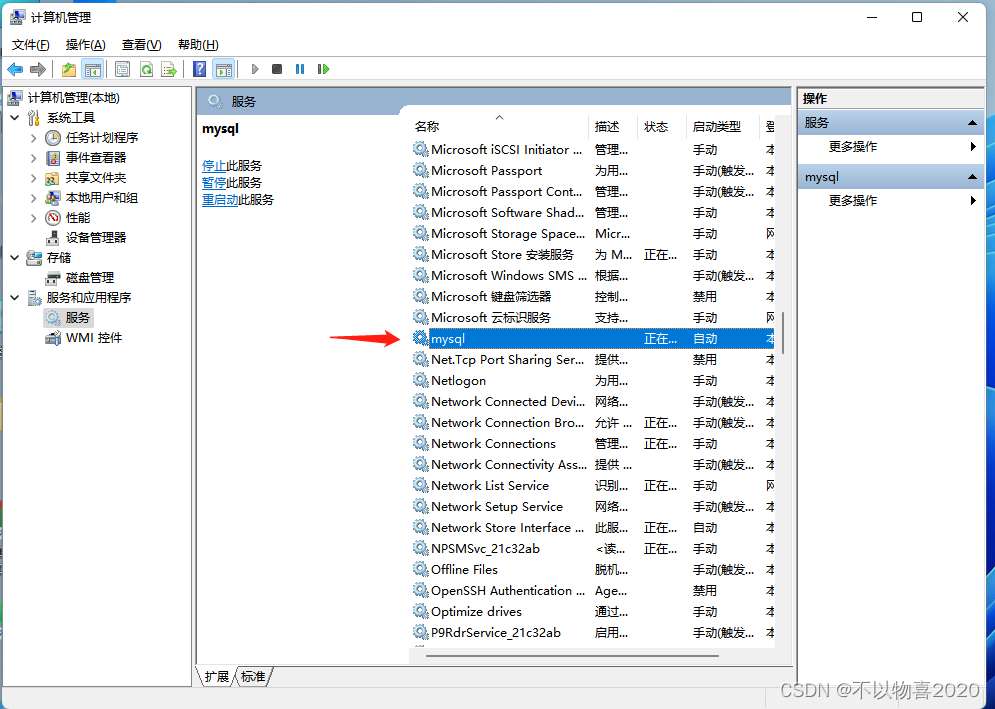
⑤ 启动mysql
选择我的电脑,右键管理-服务和应用查询-服务,找到mysql服务,并启动

⑥ cmd执行
mysql -uroot -p
输入刚才的随机密码,进入mysql
⑦ 重置密码
ALTER USER 'root'@'localhost' IDENTIFIED BY '新的密码';
1.2 安装zookeeper
同样这里的zk仍然可以采用windows本地安装或者用其他机器的zk,我这里采用windows本地安装方式
① 下载
注:这里需要下载3.8版本的zk,因为在最新版本的dolphinscheduler中依赖的是3.8.0版本的zk,如果zk版本过低会报错,无法正常启动dolphinscheduler,详见《最新版海豚调度dolphinscheduler-3.1.3安装部署详细教程》
https://zookeeper.apache.org/releases.html
② 解压下载的文件
③ 复杂conf/zoo_sample.cfg为zoo.cfg
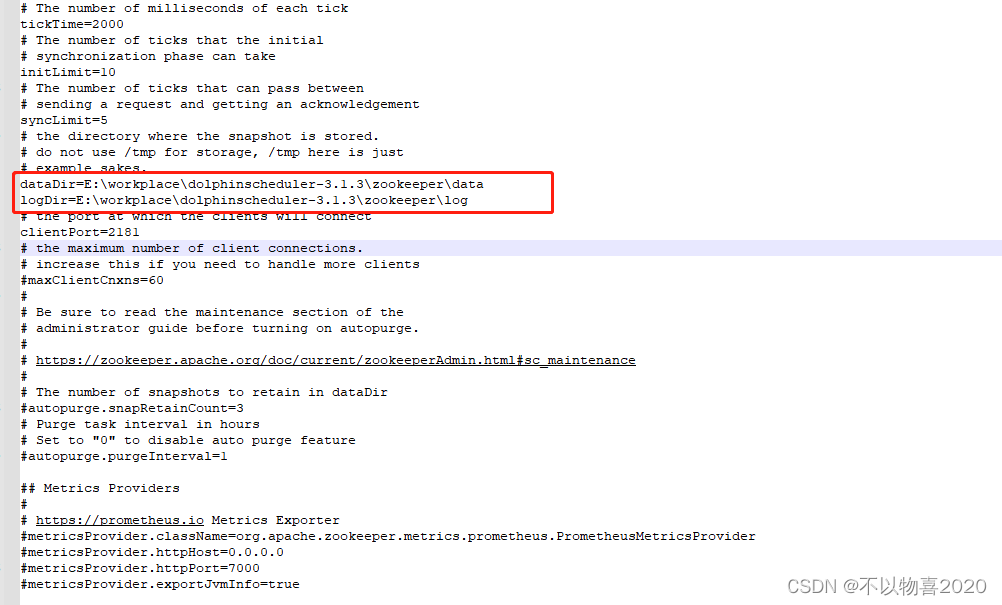
④ 修改zoo.cfg
因为当前部署为单机模式,只需修改dataDir和logDir即可

⑤ 验证
执行
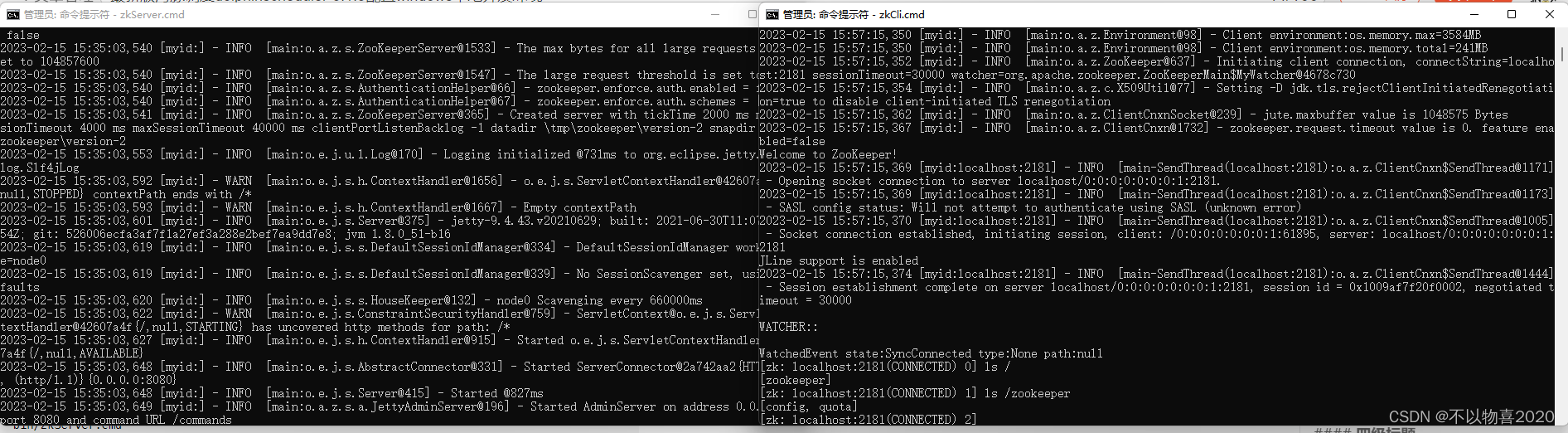
bin/zkServer.cmd
再执行
bin/zkCli.cmd
看到如下页面,则说明zk安装并启动成功

1.3 git 安装
这里不再赘述,git主要用来拉取dolphinscheduler代码
1.4 maven安装
这里不再赘述,maven主要用于项目管理
1.5 安装Node16.13+
前端调式需要,下载地址
1.6 安装Pnpm
前端调试需要,使用powershell下载安装
iwr https://get.pnpm.io/install.ps1 -useb | iex

