- 环境搭建
RuoYi-Vue搭建、Linux安装Nginx、Linux安装JDK8、Linux安装MySql8、Linux安装Redis、Linux安装Tomcat9 - 前端打包
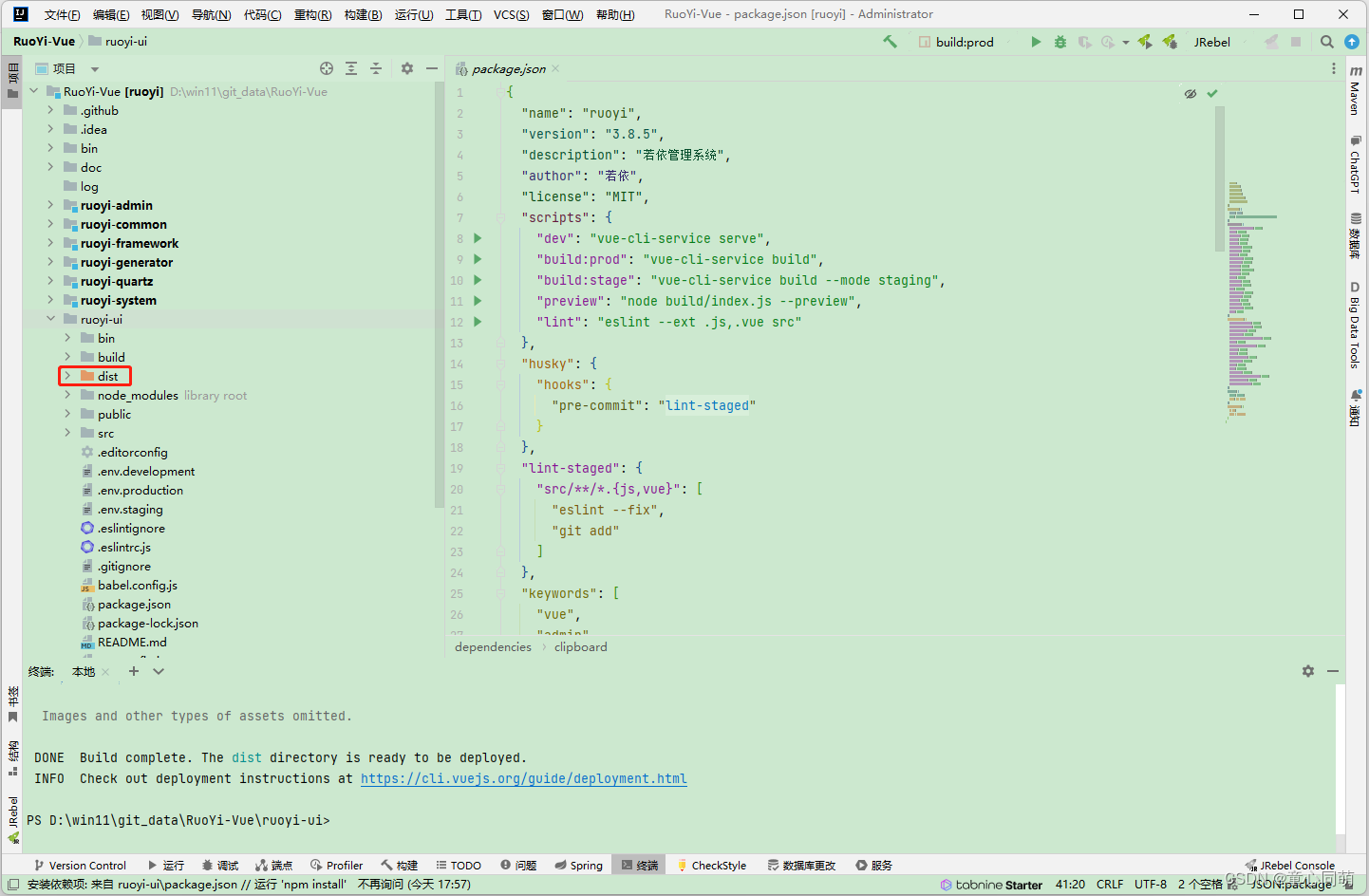
1.ruoyi-ui鼠标右键-->打开于终端 2.安装依赖:npm install --registry=https://registry.npm.taobao.org-->node_modules 3.编译打包:npm run build:prod-->dist
-
前端部署
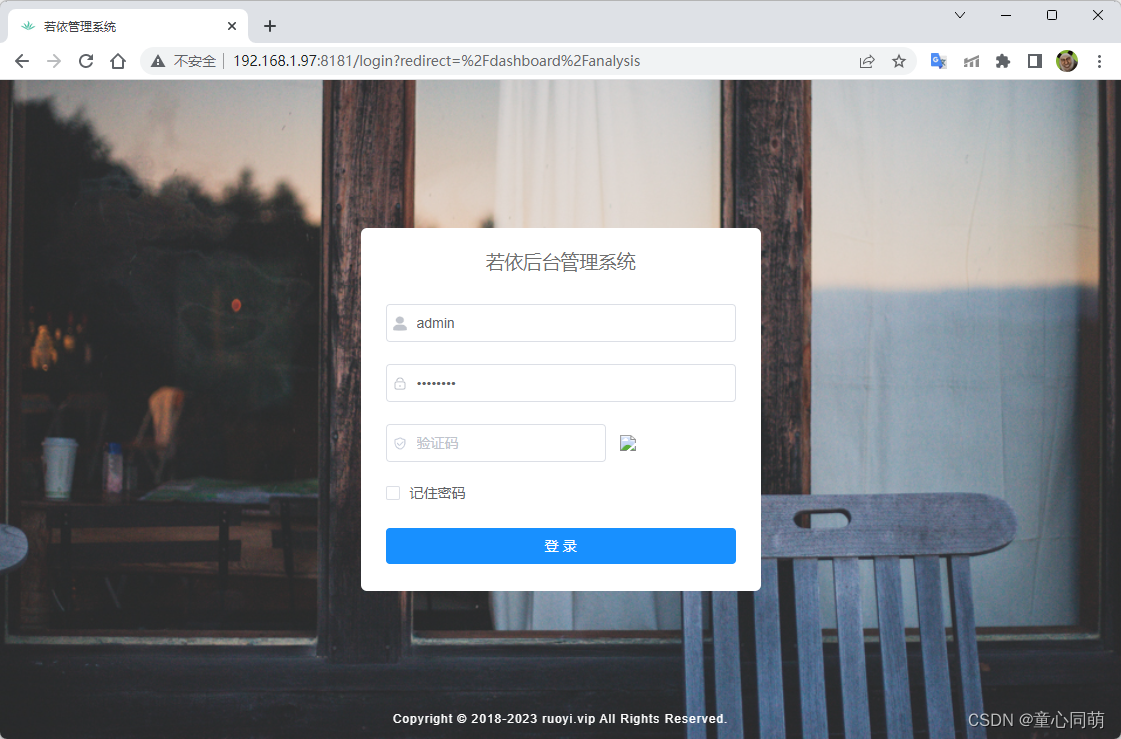
1.将RuoYi-Vue\ruoyi-ui\dist下所有文件复制到/opt/nginx/nginx_install/html 2.编辑:/opt/nginx/nginx_install/conf/nginx.conf server { listen 8181; server_name 192.168.1.97; #前端打的dist资源存放目录 root /opt/nginx/nginx_install/html; location / { # 用于配合 browserHistory使用 try_files $uri $uri/ /index.html; } } 3.Nginx常用命令(重载配置需要在启动状态下执行) 启动/查看/关闭/重载-->nginx/ps -ef | grep -i nginx/nginx -s stop/nginx -s reload 4.放开端口:firewall-cmd --zone=public --add-port=8181/tcp --permanent && firewall-cmd --reload 5.前端访问:192.168.1.97:8181-->验证码加载失败
-
后端打包
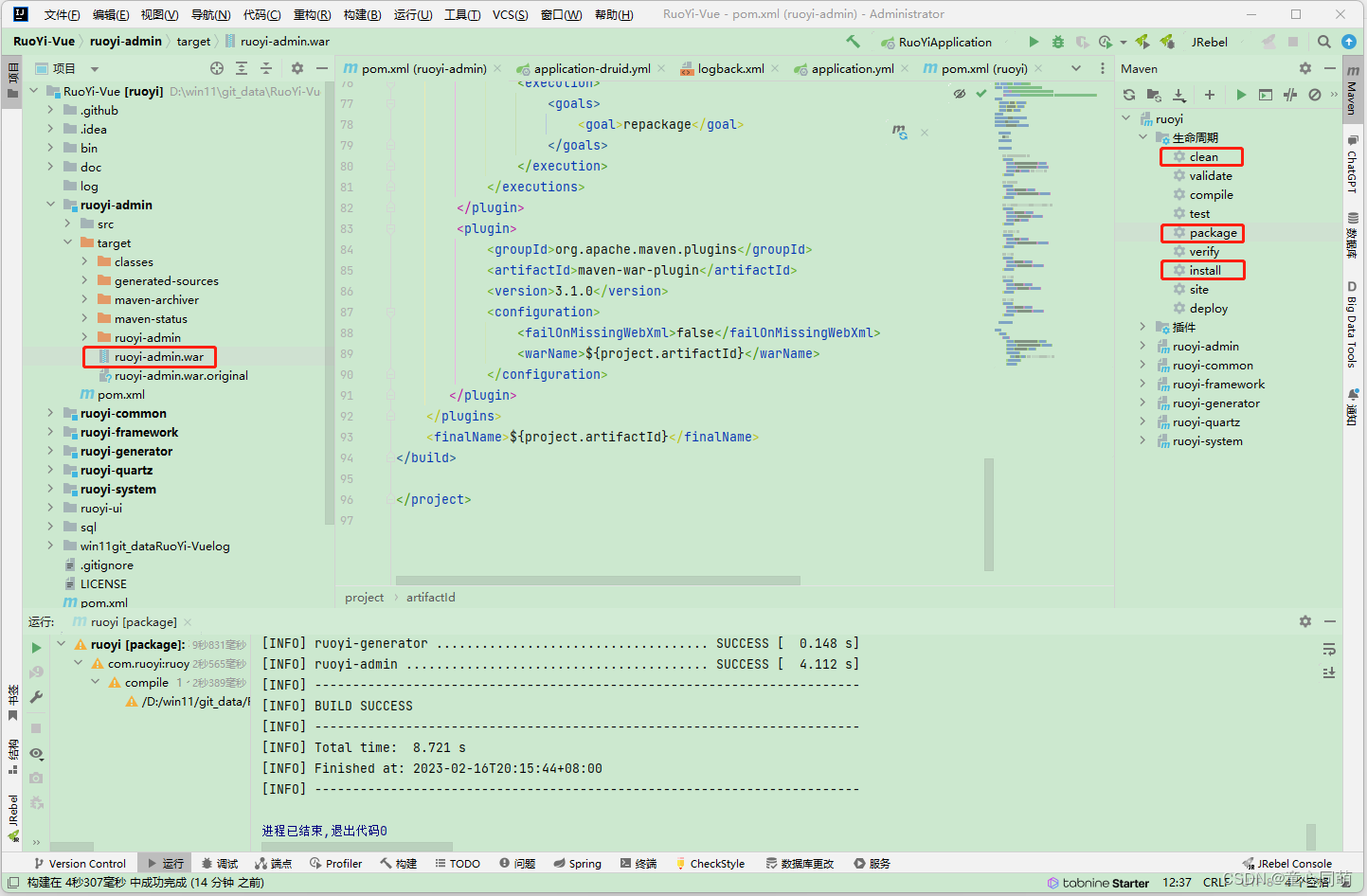
