2019年8月1日至9月15日,湖北平均雨量为近53年来同期最少,仅69.4毫米。尤其是中东部地区降水异常偏少,一个半月里大多数地方的累计降水量均不足70毫米,其中洪湖、英山降水仅4毫米。鄂西东部一直到鄂东地区的降水量均比常年同期偏少6成~9成,黄冈、武汉、黄石、咸宁等地偏少8成以上。8月以来,湖北中东部地区始终没有出现有效降水,加上今年高温天气持续时间长,进一步加剧土壤水分蒸发,导致该省中东部地区的气象干旱持续发展加重。
来源:
百度安全验证
我们接下来就用GEE结合气象数据来做一个简单的数据分析,看看目前湖北干旱程度到底如何?
一、寻找合适的数据源
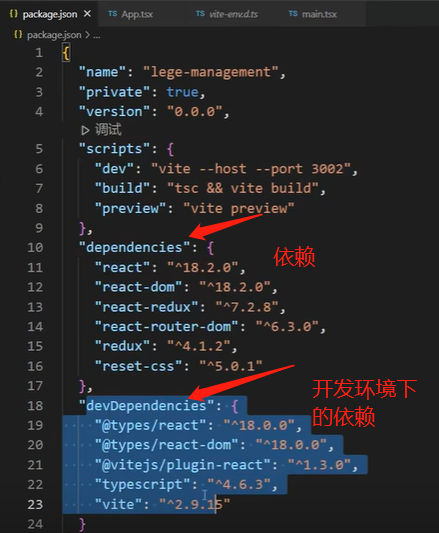
这里用到的主要是气象数据,我这里使用的是NOAA的CFSV2这个6小时的气象数据:CFSV2: NCEP Climate Forecast System Version 2, 6-Hourly Products(https://developers.google.com/earth-engine/datasets/catalog/NOAA_CFSV2_FOR6H),主要用到的波段是降雨量波段和气温波段。
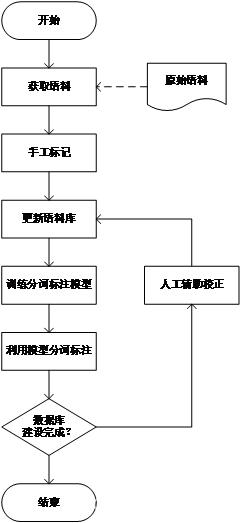
二、加载处理数据
处理降雨数据和气温数据有些不太一样,降雨数据需要计算在时间段内的降雨总量,而气温我们寻找的是最高气温。气温计算比较简单我就不做代码展示,这里我简单展示一下如何计算降雨总量。
-
//imgCol就是影像集合,其中pre为降雨量波段
-
var preImgCol = imgCol.select("pre");
-
//使用join将影像集合合并为每日数据
-