2 mysql配置
2.1 新建dolphinscheduler库
① 在mysql中新建库,用于dolphinscheduler调用
CREATE DATABASE dolphinscheduler DEFAULT CHARACTER SET utf8 DEFAULT COLLATE utf8_general_ci;
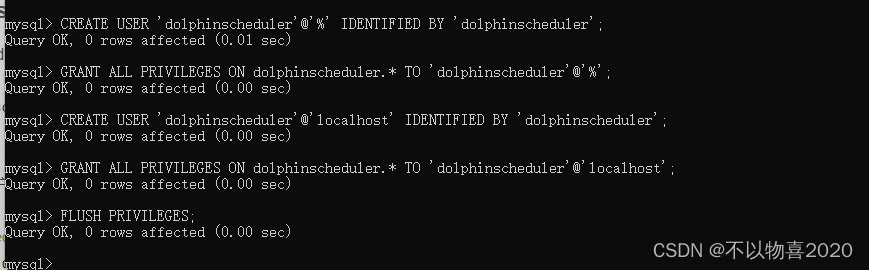
② 新建dolphinscheduler用户,并赋予dolphinscheduler库权限
CREATE USER 'dolphinscheduler'@'%' IDENTIFIED BY 'dolphinscheduler';
GRANT ALL PRIVILEGES ON dolphinscheduler.* TO 'dolphinscheduler'@'%';
CREATE USER 'dolphinscheduler'@'localhost' IDENTIFIED BY 'dolphinscheduler';
GRANT ALL PRIVILEGES ON dolphinscheduler.* TO 'dolphinscheduler'@'localhost';
FLUSH PRIVILEGES;

2.2 执行sql
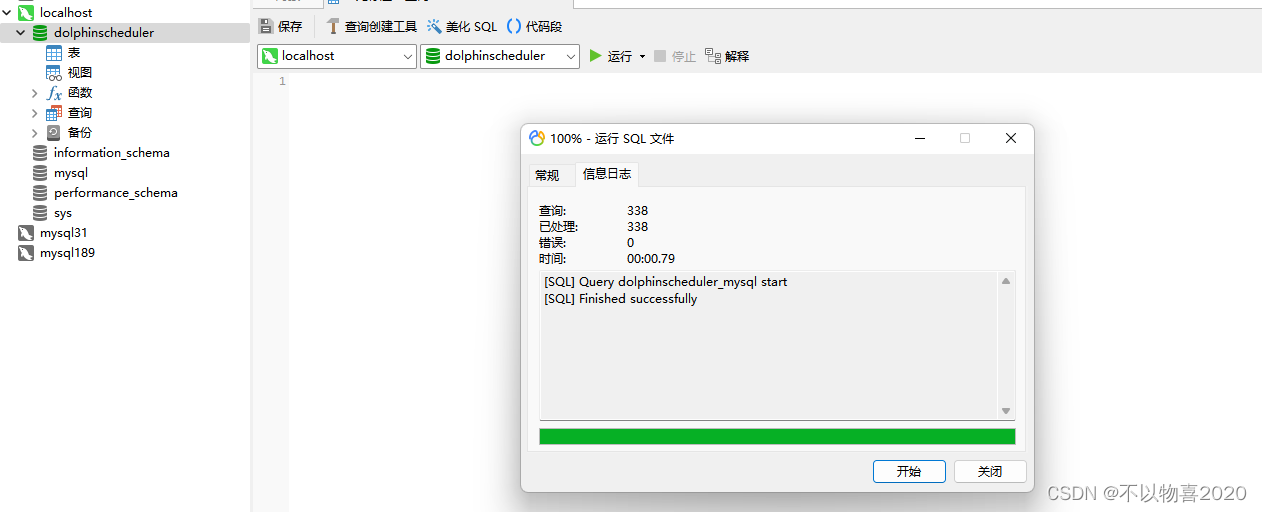
在mysql的dolphinscheduler库中执行dolphinscheduler源码目录下的dolphinscheduler/dolphinscheduler-dao/src/main/resources/sql/dolphinscheduler_mysql.sql的文件,以此完成数据的初始化。我这里是在navicat中运行相关sql

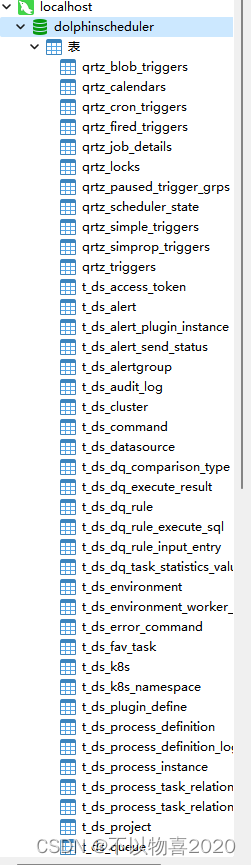
运行成功之后,可以看到库中有如下表:

2.3 修改ds数据源配置文件
1)如果使用 MySQL 作为元数据库,需要先修改 dolphinscheduler/pom.xml,将 mysql-connector-java 依赖的 scope 改为 compile
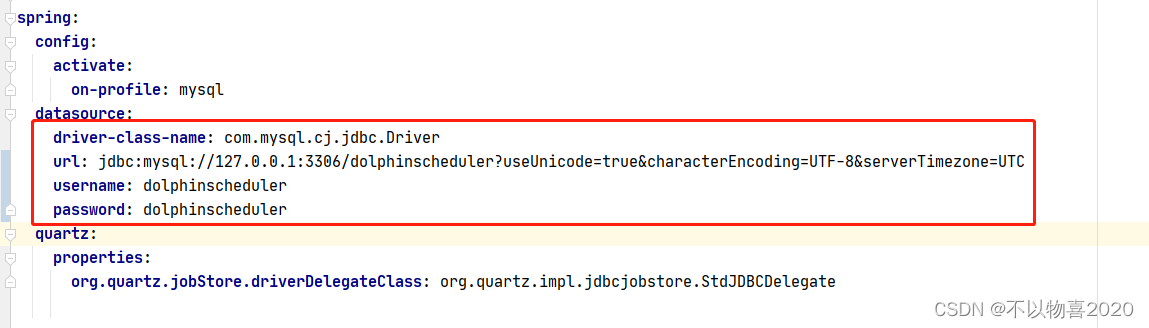
2)修改 Master 数据库配置,修改 dolphinscheduler-master/src/main/resources/application.yaml 文件中的数据库配置
3)修改 Worker 数据库配置,修改 dolphinscheduler-worker/src/main/resources/application.yaml 文件中的数据库配置
4)修改 Api 数据库配置,修改 dolphinscheduler-api/src/main/resources/application.yaml 文件中的数据库配置

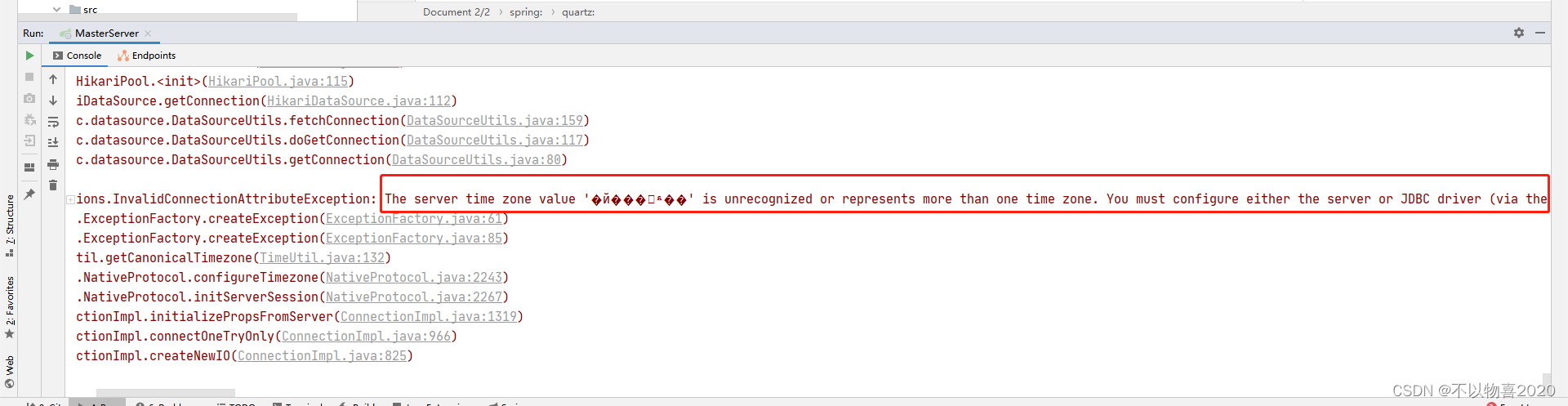
注意这里的serverTimezone=UTC表示设置时区,一定要加上,否则会报错如下:
Caused by: com.mysql.cj.exceptions.InvalidConnectionAttributeException: The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone. You must configure either the server or JDBC driver (via the serverTimezone configuration property) to use a more specifc time zone value if you want to utilize time zone support