1.编辑:RuoYi-Vue\ruoyi-admin\pom.xml <packaging>war</packaging> <artifactId>ruoyi-admin</artifactId> 2.编辑RuoYi-Vue\ruoyi-admin\src\main\resources\application-druid.yml-->连接服务器MySQL # 主库数据源 master: url: jdbc:mysql://192.168.1.97:3306/ry-vue?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8 username: mysql password: 123456 3.编辑RuoYi-Vue\ruoyi-admin\src\main\resources\application.yml-->连接服务器Redis # redis 配置 redis: # 地址 host: 192.168.1.97 # 端口,默认为6379 port: 6379 # 数据库索引 database: 0 # 密码 password: '123456' 4.编辑RuoYi-Vue\ruoyi-admin\src\main\resources\logback.xml-->变更日志文件存放路径 <property name="log.path" value="/opt/nginx/nginx_install/html/log" /> 5.顶层Maven命令clean、install、package-->RuoYi-Vue\ruoyi-admin\target\ruoyi-admin.war 注意:MySQL创建用户(用户名:mysql 密码:123456),创建数据库ry-vue并执行RuoYi-Vue\sql目录下脚本文件
-
后端部署
1.编辑:/opt/tomcat/apache-tomcat-9.0.70/conf/server.xml <Connector port="8282" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" URIEncoding="UTF-8"/> 2.将RuoYi-Vue\ruoyi-admin\target\ruoyi-admin.war放入/opt/tomcat/apache-tomcat-9.0.70/webapps 3.Tomcat常用命令 启动/关闭/查看-->startup.sh/shutdown.sh/ps -ef | grep -i tomcat 4.放开端口:firewall-cmd --zone=public --add-port=8282/tcp --permanent && firewall-cmd --reload 5.后端访问:http://192.168.1.97:8282/ruoyi-admin
-
Nginx动静分离
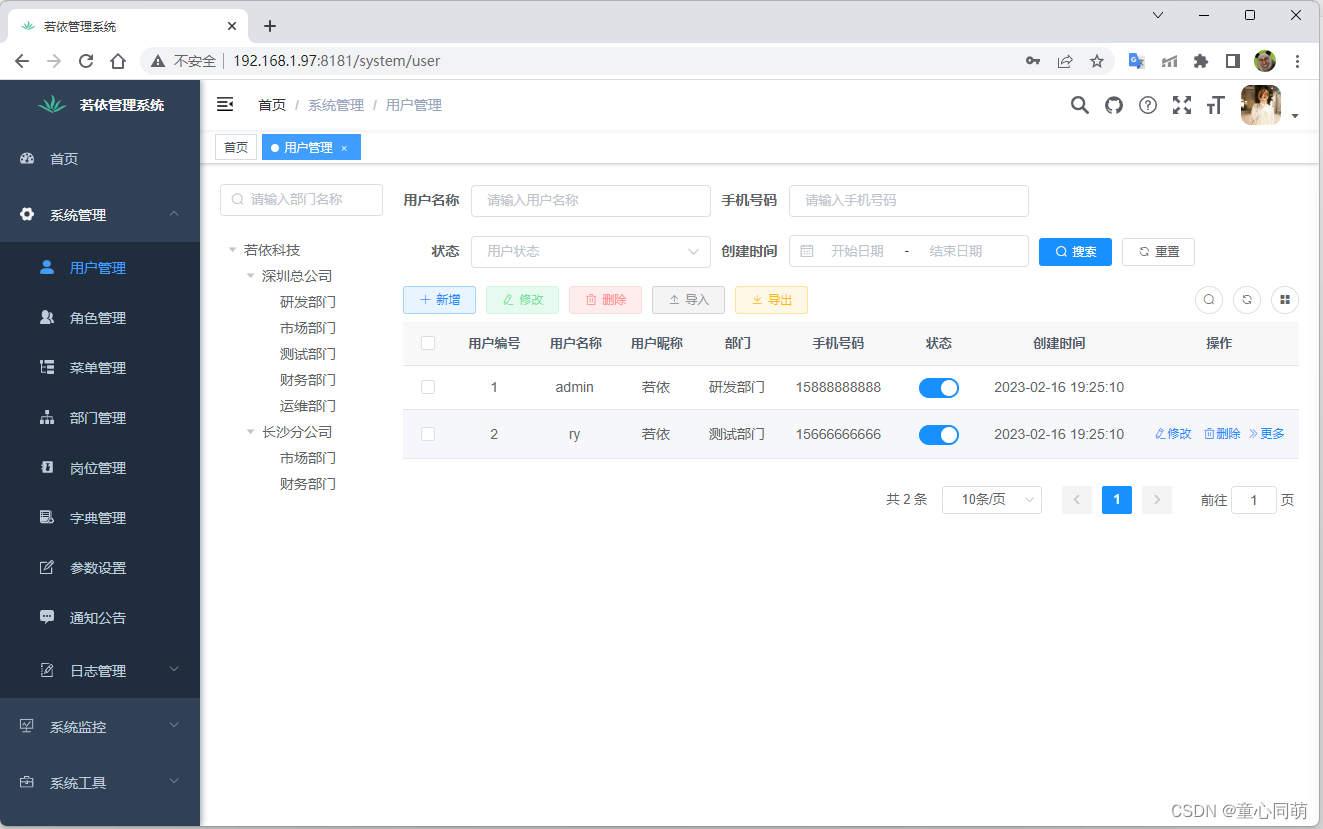
1.RuoYi-Vue为典型前后端分离项目,Nginx作为静态服务器部署前端项目(处理静态资源请求),Tomcat作为动态服务器部署后端项目 (处理动态资源请求),同时Nginx作为反向代理服务器,接收到静态资源请求后交由Nginx处理,接收到动态资源请求后交由Tomcat处理 2.验证码请求http://192.168.1.97:8181/prod-api/captchaImage为动态请求,反向代理服务器Nginx 接收到请求后需要将请求转给Tomcat处理,转到http://192.168.1.97:8282/ruoyi-admin/prod-api/captchaImage 3.实现验证码请求转发,Nginx需要将http://192.168.1.97:8181/prod-api/开头的请求转到 http://192.168.1.97:8282/ruoyi-admin/,编辑/opt/nginx/nginx_install/conf/nginx.conf server { listen 8181; server_name 192.168.1.97; #前端打的dist资源存放目录 