
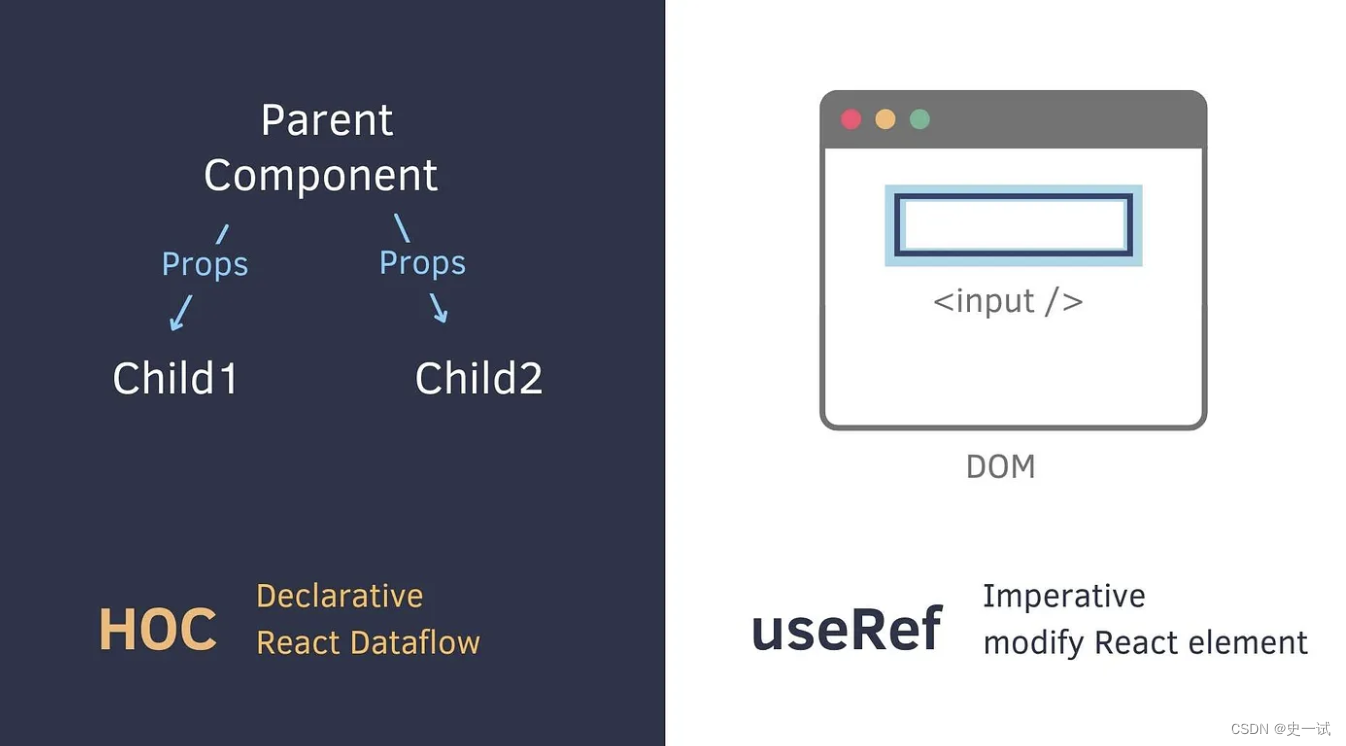
图修改自 dev.to Demystifying React Hooks: useRef
useRef神奇的地方除了可以在不重新渲染的状态下更有价值,也可以直接获取D加粗样式OM 进入而控制DOM的行为
Ref 有什么用?
useRef返回一个可变的 ref 对象,其 .current 属性被初始化为传递的参数 ( initialValue)。返回的对象将在组件的整个生命周期内持续存在。
特性
- 更新ref current 值并不会触发re-render,state 会
- ref 可使用mutate 的写法,state 不能
使用场景1
记录渲染次数,若是用状态来存渲染次数的话
const App = () =>