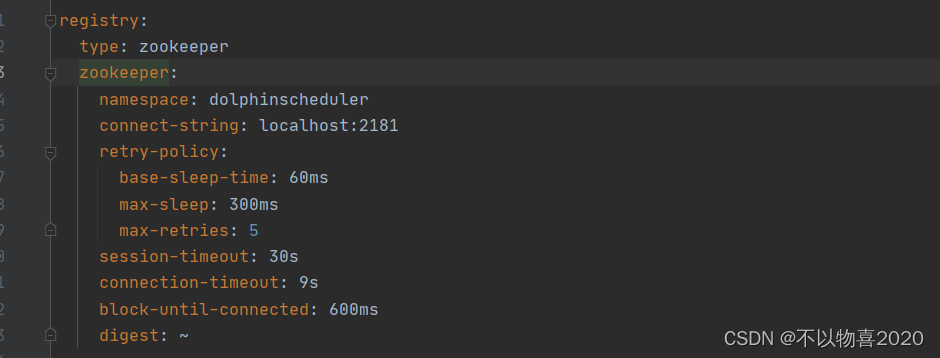
3 修改zk配置
修改application.yml中zk的连接地址,如果这里采用windows本地安装zk的方式则不用修改,否则需要修改为对应的zk地址。

3 修改日志级别
修改日志级别:为以下配置增加一行内容 使日志能在命令行中显示
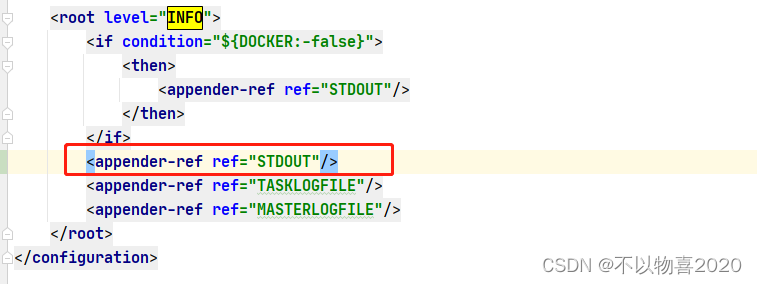
dolphinscheduler-master/src/main/resources/logback-spring.xml
dolphinscheduler-worker/src/main/resources/logback-spring.xml dolphinscheduler-api/src/main/resources/logback-spring.xml
添加内容如下:
<appender-ref ref="STDOUT"/>
修改后内容如下:

4 启动服务
需要启动三个服务,包括 MasterServer,WorkerServer,ApiApplicationServer
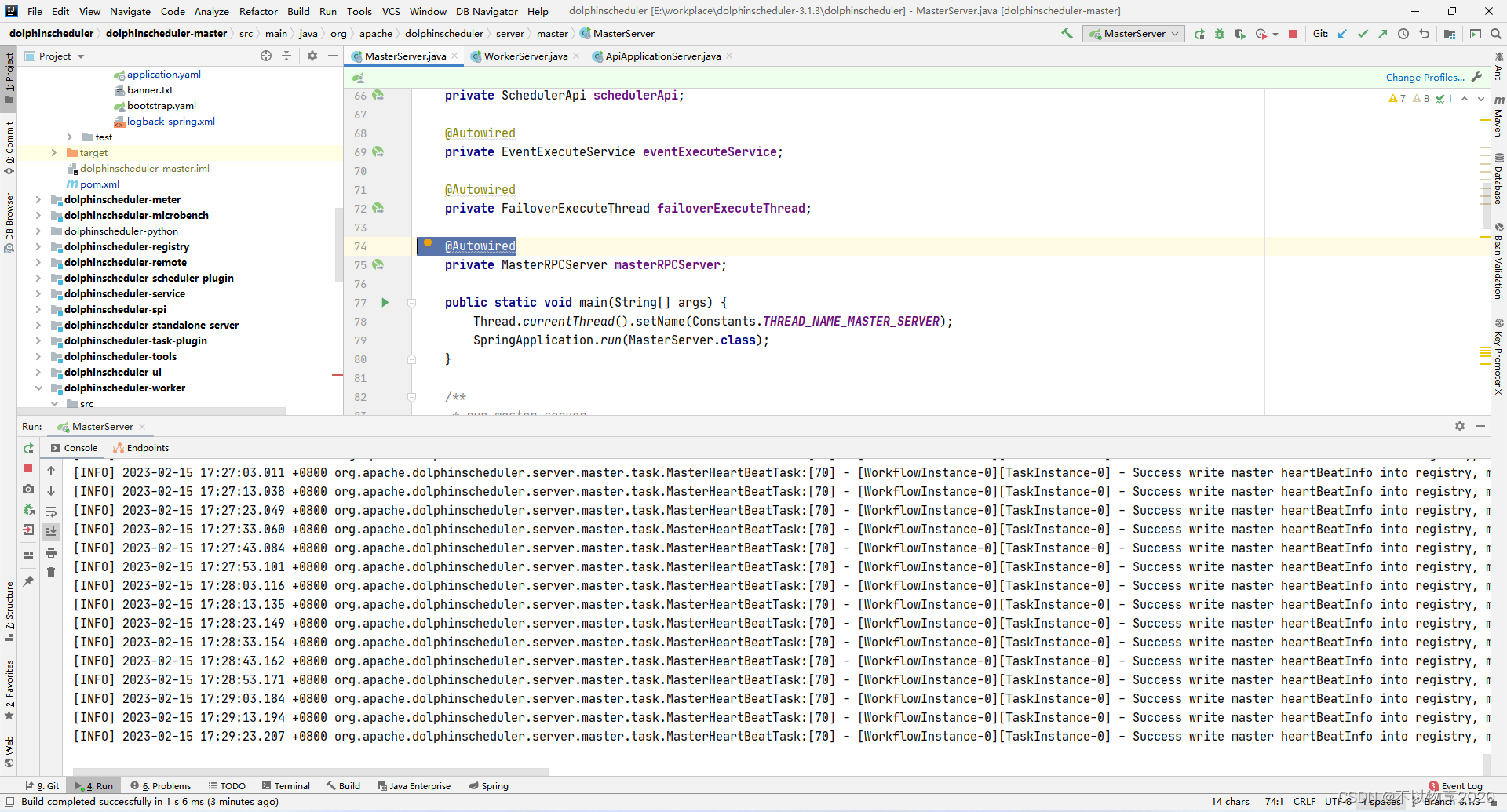
4.1 MasterServer
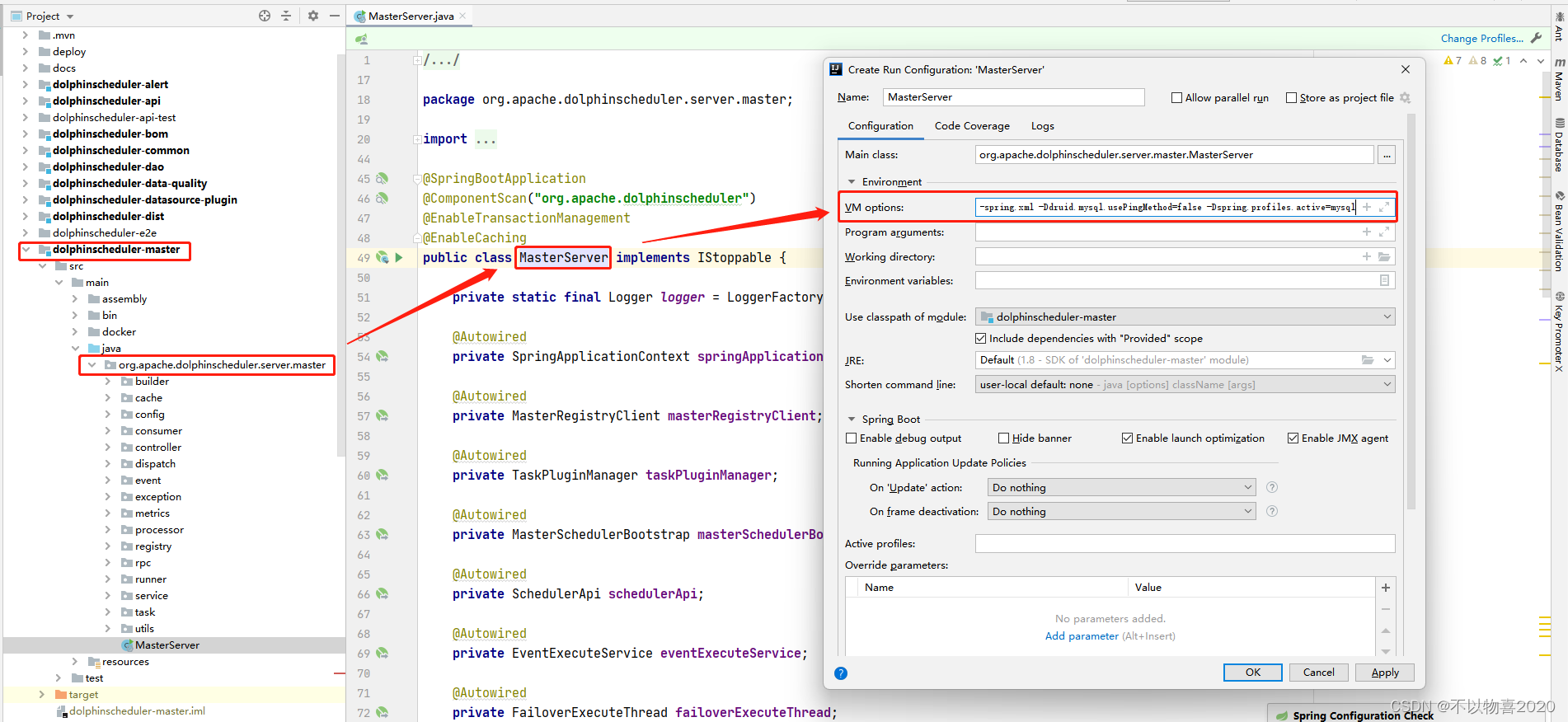
执行 org.apache.dolphinscheduler.server.master.MasterServer 中的 main 方法,并配置VM Options
-Dlogging.config=classpath:logback-spring.xml -Ddruid.mysql.usePingMethod=false -Dspring.profiles.active=mysql
注:VM Options -Dspring.profiles.active=mysql 中 mysql 表示指定的配置文件