var join = ee.Join.saveAll("matches");
-
var filter = ee.Filter.equals({
-
leftField: "date",
-
rightField: "date"
-
});
-
var joinImgs = join.apply(preImgCol.distinct("date"), preImgCol, filter);
-
var preImgs = joinImgs.map(function(image) {
-
var _imgList = ee.List(image.get("matches"));
-
var _tempCol = ee.ImageCollection.fromImages(_imgList);
-
//由于是6小时,所以时间需要计算6*60*60
-
var _dayImg = _tempCol.sum().clip(roi).multiply(6 * 60 * 60);
-
var _date = image.get("date");
-
_dayImg = _dayImg.set("system:time_start", ee.Date.parse("yyyy-MM-dd", _date).millis());
-
return _dayImg;
-
});
-
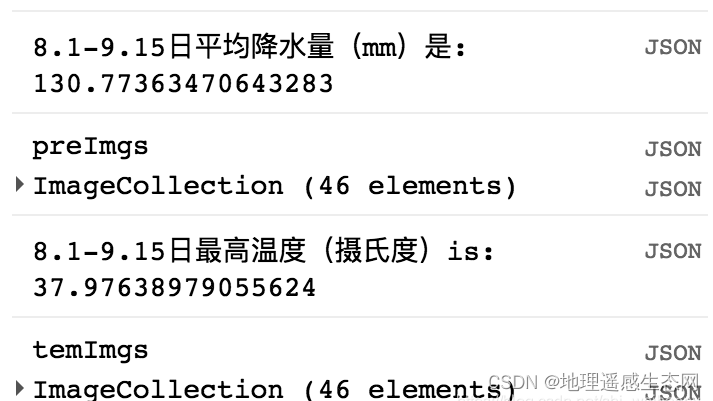
preImgs = ee.ImageCollection(preImgs);
三、分析展示结果
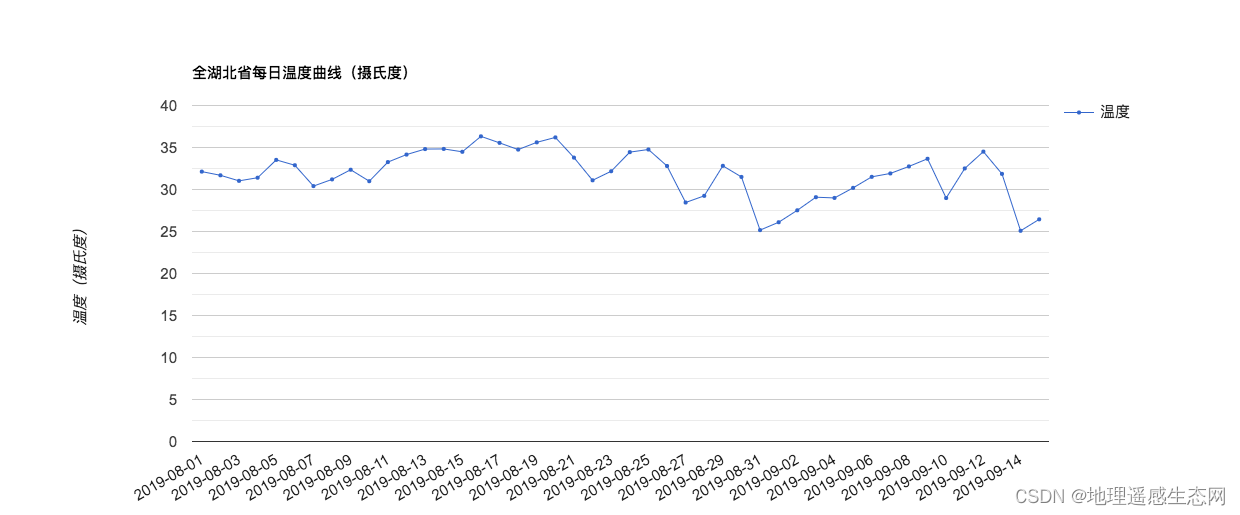
下面展示的是2019年8月1日到2019年9月15日湖北全省每日最高温度和降雨变化情况
每日最高温度,单位摄氏度

