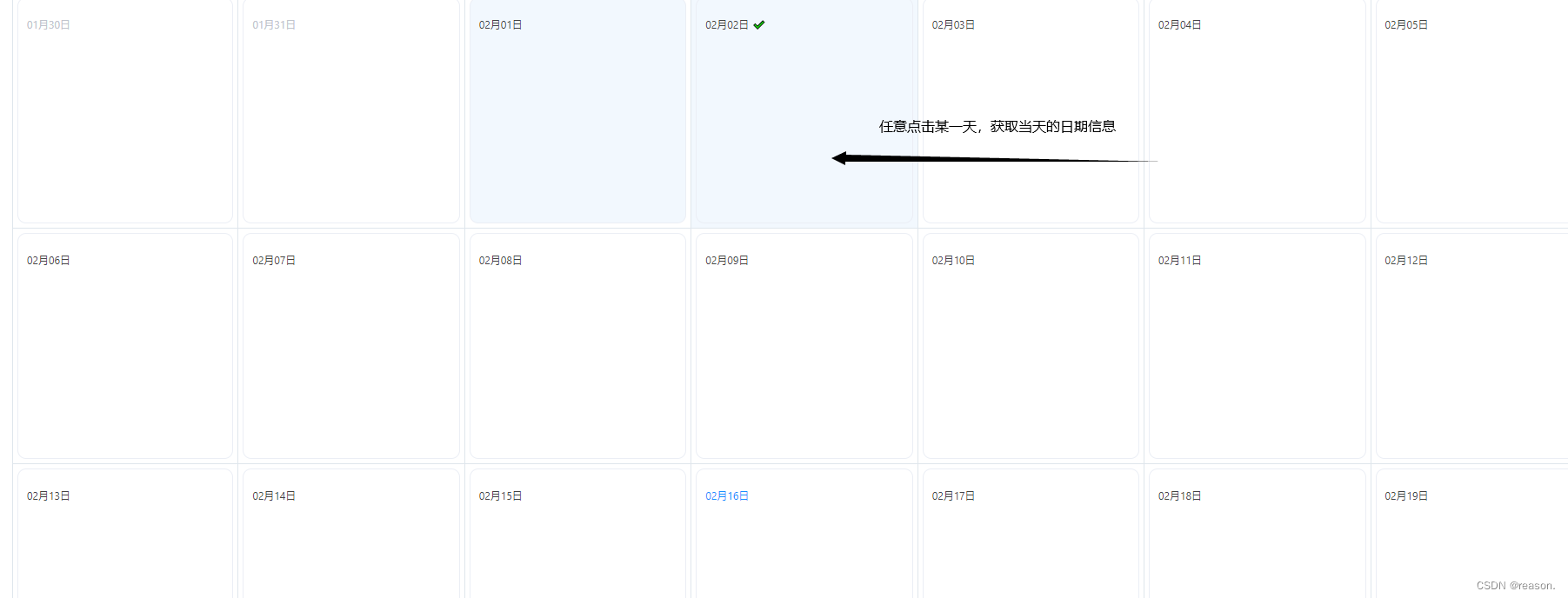
需求:点击日历控件中的某一天,弹出弹出框添加这一天的活动。
任务分析:
点击日历控件的某一天,获取当前日期信息

代码实现:
<el-calendar v-model="nowDate" >
<template
slot="dateCell"
slot-scope="{date, data}"
>
<p :class="data.isSelected ? 'is-selected' : ''" style="width: 100%;height: 100%;" @click="clickDate(date)">
{{ data.day.split('-').slice(1).join('月')+"日"}}
</p>
</template>
</el-calendar>
export default {
name: "Month",
components: {
},
data() {
return {
//新增活动日期
addActiveDate:null,
};
},
methods: {
clickDate(date){
//传入参数是点击的日期
//点击某个日期后弹出弹出框
this.reset();
//弹出框开关
this.open = true;
//设置弹出框标题
this.title = "添加月度活动";
this.addActiveDate=date;
}
}
};
整个界面完整代码:
<template>
<div class="app-container">
<el-date-picker
v-model="monthValue"
type="month"
style="width: 120px"
value-format="yyyy-MM"
format="yyyy-MM"
placeholder="选择月"
@change="changeMonth"
>
</el-date-picker>
<el-calendar v-model="nowDate" >
<template
slot="dateCell"
slot-scope="{date, data}"
>
<p :class="data.isSelected ? 'is-selected' : ''" style="width: 100%;height: 100%;" @click="clickDate(date)">
{{ data.day.split('-').slice(1).join('月')+"日"}} {{ data.isSelected ? '✔️' : ''}}
</p>
</template>
</el-calendar>
<!-- 对话框(添加 / 修改) -->
<el-dialog :title="title" :visible.sync="open" width="500px" append-to-body>
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-form-item label="活动类型" prop="type">
<el-select v-model="form.type" placeholder="请选择活动类型">
<el-option v-for="dict in this.getDictDatas(DICT_TYPE.ACTIVITY_MONTH_TYPE)"
:key="dict.value" :label="dict.label" :value="parseInt(dict.value)" />
</el-select>
</el-form-item>
<el-form-item label="活动时间" prop="time">
<el-date-picker clearable v-model="form.time" type="date" value-format="timestamp" placeholder="选择活动时间" />
</el-form-item>
<el-form-item label="活动人数" prop="ptotal">
<el-select v-model="form.ptotal" placeholder="请选择活动人数">
<el-option v-for="dict in this.getDictDatas(DICT_TYPE.ACTIVITY_MONTH_PTOTAL)"
:key="dict.value" :label="dict.label" :value="parseInt(dict.value)" />
</el-select>
</el-form-item>
<el-form-item label="报名时间" prop="regTime">
<el-date-picker clearable v-model="form.regTime" type="date" value-format="timestamp" placeholder="选择报名时间" />
</el-form-item>
<el-form-item label="活动题目" prop="title">
<el-input v-model="form.title" placeholder="请输入活动题目" />
</el-form-item>
<el-form-item label="活动场景" prop="scene">
<el-radio-group v-model="form.scene">
<el-radio v-for="dict in this.getDictDatas(DICT_TYPE.ACTIVITY_MONTH_SCENE)"
:key="dict.value" :label="parseInt(dict.value)">{{dict.label}}</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动室名称" prop="roomnum">
<el-select v-model="form.roomnum" placeholder="请选择活动室名称">
<el-option label="请选择字典生成" value="" />
</el-select>