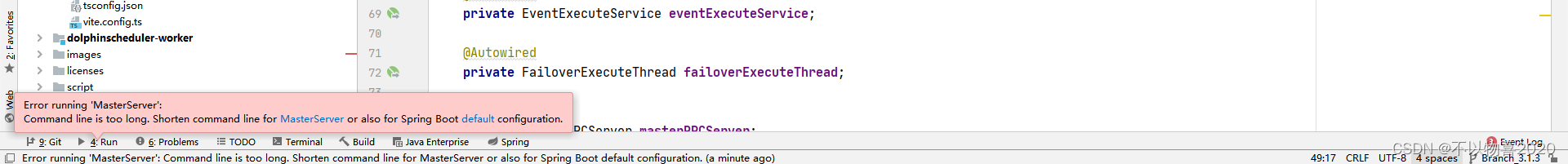
启动时报如下错误:
Error running 'MasterServer': Command line is too long. Shorten command line for MasterServer or also for Spring Boot default configuration

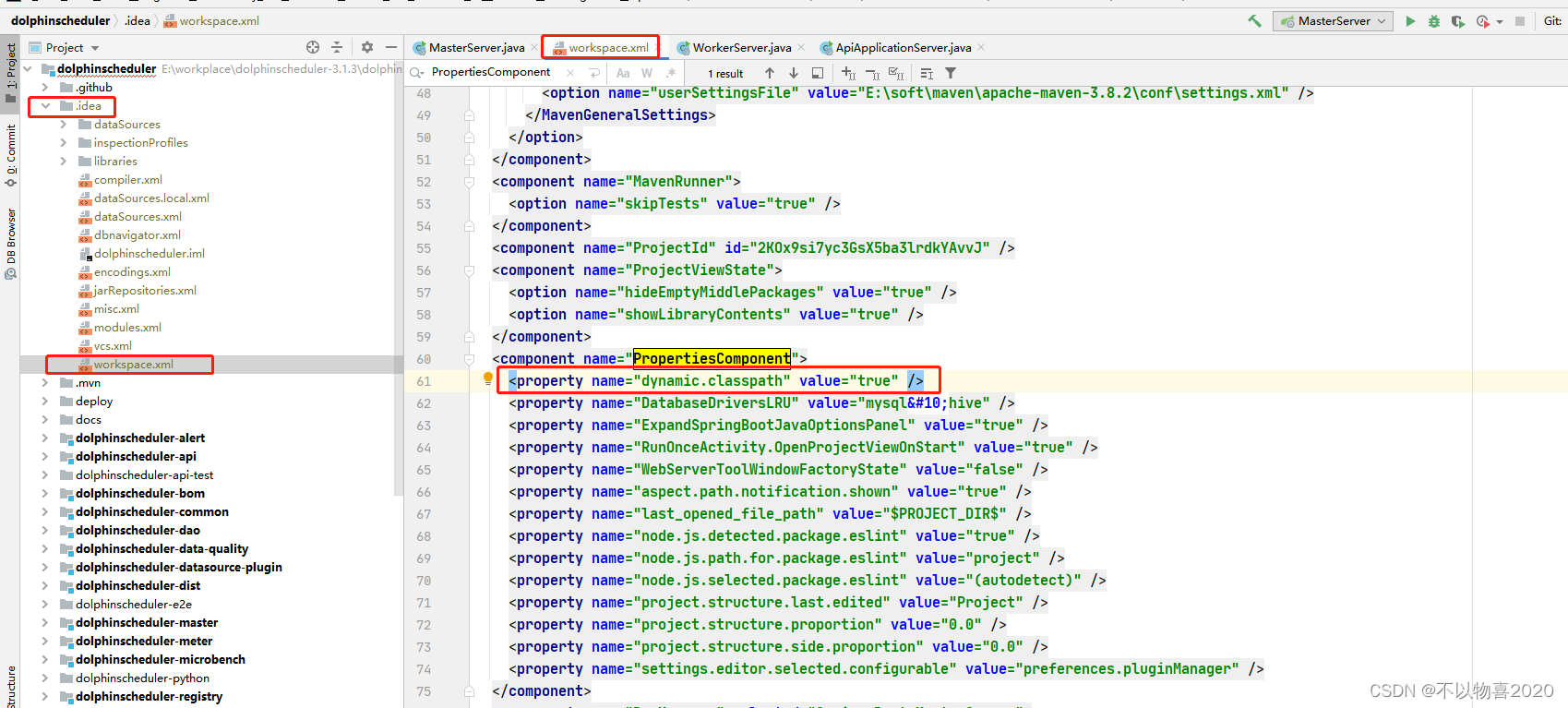
解决办法:在项目的.idea/workspace.xml文件中,找到,后面在添加一行
<property name="dynamic.classpath" value="true" />