每日降雨量

总体状况

通过上面图表可以了解到这一个半月湖北一直是高温少雨的情况。接下来可以看一下空间分布图,可以明显看到在湖北东部,高温少雨干旱比较严重。
(1)最高温度分布图:

(2)降雨总量分布图

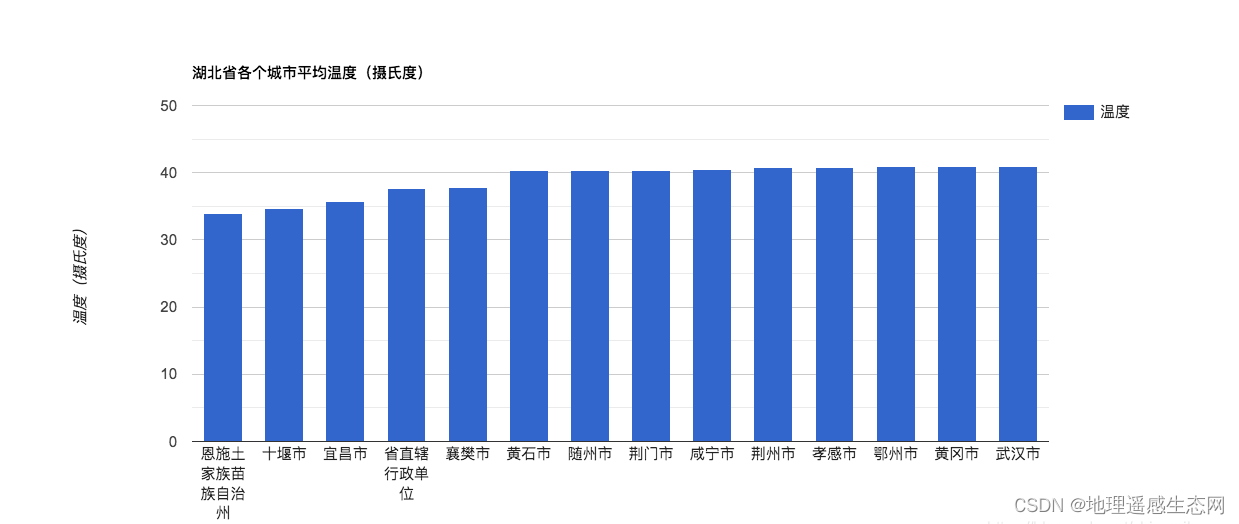
进一步我们统计一下各个市的状况:
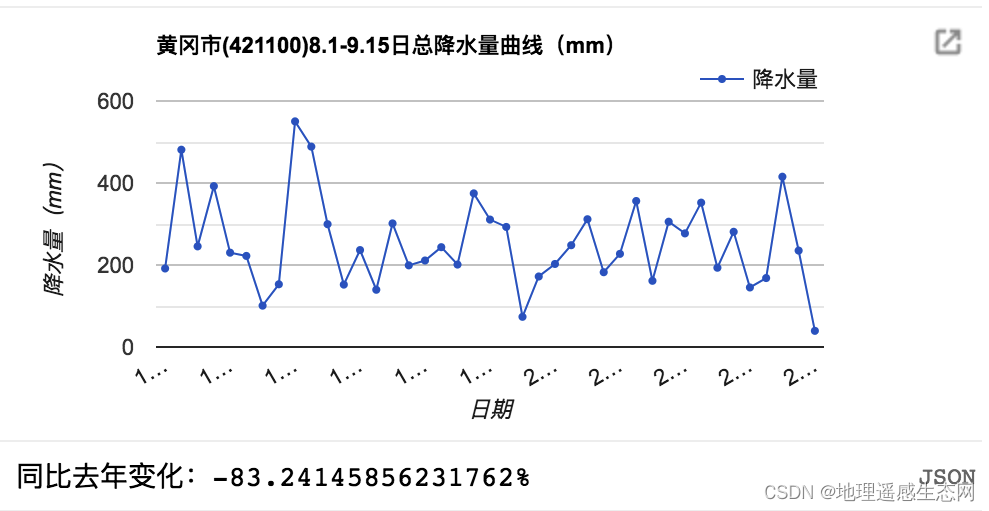
(1)降雨量

