一:新建一个完整的react项目
1.环境准备
目前我的环境是
node:16.17.1
npm: 8.15.0
查看环境:1):打开命令提示符工具,利用node -v和npm -v 查看一下自己的环境,如果觉得重新卸载、安装node比较麻烦,可以利用nvm进行node的管理,详细https://blog.csdn.net/Anony_me/article/details/124153201?spm=1001.2014.3001.5502

2)如果环境版本和我的不一样也没关系,后续安装插件可以找相应匹配的版本的插件就可以
2.创建项目
1):找到自己创建的文件夹,在文件夹中打开命令提示符,找到文件夹的路径,cmd,敲回车,打开命令提示符工具


2):输入命令:npm init vite

3)然后输入y,意思是确定要创建项目吗,答案是yes

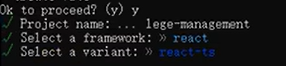
4)输入项目名称:lege-management

5)选择我们项目使用的框架:react

6)选择使用框架语言方式:react-ts

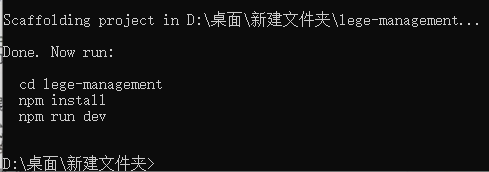
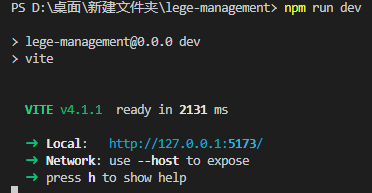
7)然后按照提示,输入cd lege-management(进入项目路径),然后npm install(安装包),然后 npm run dev(启动程序)


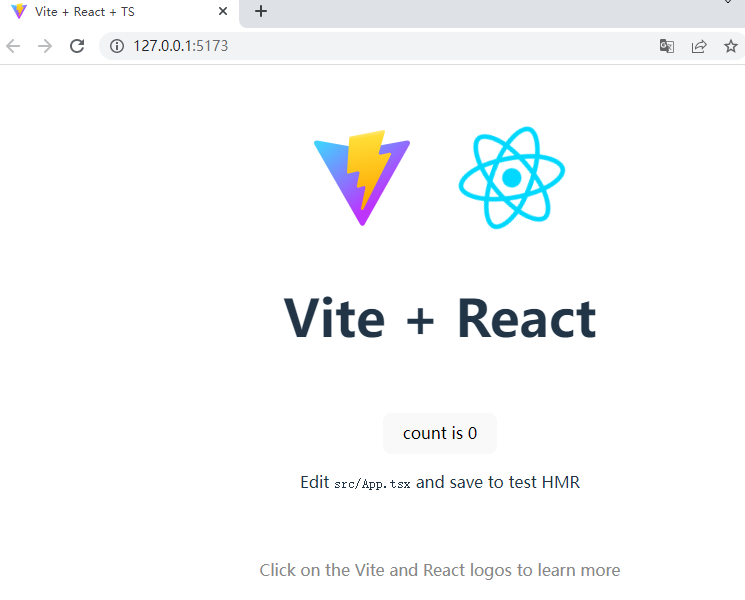
8):复制local的链接浏览器粘贴打开或者ctrl+点击链接,可以看到react界面

3.安装项目需要的基础
1)状态管理
npm i redux
2)react-redux依赖于redux使用,react-redux帮助我们在react中使用redux
npm i react-redux
3)react中使用路由
npm i react-router-dom
4)完善命令
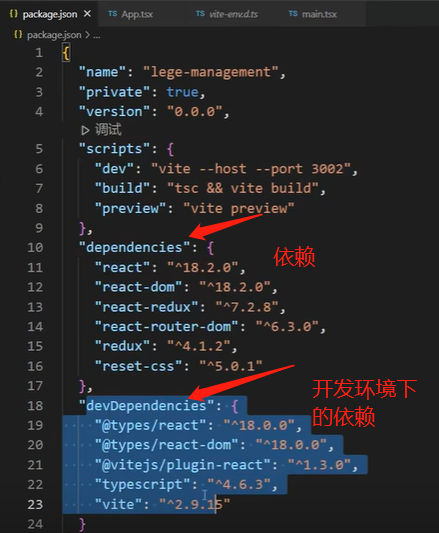
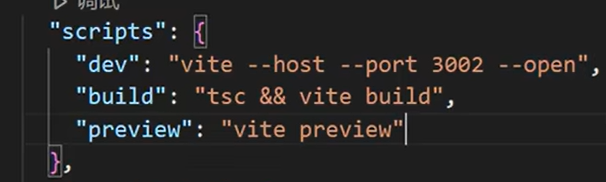
1.完善默认改变端口号,打开package.json,找到scripts中的dev,在dev后面添加–host --port 3002 如果再在后面加一个–open,就可以自动打开了–host --port 3002 --open
如图:

修改完之后,再运行就是3002的端口了

二:完善初始项目
1.页面样式初始化设置,安装reset-css
npm i reset-css //初始化文本屏幕之间的间距
//在页面初始化的时候引入 main.tsx或者index.js
//正确的样式引入顺序
//1.样式初始化一般放在最前面
import "reset-css"//放在引入App上面,防止App文件里面的样式被覆盖
//2.UI框架的样式
//3.组件的样式
import App from './App';
2.安装scss,,可以方便我们书写css
npm i --save-dev sass //dev是开发环境 ,加过dev,打包之后就放入到开发工具devDependencies的依赖下了
Tips(扩展一下):
devDependencies(开发工具)开发环境使用的,使用打包工具之后这些依赖不会被打包进去,但是dependencies(依赖工具)下的这些依赖会打包进去