启动成功

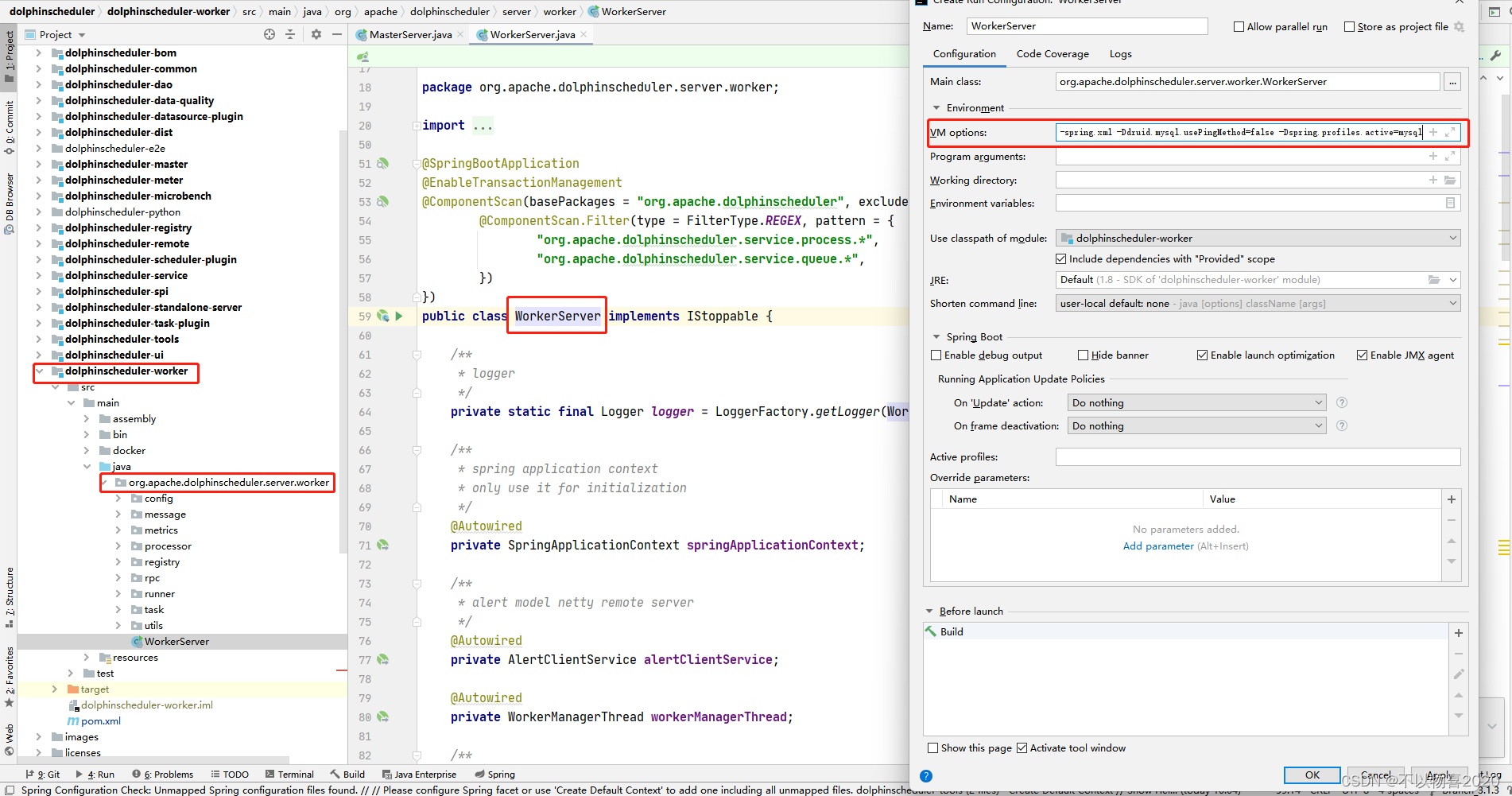
4.2 WorkerServer
执行 org.apache.dolphinscheduler.server.worker.WorkerServer 中的 main 方法,并配置 VM Options
-Dlogging.config=classpath:logback-spring.xml -Ddruid.mysql.usePingMethod=false -Dspring.profiles.active=mysql