(2)气温

四、对比历史数据
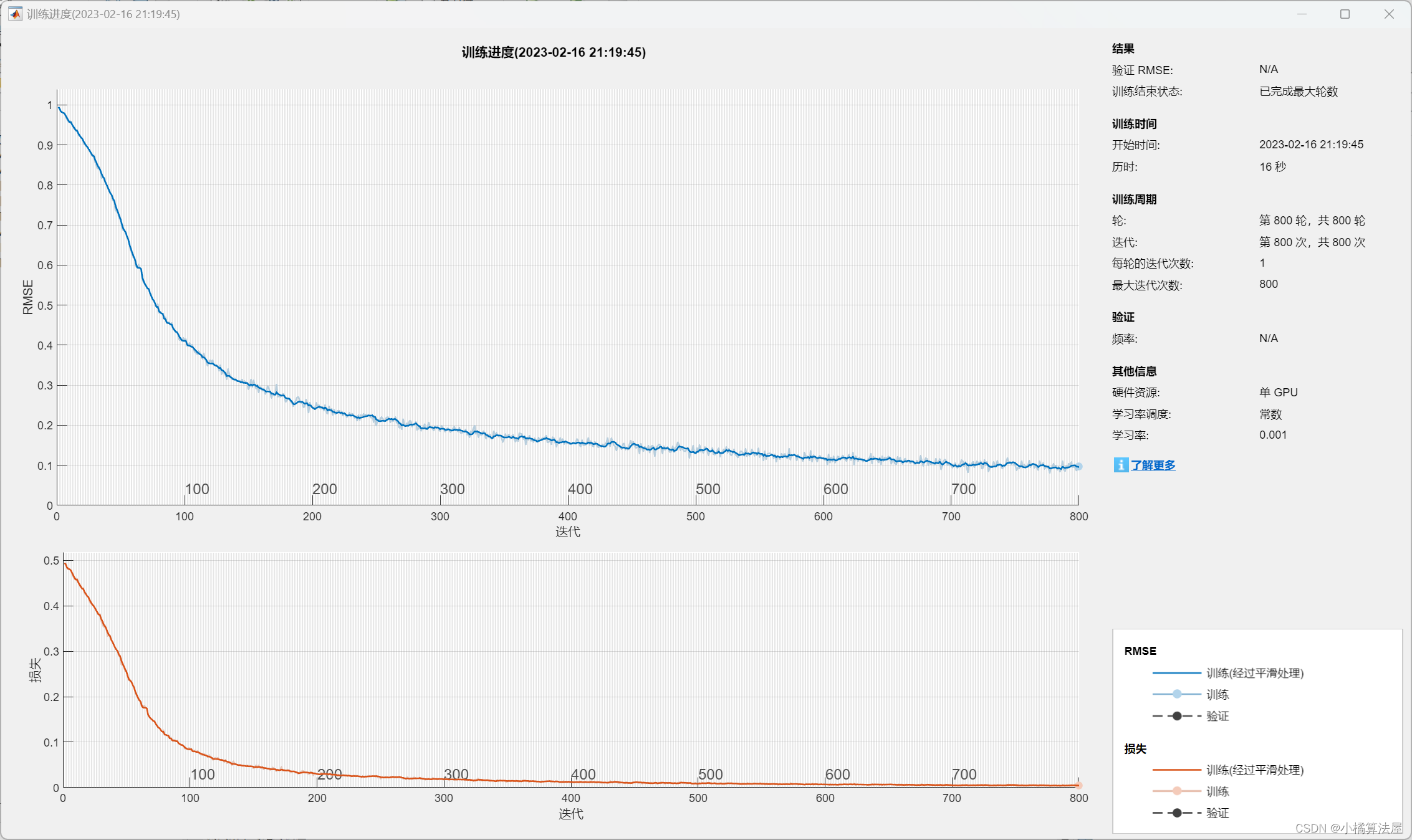
其中蓝色线是实际的情况,红色线是拟合的趋势线,使用的是GEE中linearFit()来做线下回归计算得到的结果,相关代码如下:
-
var dataList = yearImgs.reduceColumns(ee.Reducer.toList(2), ["year", "tem"])
-
.get("list");
-
dataList = ee.List(dataList);
-
var result = dataList.reduce(ee.Reducer.linearFit());
-
print("linear fit result", result);
-
var offset = ee.Number(ee.Dictionary(result).get("offset"));
-
var scale = ee.Number(ee.Dictionary(result).get("scale"));
-
//计算预测数据
-
dataList = dataList.map(function(data) {
-
data = ee.List(data);
-
var predict = ee.Number(data.get(0)).multiply(scale).add(offset);
-
data = data.add(predict);
-
return data;
-
});
(1)对比40多年同时期的降雨数据

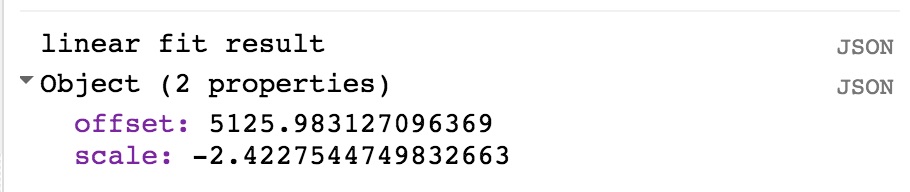
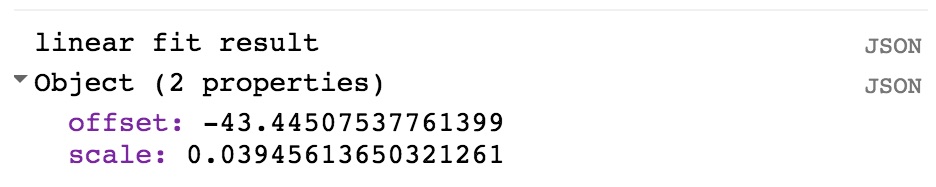
其中趋势拟合结果如下,非常明显可以看到降雨量总体趋势是在下降,也就是降雨量越来越少。