</el-form-item>
<el-form-item label="活动预算" prop="badget">
<el-input v-model="form.badget" placeholder="请输入活动预算" />
</el-form-item>
<el-form-item label="活动主管" prop="manager">
<el-input v-model="form.manager" placeholder="请输入活动主管" />
</el-form-item>
<el-form-item label="协助人员" prop="assistant">
<el-input v-model="form.assistant" placeholder="请输入协助人员" />
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
</div>
</template>
<style rel="stylesheet/scss" lang="scss">
@import "~@/assets/styles/month.scss";
</style>
<script>
import { createMonth, updateMonth, deleteMonth, getMonth, getMonthPage, exportMonthExcel } from "@/api/activity/month";
export default {
name: "Month",
components: {
},
data() {
return {
monthValue:null,
nowDate:new Date(),
// 遮罩层
loading: true,
// 导出遮罩层
exportLoading: false,
// 月度活动列表
list: [],
// 弹出层标题
title: "",
// 是否显示弹出层
open: false,
//新增活动日期
addActiveDate:null,
// 查询参数
queryParams: {
pageNo: 1,
pageSize: 10,
id: null,
type: null,
ptotal: null,
title: null,
scene: null,
roomnum: null,
badget: null,
manager: null,
assistant: null,
},
// 表单参数
form: {},
// 表单校验
rules: {
type: [{ required: true, message: "活动类型不能为空", trigger: "change" }],
time: [{ required: true, message: "活动时间不能为空", trigger: "blur" }],
ptotal: [{ required: true, message: "活动人数不能为空", trigger: "change" }],
regTime: [{ required: true, message: "报名时间不能为空", trigger: "blur" }],
title: [{ required: true, message: "活动题目不能为空", trigger: "blur" }],
roomnum: [{ required: true, message: "活动室名称不能为空", trigger: "change" }],
badget: [{ required: true, message: "活动预算不能为空", trigger: "blur" }],
manager: [{ required: true, message: "活动主管不能为空", trigger: "blur" }],
}
};
},
created() {
this.monthValue=this.nowDate;
this.getList();
},
methods: {
/** 查询列表 */
getList() {
this.loading = true;
// 处理查询参数
let params = {...this.queryParams};
this.addBeginAndEndTime(params, this.dateRangeTime, 'time');
this.addBeginAndEndTime(params, this.dateRangeRegTime, 'regTime');
this.addBeginAndEndTime(params, this.dateRangeCreateTime, 'createTime');
// 执行查询
getMonthPage(params).then(response => {
this.list = response.data.list;
this.total = response.data.total;
this.loading = false;
});
},
/** 取消按钮 */
cancel() {
this.open = false;
this.reset();
},
/** 提交按钮 */
submitForm() {
this.$refs["form"].validate(valid => {
if (!valid) {
return;
}
// 添加活动提交
createMonth(this.form).then(response => {
this.$modal.msgSuccess("新增成功");
this.open = false;
this.getList();
});
});
},
/** 上方月份选择后下方日历的联动 **/
changeMonth() {
//上方日期选择器选择了月份后,下方日历显示为选中月份
this.nowDate = new Date(this.monthValue);
console.log("this.nowDate",this.nowDate);
},
clickDate(date){
//点击某个日期后弹出弹出框
this.reset();
this.open = true;
this.title = "添加月度活动";
this.addActiveDate=date;
}
}
};
</script>