root /opt/nginx/nginx_install/html; location / { # 用于配合 browserHistory使用 try_files $uri $uri/ /index.html; } location /prod-api/ { # 反向代理,将/prod-api/匹配的请求路径转发到指定服务器 proxy_pass http://192.168.1.97:8282/ruoyi-admin/; } } 4.前端访问:192.168.1.97:8181-->验证码成功加载

-
Nginx虚拟主机
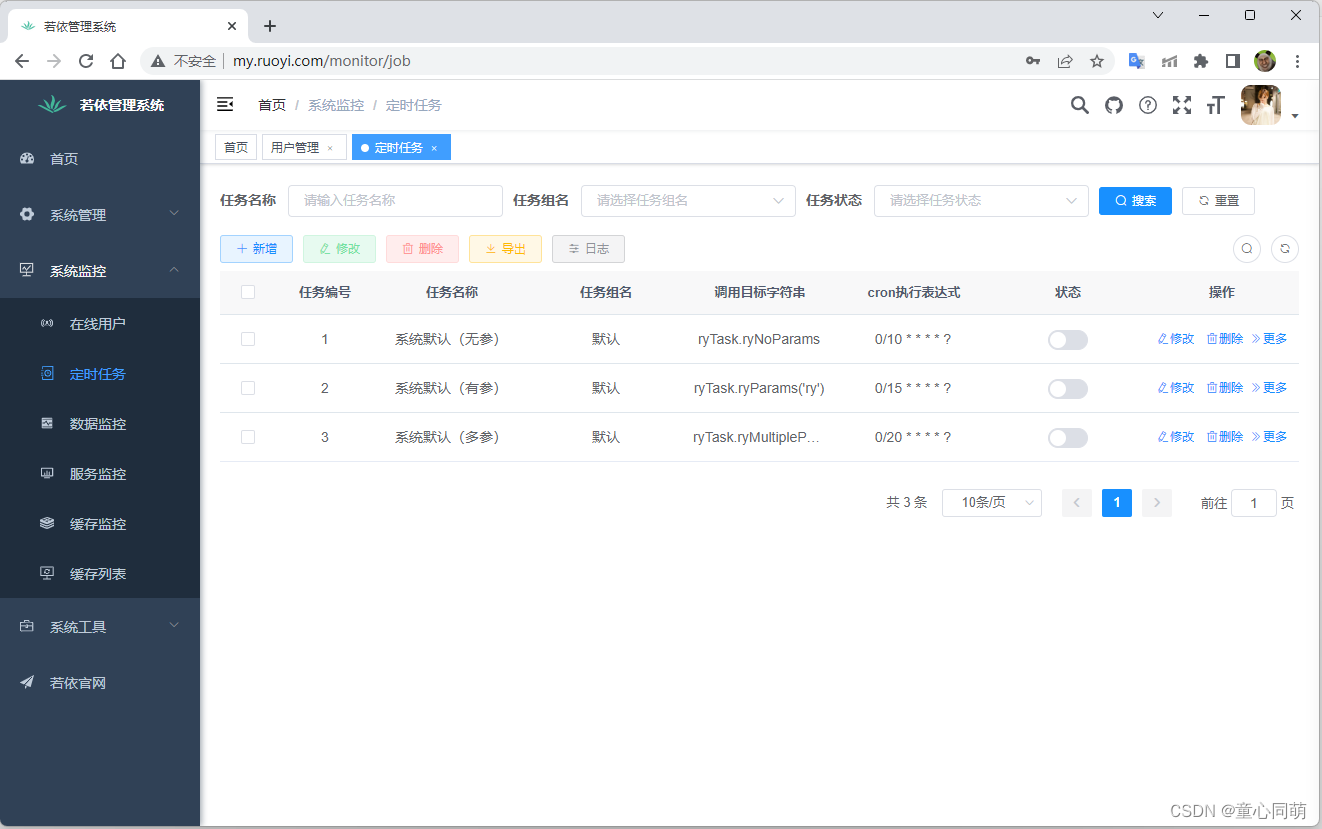
1.目前为止,项目通过IP直接访问,接下来通过Nginx虚拟主机模拟域名访问 2.编辑:C:\Windows\System32\drivers\etc\hosts 192.168.1.97 my.ruoyi.com 3.编辑/opt/nginx/nginx_install/conf/nginx.conf server { listen 80; server_name my.ruoyi.com; #前端打的dist资源存放目录 root /opt/nginx/nginx_install/html; location / { # 用于配合 browserHistory使用 try_files $uri $uri/ /index.html; } location /prod-api/ { # 反向代理,将/prod-api/匹配的请求路径转发到指定服务器 proxy_pass http://192.168.1.97:8282/ruoyi-admin/; } } 4.放开端口:firewall-cmd --zone=public --add-port=80/tcp --permanent && firewall-cmd --reload 5.项目访问:my.ruoyi.com

RuoYi-Vue部署(Nginx+Tomcat)
news2025/4/6 12:42:57