启动成功

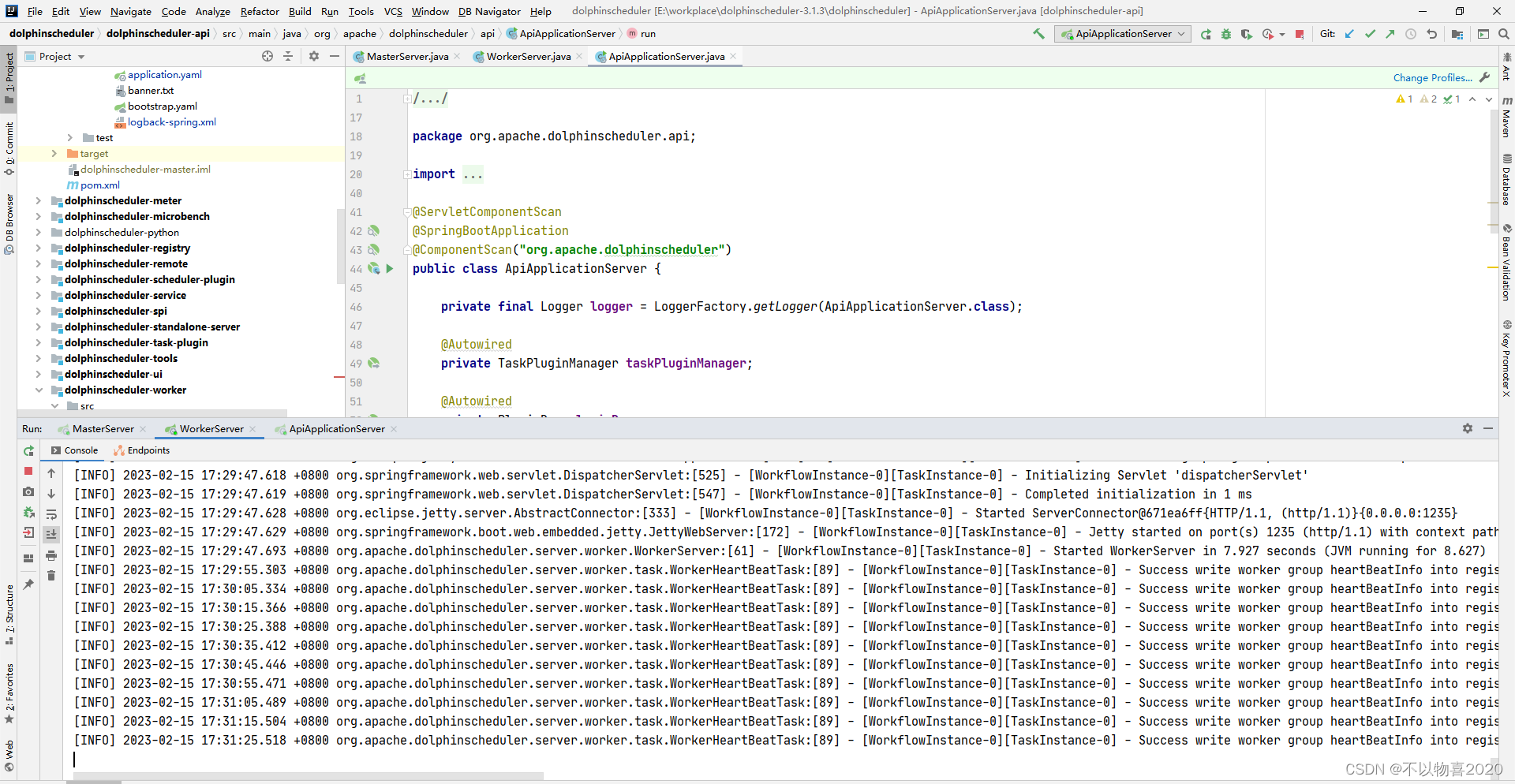
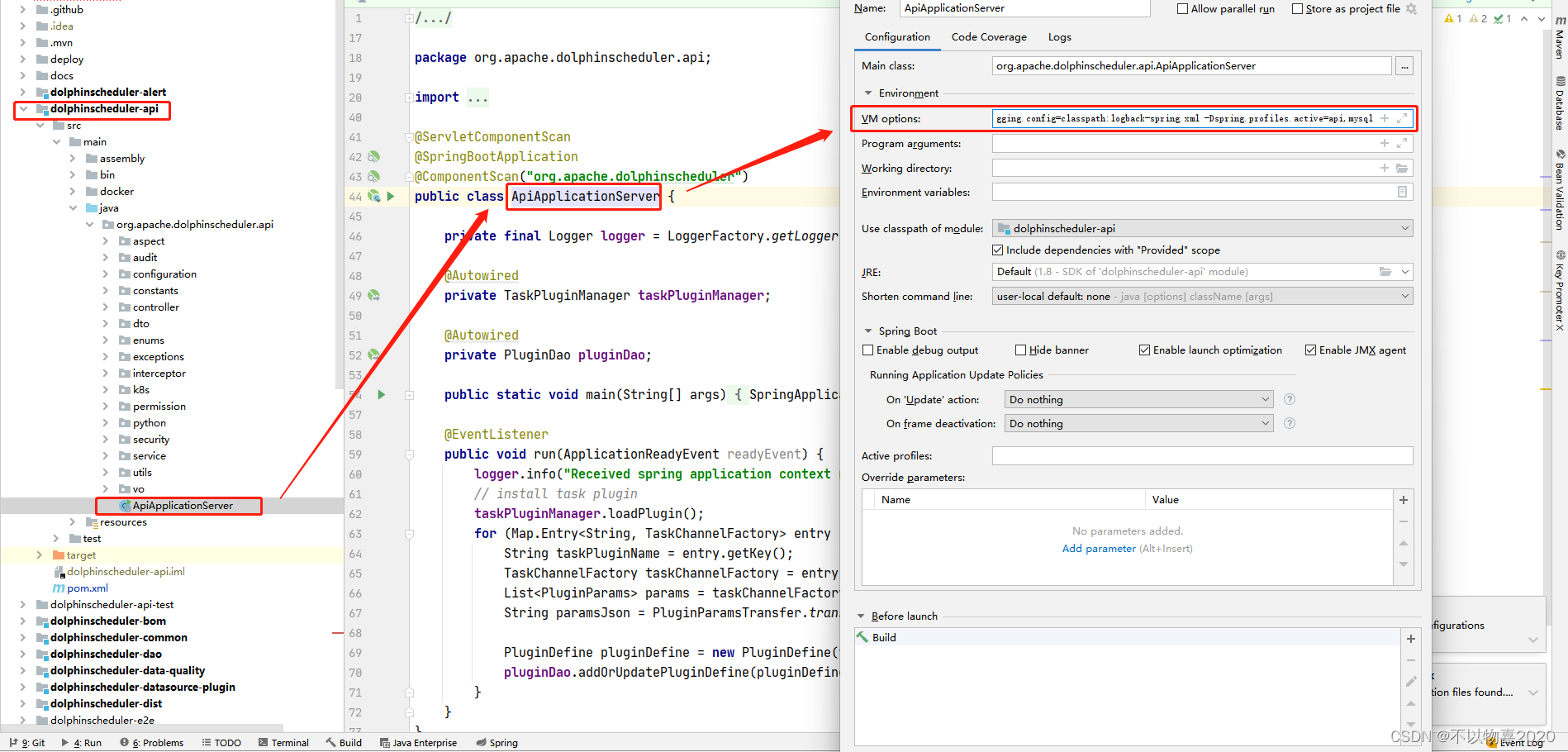
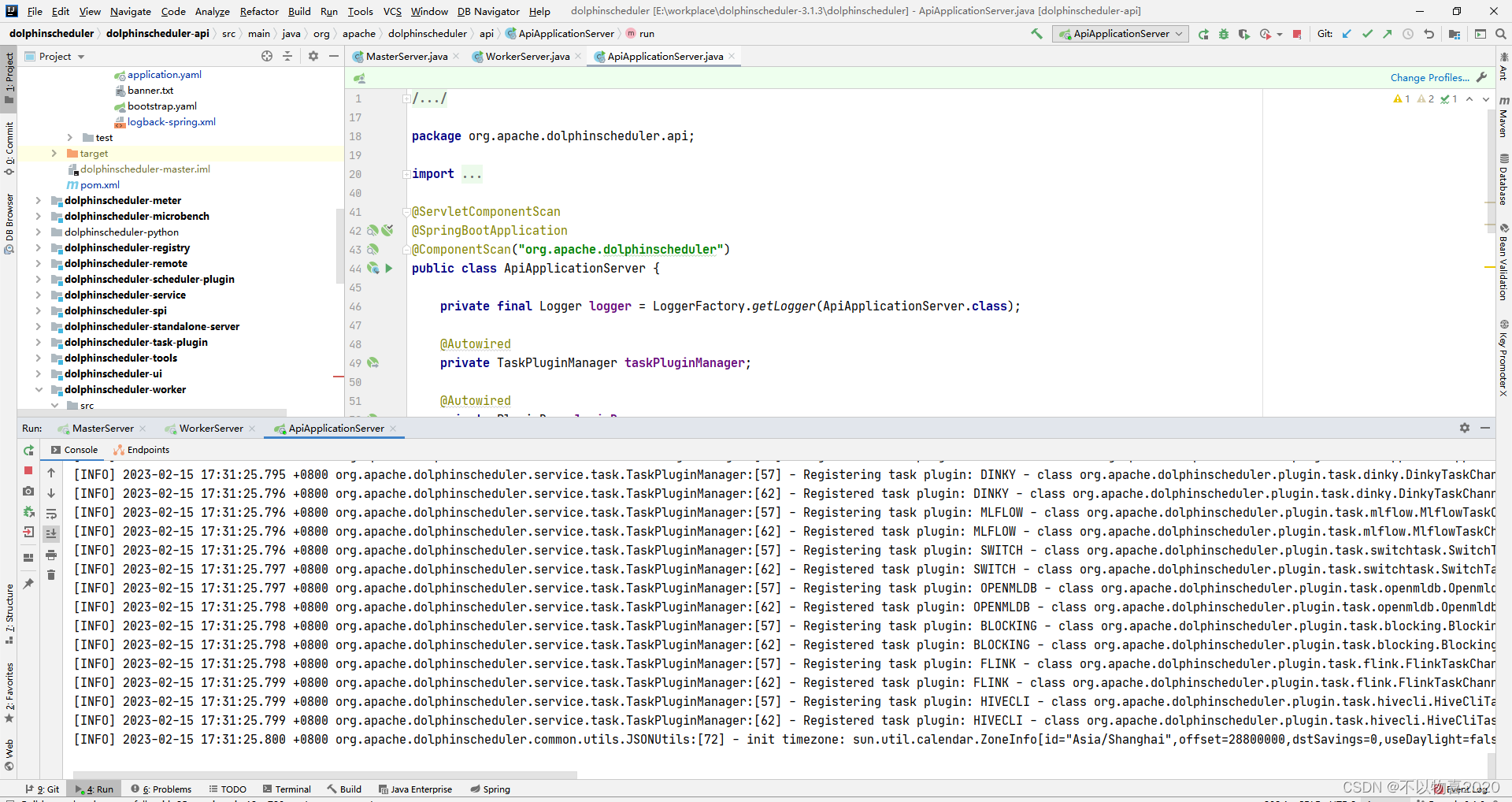
4.3 ApiApplicationServer
执行 org.apache.dolphinscheduler.api.ApiApplicationServer 中的 main 方法,并配置VM Options
-Dlogging.config=classpath:logback-spring.xml -Dspring.profiles.active=api,mysql