(2)最高气温

其中趋势拟合结果如下,气温总体趋势是在上升,最高气温是越来越高,天气越来越热。

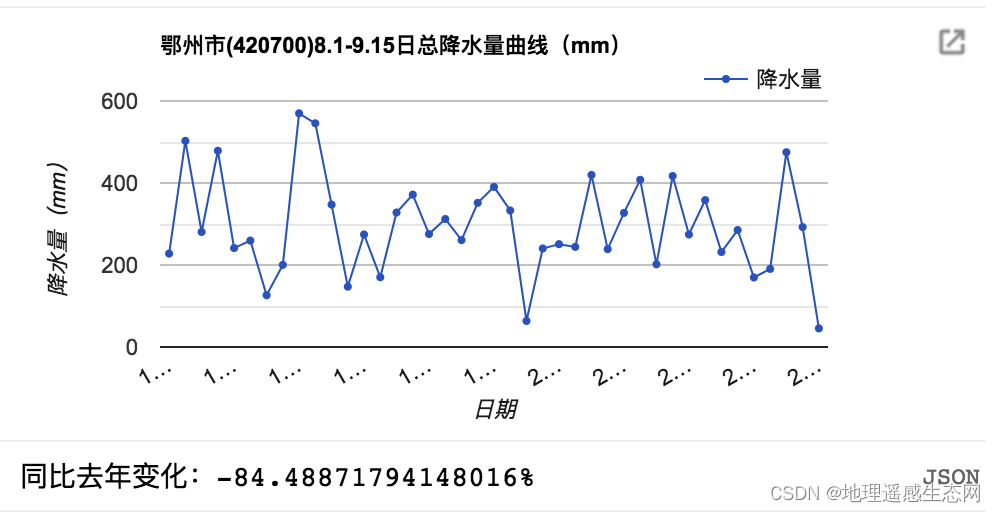
上面所有的是总体情况对比,下面是各个主要的市对比历史情况。




这几个主要的市也是目前干旱最严重的地方,从对比数据结果就可以看出降雨量同比下降了8成左右,同历史相比也下降了8成左右。
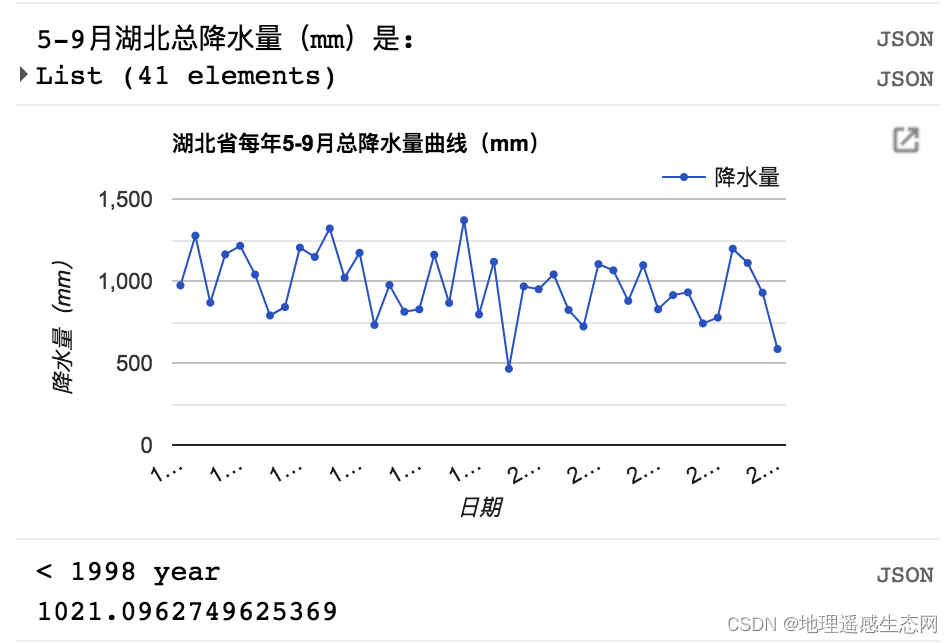
五、在进一步分析一下
这个分析有点牵强,不过还是将分析结果直接贴出来,是关于湖北省雨季总的降雨量的一个统计分析,时间切割点在大坝修筑前后,可以看到总体降雨量少了将近100mm,具体为啥会这样我也不知道原因。

来源请引用:地理遥感生态网科学数据注册与出版系统