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/350415.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
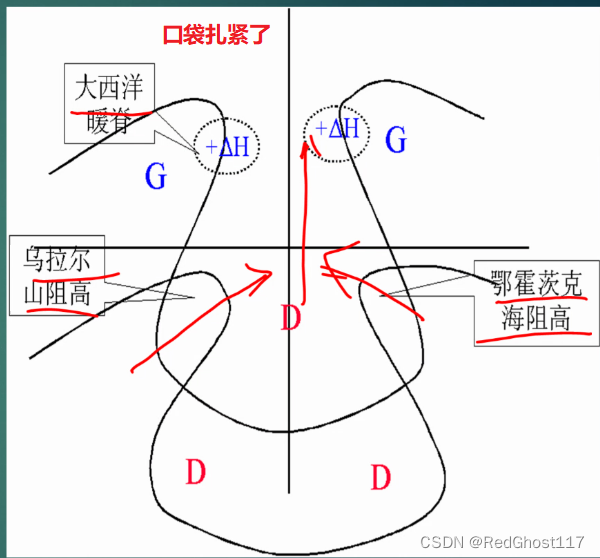
中国天气——西风带环流和寒潮
中国天气——西风带环流和寒潮
一. 西风环流概述
1. 概念
西风带:中高纬度地区平均水平环流在对流层盛行西风,称之为西风带西风带波动:西风带围绕极涡沿纬圈运动,平均而言表现为冬季三槽三脊,夏季四槽四脊ÿ…
盘点八个简单易上手的前端低代码框架项目
低代码近年来做为前端市场上火爆到不行的项目,其热度也是长久不衰,本文就为大家盘点了8个简单易上手的前端低代码框架项目,并各自都附上了体验链接,欢迎大家前往体验哦~~~~ 1. Appsm…
elementUI-plus虚拟表el-table-v2 checkbox删除后,下一个复选框又被选中且无法删除
虚拟表种设置了checkbox,但是删除时,发现删除后,下一个checkbox自动被选中,且删除时,报错找不到id没有设置row-key每行的 key 值,如果不提供,将使用索引 index 代替2.row-key值设置成什么值&…
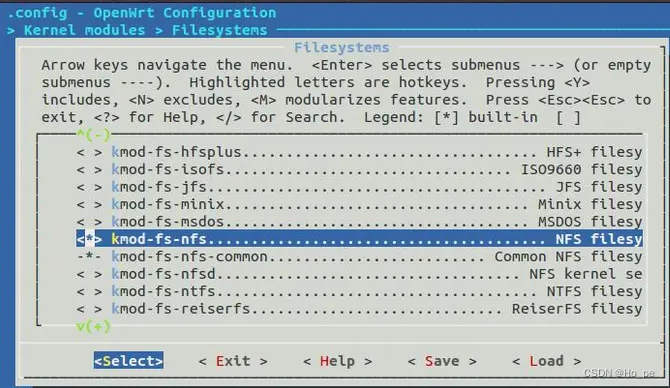
openwrt开发板与ubuntu nfs挂载
1.ubuntu需要安装nfs服务
sudo apt-get install nfs-common nfs-kernel-server2.修改 /etc/exports文件:
/home/test *(rw,nohide,insecure,no_subtree_check,async,no_root_squash)
前面是挂载的目录,后边是相应权限 rw:读写 insecure&am…
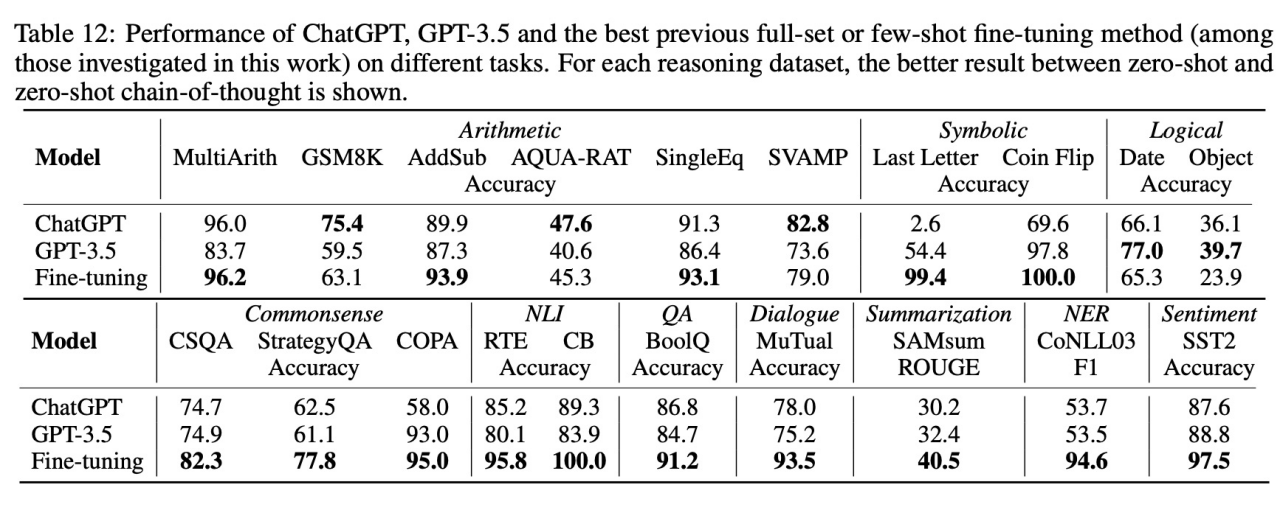