启动成功

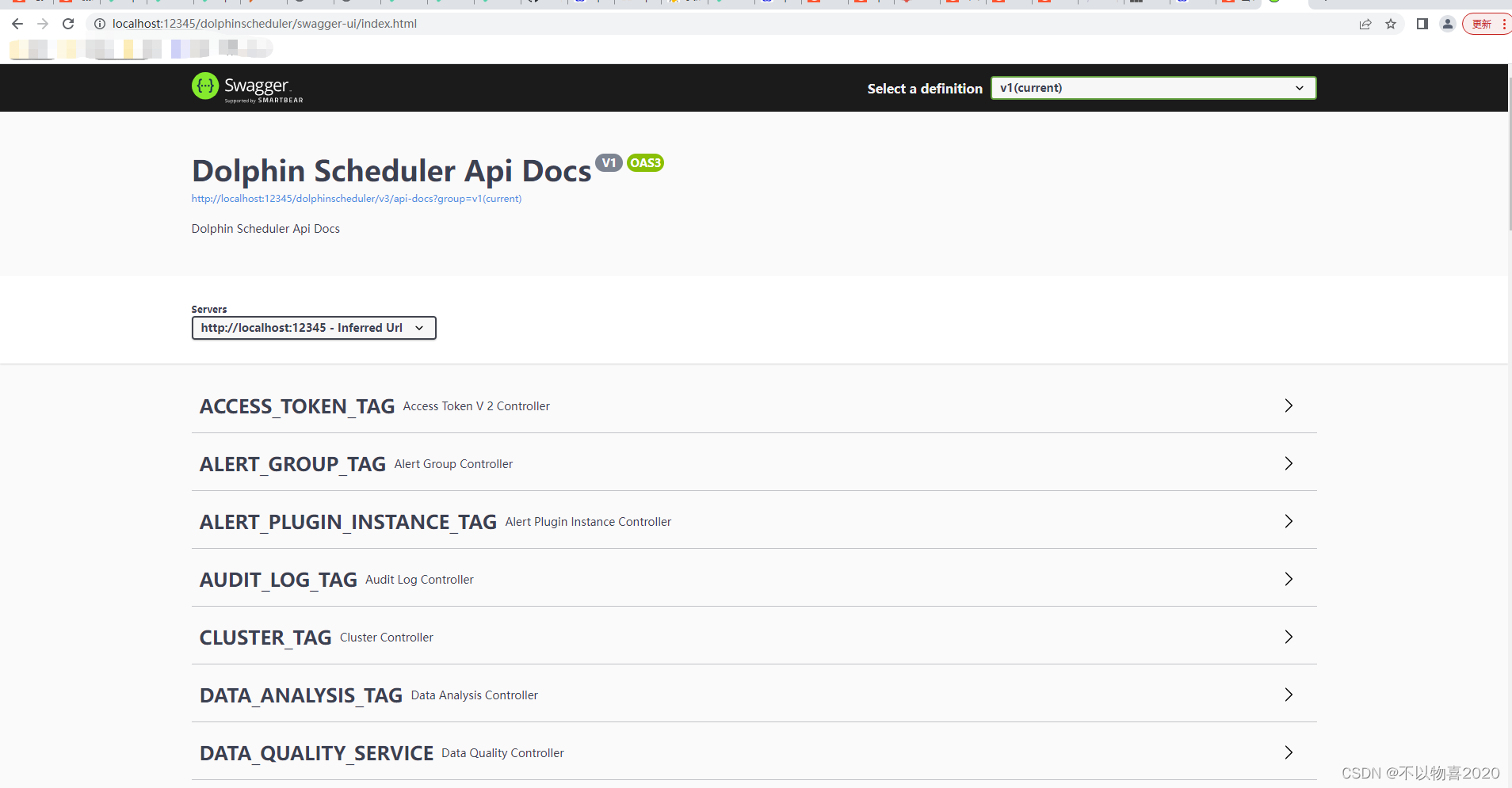
4.4 验证
启动完成可以浏览 Open API 文档,地址为 http://localhost:12345/dolphinscheduler/swagger-ui/index.html

4.5 启动前端
安装前端依赖并运行前端组件
cd dolphinscheduler-ui
pnpm install
pnpm run dev


截止目前,前后端已成功运行起来,浏览器访问http://localhost:5173,并使用默认账户密码 admin/dolphinscheduler123 即可完成登录

5 附 dolphinscheduler 远程debug调试
5.1 修改配置文件
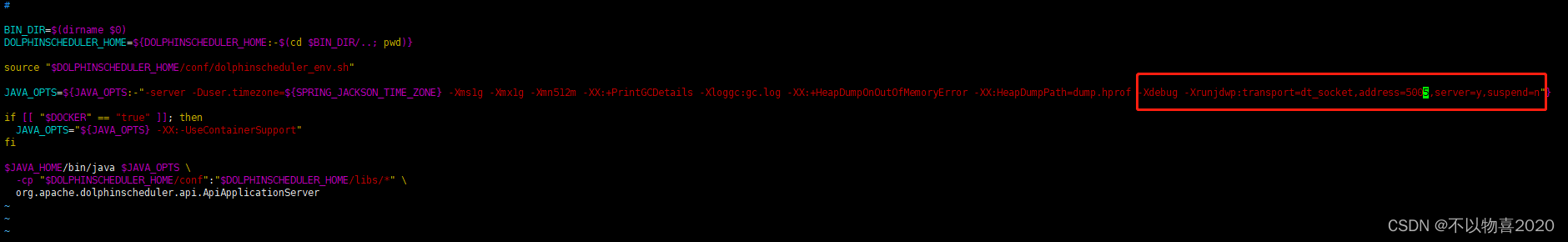
修改api-server/bin/start.sh,添加如下内容:
-Xdebug -Xrunjdwp:transport=dt_socket,address=5005,server=y,suspend=n

