简言
“通用电子表格格式”(CSF)是SheetJS使用的对象模型。
例如使用xlsx插件时,获得的excel文件数据对象就是依据这个模型设计的。
SheetJs通用电子表格对象

介绍
cdn导入:
<script lang="javascript" src="https://cdn.sheetjs.com/xlsx-0.19.2/package/dist/xlsx.full.min.js"></script>
对象模型
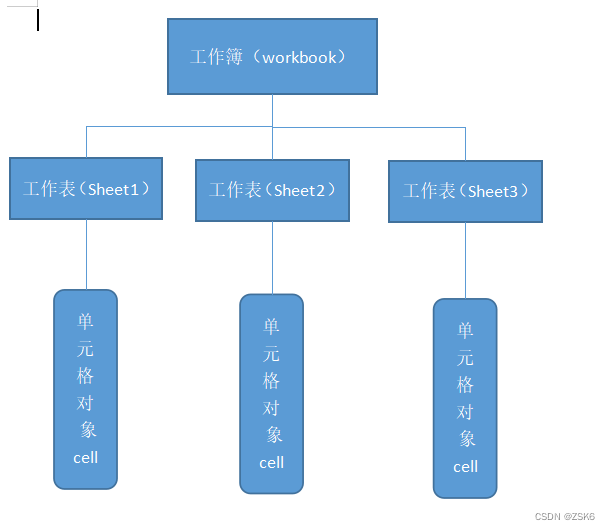
首先我们整体的看一下这个通用电子表格对象模型。

- workbook(工作簿对象):工作簿对象就是转换读取到的文件对象。里面包含了文件对象的相关属性和存储的工作表数据信息。
- sheets(工作表对象):工作表是普通的JavaScript对象。每个不以!开头的键是A1样式的地址,其对应值为单元格对象。(A1样式表示的是列是字母顺序、行是数字顺序的二维表格)
- cell(单元格对象):在工作表中,以A1样式开头的属性为单元格对象,里面用一系列定义好的属性保存相关数据信息。
- 地址和范围: 地址表示单元格对象在工作表中的位置;范围表示工作表中的合并信息。
地址和范围(Addresses and Ranges)
地址
单元地址对象存储为{c:C, r:R},其中C和R分别是0索引的列号(col)和行号(row),js索引默认从0开始。例如,单元地址B5由对象{c:1, r:4}表示,A1由{c:0,r:0}表示。
范围
单元格范围对象存储为{s:S, e:E},其中S是范围中的第一个单元格,E是范围中的最后一个单元格。范围包括在内,闭区间。例如,范围A3:B7由对象{s:{c:0, r:2}, e:{c:1, r:6}}表示。
列范围(跨越每行)由起始行0和结束行1048575表示:
{ s: { c: 0, r: 0 }, e: { c: 0, r: 1048575 } } // A:A
{ s: { c: 1, r: 0 }, e: { c: 2, r: 1048575 } } // B:C
行范围(跨越每列)由起始列0和结束列16383表示:
{ s: { c: 0, r: 0 }, e: { c: 16383, r: 0 } } // 1:1
{ s: { c: 0, r: 1 }, e: { c: 16383, r: 2 } } // 2:3
相关接口
XLSX.utils对象提供了一些关于单元格地址和范围的函数:
- encode_row / decode_row在0索引行和1索引行之间转换。
- encode_col / decode_col在0索引列和列名之间转换。
- encode_cell / decode_cell转换单元格地址。
- encode_range / decode_range转换单元格范围。
示例:
// 在0索引行和1索引行之间转换
let row_index = XLSX.utils.decode_row("4");
let row_name = XLSX.utils.encode_row(3);
console.log(row_index, row_name);
// 列转换
let col_index = XLSX.utils.decode_col("D");
let col_name = XLSX.utils.encode_col(3);
console.log(col_index, col_name);
// 单元格地址转换
let b2_addr = XLSX.utils.encode_cell({ c: 1, r: 1 })
let b2_obj = XLSX.utils.decode_cell("B2")
console.log(b2_addr, b2_obj);
// 单元格范围转换
let a1_range = XLSX.utils.encode_range({ s: { c: 0, r: 0 }, e: { c: 3, r: 2 } });
let a1_obj = XLSX.utils.decode_range("A1:E5")
console.log(a1_range, a1_obj);
如果要自定义数据,在处理单元格合并信息时可能会用到。
单元格对象(Cell Object)
单元格对象是普通的js对象,以以下格式定义:
| 属性 | 描述 |
|---|---|
| v | 单元格的值(数字、字符串、日期对象、布尔值) |
| t | 值类型:(b:布尔值、s:字符串、n:数字、d:日期、e:错误、z:存根) |
| 数字相关 | |
| z | 与单元格关联的数字格式字符串 |
| w | 数字格式化文本 |
| 公式相关 | |
| f | 编码为A1样式字符串的单元格公式(如果适用) |
| F | 如果公式是数组公式,则封闭数组的范围(如果适用) |
| D | 如果为true,则数组公式是动态的(如果适用) |
| 其他单元格属性 | |
| l | 单元格超链接和工具提示 |
| c | 单元格注释 |
| r | 富文本编码(如适用) |
| h | 富文本的HTML呈现(如果适用) |
| s | 单元格的样式/主题(如果适用) |
工作表对象(Sheet Objects)
工作表是普通的JavaScript对象。每个不以!开头的键是A1样式的地址,其对应值为单元格对象。
工作表中的数据信息
一般情况下,sheet[address]返回指定地址的单元格对象。
在解析文件时,如果选项有dense: true,将会使用dense-mode模式显示数据,数据格式为sheet[“! data”][R][C] , 其中单元格存储在数组的数组中。表![R][C]返回第R行和第C列的单元格对象(零索引值)。
官网给了一个标准的打印工作表数据代码,我贴在下面:
const { decode_range, encode_cell } = XLSX.utils;
function log_all_cells(ws) {
let range = decode_range(ws["!ref"]);