Is ChatGPT a general-purpose natural language processing task solver?
声明:平时看些文章做些笔记分享出来,文章中难免存在错误的地方,还望大家海涵。搜集一些资料,方便查阅学习:http://yqli.tech/page/speech.html。语音合成领域论文列表请访问http://yqli.tech/page/tts_paper.html&…
Android常用9种自动化测试框架对比,Appium有哪些优势?
随着移动终端的普及,手机应用越来越多,也越来越重要。 App的回归测试用例数量也越来越多,全量回归也越来越消耗时间。移动 APP自动化测试 的难点移动 APP的UI自动化测试长久以来一直是一个难点,难点在于UI的”变”, 变化导致自动化…
【数据结构】动态顺序表的接口实现(附图解和源码)
动态顺序表的接口实现(附图解和源码) 文章目录动态顺序表的接口实现(附图解和源码)前言一、定义结构体二、每一个接口的实现原理(附图解)1.初始化顺序表2.增容顺序表3.尾插数据4.删除顺序表信息(…
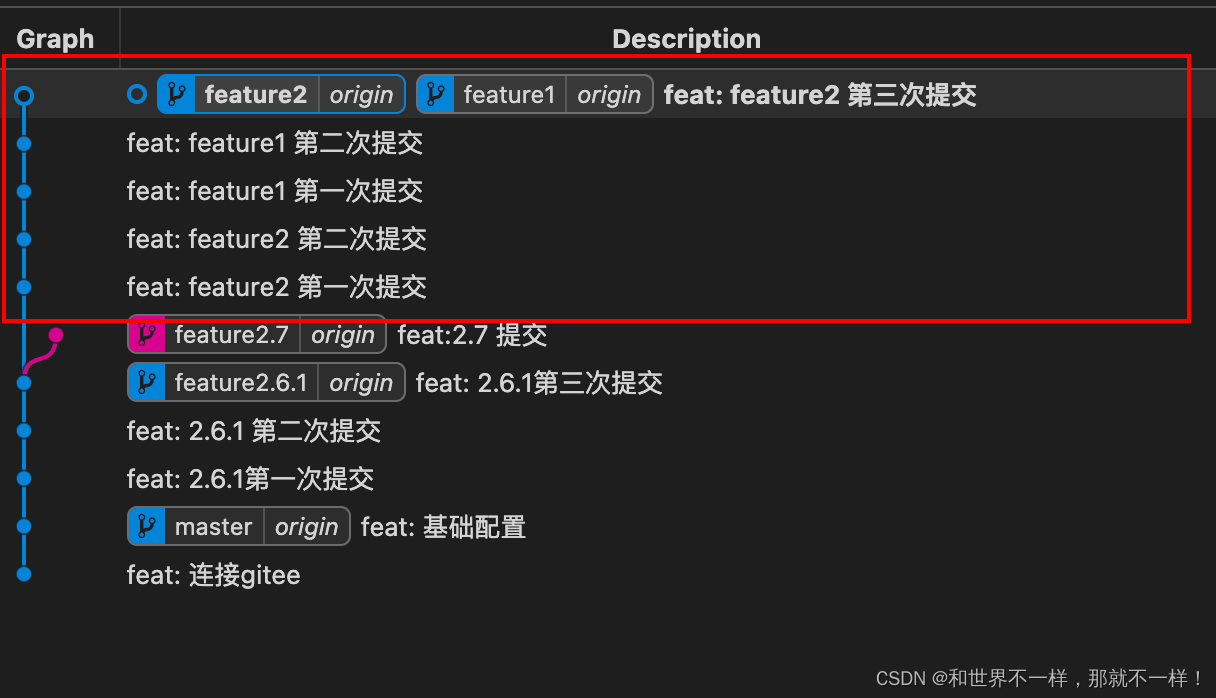
git rebase 和 git merge,实际工作使用
概述
git rebase是用来处理git merge命令所处理的同样的问题。 这两个命令都用于把一个分支的变更整合进另一个分支——只不过他们达成同样目的的方式不同。
场景,你在feature分支上开,另一位团队成员更新了main分支。这将会造成一个分叉的提交历史&am…
【Java|多线程与高并发】详解start()方法和run()方法的区别
文章目录前言1.start()方法和run()方法2.不能两次调用start()方法3.线程的执行是随机的start()方法和run()方法的执行顺序不一定相同4.run()方法由JVM调用public Thread(Runnable target)中的target前言
本篇文章主要讲解以下几个问题:
start()方法和run()方法的区别与联系为…