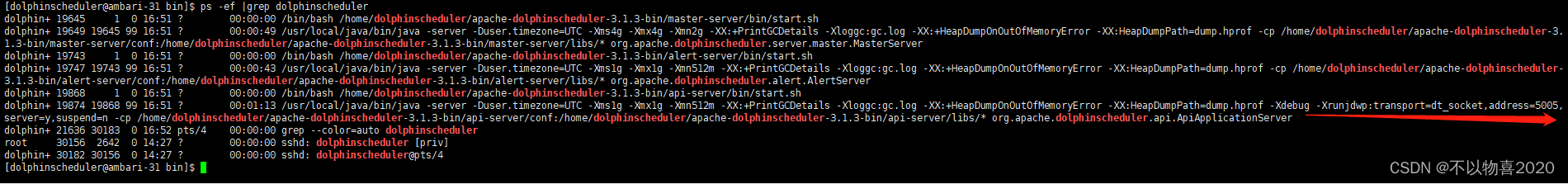
重启dolphinscheduler,可以看到远程bebug功能已开启

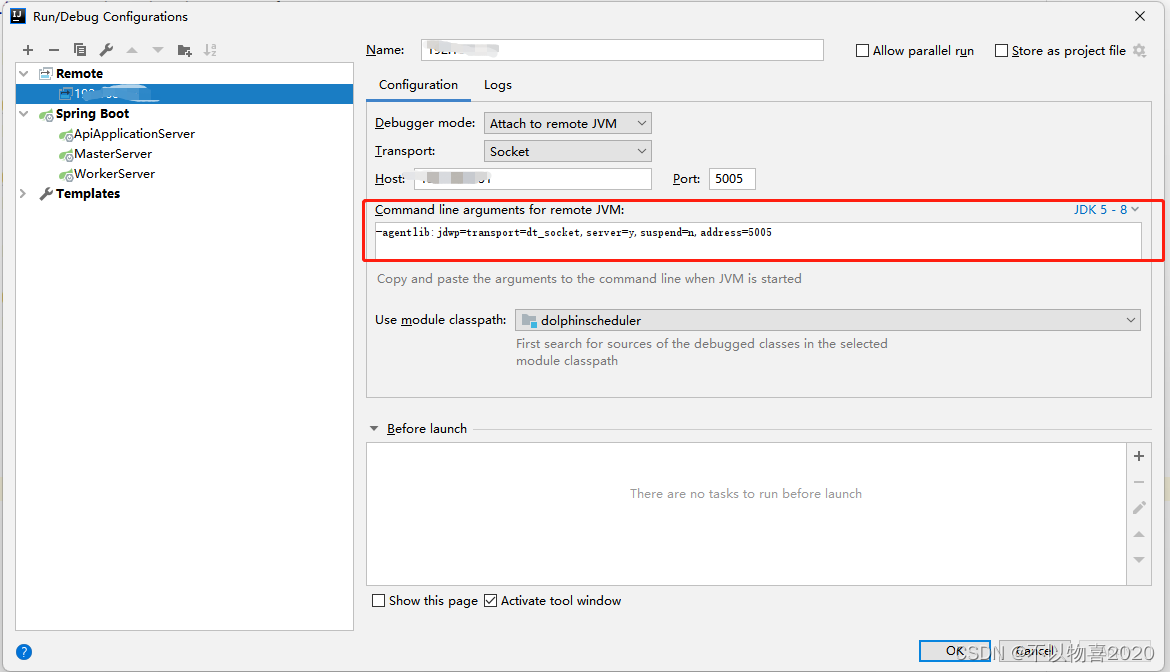
5.2 设置idea远程debug

5.3 调试
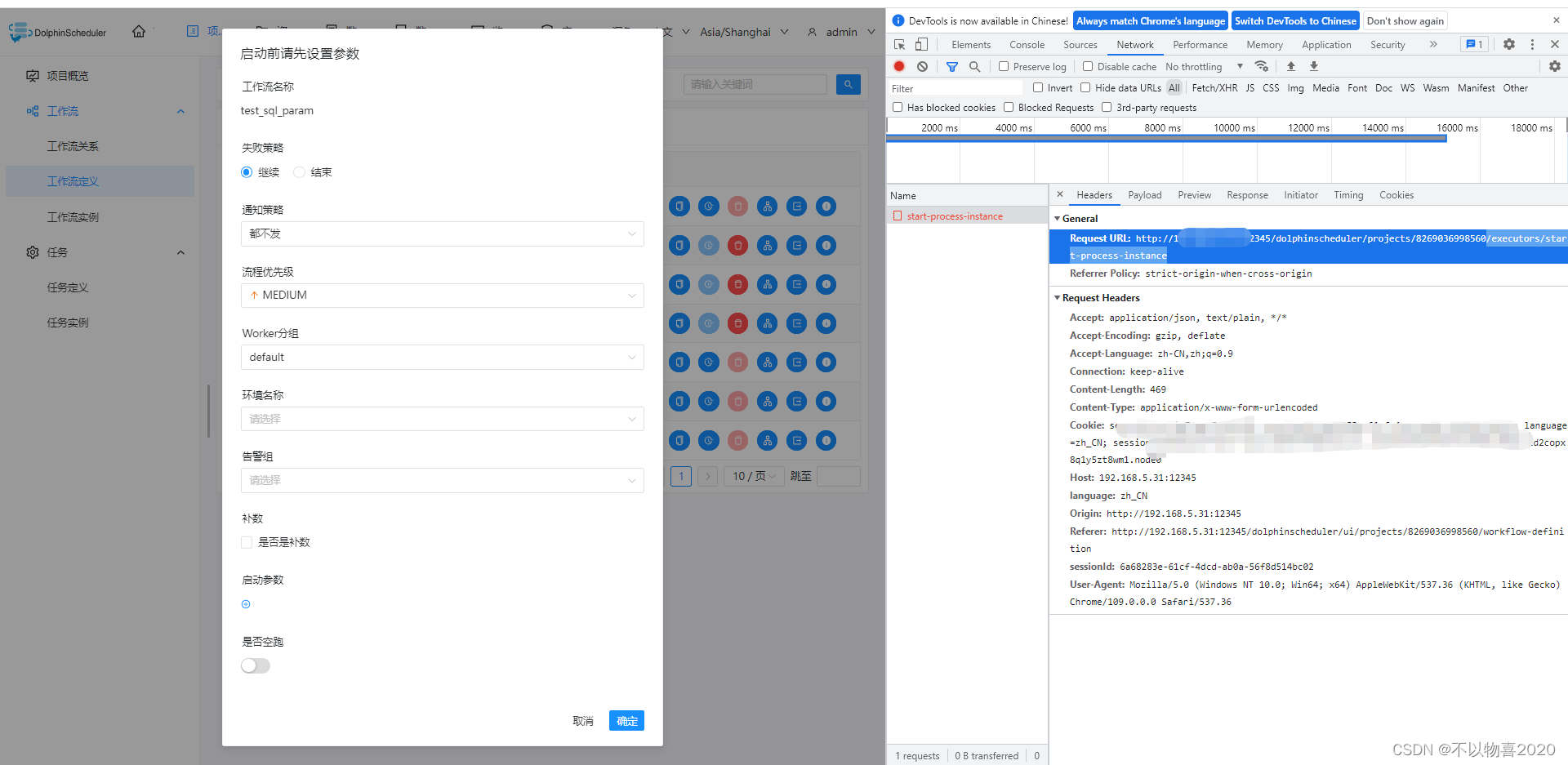
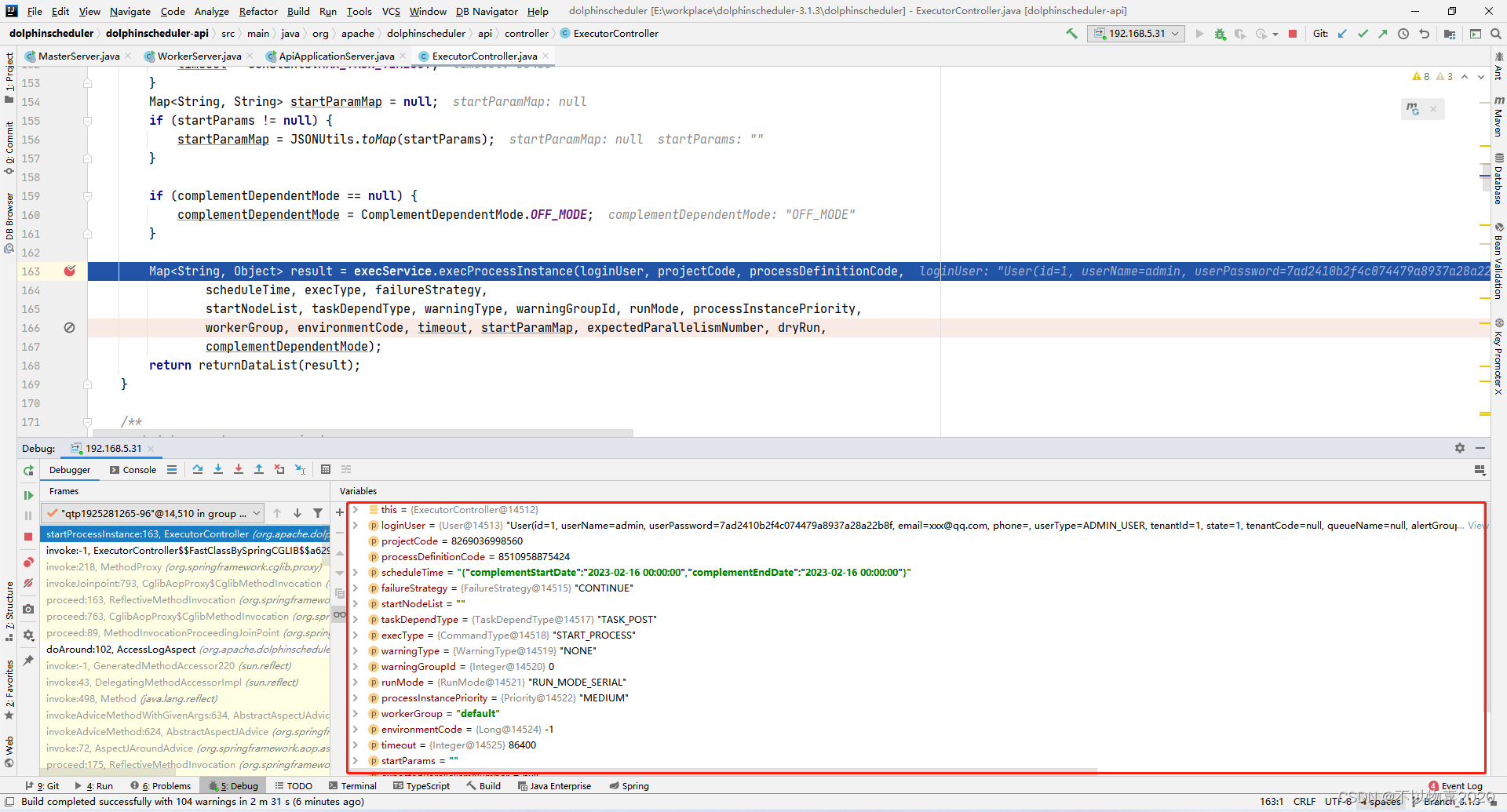
以触发任务接口executors/start-process-instance为例子,idea打断点执行,页面点击运行,即可进入debug调试