let dense = ws["!data"] != null; // test if sheet is dense
for (let R = 0; R <= range.e.r; ++R) {
for (let C = 0; C <= range.e.c; ++C) {
let cell = dense ? ws["!data"]?.[R]?.[C] : ws[encode_cell({ r: R, c: C })];
console.log(R, C, cell);
}
}
}
log_all_cells(ws)的参数是工作表对象,获取对象时需要先从工作簿对象中获取工作表名,然后对象属性动态调用获取工作表对象。
工作表中的其他属性
每个键都以!开头。属性可作为sheet[key]访问。
-
sheet[‘!ref’]:基于A-1的范围,表示工作表范围。处理工作表的函数应使用此参数来确定范围。不处理分配在范围之外的单元格。特别是,当用手书写纸张时,不包括范围外的单元格
处理表单的函数应测试是否存在!ref字段。如果!ref被省略或不是有效范围,函数可以自由将工作表视为空或尝试猜测范围。此库附带的标准实用程序将工作表视为空(例如,CSV输出为空字符串)。
当读取设置了sheetRows属性的工作表时,ref参数将使用受限范围。原始范围设置为ws[‘!fullref’] -
sheet[‘!margins’]:表示页边距的对象。默认值遵循Excel的“常规”预设。Excel也有“宽”和“窄”预设,但它们存储为原始测量值。
-
ws[‘!cols’]:列属性对象的数组。列宽实际上以规范化的方式存储在文件中,根据“最大数字宽度”(渲染数字的最大宽度0-9,以像素为单位)进行测量。解析时,列对象在wpx字段中存储像素宽度,在wch字段中存储字符宽度,在MDW字段中存储最大数字宽度。
-
ws[‘!rows’]:行属性对象的数组,如文档稍后所述。每个行对象编码属性,包括行高和可见性。
-
ws[‘!merges’]:与工作表中的合并单元格相对应的范围对象数组。纯文本格式不支持合并单元格。CSV导出将写入合并区域中的所有单元格(如果存在),因此请确保仅设置该区域中的第一个单元格(左上角)。
-
ws[‘!outline’]:配置轮廓的行为方式。选项默认为Excel 2019中的默认设置。
-
ws[‘!protect’]:写入工作表保护属性的对象。password键指定支持密码保护工作表(XLSX/XLSB/XLS)的格式的密码。
-
ws[‘!autofilter’]:模式后的自动筛选对象。
-
ws[‘!type’]:表示工作表类型,“chart”为图表工作表,“macro”为宏工作表,“dialog”对话框工作表。
相关接口
在XLSX.utils对象下面:
- aoa_to_sheet将JS数据数组转换为工作表。
- json_to_sheet将JS对象数组转换为工作表。
- table_to_sheet将DOM表元素转换为工作表。
- sheet_add_aoa将JS数据数组添加到现有工作表中。
- sheet_add_json将JS对象数组添加到现有工作表中。
- sheet_add_dom将DOM表元素中的数据添加到现有工作表中
- sheet_to_json将工作表对象转换为JSON对象数组。
- sheet_to_csv生成分隔符分隔的值输出。
- sheet_to_txt生成UTF16格式的文本。
- sheet_to_html生成HTML输出。
- sheet_to_formulae生成公式列表(具有值回退)。
工作表的方法比较多,那是因为工作表是文件的主体。如果想自定义工作表或处理工作表信息请到官网浏览详情。
工作簿对象(Workbook Object)
工作簿是对excel文件的对象描述。其中一些属性描述如下:
- workbook.SheetNames : 工作簿中工作表的有序列表,存储了工作表名。
- wb.Sheets[sheetname] : 返回工作表对象。
- wb.Props:是存储标准特性的对象。
- wb.Custprops:存储自定义特性。
- wb.Workbook: 存储工作簿级属性。
相关接口
- book_new创建空工作簿
- book_append_sheet将工作表添加到工作簿
除此之外,解析文件函数中,读取文件函数返回的是工作簿对象,导出文件函数的第一个参数是工作簿对象。例如:
XLSX.read(data, read_opts)尝试解析data,返回workbook、
XLSX.writeXLSX(wb, write_opts)尝试以XLSX格式编写工作簿。
示例:
// 创建工作簿
const wb = new XLSX.utils.book_new()
// json数据转成工作表对象
let ws = XLSX.utils.json_to_sheet([
{ A: "S1", B: "h1", C: "e1", D: "e1", E: "t1", F: "J1", G: "S1" },
{ A: "S2", B: "h2", C: "e2", D: "e2", E: "t2", F: "J2", G: "S2" }
], { header: ["A", "B", "C", "D", "E", "F", "G"], skipHeader: true });
// 更新对应地址的值,不存在添加,存在替换
XLSX.utils.sheet_add_json(ws, [
{ A: 1, B: 2 }, { A: 2, B: 3 }, { A: 3, B: 4 }
], { skipHeader: true, origin: "A2" });
// 将工作表对象追加到工作簿中
XLSX.utils.book_append_sheet(wb, ws, '数据表1')
XLSX.utils.book_append_sheet(wb, ws, '数据表2')
console.log(wb);
// 导出
XLSX.writeFile(wb, '新的excel.xlsx')
结语
结束了。