python cartopy绘制扇形区域图/cartopy绘制北极部分区域
问题
当绘图时,往往并不需要绘制整块区域,而是想聚焦于局部地区,此时我们需要绘制扇形图。 在cartopy中,只提供普通正方形的框架,如果我们需要其他,边界,需要自己去绘制,最常见的是…
程序分析与神经网络后门
原文来自微信公众号“编程语言Lab”:程序分析与神经网络后门 搜索关注“编程语言Lab”公众号(HW-PLLab)获取更多技术内容! 欢迎加入编程语言社区 SIG-程序分析,了解更多程序分析相关的技术内容。 加入方式:…
Nginx常用命令及具体应用(Linux系统)
目录 一、常用命令
1、查看Nginx版本命令,在sbin目录下
2、检查配置文件的正确性
3、启动和停止Nginx
4、查看日志,在logs目录下输入指令:
5、重新加载配置文件
二、Nginx配置文件结构
三、Nginx具体应用
1、部署静态资源
2、反向代…
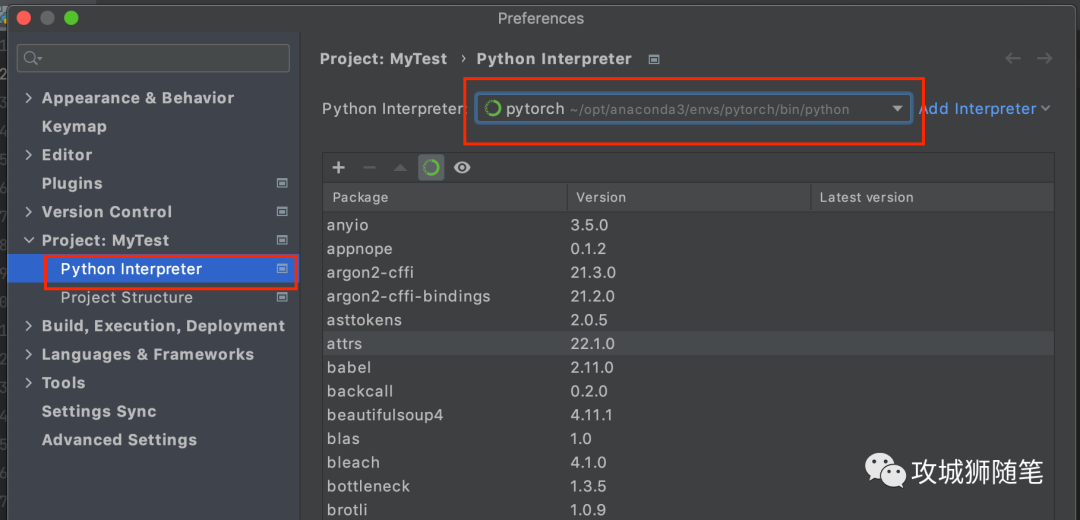
MacOS Pytorch 机器学习环境搭建
学习 Pytorch ,首先要搭建好环境,这里将采用 Anoconda Pytorch PyCharm 来一起构建 Pytorch 学习环境。
1. Anoconda 安装与环境创建 Anoconda 官方介绍:提供了在一台机器上执行 Python/R 数据科学和机器学习的最简单方法。
为什么最简单…
springmvc考研交流平台 java ssm mysql
随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,考研交流平台当然也不能排除在外,从备考资料、课程学习的统计和分析,在过程中会产生大量的、各种各样的…
头戴式耳机适不适合跑步、最好用的跑步耳机推荐
现在爱好运动、重视健康的人越来越多,并且这部分群体呈现几何级增长,而这其中又有很多人喜欢边跑步时边听音乐,所以现如今跑步时听音乐是基本上已经成为很多运动人士的刚性需求。但实际上真正适合运动跑步的耳机并不多,我跑步差不…
