造轮子
- 引言
- 准备文件
- 原始文件
- 打包轮子文件
- 运行
- 验证
引言
平时使用的python第三方库很顺手,这第三方库一般都是大家一起努力的结果,那我们是不是也可以贡献一点力量呢?首先从造一个本地的.whl文件开始。
在python中,引用第三方库时,一般是pip install 你的包,这是在有网的情况下。有的时候网不好,速度较慢,会把包下载在本地,然后再从本地加载。下下来的包后缀就是.whl文件,加载时也是采用pip install 本地路径/包名.whl,这样pip的加载。
下面就简单地打一个.whl包
准备文件
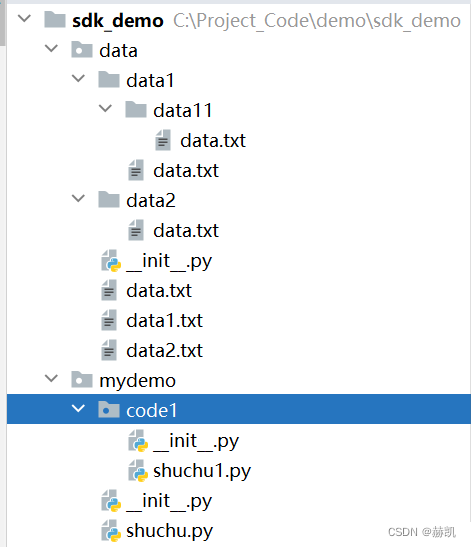
一般的python项目会很大,而且不止有代码,所以就先把项目归归类。代码放在一起,文件放在一起(这么做的目的就是为了方便,也可以放在一起,只要能运行就好)
比如我们有下面这样的工程,代码和数据文件是分开的,这里给代码文件和数据文件夹里加了__init__.py,这是为了方便调用,打包的时候也需要,在数据文件data中采用绝对路径的方式去整理。
原始文件

shuru.py文件如下:
import os
import mydemo.code1.shuchu1 as sc
def shuchu():
# 因为这个是在code文件夹下,所以找data只需要向前跳一级,而且这个也是不管在哪都可以找到路径
path = os.path.abspath(os.path.dirname(os.path.dirname(__file__))).replace('\\', '/')
sc.shuchu1(path + '\data\*')
if __name__ == '__main__':
print(os.path.abspath(os.path.join(os.getcwd(), "..")))
shuchu()
shuru1.py文件如下
import os
from glob import glob
def output__(dirname):
if glob(dirname):
for f in glob(dirname):
if f[-4:] == '.txt':
print(f)
with open(f, encoding='utf-8') as f_: # 打开文件
print(f_.read()) # 读取文件
else:
output__(f + '\*')
def shuchu1(file_name):
# 获取上上级目录
print(os.path.abspath(os.path.join(os.getcwd(), "../..")))
output__(file_name)
if __name__ == '__main__':
# 因为这个是在code1文件夹下,所以找data需要向前跳两级
output__(os.path.abspath(os.path.join(os.getcwd(), "../..") + '/data/*'))
data文件夹里面我只是放了几个文本文件,遍历输出了一下。
打包轮子文件
有这几个文件,具体可以看Python application 的打包和发布——(上) 和 Python application 的打包和发布——(下)

其中setup.py文件下这么写
import os
import setuptools
REQUIRED = [
# 'tensorflow==2.9.1'
]
setuptools.setup(
name='mydemo', # 这里的名字要和代码文件名要一样。
version='1.0',
description='A MySDK for python sdk_demo.', # 一个简要的介绍而已
long_description=open(
os.path.join(
os.path.dirname(__file__),
'README.rst'
)
).read(),
packages=setuptools.find_packages(),
include_package_data=True,
author='heKai',
author_email='hekaiiii@163.com',
install_requires=REQUIRED,
)
MANIFEST.in 文件这样写,就是添加数据文件
include data/data1/data11/data.txt
include data/data1/data.txt
include data/data2/data.txt
include data/data.txt
include data/data1.txt
include data/data2.txt
其他两个我都没写。
运行
在当前运行环境下,在命令行里进入setup.py所在的文件夹下,键入
python setup.py bdist_wheel
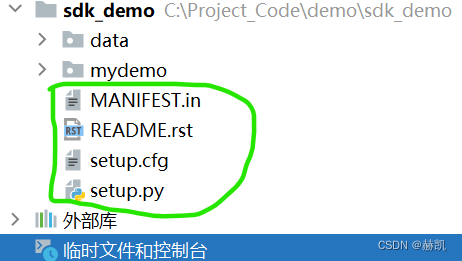
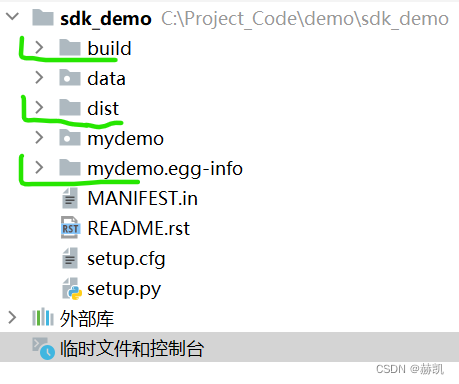
运行过后,刷新下文件夹,会在文件夹中新出现这几个文件

在build里就能看见咱们的代码和数据文件都已经打进去了。
打开disk,就发现打好的.whl文件了,直接在命令行里,键入pip命令就安装啦!
pip install mydemo-1.0-py3-none-any.whl
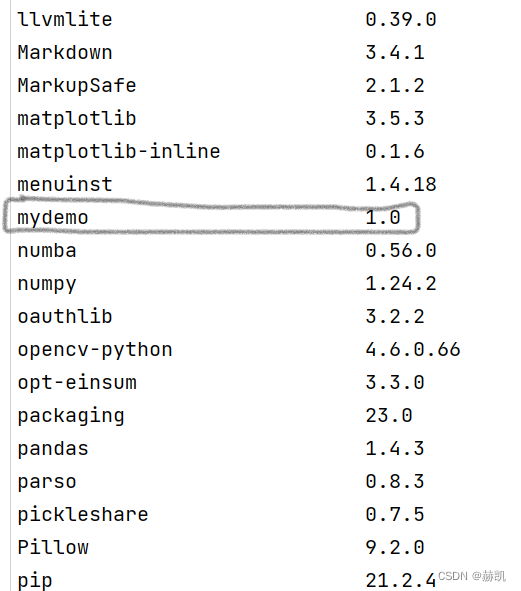
使用pip list 就可以看见了。

验证
新开个工程,引入就可以啦!
import mydemo.shuchu as sc
if __name__ == '__main__':
print(sc.shuchu())
代码文件我上传到这了。
python_to_whl
或者
python 文件打包轮子的样例工程文件











![[ vulhub漏洞复现篇 ] Drupal<7.32 Drupalgeddon SQL注入漏洞(CVE-2014-3704)](https://img-blog.csdnimg.cn/3792ab15b4b54efd8da923c1e9374b55.png)