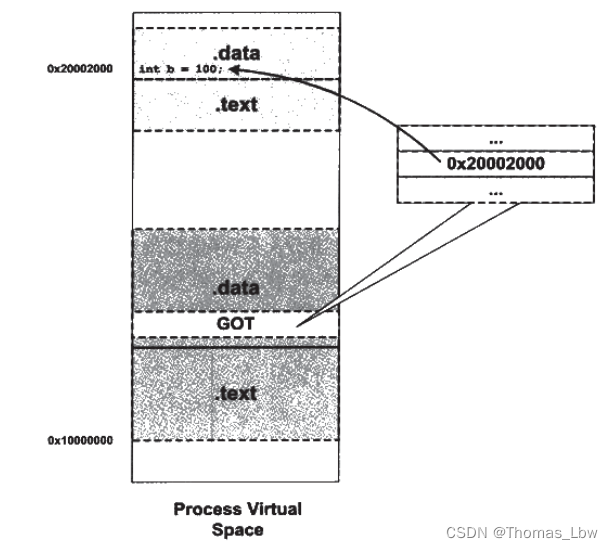
程序员的自我修养第七章——动态链接 (下)
接上一篇。
7.3 地址无关代码 对于现代机器来说,引入地址无关代码并不麻烦,我们展示下各种模型的地址引用方式: 1. 模块内部函数调用 2. 模块内部的数据访问,如全局变量、静态变量。 3. 模块外部的函数调用,跳转。 4.…
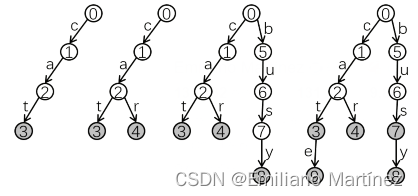
【算法基础】字典树(Trie树)
一、Trie树原理介绍
1. 基本概念
Trie 树,也叫“字典树”。顾名思义,它是一个树形结构。它是一种专门处理字符串匹配的数据结构,用来解决在一组字符串集合中快速查找某个字符串的问题。【高效存储和查找字符串集合的数据结构】,存储形式如下:
2. 用数组来模拟Trie树的…
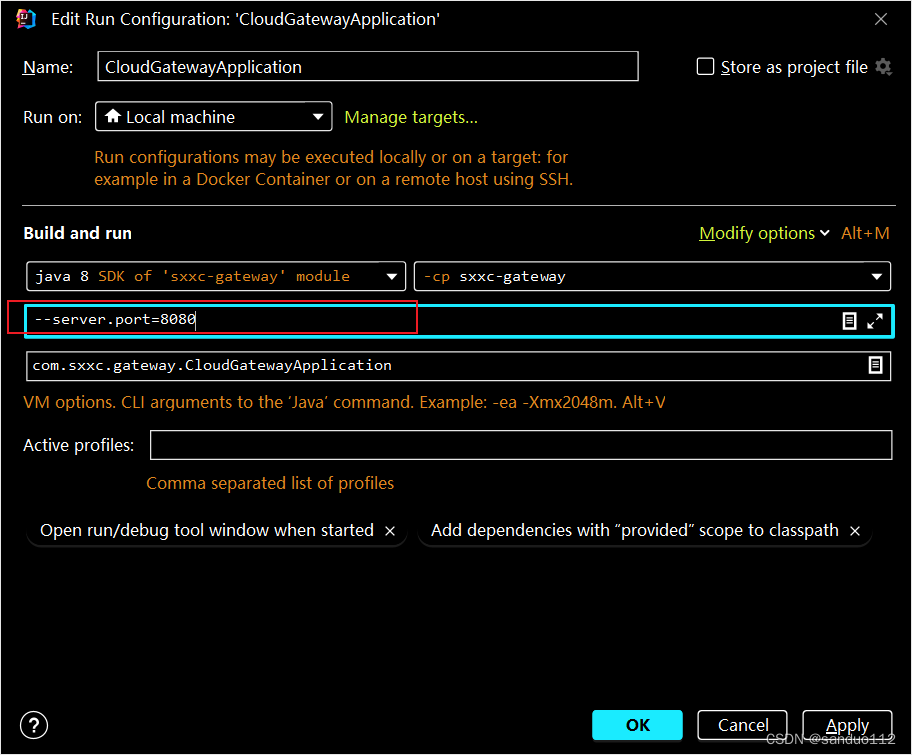
SpringBoot 启动配置文件加载和参数配置修改问题
SpringBoot 配置文件修正和参数覆盖SpringBoot 配置文件加载和参数覆盖1、SpringBoot 配置文件加载1.1、修改application.properties的参数几种方式1.2、方法一:直接CMD1.3、方法二:系统变量配置1.4、方法三:程序运行配置1.5、方法四…
【从零开始学C语言】知识总结一:C语言的基本知识汇总
C语言期末知识点总结
C语言期末试题(附答案)选择题编程题
2022C语言知识点大全【详细、必备】
C语言期末大作业-学生成绩管理系统(完整源码设计报告)
C语言期末作业(15个)-货物管理系统、歌曲信息管理系…
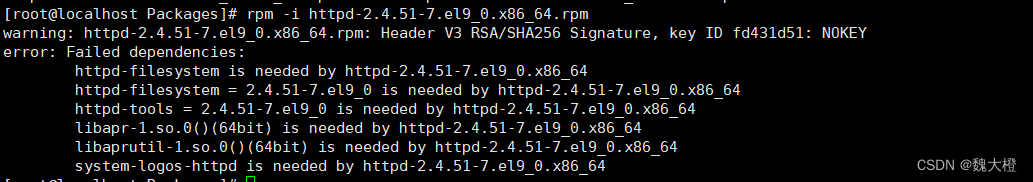
Linux软件管理RPM
目录
前言
RPM软件管理程序:rpm
RPM默认安装的路径
PRM讲解前准备工作
RPM安装(install)
RPM查询(query)
RPM卸载(erase)
RPM升级与更新(upgrade/freshen)
RPM重…